LEFT 2 - JoomlaXTC Deluxe News Pro

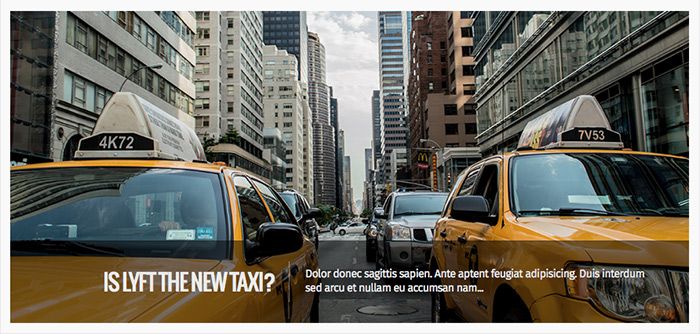
In the LEFT2 position we use our JoomlaXTC Deluxe NewsPro Module to create a Joomla article Slideshow. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in LEFT2 position and open then module. Next, select the urbanlife_slideshow_left2 template from the demo Templates included in the module.
Make sure to set the layout parameter to 'bootstrap' and add the module class suffix 'nopad nomarg' in the Advanced Parameter settings.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
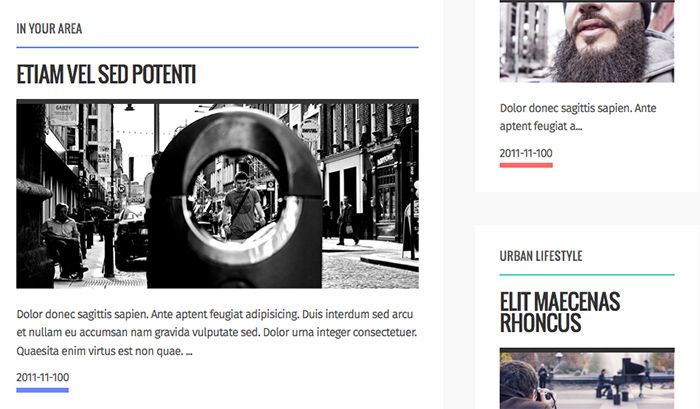
NEWSPRO BORDER COLORS

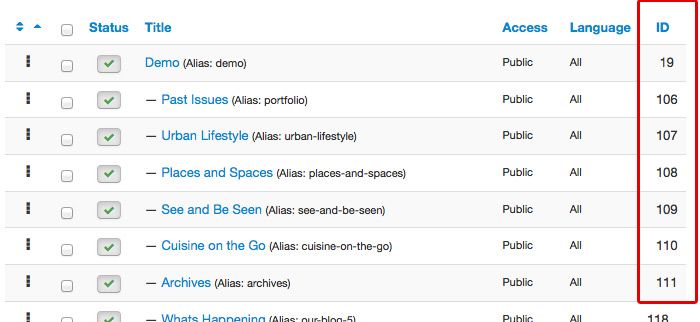
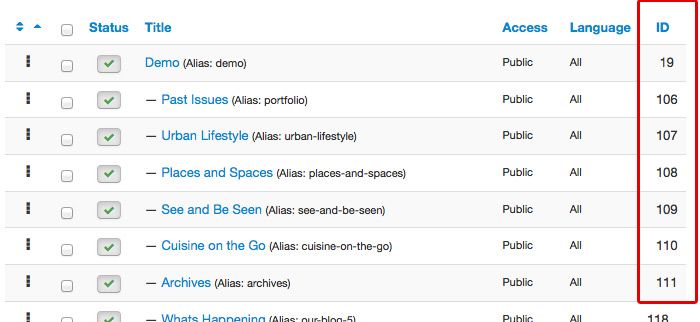
The border colors are based on base colors and category IDs. If you use categories other than the ones from the demo you will need to edit the css files. First you will need to find the category ID #.

Next open the css file and add your CAT ID's to the css
.catid_107 {border-color: basecolor1;?>!important;} .catid_108 {border-color: basecolor2;?>!important;} .catid_109 {border-color: basecolor3;?>!important;} .catid_110 {border-color: basecolor4;?>!important;} .catid_118 {border-color: basecolor5;?>!important;} .catid_119 {border-color: basecolor6;?>!important;}
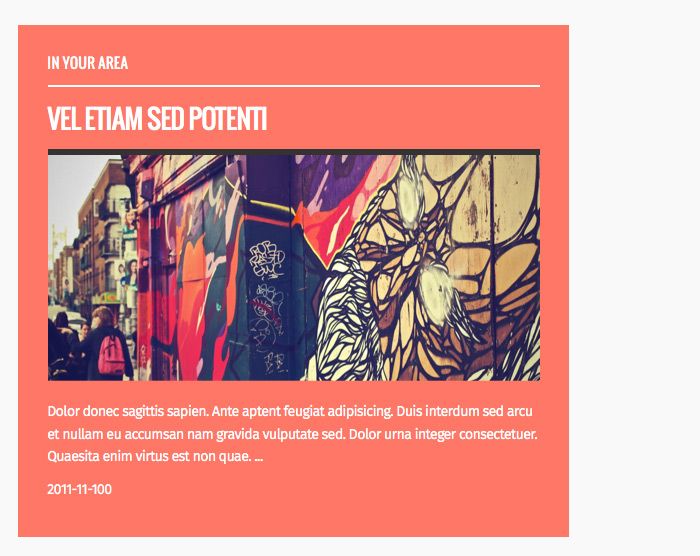
NEWSPRO HOVER EFFECTS (as seen in Style 3)

In our demo for Style 3 we added some special hover effects to the NewsPro articles in the LEFT 4 position. These colors are assigned in the style3.css. Each style has this option but we have commented out the classes in styles 1,2, and 4 - If you wish to enable these hover effects - simply un-comment lines 186-196 in styles 1,2,4. The colors are based on base colors and category IDs. If you use categories other than the ones from the demo you will need to edit the css files. First you will need to find the category ID #.

Next open the css file and add your CAT ID's to the css
.catid_107:hover {background:basecolor1;?>!important;} .catid_108:hover {background:basecolor2;?>!important;} .catid_109:hover {background:basecolor3;?>!important;} .catid_110:hover {background:basecolor4;?>!important;} .catid_118:hover {background:basecolor5;?>!important;} .catid_119:hover {background:basecolor6;?>!important;}

