
Samurai
Based on a Sushi Lounge, Samurai can be used for any type of site you can dream up. Enhanced with the latest CSS3 and JavaScript animations and effects, this elegant and stylish template is another winner for dinner! The core Joomla template features (70+) module positions; (60+) module style variations, (4) preset styles, rich typography options, CSS3 progressive enhancements, Bootstrapped and Responsive Design. The Quickstart even comes with JoomlaXTC's most popular extensions like — Our Deluxe News Pro and more.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- XTC Framework
- 70+ module positions
- 60+ module styles
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Quickstart
- XTC Extensions
- PSD Source Files
- Joomla Overrides
Introduction Video
Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

INSET - JoomlaXTC HTML Module

In the INSET position we use our JoomlaXTC HTML Module to create some Featured Text and Top Logo Image.
Use the following mark up for the Module HTML and make sure to use the module suffix 'nopad modblank'
HTML
<div align="center"> <div class="slidemain"> <img src="/images/jsym-lg.png" /> <h1 class="titlefirst">SUSHI</h2> <h1 class="titlelast">BISTRO</h2> </div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER 1 - JoomlaXTC HTML Module

In the USER1 position we use our JoomlaXTC HTML Module to create some Featured Text.
Use the following mark up for the Module HTML:
HTML
<div data-scroll-reveal="reset" align="center" class="embellishment"> <img src="/images/jsym-sm.png" /> <h1>Voted Best in the Bay</h2> <p>Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed.</p> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER 1 - JoomlaXTC Video Scrubber Module

In the second USER1 position we use our JoomlaXTC Video Scrubber Module. Simply upload the frames for your video to the images folder of Joomla and then point the module to the folder, set the images width and height and your set! Make sure to set the module with the suffix 'mobilehide' if you do not want the video scrubber to show at mobile level
For more information on set up and config of the Video Scrubber Module visit the full documentation HERE
USER 1 - JoomlaXTC HTML Module

In the third USER1 position we use our JoomlaXTC HTML Module to create a static image for the Video Scrubber at mobile level. Make sure to add the module suffix "mobileshow' to show at mobile level.
Use the following mark up for the Module HTML:
HTML
<img src="/images/sushimobile.jpg">
For more information on configuring the HTML Module visit the full documentation HERE
USER 13,25,37 - JoomlaXTC Deluxe News Pro

In the USER13,19,25,and 31 positions we use our JoomlaXTC News Pro Module to create a Featured Joomla Content Item. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Deluxe News Pro Module from the Template package you can select the samurai_articles_left template from the demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Make sure to set the layout parameter to 'float' and add the module class suffix 'nowrap modblank constrainmod'
Module HTML
{mainarea}
Main Content HTML
<div class="leftright_articles"> <div class="articleleft"> <img src="/{introimage}" class="foodico" /> <h2 data-scroll-reveal="enter left and move 50px">{title}</h2> <p data-scroll-reveal="enter right and move 50px">{introtext}</p> </div> <div style="clear:both;"></div> </div>
CSS
/* Element Style */ .articleleft {float:left;width:50%;} .articleleft p {width:80%;color:#ebebeb!important;font-size:18px;} .articleleft h2 {color:#fff;margin-bottom:24px;}
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
USER 19,31 - JoomlaXTC Deluxe News Pro

In the USER13,19,25,and 31 positions we use our JoomlaXTC News Pro Module to create a Featured Joomla Content Item. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Deluxe News Pro Module from the Template package you can select the samurai_articles_right template from the demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Make sure to set the layout parameter to 'float' and add the module class suffix 'nowrap modblank constrainmod'
Module HTML
{mainarea}
Main Content HTML
<div class="leftright_articles"> <div class="articleright"> <img src="/{introimage}" class="foodico" /> <h2 data-scroll-reveal="enter left and move 50px">{title}</h2> <p data-scroll-reveal="enter right and move 50px">{introtext}</p> </div> <div style="clear:both;"></div> </div>
CSS
/* Element Style */ .articleright {float:right; width:50%;} .articleright p {width:80%;color:#ebebeb!important;font-size:18px;} .articleright h2 {color:#fff;margin-bottom:24px;}
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
BOTTOM1 - JoomlaXTC HTML Module

In the USER25 position we use our JoomlaXTC HTML Module to create some Featured Text.
Use the following mark up for the Module HTML and make sure to use the module suffix 'nopad':
HTML
<div align="center" class="embellishment embellishment2"> <img src="/images/jsym-sm.png" /> <h1>drum laboris ea tempor</h2> <p>Aute rump kevin bacon, meatball quis kielbasa ut consectetur labore velit beef ham pancetta. Adipisicing ex nulla meatloaf fugiat chuck</p> <img class="centerimg" src="/images/rice1.png" /> </div>
For more information on configuring the HTML Module visit the full documentation HERE
Bottom 7 - JoomlaXTC Contact Wall

In the Bottom 7 position we use our JoomlaXTC Contact Wall Module to display a logo, contact information and the copyright. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Contact Wall Module from the Template package you can select the samurai_contactus_bottom template from the demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Make sure to set the layout parameter to 'float' and add the module class suffix 'nowrap modblank constrainmod'
Module HTML
<div align="center" class="bottomlogo"> <img src="/images/jsym-lg.png" /> </div> <div>{mainarea}</div> <div align="center" class="jxtccopyright"> <p style="font-size:16px;color:#f1f1f1;">© 2014 Joomlaxtc.com / Monev Software LLC. All Rights Reserved.</p> </div>
Main Content HTML
<div class="btm_contactwrap"> <h2>Samurai Sushi</h2><br /> <p><i class="fa fa-home"></i> {address}, {suburb}, {state}</p> <p><i class="fa fa-phone"></i> {telephone}</p> <p><i class="fa fa-print"></i> {fax}</p> <p><i class="fa fa-envelope"></i> {email_to}</p> </div>
CSS
.legend { font-size:12px; font-weight:bold; color:#333333; background-color:#e0e0e0; padding:2px 5px 2px 2px; border-bottom:1px solid #333333; } .tag { padding:2px; font-size:10px;font-family:Arial;color:#333333;background-color:#f9f9f9; border-bottom:1px solid #333333; } .btm_contactwrap {text-align:center;color:#fff;} .btm_contactwrap i,.btm_contactwrap a {color:#fff!important;} .btm_contactwrap h2 {color:#fff;margin:32px 0px;} .emailto span {color:#fff!important;} .btm_contactwrap p {font-size:22px!important;} .bottomlogo {padding-bottom:36px;} .jxtccopyright {padding-top:36px;}
For more information on styling and configuring the Contact Wall Module visit the full documentation HERE
FOOTER - Custom HTML Module

In the FOOTER position we use our JoomlaXTC Custom HTML Module to display our copyright text use the module suffix 'modblank'.
<p style="font-size:12px;margin-top:16px;color:#666;">Disclaimer: This site is purely for demo use only and all the content relating to products and manufacturers are for demonstration purposes only. All images and logos are copyrighted to their respective owners.</p>
LEGALS - JoomlaXTC Socializer Wall

In the legals module position we use our JoomlaXTC Socializer Wall to create a row of Social Icons. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Socializer Wall Module from the Template package you can select the samurai_social_legals template from the demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Make sure to set the layout parameter to 'float' and add the module class suffix 'nopad float'
Module HTML
<ul class="samurai_social_legals">{mainarea}</ul>
Main Content HTML
<ul class="samurai_social_legals">{mainarea}</ul>
CSS
/* Sample CSS file */ .legend { font-size:12px; font-weight:bold; color:#333333; background-color:#e0e0e0; padding:2px 10px 2px 10px; border-bottom:1px solid #333333; } .tag { padding:2px 0 2px 10px ; font-size:10px;font-family:Arial;color:#333333;background-color:#f9f9f9; border-bottom:1px solid #333333; } .fivehundredpx {color:#fff;} .aboutme {color:#fff;} .amazon {color:#fff;} .aol {color:#fff;} .appstore {color:#fff;} .apple {color:#fff;} .bebo {color:#fff;} .behance {color:#fff;} .bing {color:#fff;} .blip {color:#fff;} .blogger {color:#fff;} .coroflot {color:#fff;} .daytum {color:#fff;} .delicious {color:#fff;} .designbump {color:#fff;} .designfloat {color:#fff;} .deviantart {color:#fff;} .digg {color:#fff;} .dribble {color:#fff;} .drupal {color:#fff;} .email {color:#fff;} .ebay {color:#fff;} .etsy {color:#fff;} .facebook {color:#fff;} .feedburner {color:#fff;} .flickr {color:#fff;} .foodspotting {color:#fff;} .forrst {color:#fff;} .foursquare {color:#fff;} .friendsfeed {color:#fff;} .friendstar {color:#fff;} .gdgt{color:#fff;} .github {color:#fff;} .googleplus {color:#fff;} .googletalk {color:#fff;} .grooveshark {color:#fff;} .hyves {color:#fff;} .icondock {color:#fff;} .icq {color:#fff;} .identica {color:#fff;} .imessage {color:#fff;} .instagram {color:#fff;} .itunes {color:#fff;} .lastfm {color:#fff;} .linkedin {color:#fff;} .meetup {color:#fff;} .metacafe {color:#fff;} .mrwong {color:#fff;} .msn{color:#fff;} .myspace {color:#fff;} .newsvine {color:#fff;} .paypal {color:#fff;} .photobucket {color:#fff;} .picasa {color:#fff;} .pinterest {color:#fff;} .podcast {color:#fff;} .qik {color:#fff;} .quora {color:#fff;} .reddit {color:#fff;} .retweet {color:#fff;} .rss {color:#fff;} .scribd {color:#fff;} .sharethis {color:#fff;} .skype {color:#fff;} .slashdot {color:#fff;} .slideshare {color:#fff;} .smugmug {color:#fff;} .soundcloud {color:#fff;} .spotify {color:#fff;} .squidoo {color:#fff;} .stackoverflow {color:#fff;} .stumbleupon {color:#fff;} .technorati {color:#fff;} .tumblr {color:#fff;} .twitterbird {color:#fff;} .twitter {color:#fff;} .viddler {color:#fff;} .vimeo {color:#fff;} .virb {color:#fff;} .www {color:#fff;} .wikipedia {color:#fff;} .windows {color:#fff;} .wordpress {color:#fff;} .xing {color:#fff;} .yahoobuzz {color:#fff;} .yahoo {color:#fff;} .yelp {color:#fff;} .youtube {color:#fff;} .social_samurai {text-align:center!important;} .samurai_social_legals .jxtc-icon{color: #fff;left: 20px;top: 0px;text-align: center;}
For more information on styling and configuring the Socializer Wall Module visit the full documentation HERE
DEBUG - You Tube Background Video Player

On the home page we load our YouTube Background Video player to play a video in the background of the INSET position. Simply publish the module in the DEBUG module position and add a link to our youtube video in the module
In the demo we are pulling the following video link: https://www.youtube.com/watch?v=njM_HU8GKZ8
For more information on styling and configuring the YouTube Background Video Module visit the full documentation HERE
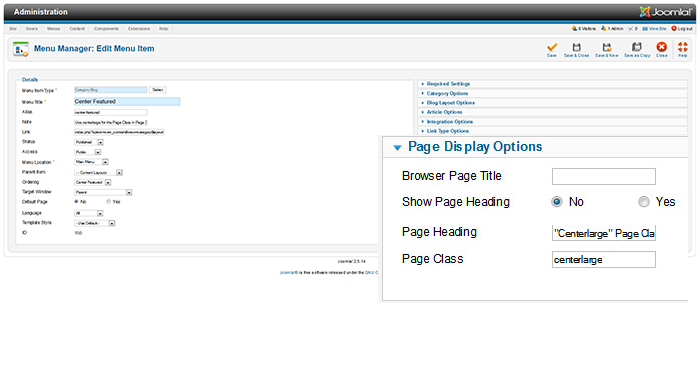
Content - Page Classes

Samurai comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.

