K2 Content - Category Blog

For the K2 Category Blog we use the Category Image to the left. Make sure to use the correct Image Sizes for the Category Image and the K2 Image. Category Image: 1600px x 1799px
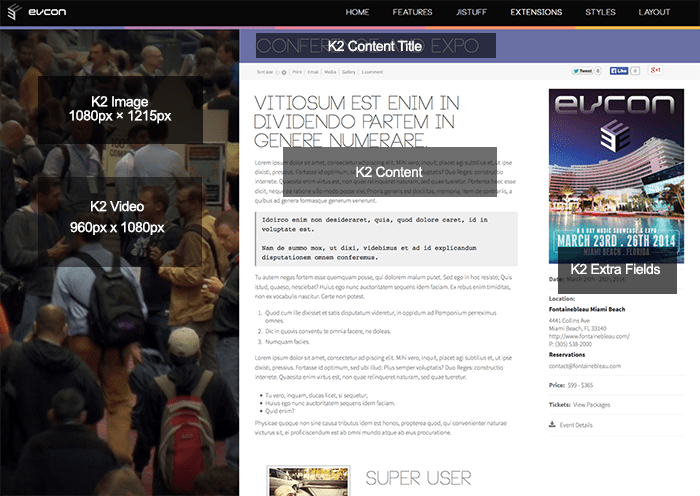
K2 Content - Article Page

For the K2 Article we use the K2 Image to the left as the intro for the K2 Video, make sure to use the correct Image Size for the K2 Image and Video. In the right column we use the K2 Extra Fields.Article Image: 1080px x 1215px. Video: 960px x 1080px
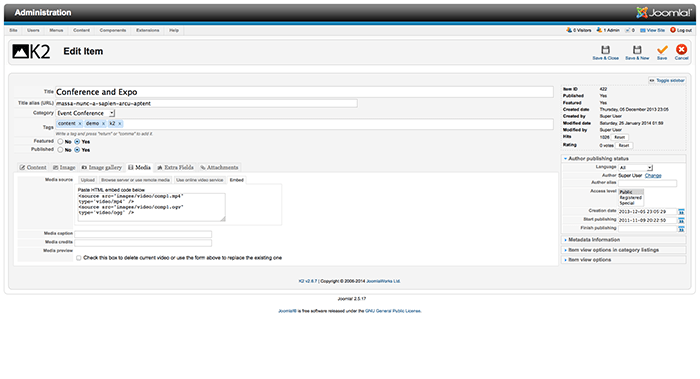
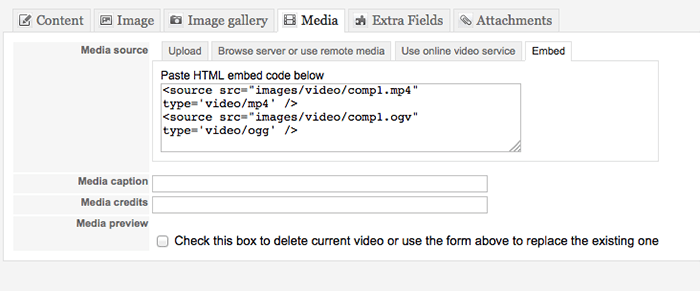
K2 Content - HTML5 Video Set Up

For the K2 Video we use the Embed Video area to enter the HTML5 video calls for MP4 and OGG formats. MP4 will work fine on all browsers but Firefox on a Mac. Use the following code to display the videos

<source src="/images/demovideo/comp1.mp4" type='video/mp4' /> <source src="/images/demovideo/comp1.ogv" type='video/ogg' />
The videos should be placed in a folder on your server such as 'images' or 'media' so you can put a direct path as shown above to the videos in the K2 Embed Video field.

