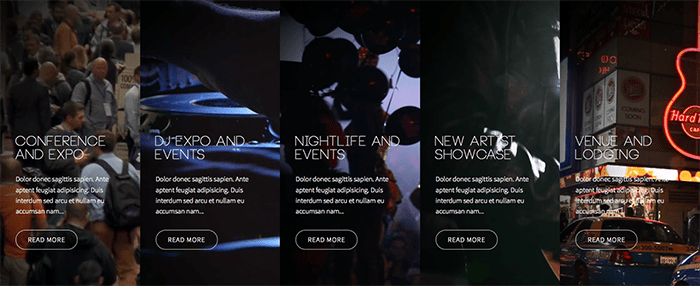
INSET - JoomlaXTC K2 Content Wall

In the INSET position we use our JoomlaXTC K2 Content Module to create a Featured HTML5 Video Accordion. In the Module we load in the K2 Embed Video Code to display the K2 Article Image and a HTML5 Video that plays on hover. For more info on setting up the HTML5 Video calls see the k2 Item Layout docs below. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the evcon_5_column_video template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
INSET - JoomlaXTC K2 Content Wall
Use the following mark up for the Module HTML and Main Content HTML, make sure to set the module's Alternatve Layout to 'float' and set the Module Suffix to 'modblank nomarg ':
Module HTML
<div class="slidewrap"> {mainarea} </div>
Main Content HTML
<div class="newmainslide"> <div class="header-unit"> <div class="video-container"> <video class="vjs-video_home" loop onMouseOver="this.play()" onMouseOut="this.pause()" style="width:768px;min-height:500px" controls preload="auto" data-setup=""> {video} </video> <h2><a href="/{link}">{title}</a></h2> <p class="introtext">{introtext}</p> <a class="rmore1" href="/{link}">Read More</a> </div></div></div> <div class="newmainslide mobileslide" style="background-image: url(/{imageXLargeurl}); background-position:50% 50%; background-repeat:no-repeat;"> <div class="mobileslide_inner"> <h2><a href="/{link}">{title}</a></h2> <p class="introtext">{introtext}</p> <a class="rmore1" href="/{link}">Read More</a> </div> </div>
CSS
/* Element Style */ .slidewrap {width:100%;} .newmainslide {} .newmainslide img {} .newmainslide:hover {} .newmainslide a {color:#fff!important;} .newmainslide p {color:#fff!important; margin:30px 40px 34px;font-size:18px; font-weight:normal!important;z-index:4;position:relative;} .newmainslide .rmore1 {border-radius:28px;text-transform:uppercase;letter-spacing:1px; display:inline-block; background: rgba(0,0,0,0.15); border:1px solid #FFF;color:#FFF; font-size:18px; padding:12px 30px;z-index:4;position:relative; margin-left:40px;} .newmainslide h2 {font-size:34px; line-height:100%!important; letter-spacing:1px;z-index:4;position:relative; margin:350px 40px 0; display:inline-block!important;} .newmainslide:hover p, .newmainslide:hover h2, .newmainslide:hover .rmore1 {margin-left:80px; margin-right:80px;} .mobileslide {display:none;} .slidewrap .firstcol, .slidewrap .centercol, .slidewrap .lastcol, .slidewrap .col-1:hover h2, .slidewrap .col-2:hover h2, .slidewrap .col-3:hover h2, .slidewrap .col-4:hover h2, .slidewrap .col-5:hover h2, .newmainslide p, .mobileslide_inner, .mobileslide_inner:hover { -moz-transition:all 0.2s ease-in-out; -webkit-transition:all 0.2s ease-in-out; -o-transition:all 0.2s ease-in-out; transition:all 0.2s ease-in-out; } .slidewrap:hover .col-1, .slidewrap:hover .col-2, .slidewrap:hover .col-3, .slidewrap:hover .col-4, .slidewrap:hover .col-5 { width:15%!important; } .slidewrap .col-1:hover, .slidewrap .col-2:hover, .slidewrap .col-3:hover, .slidewrap .col-4:hover, .slidewrap .col-5:hover { width:40%!important; } .slidewrap:hover .col-1 h2, .slidewrap:hover .col-2 h2, .slidewrap:hover .col-3 h2, .slidewrap:hover .col-4 h2, .slidewrap:hover .col-5 h2 { font-size:22px; } .slidewrap .col-1:hover h2, .slidewrap .col-2:hover h2, .slidewrap .col-3:hover h2, .slidewrap .col-4:hover h2, .slidewrap .col-5:hover h2 { font-size:60px; } .slidewrap .col-1:hover p, .slidewrap .col-2:hover p, .slidewrap .col-3:hover p, .slidewrap .col-4:hover p, .slidewrap .col-5:hover p { font-size:26px!important; line-height:130%!important; } .header-unit { height: 900px; position: relative; } #video-container { position: absolute;z-index:1; } #video-container { top:0%; left:0%; height:100%; width:100%; overflow: hidden; } video { position:absolute; z-index:1; } video.fillWidth { width: 100%; margin-left: -1000px; } .vjs-big-play-button,.vjs-loading-spinner,.vjs-text-track-display,.vjs-control-bar {display:none;} .vjs-default-skin .vjs-play-progress { background: transparent!important; } @media screen and (max-width: 1400px) { .newmainslide h2 {font-size:28px;} .newmainslide .rmore1 {font-size:15px; padding:9px 22px!important;} .slidewrap:hover .col-1 h2, .slidewrap:hover .col-2 h2, .slidewrap:hover .col-3 h2, .slidewrap:hover .col-4 h2, .slidewrap:hover .col-5 h2, .slidewrap:hover .col-1 p, .slidewrap:hover .col-2 p, .slidewrap:hover .col-3 p, .slidewrap:hover .col-4 p, .slidewrap:hover .col-5 p, .slidewrap:hover .col-1 .rmore1, .slidewrap:hover .col-2 .rmore1, .slidewrap:hover .col-3 .rmore1, .slidewrap:hover .col-4 .rmore1, .slidewrap:hover .col-5 .rmore1 { opacity:0; } .slidewrap .col-1:hover h2, .slidewrap .col-2:hover h2, .slidewrap .col-3:hover h2, .slidewrap .col-4:hover h2, .slidewrap .col-5:hover h2, .slidewrap .col-1:hover p, .slidewrap .col-2:hover p, .slidewrap .col-3:hover p, .slidewrap .col-4:hover p, .slidewrap .col-5:hover p, .slidewrap .col-1:hover .rmore1, .slidewrap .col-2:hover .rmore1, .slidewrap .col-3:hover .rmore1, .slidewrap .col-4:hover .rmore1, .slidewrap .col-5:hover .rmore1 { opacity:1; } } @media screen and (max-width: 1200px) { .newmainslide h2 {font-size:22px;} .newmainslide p {font-size:18px; line-height:144%;} .slidewrap .col-1:hover h2, .slidewrap .col-2:hover h2, .slidewrap .col-3:hover h2, .slidewrap .col-4:hover h2, .slidewrap .col-5:hover h2 { font-size:44px; } } @media screen and (max-width: 1000px) { .newmainslide {display:none;} .mobileslide {display:block!important; text-align:center!important; } .mobileslide_inner {padding:64px; background-color: rgba(0,0,0,0.4);} .slidewrap .col-1, .slidewrap .col-2, .slidewrap .col-3, .slidewrap .col-4, .slidewrap .col-5 { width:100%!important; } .slidewrap:hover .col-1, .slidewrap:hover .col-2, .slidewrap:hover .col-3, .slidewrap:hover .col-4, .slidewrap:hover .col-5 { width:100%!important; } .mobileslide h2 {font-size:44px!important; margin:0 auto!important;} .mobileslide p {margin:8px 0 16px; font-size:26px!important; line-height:152%!important;} .mobileslide .rmore1 {margin-left:0!important;} .slidewrap:hover .col-1 h2, .slidewrap:hover .col-2 h2, .slidewrap:hover .col-3 h2, .slidewrap:hover .col-4 h2, .slidewrap:hover .col-5 h2, .slidewrap:hover .col-1 p, .slidewrap:hover .col-2 p, .slidewrap:hover .col-3 p, .slidewrap:hover .col-4 p, .slidewrap:hover .col-5 p, .slidewrap:hover .col-1 .rmore1, .slidewrap:hover .col-2 .rmore1, .slidewrap:hover .col-3 .rmore1, .slidewrap:hover .col-4 .rmore1, .slidewrap:hover .col-5 .rmore1 { opacity:1!important; margin-left:0!important; margin-right:0!important; } .slidewrap .col-1:hover p, .slidewrap .col-2:hover p, .slidewrap .col-3:hover p, .slidewrap .col-4:hover p, .slidewrap .col-5:hover p { line-height:152%!important; } } @media all and (device-width: 768px) and (device-height: 1024px) and (orientation:portrait) { .newmainslide {display:none;} .mobileslide {display:block!important; text-align:center!important; } .mobileslide_inner {padding:64px; background-color: rgba(0,0,0,0.4);} .slidewrap .col-1, .slidewrap .col-2, .slidewrap .col-3, .slidewrap .col-4, .slidewrap .col-5 { width:100%!important; } .slidewrap:hover .col-1, .slidewrap:hover .col-2, .slidewrap:hover .col-3, .slidewrap:hover .col-4, .slidewrap:hover .col-5 { width:100%!important; } .mobileslide h2 {font-size:44px!important; margin:0 auto!important;} .mobileslide p {margin:8px 0 16px; font-size:26px!important; line-height:152%!important;} .mobileslide .rmore1 {margin-left:0!important;} .slidewrap:hover .col-1 h2, .slidewrap:hover .col-2 h2, .slidewrap:hover .col-3 h2, .slidewrap:hover .col-4 h2, .slidewrap:hover .col-5 h2, .slidewrap:hover .col-1 p, .slidewrap:hover .col-2 p, .slidewrap:hover .col-3 p, .slidewrap:hover .col-4 p, .slidewrap:hover .col-5 p, .slidewrap:hover .col-1 .rmore1, .slidewrap:hover .col-2 .rmore1, .slidewrap:hover .col-3 .rmore1, .slidewrap:hover .col-4 .rmore1, .slidewrap:hover .col-5 .rmore1 { opacity:1!important; margin-left:0!important; margin-right:0!important; } .slidewrap .col-1:hover p, .slidewrap .col-2:hover p, .slidewrap .col-3:hover p, .slidewrap .col-4:hover p, .slidewrap .col-5:hover p { line-height:152%!important; } } @media all and (device-width: 768px) and (device-height: 1024px) and (orientation:landscape) { .newmainslide {display:none;} .mobileslide {display:block!important; text-align:center!important; } .mobileslide_inner {padding:64px; background-color: rgba(0,0,0,0.4);} .slidewrap .col-1, .slidewrap .col-2, .slidewrap .col-3, .slidewrap .col-4, .slidewrap .col-5 { width:100%!important; } .slidewrap:hover .col-1, .slidewrap:hover .col-2, .slidewrap:hover .col-3, .slidewrap:hover .col-4, .slidewrap:hover .col-5 { width:100%!important; } .mobileslide h2 {font-size:44px!important; margin:0 auto!important;} .mobileslide p {margin:8px 0 16px; font-size:26px!important; line-height:152%!important;} .mobileslide .rmore1 {margin-left:0!important;} .slidewrap:hover .col-1 h2, .slidewrap:hover .col-2 h2, .slidewrap:hover .col-3 h2, .slidewrap:hover .col-4 h2, .slidewrap:hover .col-5 h2, .slidewrap:hover .col-1 p, .slidewrap:hover .col-2 p, .slidewrap:hover .col-3 p, .slidewrap:hover .col-4 p, .slidewrap:hover .col-5 p, .slidewrap:hover .col-1 .rmore1, .slidewrap:hover .col-2 .rmore1, .slidewrap:hover .col-3 .rmore1, .slidewrap:hover .col-4 .rmore1, .slidewrap:hover .col-5 .rmore1 { opacity:1!important; margin-left:0!important; margin-right:0!important; } .slidewrap .col-1:hover p, .slidewrap .col-2:hover p, .slidewrap .col-3:hover p, .slidewrap .col-4:hover p, .slidewrap .col-5:hover p { line-height:152%!important; } }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE

