
Bandit is the ultimate Band / Recording Artist website template. Created with the latest in Flat and CSS3 design styles, Bandit showcases the hottest web trends with maximum wow factor. Responsive in nature, Bandit scales perfectly for all devices and screen sizes.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Introduction Video
Admin Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}
When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
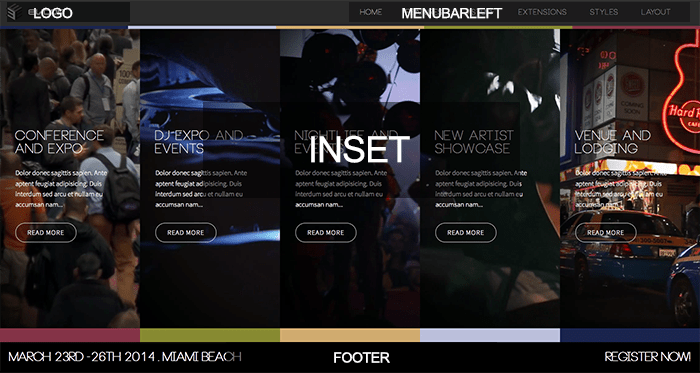
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

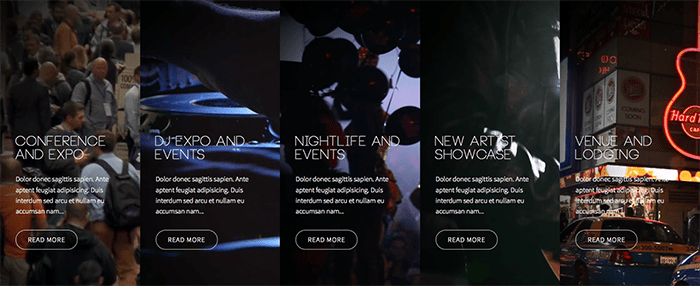
INSET - JoomlaXTC K2 Content Wall

In the INSET position we use our JoomlaXTC K2 Content Module to create a Featured HTML5 Video Accordion. In the Module we load in the K2 Embed Video Code to display the K2 Article Image and a HTML5 Video that plays on hover. For more info on setting up the HTML5 Video calls see the k2 Item Layout docs below. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the evcon_5_column_video template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
INSET - JoomlaXTC K2 Content Wall
Use the following mark up for the Module HTML and Main Content HTML, make sure to set the module's Alternatve Layout to 'float' and set the Module Suffix to 'modblank nomarg ':
Module HTML
<div class="slidewrap"> {mainarea} </div>
Main Content HTML
<div class="newmainslide"> <div class="header-unit"> <div class="video-container"> <video class="vjs-video_home" loop onMouseOver="this.play()" onMouseOut="this.pause()" style="width:768px;min-height:500px" controls preload="auto" data-setup=""> {video} </video> <h2><a href="/{link}">{title}</a></h2> <p class="introtext">{introtext}</p> <a class="rmore1" href="/{link}">Read More</a> </div></div></div> <div class="newmainslide mobileslide" style="background-image: url(/{imageXLargeurl}); background-position:50% 50%; background-repeat:no-repeat;"> <div class="mobileslide_inner"> <h2><a href="/{link}">{title}</a></h2> <p class="introtext">{introtext}</p> <a class="rmore1" href="/{link}">Read More</a> </div> </div>
CSS
/* Element Style */ .slidewrap {width:100%;} .newmainslide {} .newmainslide img {} .newmainslide:hover {} .newmainslide a {color:#fff!important;} .newmainslide p {color:#fff!important; margin:30px 40px 34px;font-size:18px; font-weight:normal!important;z-index:4;position:relative;} .newmainslide .rmore1 {border-radius:28px;text-transform:uppercase;letter-spacing:1px; display:inline-block; background: rgba(0,0,0,0.15); border:1px solid #FFF;color:#FFF; font-size:18px; padding:12px 30px;z-index:4;position:relative; margin-left:40px;} .newmainslide h2 {font-size:34px; line-height:100%!important; letter-spacing:1px;z-index:4;position:relative; margin:350px 40px 0; display:inline-block!important;} .newmainslide:hover p, .newmainslide:hover h2, .newmainslide:hover .rmore1 {margin-left:80px; margin-right:80px;} .mobileslide {display:none;} .slidewrap .firstcol, .slidewrap .centercol, .slidewrap .lastcol, .slidewrap .col-1:hover h2, .slidewrap .col-2:hover h2, .slidewrap .col-3:hover h2, .slidewrap .col-4:hover h2, .slidewrap .col-5:hover h2, .newmainslide p, .mobileslide_inner, .mobileslide_inner:hover { -moz-transition:all 0.2s ease-in-out; -webkit-transition:all 0.2s ease-in-out; -o-transition:all 0.2s ease-in-out; transition:all 0.2s ease-in-out; } .slidewrap:hover .col-1, .slidewrap:hover .col-2, .slidewrap:hover .col-3, .slidewrap:hover .col-4, .slidewrap:hover .col-5 { width:15%!important; } .slidewrap .col-1:hover, .slidewrap .col-2:hover, .slidewrap .col-3:hover, .slidewrap .col-4:hover, .slidewrap .col-5:hover { width:40%!important; } .slidewrap:hover .col-1 h2, .slidewrap:hover .col-2 h2, .slidewrap:hover .col-3 h2, .slidewrap:hover .col-4 h2, .slidewrap:hover .col-5 h2 { font-size:22px; } .slidewrap .col-1:hover h2, .slidewrap .col-2:hover h2, .slidewrap .col-3:hover h2, .slidewrap .col-4:hover h2, .slidewrap .col-5:hover h2 { font-size:60px; } .slidewrap .col-1:hover p, .slidewrap .col-2:hover p, .slidewrap .col-3:hover p, .slidewrap .col-4:hover p, .slidewrap .col-5:hover p { font-size:26px!important; line-height:130%!important; } .header-unit { height: 900px; position: relative; } #video-container { position: absolute;z-index:1; } #video-container { top:0%; left:0%; height:100%; width:100%; overflow: hidden; } video { position:absolute; z-index:1; } video.fillWidth { width: 100%; margin-left: -1000px; } .vjs-big-play-button,.vjs-loading-spinner,.vjs-text-track-display,.vjs-control-bar {display:none;} .vjs-default-skin .vjs-play-progress { background: transparent!important; } @media screen and (max-width: 1400px) { .newmainslide h2 {font-size:28px;} .newmainslide .rmore1 {font-size:15px; padding:9px 22px!important;} .slidewrap:hover .col-1 h2, .slidewrap:hover .col-2 h2, .slidewrap:hover .col-3 h2, .slidewrap:hover .col-4 h2, .slidewrap:hover .col-5 h2, .slidewrap:hover .col-1 p, .slidewrap:hover .col-2 p, .slidewrap:hover .col-3 p, .slidewrap:hover .col-4 p, .slidewrap:hover .col-5 p, .slidewrap:hover .col-1 .rmore1, .slidewrap:hover .col-2 .rmore1, .slidewrap:hover .col-3 .rmore1, .slidewrap:hover .col-4 .rmore1, .slidewrap:hover .col-5 .rmore1 { opacity:0; } .slidewrap .col-1:hover h2, .slidewrap .col-2:hover h2, .slidewrap .col-3:hover h2, .slidewrap .col-4:hover h2, .slidewrap .col-5:hover h2, .slidewrap .col-1:hover p, .slidewrap .col-2:hover p, .slidewrap .col-3:hover p, .slidewrap .col-4:hover p, .slidewrap .col-5:hover p, .slidewrap .col-1:hover .rmore1, .slidewrap .col-2:hover .rmore1, .slidewrap .col-3:hover .rmore1, .slidewrap .col-4:hover .rmore1, .slidewrap .col-5:hover .rmore1 { opacity:1; } } @media screen and (max-width: 1200px) { .newmainslide h2 {font-size:22px;} .newmainslide p {font-size:18px; line-height:144%;} .slidewrap .col-1:hover h2, .slidewrap .col-2:hover h2, .slidewrap .col-3:hover h2, .slidewrap .col-4:hover h2, .slidewrap .col-5:hover h2 { font-size:44px; } } @media screen and (max-width: 1000px) { .newmainslide {display:none;} .mobileslide {display:block!important; text-align:center!important; } .mobileslide_inner {padding:64px; background-color: rgba(0,0,0,0.4);} .slidewrap .col-1, .slidewrap .col-2, .slidewrap .col-3, .slidewrap .col-4, .slidewrap .col-5 { width:100%!important; } .slidewrap:hover .col-1, .slidewrap:hover .col-2, .slidewrap:hover .col-3, .slidewrap:hover .col-4, .slidewrap:hover .col-5 { width:100%!important; } .mobileslide h2 {font-size:44px!important; margin:0 auto!important;} .mobileslide p {margin:8px 0 16px; font-size:26px!important; line-height:152%!important;} .mobileslide .rmore1 {margin-left:0!important;} .slidewrap:hover .col-1 h2, .slidewrap:hover .col-2 h2, .slidewrap:hover .col-3 h2, .slidewrap:hover .col-4 h2, .slidewrap:hover .col-5 h2, .slidewrap:hover .col-1 p, .slidewrap:hover .col-2 p, .slidewrap:hover .col-3 p, .slidewrap:hover .col-4 p, .slidewrap:hover .col-5 p, .slidewrap:hover .col-1 .rmore1, .slidewrap:hover .col-2 .rmore1, .slidewrap:hover .col-3 .rmore1, .slidewrap:hover .col-4 .rmore1, .slidewrap:hover .col-5 .rmore1 { opacity:1!important; margin-left:0!important; margin-right:0!important; } .slidewrap .col-1:hover p, .slidewrap .col-2:hover p, .slidewrap .col-3:hover p, .slidewrap .col-4:hover p, .slidewrap .col-5:hover p { line-height:152%!important; } } @media all and (device-width: 768px) and (device-height: 1024px) and (orientation:portrait) { .newmainslide {display:none;} .mobileslide {display:block!important; text-align:center!important; } .mobileslide_inner {padding:64px; background-color: rgba(0,0,0,0.4);} .slidewrap .col-1, .slidewrap .col-2, .slidewrap .col-3, .slidewrap .col-4, .slidewrap .col-5 { width:100%!important; } .slidewrap:hover .col-1, .slidewrap:hover .col-2, .slidewrap:hover .col-3, .slidewrap:hover .col-4, .slidewrap:hover .col-5 { width:100%!important; } .mobileslide h2 {font-size:44px!important; margin:0 auto!important;} .mobileslide p {margin:8px 0 16px; font-size:26px!important; line-height:152%!important;} .mobileslide .rmore1 {margin-left:0!important;} .slidewrap:hover .col-1 h2, .slidewrap:hover .col-2 h2, .slidewrap:hover .col-3 h2, .slidewrap:hover .col-4 h2, .slidewrap:hover .col-5 h2, .slidewrap:hover .col-1 p, .slidewrap:hover .col-2 p, .slidewrap:hover .col-3 p, .slidewrap:hover .col-4 p, .slidewrap:hover .col-5 p, .slidewrap:hover .col-1 .rmore1, .slidewrap:hover .col-2 .rmore1, .slidewrap:hover .col-3 .rmore1, .slidewrap:hover .col-4 .rmore1, .slidewrap:hover .col-5 .rmore1 { opacity:1!important; margin-left:0!important; margin-right:0!important; } .slidewrap .col-1:hover p, .slidewrap .col-2:hover p, .slidewrap .col-3:hover p, .slidewrap .col-4:hover p, .slidewrap .col-5:hover p { line-height:152%!important; } } @media all and (device-width: 768px) and (device-height: 1024px) and (orientation:landscape) { .newmainslide {display:none;} .mobileslide {display:block!important; text-align:center!important; } .mobileslide_inner {padding:64px; background-color: rgba(0,0,0,0.4);} .slidewrap .col-1, .slidewrap .col-2, .slidewrap .col-3, .slidewrap .col-4, .slidewrap .col-5 { width:100%!important; } .slidewrap:hover .col-1, .slidewrap:hover .col-2, .slidewrap:hover .col-3, .slidewrap:hover .col-4, .slidewrap:hover .col-5 { width:100%!important; } .mobileslide h2 {font-size:44px!important; margin:0 auto!important;} .mobileslide p {margin:8px 0 16px; font-size:26px!important; line-height:152%!important;} .mobileslide .rmore1 {margin-left:0!important;} .slidewrap:hover .col-1 h2, .slidewrap:hover .col-2 h2, .slidewrap:hover .col-3 h2, .slidewrap:hover .col-4 h2, .slidewrap:hover .col-5 h2, .slidewrap:hover .col-1 p, .slidewrap:hover .col-2 p, .slidewrap:hover .col-3 p, .slidewrap:hover .col-4 p, .slidewrap:hover .col-5 p, .slidewrap:hover .col-1 .rmore1, .slidewrap:hover .col-2 .rmore1, .slidewrap:hover .col-3 .rmore1, .slidewrap:hover .col-4 .rmore1, .slidewrap:hover .col-5 .rmore1 { opacity:1!important; margin-left:0!important; margin-right:0!important; } .slidewrap .col-1:hover p, .slidewrap .col-2:hover p, .slidewrap .col-3:hover p, .slidewrap .col-4:hover p, .slidewrap .col-5:hover p { line-height:152%!important; } }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
FOOTER - Custom HTML Module

In the FOOTER position we use our JoomlaXTC Custom HTML Module to display the Date and Register Link. Make sure to use the Module Suffix Class 'nowrap modblank nomarg'
<div class="footer_h2"><h1>MARCH 23rd -26th 2014 . MIAMI BEACH</h1></div> <div class="legals_h2"><h1><a style="color:#fff" href="#">REGISTER NOW!</a></h1></div>
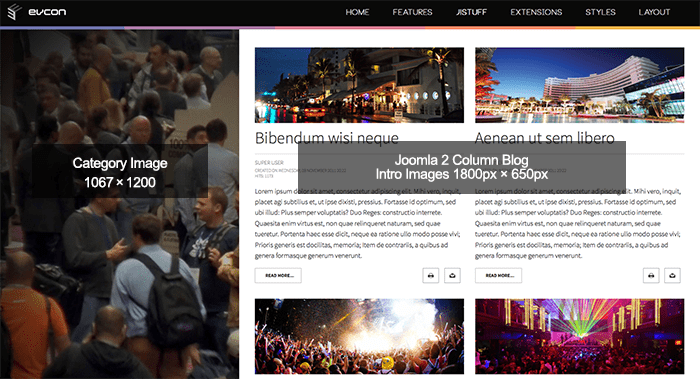
Joomla Content - Category Blog

For the Joomla Category Blog we use the Category Image to the left. Make sure to use the correct Image Sizes for the Category Image and the Joomla Intro Image. Category Image: 1067px x 1200px
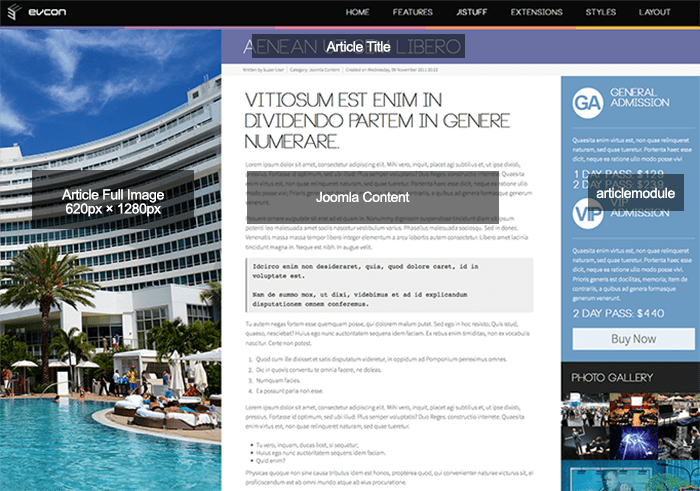
Joomla Content - Article Page

For the Joomla Article we use the Full Image to the left, make sure to use the correct Image Size for the Intro and Full Article Images. In the right column we use the module position 'articleposition' - this allows us to put modules to the right of the content within the joomla conent article page itself. Intro Article Image: 1800px x 650px. Full Article Image: 620px x 1280px
K2 Content - Category Blog

For the K2 Category Blog we use the Category Image to the left. Make sure to use the correct Image Sizes for the Category Image and the K2 Image. Category Image: 1600px x 1799px
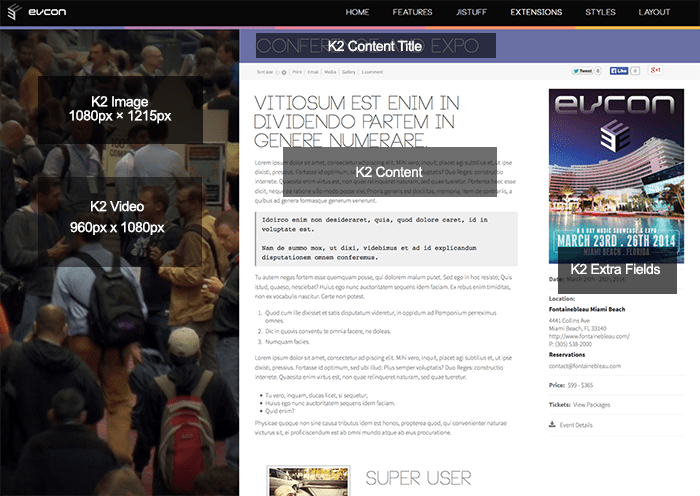
K2 Content - Article Page

For the K2 Article we use the K2 Image to the left as the intro for the K2 Video, make sure to use the correct Image Size for the K2 Image and Video. In the right column we use the K2 Extra Fields.Article Image: 1080px x 1215px. Video: 960px x 1080px
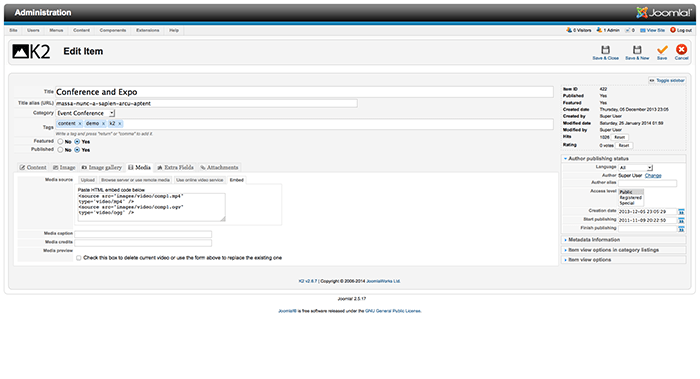
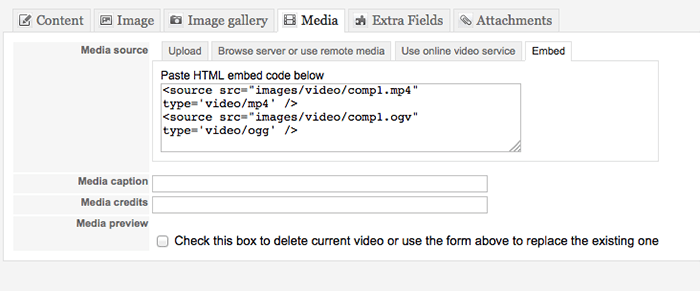
K2 Content - HTML5 Video Set Up

For the K2 Video we use the Embed Video area to enter the HTML5 video calls for MP4 and OGG formats. MP4 will work fine on all browsers but Firefox on a Mac. Use the following code to display the videos

<source src="/images/demovideo/comp1.mp4" type='video/mp4' /> <source src="/images/demovideo/comp1.ogv" type='video/ogg' />
The videos should be placed in a folder on your server such as 'images' or 'media' so you can put a direct path as shown above to the videos in the K2 Embed Video field.
Demo Videos
The videos used in the demo all come from POND5.com. If you would like to use the same videos you can puchase them from POND5. See the video Item Numbers below:
Item #10890984 : Hollywood boulevard in LA at night from the moving car.
LINK: Video Link
Item #21893441 : Rock guitarist at live concert
LINK: Video Link
Item #22159625 : Dancing in party rave
LINK: Video Link
Item #22497513 : Dj mixes the track
LINK: Video Link
Item #24259065 : Conference pull out
LINK: Video Link
HTML 5 Video Conversion Process
The 2 main formats that will work for almost all browsers for Html5 video are: Mp4 and Ogv/Ogg.
There are a variety of conversion utilities, some free and some not, including:
Firefogg: https://fortuito.us/diveintohtml5/video.html#firefogg
Online Convert: https://video.online-convert.com/convert-to-ogg
Miro Version 3: https://www.mirovideoconverter.com
Miro Versions 2.5 and 2.6: https://www.digital-digest.com/software/Miro_Video_Converter_history.html#6
We used Miro because it is a free and convenient cross-platform solution. Where as version 3 works just fine, the Ogv/Oog converted files tend to be a bit large. We found that versions 2.5 (Windows) and 2.6 (Mac) have a significantly smaller output size when outputting to the Ogv/Oog formats.
When using versions 2.5 / 2.6:
- Run the program and either drag and drop your video into the window or add it by clicking the "Choose a File" button.
- Next, select from the drop down menu the format you want to convert your files to. Select Theora for Ogv / Oog and mp4 and click Convert.
- The program might seem a little unstable and even possibly crash - but it will go ahead and complete the conversion.
- The converted file will be placed in the same folder as the source file but will have a bit of a funny naming convention.
- comp1.avi will convert to comp1.theora.ogv. The file name will work as is but there is no harm in editing the file name to be comp1.ogv.
- For best results, make sure there are no spaces in the file name of the original video file being converted.
- Repeat the same steps for the Mp4 conversions.

