
Responsive is a clean, fast-loading, SEO-friendly, Responsive Joomla Template for multi application use. From Online Blogs, Web Design Companies and App Sites, to Hosting Companies, General Business, Online Portfolios or just about any online venture, Responsive has your style covered.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- 6 Styles
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla Overrides
Introduction Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo, using style parameters in template backend

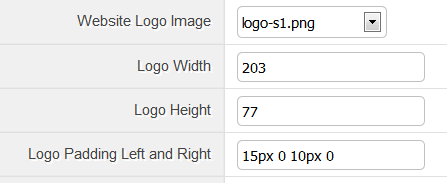
When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo(from the images/templates/dub2/logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo(this will create space from the logo to the menus on each side).

Main Menu Setup Using Joomla Main Menu Module

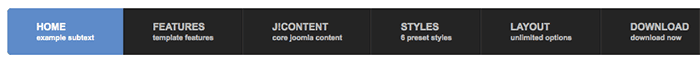
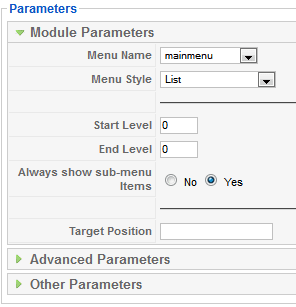
First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign the module to the menubarleft module position. The Main Menu works with the three different menu classes built in(suckerfish,dualfish and dropline). See settings below where you should check Yes for Always show sub-menu Items and in the Menu Class Suffix field you type in one of the prepared menu suffixes suckerfish OR dualfish OR dropline:

In addition make sure you go into the Advanced Options and find the Alternative Layout dropdown parameter and you select Responsive. This will set the main menu to be a responsive menu.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false); xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
The following is a quick reference guide to the Javascript Settings:
container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
menu-class: The class of the menus to be apply the script on.
fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). More at: https://mootools.net/docs/core/Fx/Fx.Transitions
fps: Frames per second for the animation. Recomended value is from 50 to 80. It is NOT recomendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smootheness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.
center: When set to true, it will center the dropdowns under it's top level parent.
align: When set to true it will prevent the dropdowns to go out from its wrapper.

To create the sub text under the Main Menu style you will need to install the XMenu Plugin and use the xm tags around your sub text.
Front Page Module Set Up
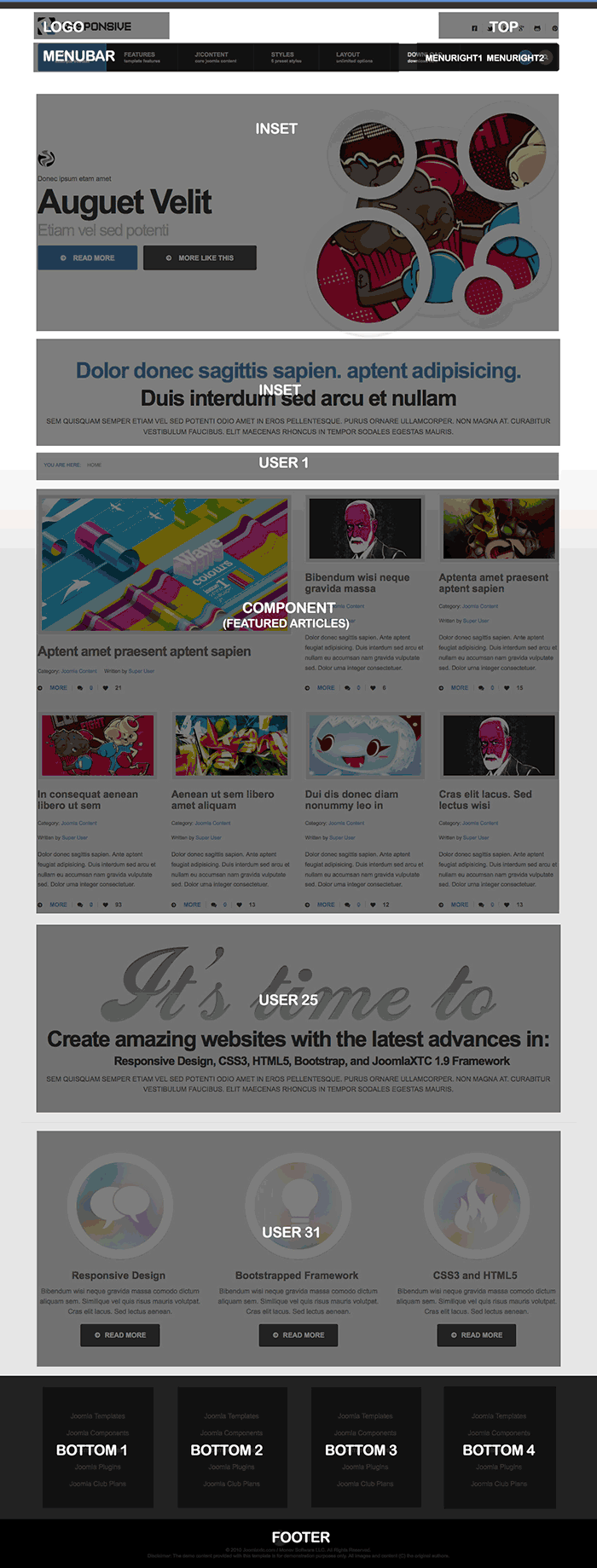
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

Top Position - Custom HTML Module

In the TOP Position we use a Custom HTML module to create a social networking link bar. Use the follow code in a Custom HTML Module placed in the TOP Module position on all pages:
<ul class="social"> <li class="first"><a href="#"><i class="icon-facebook-sign"></i></a></li> <li><a href="#"><i class="icon-twitter"></i></a></li> <li><a href="#"><i class="icon-linkedin"></i></a></li> <li><a href="#"><i class="icon-google-plus"></i></a></li> <li><a href="#"><i class="icon-github"></i></a><li> <li class="last"><a href="#"><i class="icon-pinterest"></i></a></li> </ul>
Add your own links to your social networks where the # sign is.
Inset Position - Newspro Module

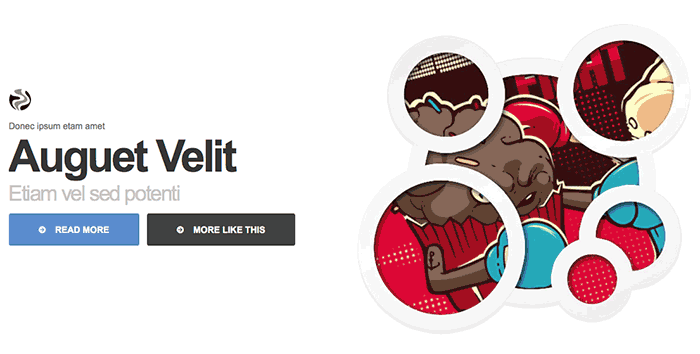
In the Inset position we use our JoomlaXTC Newspro Module to create a MooTools based slideshow. Our Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the slideshow you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the Responsive_Slideshow_Inset template from the Demo Templates included in the Module.
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
Inset Position - Custom HTML Module

Also in the Inset position we use a custom HTML module to display a few lines of text. Use the follow code in a Custom HTML Module placed in the TOP Module position on the home page:
<div style="margin-top:-20px;"> <h3 class="medium" style="margin:0 0 15px; line-height:90%;"><span class="drk">Dolor donec sagittis sapien. aptent adipisicing.</span> <span class="pink">Duis interdum sed arcu et nullam</span></h3> <p class="lgt-drk" style="margin:0;">Sem quisquam semper etiam vel sed potenti odio amet in eros pellentesque. Purus ornare ullamcorper. Non magna at. Curabitur vestibulum faucibus. Elit maecenas rhoncus in tempor sodales egestas mauris.</p> </div>
User 1 Position - Breadcrumbs

In the User 1 position we use the core Joomla Breadcrumbs module on all pages.
Component

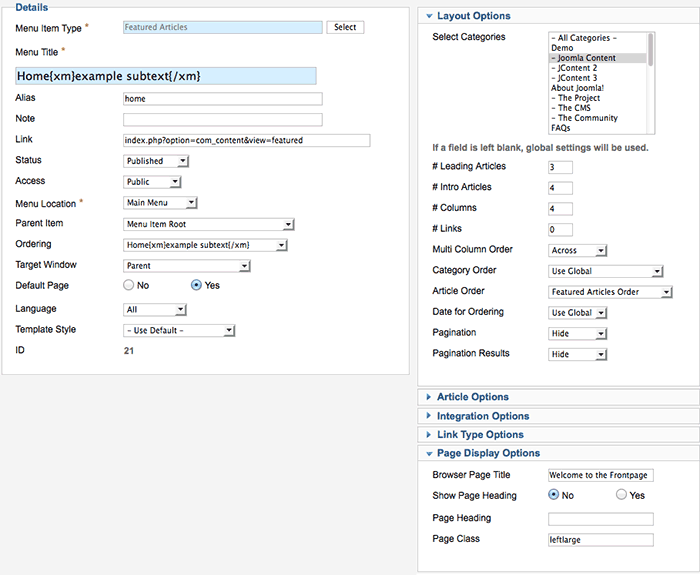
In the Component we use the Frontpage Featured articles with a custom Layout override from the Main Menu Home link. To recreate this layout simply set your home link for Joomla Featured articles and use the PAGE CLASS 'largeleft'.

User 25 Position - Custom HTML Module

In the User 25 position we use a custom HTML module to display an image and few lines of text. Use the follow code in a Custom HTML Module placed in the USER25 Module position on the home page:
<div align="center"><img src="/images/timeto-s2.png" /></div> <h3 class="medium" style="margin:0 0 12px 0; padding:0;"><span class="drk1"> Create amazing websites with the latest advances in:</span> </h3> <h2 class="spanpink" style="margin-top:0px;text-align:center;font-weight:bold;">Responsive Design, CSS3, HTML5, Bootstrap, and JoomlaXTC 1.9 Framework</h2> <p class="lgt-drk">Sem quisquam semper etiam vel sed potenti odio amet in eros pellentesque. Purus ornare ullamcorper. Non magna at. Curabitur vestibulum faucibus. Elit maecenas rhoncus in tempor sodales egestas mauris.</p>
User 31 Position - Newspro Module

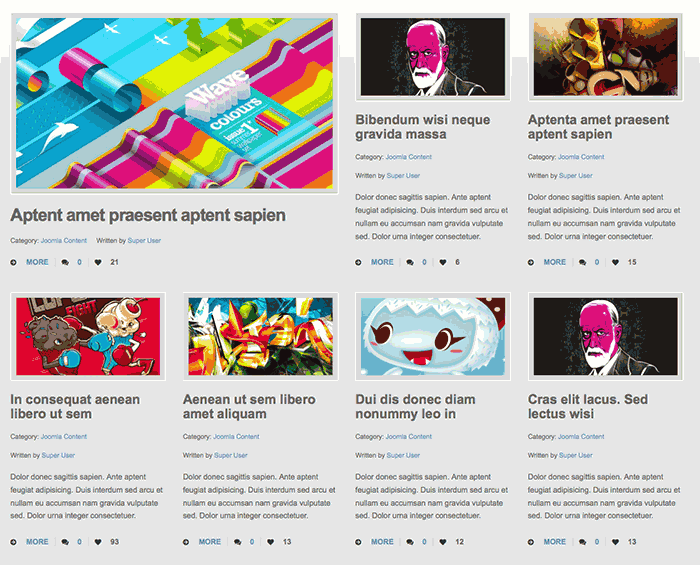
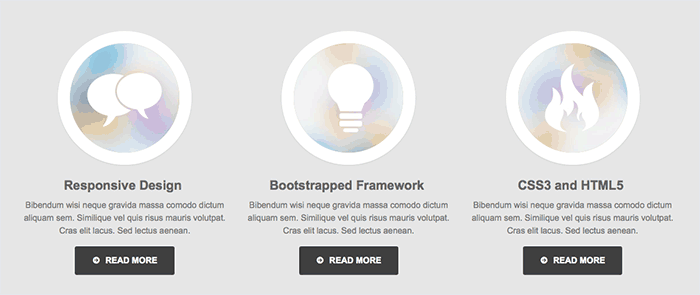
In the User 31 position we use our JoomlaXTC Newspro Module to create a 3 Column CSS3 article display. Our Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the article display you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the Responsive_CSS3_Articles_User31 template from the Demo Templates included in the Module.
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
Bottom 1-4 User Positions - Joomla Main Menu Module

First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign 4 modules to bottom 1 - 4 module positions. Next add the " partners" menu class in the advanced parameters
Footer Using Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the following code: (please note: you must be in HTML mode - Do note use a WYSIWYG editor!)
Responsive Joomla 2.5 Template<br />(C) 2014 Monev Software LLC / joomlaxtc.com<br />All demo content is for demonstration purposes only. All images and content <br />Copyrights remain with the photographer and original authors.
JoomlaXTC Template Parameter Instructions:
JoomlaXTC XTC Framework template system provides complete control over the template styles, from Width Adjustments, Region and Column Layout, Backgrounds, Font Colors / Sizes / Typeset, Module Layout, Menus and much more.
Using the standard Joomla! programming interface, the XTC Framework provides simple yet powerful template creation tools that allows developers to rapidly build or change every aspect of template elements and its administration panel and provide final users with easy and familiar controls to configure the template.
The Parameters are split into 6 areas: Global, Default, Grid, Style, Typography, and Advanced. We will now explain how these parameters work:
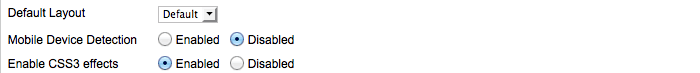
Global Parameter Instructions:

The Global Parameters define the display mode operations for default or mobile based layouts. The default layout should be selected to render the site in web mode. To test the mobile layout online, simply change the default setting to mobile and the site will load the mobile version of the template.
The mobile device detection is a browser sniff to check if the browser is web or mobile based and will display the mobile layout when activated.
Layout Parameter Instructions:

The Layout Parameters define the layout mode operations for default or mobile based layouts. This is where you can select the GRID format to use as well as you default style to load for Web and Mobile based browsers.
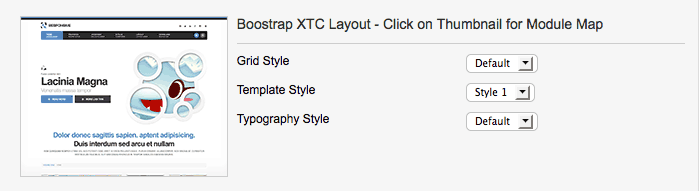
Grid Parameter Instructions:

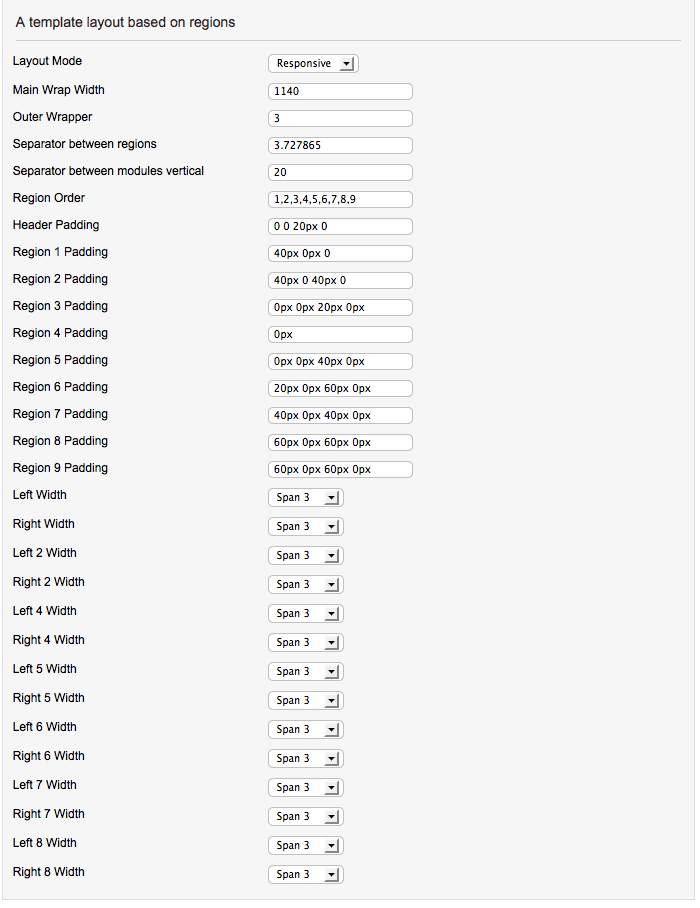
The Grid Parameters define the layout grid style for the layouts. This is where you can select the GRID format to use as well as set Column and Region order, Widths and Rows.
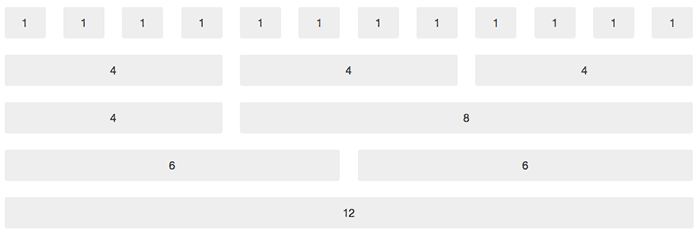
The default Bootstrap grid system utilizes 12 columns, where as we use their fluid grid system that uses percents instead of pixels. The left and right's columns width are using the twitter boostrap grid system for the columns width.
By select span4 for left column and span4 for right column. Then center column where component is will have span4 class also. Each of the columns will have equal width.
A quick round up of the span classes:
- span1 = 1/12 of total width.
- span2 = 2/12 of total width.
- span3 = 3/12 of total width.
- span4 = 4/12 of total width.
- span5 = 5/12 of total width.
- span6 = 6/12 of total width.
- span7 = 7/12 of total width.
- span8 = 8/12 of total width.
- span9 = 9/12 of total width.
- span10 = 10/12 of total width.
- span11 = 11/12 of total width.
- span12 = 12/12 of total width.
Style Parameter Instructions:
The Style Parameters define the templates color and image styles for the layout. Each style has it's own set of parameters to modify the look of the site without touching one line of code! The Style Parameters are split onto 7 basic areas: Body, Style Base Color Scheme, Header, Menu, Regions, Module, Typography. We will now explain how these parameters work:
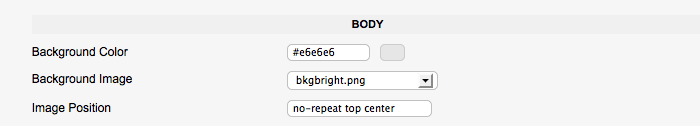
Body Parameter Instructions:

The Body Parameters refer to the Website overall background. You can select a background color for the site as well as select a custom background image with image positioning such as : repeat-x, repeat-y, top center no-repeat, etc.
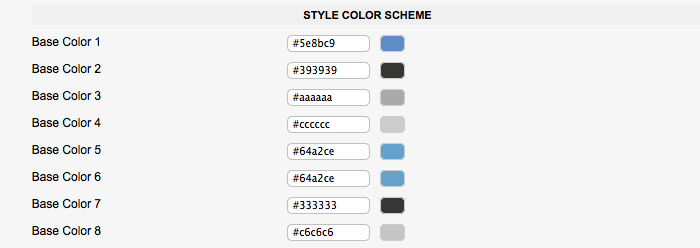
Color Scheme Parameter Instructions:

The Base Color Parameters were introduced to give you quick overall site color schemes. In the current template the base colors are set as follows:
The Base Color Parameters were introduced to give you quick overall site color schemes. As an example: In style 1 we have the Base Color 1 set to a blue color vaule of #5e8bc9. If you look at the fron end of the website you will notice that every almost every blue color from text to button styles can be changed from this one simple vaule! In the current template we are using Base Colors 1, 2, and 3. The remaing base colors can be assigned to anything you like!
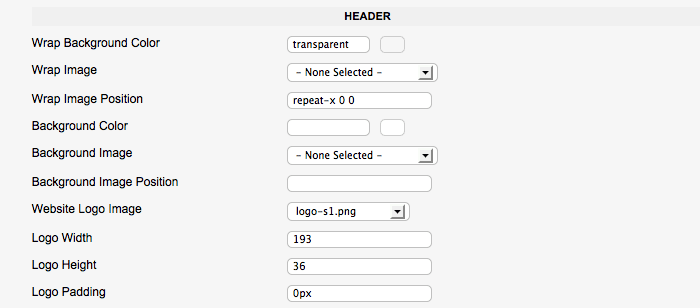
Header Parameter Instructions:

The Header Parameters refer to the top portion of the website where the Logo, Top, and Main Menu reside. The Header Wrap is the Full width wrap background for the top area. You can select a color value and / or a background image. The Background Color and Image Parameters are for the Inner wrap that is set in your overall site width in the GRID Parameters. The Website Logo is also set here. In order to change the Logo, you must first upload a new logo images to the template images folder in templates/responsive/images/logos. After uploading a new image you can select that image from the dropdown and set the Width, Height, and Padding vaules.
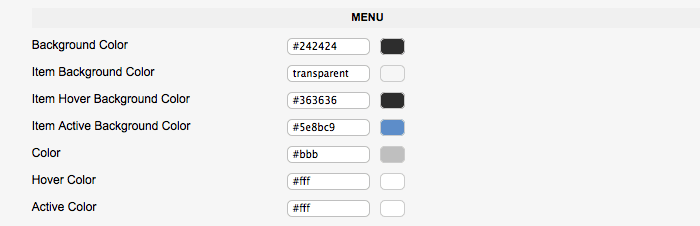
Menu Parameter Instructions:

The Menu Parameters refer to the Main Menu styling inside the Header area:
- The Background Color Parameter defines the overall Background color for the Menu Wrap.
- The Item Background Color defines each Menu Item background color.
- The Item Hover Color defines each Menu Item Hover State background color.
- The Item Active Color defines each Menu Item Active State background color.
- Color defines each Menu Item font color.
- Hover Color defines each Menu Item Hover State font color.
- Active Color defines each Menu Item Active State font color.

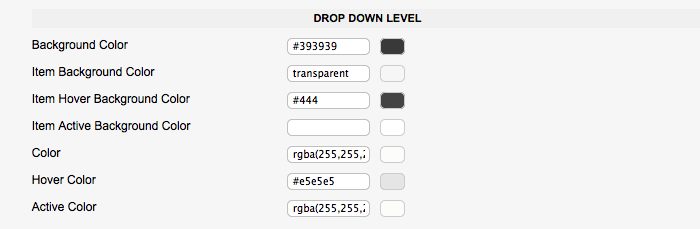
The Drop Down Parameters refer to the Main Menu Drop Down styling for the Main Menu:
- The Background Color Parameter defines the overall Background color for the Drop Down Menu Wrap.
- The Item Background Color defines each Menu Item background color.
- The Item Hover Color defines each Menu Item Hover State background color.
- The Item Active Color defines each Menu Item Active State background color.
- Color defines each Menu Item font color.
- Hover Color defines each Menu Item Hover State font color.
- Active Color defines each Menu Item Active State font color.
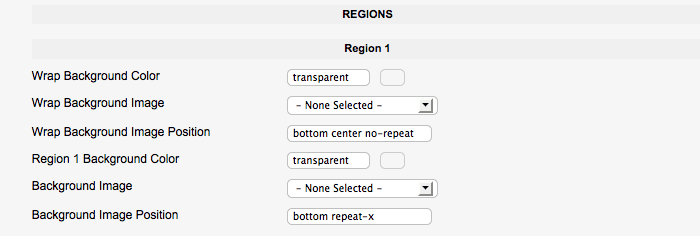
Regions Parameter Instructions:

The JoomlaXTC Template Framework uses Regions for the Module Position and Grid Layout. You can use Custom Background Colors and Images for each region as well as re arrange the Region Order in the GRID Parameters. Each Region has the following parameters:
- Wrap Background Color Parameter defines the Full width Background color for Region
- Wrap Background Color Parameter defines the Full width Background color for Region
- The Item Background Color defines each Menu Item background color.
- The Item Hover Color defines each Menu Item Hover State background color.
- The Item Active Color defines each Menu Item Active State background color.
- Color defines each Menu Item font color.
- Hover Color defines each Menu Item Hover State font color.
- Active Color defines each Menu Item Active State font color.
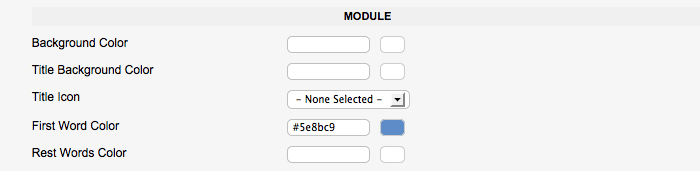
Module Parameter Instructions:

The Module Parameters give you control over the DEFAULT module style. The Parameters are as follows:
- The Background Color Parameter defines the Background color for the Module
- The Title Background Color Parameter defines the Background color for Module Title
- The Title Icon is an optional Icon that goes to the left of the Module Title
- The First Word Color defines the First Word font color of the Module Title
- The Rest Word Color defines the Rest of the Words font color of the Module Title
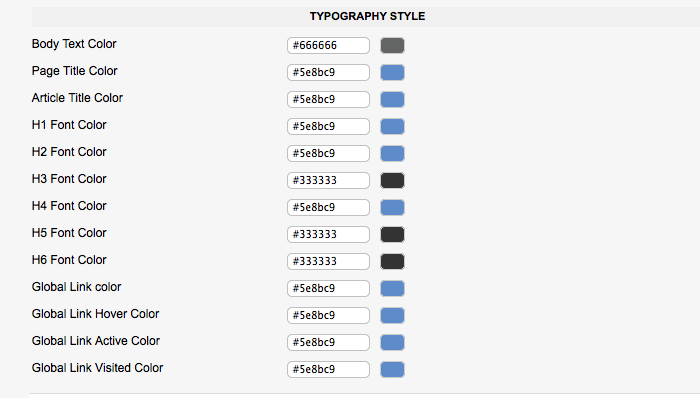
Typo Style Parameter Instructions:

The Typography Style Parameter controls the base font colors for your site. You can select custom colors for everything from Global Font Color, H Colors, H2, Page Title, Article Title, Link, Hover and Active States.
Typography Parameter Instructions:

The Typography Setting Parameters define the font-size for the the template items such as Menu, H Styles, etc.
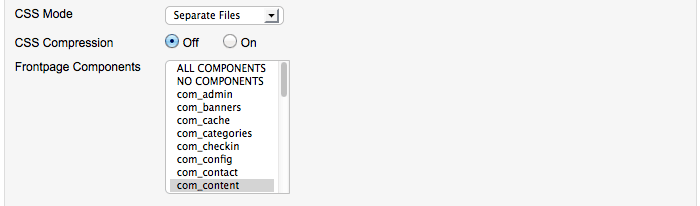
Advanced Parameter Instructions:

The Advanced Parameters handle the CSS file loading mode, CSS Compression, and the Component Frontpage Override. You can hide or display any Component from the frontpage simply by selecting which Components to render on the frontpage.
Additional Info
Responsive comes with 60+ Module Suffix Styles. The suffix styles can be viewed in our online demo - View
Responsive comes with many options for Typography Styles. The typo styles can be viewed in our online demo - View
Troubleshooting
There are some known limitations when using a Bootstrapped Responsive site. Please note the following:
When you setup your Joomla content pages menu items, then under the Layout Options parameters you have Intro Articles and Columns. Make sure Intro Articles # sums up with the # of Columns set:
Intro Articles: 4
Columns: 2
2 articles in two columns in 2 rows.
Or:
Intro Articles: 12
Columns: 4
4 articles in 4 columns in 3 rows
One important thing, in this template we have 6 modules in a row but due to limitations in the Bootstrap Grid,you will face layout issues IF you have 5 modules published in a row.
For more info on the XTC Framework please visit our Framework Docs -> GO!

