
Urban Life
In a world of flat designed, full width templates, Urban Life takes Joomla multi-column to the next level. Fully responsive and featuring the latest in color trends and font styles, Urban Life gives you the best of both worlds. The perfect template for any type of web site from Magazines to Blogs and E-Commerce - Urban Life returns web control to you!
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- XTC Framework
- 70+ module positions
- 60+ module styles
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Quickstart
- XTC Extensions
- PSD Source Files
- Joomla Overrides
Introduction Video
Administration Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
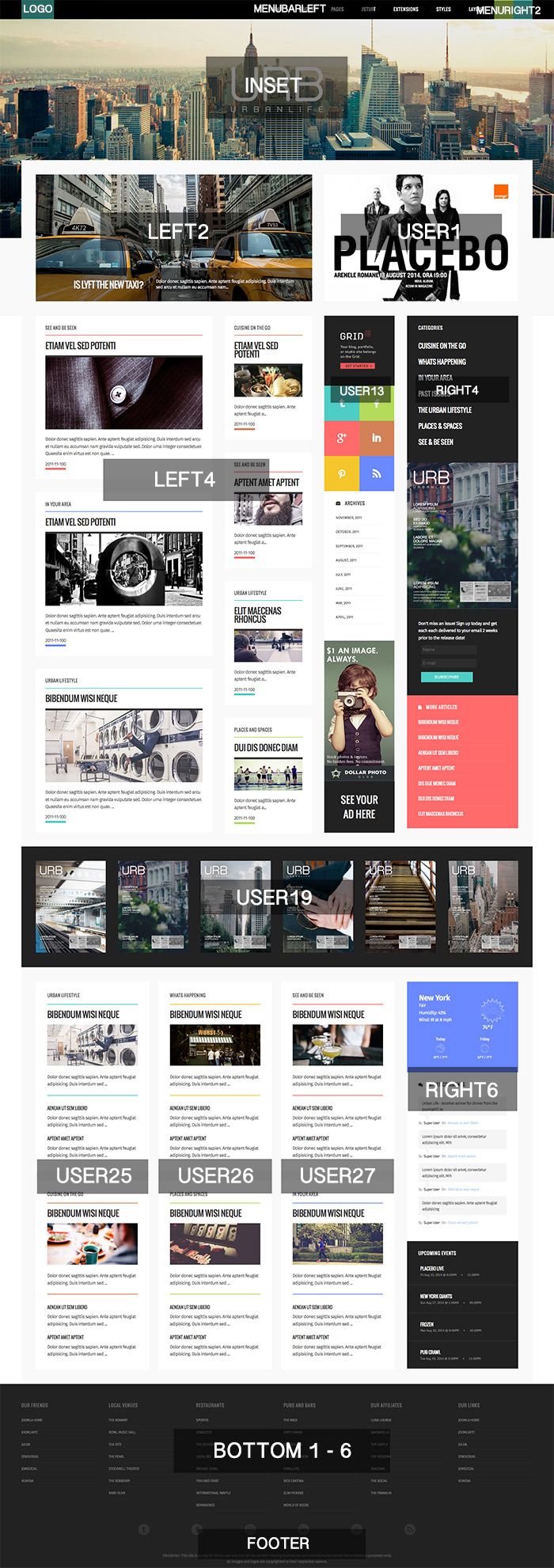
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

MENURIGHT2 - JoomlaXTC HTML Module

In the MENURIGHT2 position we use our JoomlaXTC HTML Module to create Login and Search buttons. You can edit the mark up urls if you wish to use a different login or search link.
Use the following mark up for the Module HTML.
HTML
<div class="toplogin"> <a href="/login.html"> <i class="fa fa-user"></i> </a></div> <div class="topsearch"> <a href="/component/search/?Itemid=652"><i class="fa fa-search"></i> </a> </div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
INSET - JoomlaXTC HTML Module

In the Inset position we use our JoomlaXTC HTML Module to create a Logo Image with CSS3 Effects. Use the module suffix class 'nopad nomarg mobilehide' this class adds no module padding or margin and hides the module at mobile level.
Use the following mark up for the Module HTML.
HTML
<div class="mainslide-header zoomanimated zoomInUp" align="center"> <img src="/images/ulogo.png" /> </div>
If you would like to remove the CSS3 animation, simply remove the 'zoomanimated zoomInUp' class
For more information on configuring the HTML Module visit the full documentation HERE
LEFT 2 - JoomlaXTC Deluxe News Pro

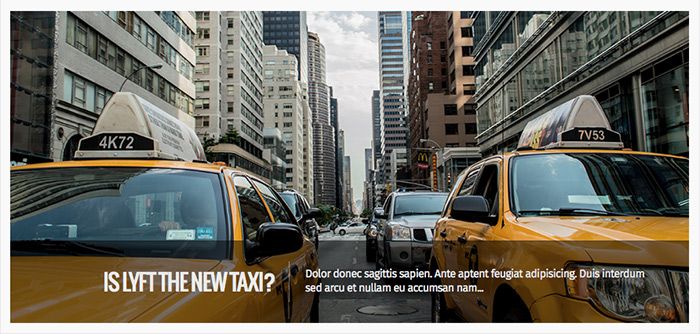
In the LEFT2 position we use our JoomlaXTC Deluxe NewsPro Module to create a Joomla article Slideshow. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in LEFT2 position and open then module. Next, select the urbanlife_slideshow_left2 template from the demo Templates included in the module.
Make sure to set the layout parameter to 'bootstrap' and add the module class suffix 'nopad nomarg' in the Advanced Parameter settings.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
NEWSPRO BORDER COLORS

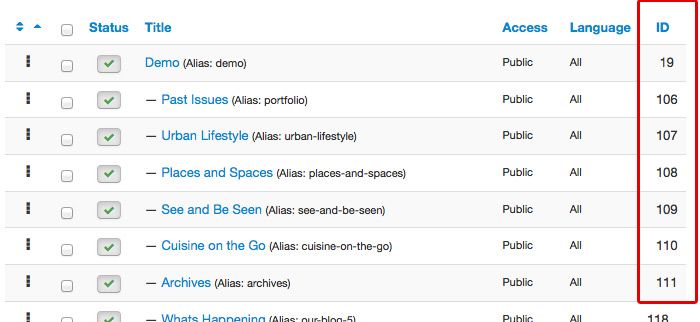
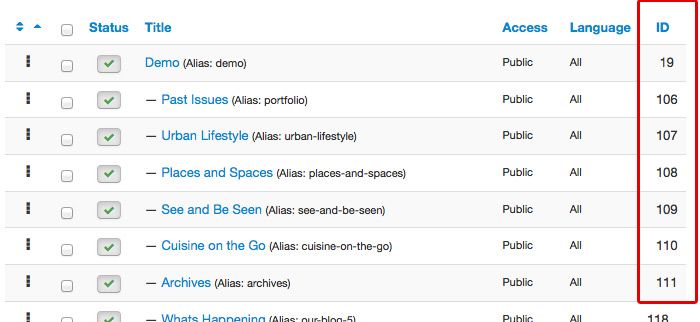
The border colors are based on base colors and category IDs. If you use categories other than the ones from the demo you will need to edit the css files. First you will need to find the category ID #.

Next open the css file and add your CAT ID's to the css
.catid_107 {border-color: basecolor1;?>!important;} .catid_108 {border-color: basecolor2;?>!important;} .catid_109 {border-color: basecolor3;?>!important;} .catid_110 {border-color: basecolor4;?>!important;} .catid_118 {border-color: basecolor5;?>!important;} .catid_119 {border-color: basecolor6;?>!important;}
NEWSPRO HOVER EFFECTS (as seen in Style 3)

In our demo for Style 3 we added some special hover effects to the NewsPro articles in the LEFT 4 position. These colors are assigned in the style3.css. Each style has this option but we have commented out the classes in styles 1,2, and 4 - If you wish to enable these hover effects - simply un-comment lines 186-196 in styles 1,2,4. The colors are based on base colors and category IDs. If you use categories other than the ones from the demo you will need to edit the css files. First you will need to find the category ID #.

Next open the css file and add your CAT ID's to the css
.catid_107:hover {background:basecolor1;?>!important;} .catid_108:hover {background:basecolor2;?>!important;} .catid_109:hover {background:basecolor3;?>!important;} .catid_110:hover {background:basecolor4;?>!important;} .catid_118:hover {background:basecolor5;?>!important;} .catid_119:hover {background:basecolor6;?>!important;}
USER1 - JoomlaXTC HTML Module

In the USER1 position we use our JoomlaXTC HTML Module to create a simple banner ad using an image. Use the module suffix class 'nopad mobilehide nomarg' this class adds no module padding or margin and hides the module at mobile level.
Use the following mark up for the Module HTML.
HTML
<a href="#" target="_blank" style="outline:none;border:none;"><img src="/images/bandshow.jpg" alt="placebo" border="0" /></a>
For more information on configuring the HTML Module visit the full documentation HERE
LEFT 4 - JoomlaXTC Deluxe News Pro

In the LEFT4 position we use our JoomlaXTC Deluxe NewsPro Module to create a grid of featured articles. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in LEFT4 position and open then module. Next, select the urbanlife_featured_left4 template from the demo Templates included in the module.
Make sure to set the layout parameter to 'float' and add the module class suffix 'nopad' in the Advanced Parameter settings.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
USER13 - JoomlaXTC HTML Module

In the USER13 position we use our JoomlaXTC HTML Module to create a simple banner ad using an image. Use the module suffix class 'darkbox mobilehide nomarg' this class adds no module padding or margin and hides the module at mobile level.
Use the following mark up for the Module HTML.
HTML
<div align="center"><center> <a href="https://mediatemple.net/webhosting/shared#a_aid=522800633292f&a_bid=3718ad42" target="_top" rel="nofollow"> <img src="/images/250x250-grid-dark-1.jpg" alt="banner" width="350" height="350" /></a></center> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER13 - JoomlaXTC Socializer Wall

In the legals module position we use our JoomlaXTC Socializer Wall to create a row of Social Icons. In order to recreate the layout you will first need to upload the Module to your Joomla install. In the module admin select the urbanlife_social_user13 template from the demo Templates included in the Module. Make sure to set the layout parameter to 'float' and add the module class suffix 'lightbox nomarg nopad' in the Advanced Options
For more information on styling and configuring the Socializer Wall Module visit the full documentation HERE
USER13 - Joomla Archive Module

In the USER13 position we use the core Joomla Archives Module to create a list of articles. Use the module class suffix: 'lightbox briefcase nomarg'
USER13 - JoomlaXTC HTML Module

In the USER13 position we use our JoomlaXTC HTML Module to create a simple banner ad using an image. Use the module suffix class 'darkbox mobilehide nomarg' this class adds a dark background, no margin and hides the module at mobile level.
Use the following mark up for the Module HTML.
HTML
<div align="center"><center /> <a href="https://mbsy.co/78Ggz" target="_blank" style="outline:none;border:none;"><img src="https://ambassador-api.s3.amazonaws.com/uploads/marketing/5205/2014_06_11_10_51_00.jpg" alt="Dollar Photo Club" border="0" height="600" /></a> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER13 - JoomlaXTC HTML Module

In the USER13 position we use our JoomlaXTC HTML Module to create a simple banner ad using text. Use the module suffix class 'darkbox nomarg' this class adds no module margin.
Use the following mark up for the Module HTML.
HTML
<h2 style="color:#f1f1f1;line-height:150%!important;text-align:center;">See Your AD Here</h2>
For more information on configuring the HTML Module visit the full documentation HERE
RIGHT4 - Joomla Menu Module

In the RIGHT4 position we use the core Joomla Menu Module to create a list of category links. In the Advanced Settings of the module use the module class suffix: 'darkbox bars' and set the Alernative Layout to 'iconsidenormal'
RIGHT4 - JoomlaXTC HTML Module

In the RIGHT4 position we use our JoomlaXTC HTML Module to show an image. Use the module suffix class 'nopad nomarg' this class adds no padding or margin to the module.
Use the following mark up for the Module HTML.
HTML
<img src="/images/cover1.jpg" />
For more information on configuring the HTML Module visit the full documentation HERE
RIGHT4 - AcyMailing Module

In the RIGHT4 position we use the Acymailing Module to create a newsletter sign up. In the Advanced Settings of the module use the module class suffix: 'darkbox nomarg'.
RIGHT4 - JoomlaXTC Deluxe News Pro

In the RIGHT4 position we use our JoomlaXTC Deluxe NewsPro Module to create a row of featured articles. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in RIGHT4 position and open then module. Next, select the urbanlife_articles_right4 template from the demo Templates included in the module.
Make sure to set the layout parameter to 'float' and add the module class suffix 'basecolor7_box file-text' in the Advanced Parameter settings.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
USER19 - JoomlaXTC Deluxe News Pro

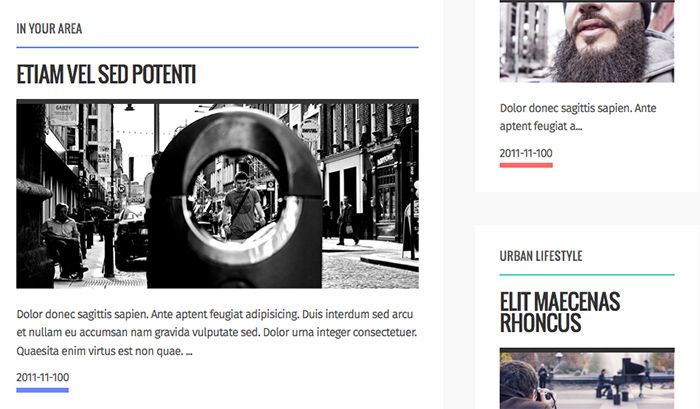
In the USER19 position we use our JoomlaXTC Deluxe NewsPro Module to create a column of featured articles intro images. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in USER19 position and open then module. Next, select the urbanlife_pastissues template from the demo Templates included in the module. We have included multi column layouts. We use the 6 column layout in the demo.
Make sure to set the layout parameter to 'float' and add the module class suffix 'nopad' in the Advanced Parameter settings.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
USER25 - 27 - JoomlaXTC Deluxe News Pro

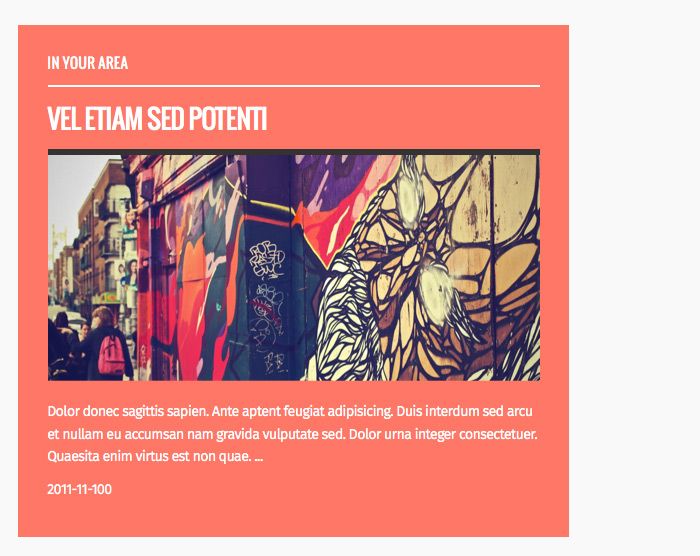
In the USER25,26 and 27 positions we use our JoomlaXTC Deluxe NewsPro Module to create some featured articles based on categories. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the modules in USER25, 26 and 27 positions and open then module. Next, select a different category for each module and select the urbanlife_category_articles1 template from the demo Templates included in the module.
Make sure to set the layout parameter to 'bootstrap' and add the module class suffix 'lightbox' you can add any icon style such as 'lightbox file-text' to show and icon before the title.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
RIGHT6 - KWeather Module

In the RIGHT6 position we use the KWeather Module to create a weather forecast. In the Advanced Settings of the module use the module class suffix: 'basecolor6_box nomarg '.
RIGHT6- JoomlaXTC Komento Wall

In the RIGHT6 position we use our JoomlaXTC Komento Wall Module to create a row of featured comments. You must have the Komento Component installed to use this module. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in RIGHT6 and open then module. Next, select the urbanlife_comments_right6 template from the demo Templates included in the module.
Make sure to set the layout parameter to 'float' and add the module class suffix 'nomarg lightbox comments' in the Advanced Parameter settings.
For more information on styling and configuring the Komento Module visit the full documentation HERE
RIGHT6 - JEvents Latest Events Module

In the RIGHT6 position we use the JEvents Latest Events Module to create a row of upcoming events. You must have the JEvents Component package installed to use this module. In the Advanced Settings of the module use the module class suffix: 'nopad nomarg darkbox calendar-o'.
BOTTOM 1 - 6 - Joomla! Menu Modules

In the BOTTOM1 - 6 positions we use our the core Joomla Menu Module to create 6 Vertical Menus. Use the module class suffix: 'bottommenu nopad dkgrey'
Footer - JoomlaXTC Socializer Wall

In the legals module position we use our JoomlaXTC Socializer Wall to create a row of Social Icons. In order to recreate the layout you will first need to upload the Module to your Joomla install. In the module admin select the urbanlife_social_footer template from the demo Templates included in the Module. Make sure to set the layout parameter to 'float' and add the module class suffix 'nopad nomarg' in the Advanced Options
For more information on styling and configuring the Socializer Wall Module visit the full documentation HERE
Footer - Custom HTML Module

In the FOOTER position we use our JoomlaXTC Custom HTML Module to display our copyright text use the module suffix 'modblank nopad'.
<div align="center"> <p class="footerp">Disclaimer: This site is purely for demo use only and all the content relating to products and manufacturers are for demonstration purposes only. All images and logos are copyrighted to their respective owners.</p> </div>
For more information on configuring the HTML Module visit the full documentation HERE
JOOMLA CONTENT VIEWS
Content - Page Classes

Urbanlife comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.
Content - Single Column Blog Class

In our demo we have a 1600px wide site and on the single column view we want to add some extra padding on the right so the contents does not go full width. In order to add you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: padr200

