
From Blogs, Magazines, News Sites, to Cafes and Boutique Hotels, Versant is the perfect content rich website with all design styles in mind! Responsive in nature, Versant scales to pixel perfect widths to enhance viewing on Large Format Monitors, Tablets, Phones, and even the latest HD watches!
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Bootstrapped
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla Overrides
Introduction Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
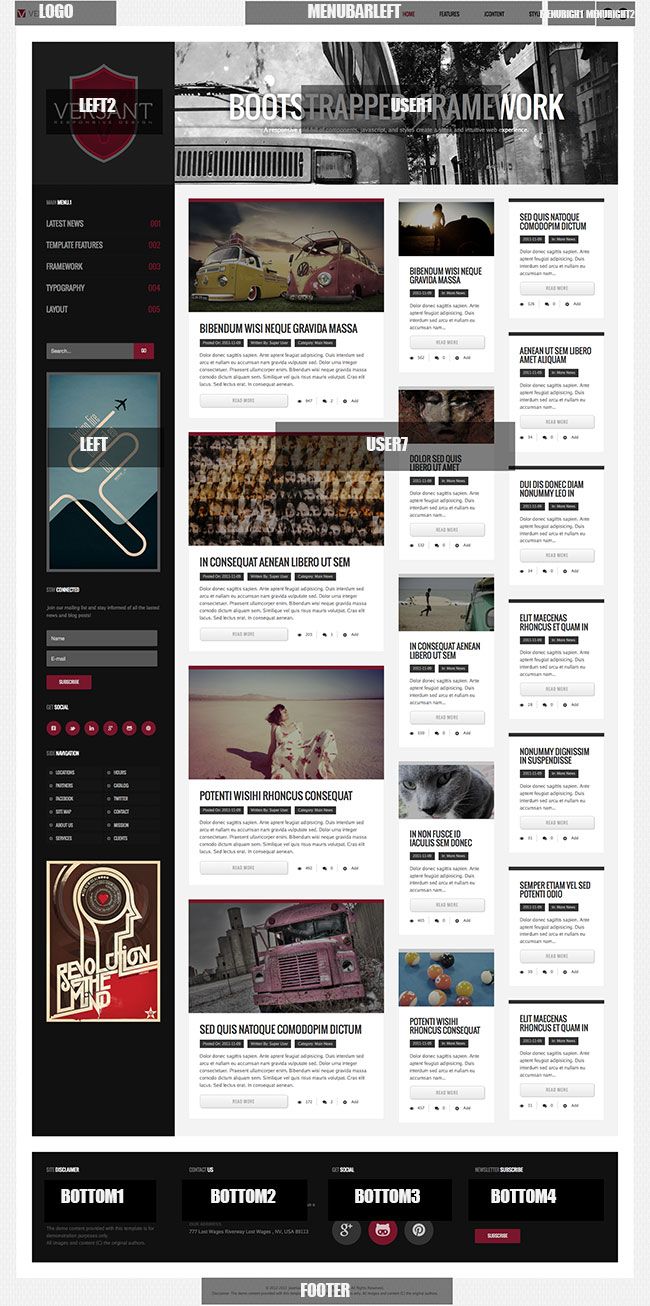
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

Menubarright1 & Menuright2 Set Up

Menubarright1 - SlidePanel
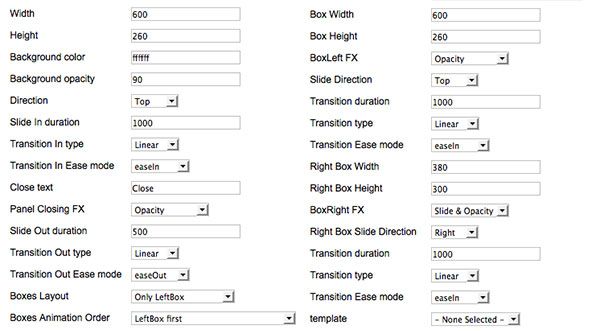
In the Menubarright1 position we use our JoomlaXTC SlidePanel to create a MooTools dropdown login. In order to recreate the slideshow you will first need to upload the Module to your Joomla install. If you are using the SlidePanel from the Template package you can select the versant_slidepanel template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure the advanced parameters with the following settings:
Use the following mark up:
Trigger HTML
<div style="text-align:center;padding:4px; width:24px; height:24px;background:#171717;border-radius:50%;-moz-border-radius:50%;-webkit-border-radius:50%;-o-border-radius:50%;"><i class="icon-user" style="font-size:16px;color:#ccc;padding-top:2px;"></i></div>
Trigger Out
<div style="text-align:center;padding:4px; width:24px; height:24px;background:#171717;border-radius:50%;-moz-border-radius:50%;-webkit-border-radius:50%;-o-border-radius:50%;"><i class="icon-minus-sign" style="font-size:16px;color:#ccc;padding-top:2px;"></i></div>
Left Box
{loginform}
Basic Options

Menubarright2 - Custom Html
In the Menubarright2 position we use a Custom HTML Module to create a button with a direct link to the search page. Create a new Custom HTML Module and insert the following mark up in the text area.
<a style="display:block;text-align:center;padding:4px; width:24px; height:24px;background:#171717;border-radius:50%;-moz-border-radius:50%;-webkit-border-radius:50%;-o-border-radius:50%;" href="/component/search/?searchword=&Itemid=124"><i class="icon-search" style="font-size:16px;color:#ccc;padding-top:2px;"></i></a>
Left2 - Custom Html

In the Left2 position we use a Custom HTML Module to create a large logo in the left side of the template. Create a new Custom HTML Module and insert the following mark up in the text area. Assign the position ONLY to the home page.
<div class="logowrap"> <div class="logodiv"><img src="/images/cleardiv.png" alt="" /></div> </div>
User7 - JoomlaXTC Html Module

In the User7 position we use the JoomlaXTC HTML Module to load 2 modules into the center of the template using the Joomla loadposition feature. Create a new JoomlaXTC HTML Module and set the moduleclass suffix to nopad and insert the following mark up in the text area.
<div class="logowrap1"><div class="logodiv1"><img src="https://www.joomlaxtc.com/images/cleardiv.png" /></div></div> <div class="newswrap"> <div class="news-mainarticle-wrap"> </div> <div class="news-morearticle-wrap"></div> <div style="clear:both;"></div> </div>
News1 - Deluxe Newspro Module
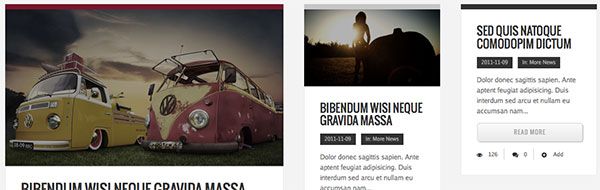
In the News1 position we use our JoomlaXTC Newspro Module to create the first column of news articles. This module is loaded into the User7 position with the loadposition call. To create a Responsive layout for the news articles is the reason we are using the load position call instead of publishing this and the News2 module in direct module position of the template. In order to recreate the layout you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the versant_news_main_news1 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div>{mainarea}</div>
Main Content HTML
<div class="newsitemwrap"> <a href="/{link}"><figure class="tint"> <img src="/{articleintroimageurl}" class="intimage" /> </figure></a> <div class="newstext"> <h4><a class="titlelink" href="/{link}">{title}</a></h4> <p class="article-info"> <span>Posted On: {date}</span><span>Written By: {author}</span><span>Category: {category}</span></p> <p class="article-intro">{introtext}</p> <a href="/{link}" class="article-readmore">Read More</a> <a href="/{link}"> <div class="stats"> <span><i class="icon-eye-open"></i>{hits}</span> <span><i class="icon-comments"></i>{comments}</span> <span class="last"><i class="icon-plus-sign"></i>Add</span> </div></a> <div style="clear:both;"></div> </div> </div>
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
News2 - Deluxe Newspro Module
In the News2 position we use our JoomlaXTC Newspro Module to create the second and third columns of news articles. This module is loaded into the User7 position with the loadposition call. To create a Responsive layout for the news articles is the reason we are using the load position call instead of publishing this and the News2 module in direct module position of the template. In order to recreate the layout you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the versant_news_more_news2 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div class="more1">{mainarea}</div> <div class="more2">{morearea}</div> <div style="clear:both;"></div>
Main Content HTML
<div class="newsitemwrap1"> <a href="/{link}"><figure class="tint"> <img src="/{articleintroimageurl}" class="intimage" /> </figure></a> <div class="newstext"> <h4><a class="titlelink" href="/{link}">{title}</a></h4> <p class="article-info"><span>{date}</span><span>In: {category}</span></p> <p class="article-intro">{introtext}</p> <a href="/{link}" class="article-readmore1">Read More</a> <a href="/{link}"> <div class="stats" style="width:100%; margin:12px 0 0 0;"> <span><i class="icon-eye-open"></i>{hits}</span> <span><i class="icon-comments"></i>{comments}</span> <span class="last"><i class="icon-plus-sign"></i>Add</span> </div> </a> </div> </div>
More Content HTML
<div class="newsitemwrap2"> <a href="/{link}"><figure class="tint"> <img src="/{articleintroimageurl}" class="intimage" /> </figure></a> <div class="newstext"> <h4><a class="titlelink" href="/{link}">{title}</a></h4> <p class="article-info"> <span>{date}</span><span>In: {category}</span></p> <p class="article-intro">{introtext}</p> <a href="/{link}" class="article-readmore1">Read More</a> <div class="stats" style="width:100%; margin:12px 0 0 0;"> <span><i class="icon-eye-open"></i>{hits}</span> <span><i class="icon-comments"></i>{comments}</span> <span class="last"><i class="icon-plus-sign"></i>Add</span> </div> </div> </div> </pre> <p>For more information on styling and configuring the Deluxe Newspro Module visit the full documentation <a href="https://www.joomlaxtc.com/support/extension/extension-guides/deluxe-news-pro">HERE</a></p> <br /> <h2>Left - Custom Html</h2> <img src="https://www.joomlaxtc.com/images/templatedocs/versant/left2.jpg" /> <p>In the Left position we use a Custom HTML Module to create a large logo in the left side of the template. Create a new Custom HTML Module and insert the following mark up in the text area. Assign this position to all page EXCEPT the home page.</p> <pre style="border:1px solid #cccccc;"><xmp> <a style="display:block;text-align:center;padding:4px; width:24px; height:24px;background:#171717;border-radius:50%;-moz-border-radius:50%;-webkit-border-radius:50%;-o-border-radius:50%;" href="/component/search/?searchword=&Itemid=124"><i class="icon-search" style="font-size:16px;color:#ccc;padding-top:2px;"></i></a>
Left - Main Menu

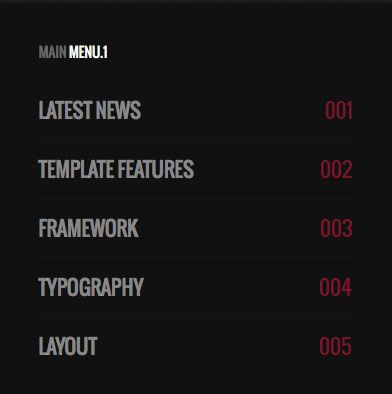
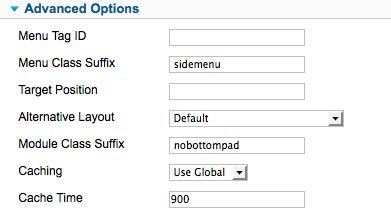
The first menu module in the Left position is a Joomla Main Menu Module for the home page. Create a new menu module in the Left position and publish it on the home page only, make sure to use the following Adavanced Parameters: Menu Class Suffix = sidemenu Module Class Suffix = nopad

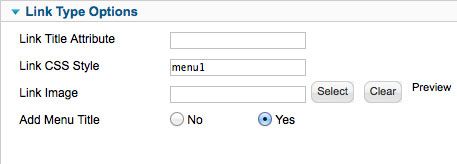
To create the numbers to the right of the menu title, you must open your menu manager and go to the menu item and give the menu item a Link CSS Style of menu1, menu2, menu3 and so on.

Left - Main Menu
The second menu module in the Left position is a Joomla Main Menu Module for subpages. Create a new menu module in the Left position and publish it on all pages Except the home page, make sure to use the following Adavanced Parameters: Menu Class Suffix = sidemenu Module Class Suffix = notopbottompad
To create the numbers to the right of the menu title, you must open your menu manager and go to the menu item and give the menu item a Link CSS Style of menu1, menu2, menu3 and so on.

Left - Smart Search

In the Left position we use the core Joomla Smart Search Modulein the left side of the template.
Left - Custom Html Module

In the Left position we use a Custom HTML module to call a banner image the left side of the template. We use the module class suffix: notopbottompad - to fix any gap issues between the items
Left - ACYMailing Module

In the Left Stay Connected position we use the ACYMailing Component module for a Newsletter subscription.
Left - Custom HTML

In the Left Get Connected position we use a custom HTML module to create social networking icons with font awesome. Create a new Custom HTML Module and insert the following mark up in the text area. Assign the : notopbottompad - Module Class Suffix to the module.
<ul class="social1"> <li><a href="#" class="first"><i class="icon-facebook-sign"></i></a></li> <li><a href="#" class="second"><i class="icon-twitter"> </i></a></li> <li><a href="#" class="third"><i class="icon-linkedin"> </i></a></li> <li><a href="#" class="fourth"><i class="icon-google-plus"> </i></a></li> <li><a href="#" class="fifth"><i class="icon-github"> </i></a></li> <li><a href="#" class="last"><i class="icon-pinterest"> </i></a></li> </ul>
Left - Menu

The third menu module in the Left position is a Joomla Menu Module. Create a new menu module in the Left position and, make sure to use the following Adavanced Parameters: Menu Class Suffix = dualcol Module Class Suffix = notopbottompad - don't forget to put a space before the suffix name
Left - Custom Html Module

In the Left position we use a Custom HTML module to call a banner image the left side of the template. We use the module class suffix: notopbottompad - to fix any gap issues between the items
Bottom 1 - Custom HTML

In the Bottom1 position we use a Custom HTML Module to create a bottom info area. Create a new Custom HTML Module and insert the following mark up in the text area.
<div style="padding:10px 0 15px;"> <p style="color:#888;">© 2012-2013 Joomlaxtc.com / Monev Software LLC. All Rights Reserved.<br />Disclaimer: The demo content provided with this template is for demonstration purposes only. All images and content (C) the original authors.</p> </div>
Bottom 2 - JoomlaXTC Contact Wall Module

In the Bottom2 position we use our JoomlaXTC Contact Wall Module to create contact info from the Joomla Contact Component. In order to recreate the layout you will first need to upload the Contact Module to your Joomla install. If you are using the Contact Wall from the Template package you can select the versant_bottom2 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
{mainarea}
Main Content HTML
<div class="cwrap"> <h5 style="text-transform:uppercase; margin-top:-2px;">Contact Us</h5> <p style="font-size:14px; font-weight:bold; color:#777; margin:5px 0;"> We're excited to hear from you!</p> <p style="font-size:0.875em;line-height:140%;"> You can contact us via our <a href="/{contacturl}" style="text-decoration:underline"> Contact Page. </a> If you'd prefer to give us a ring you can always call us at: {telephone} </p> <h5 style="text-transform:uppercase; margin-top:20px;">Our Address</h5> <p> {address} {suburb}, {state}, {country} {postcode} </p> </div>
Bottom3 - Custom HTML

In the Bottom3 position we use a custom HTML module to create social networking icons with font awesome. Create a new Custom HTML Module and insert the following mark up in the text area. Assign the : nobottompad - Module Class Suffix to the module.
<ul class="social2"> <li><a href="#" class="first"><i class="icon-facebook-sign"></i></a></li> <li><a href="#" class="second"><i class="icon-twitter"> </i></a></li> <li><a href="#" class="third"><i class="icon-linkedin"> </i></a></li> <li><a href="#" class="fourth"><i class="icon-google-plus"> </i></a></li> <li><a href="#" class="fifth"><i class="icon-github"> </i></a></li> <li><a href="#" class="last"><i class="icon-pinterest"> </i></a></li> </ul>
Bottom4 - ACYMailing Module

In the Bottom4 position we use the ACYMailing Component module for a Newsletter subscription.
Footer - Custom HTML Module

In the footer position we use a Custom HTML Module to create a bottom info footer. Create a new Custom HTML Module use the module class suffix: nobottompad and insert the following mark up in the text area.
<img src="https://www.joomlaxtc.com/images/bottomlogos.png" style="margin-bottom:12px;" /> <br /> <p class="cltext" style="color:#444;">The demo content provided with this template is for demonstration purposes only. <br /> All images and content (C) the original authors.</p>
Content - Page Classes

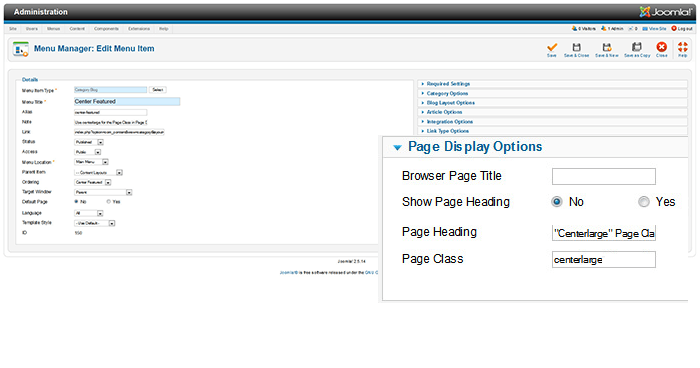
63Agency comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.

