
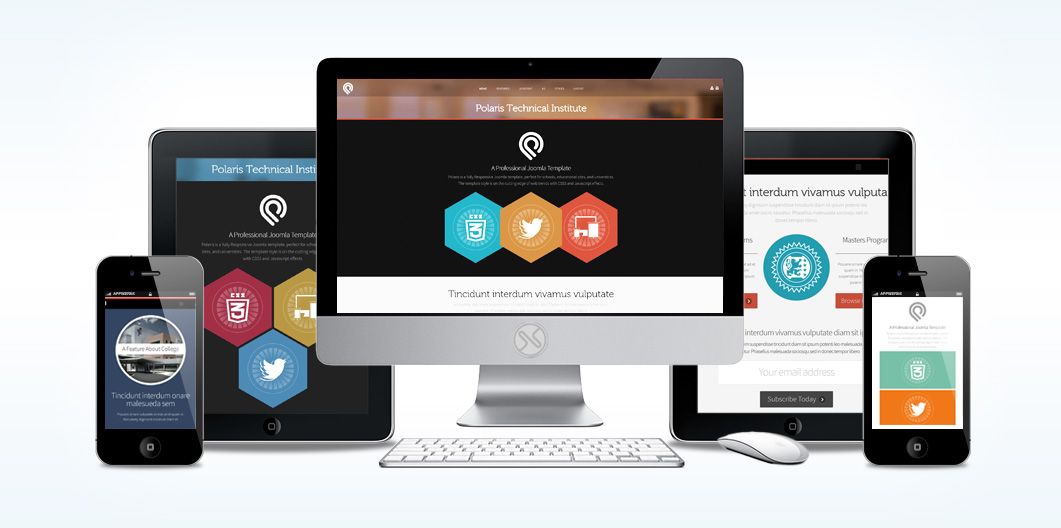
Polaris is a fully Responsive Joomla template, perfect for schools, educational sites, and universities. The template style is on the cutting edge of web trends with a focus on the current "Flat" design style and the use of CSS3 and Javascript effects.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
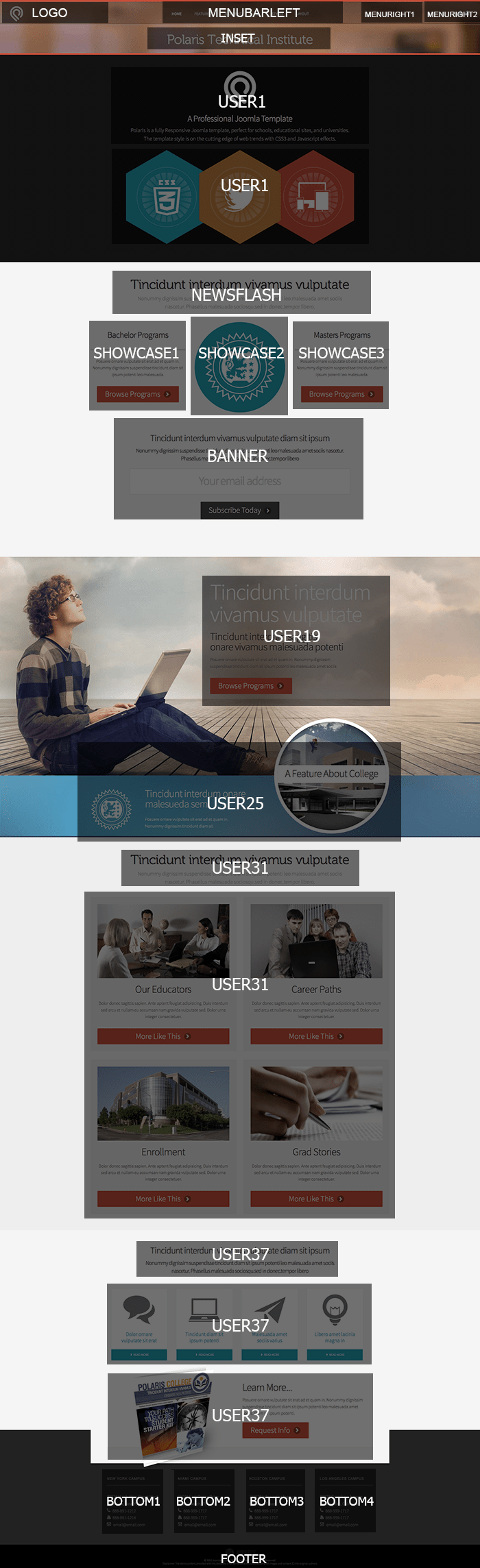
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

MENURIGHT1 - Custom Html Module

In the MENURIGHT1 position we use the JoomlaXTC Custom HTML Module to create login and register icons. Create a new JoomlaXTC HTML Module and insert the following mark up in the text area. Assign the position ONLY to the home page. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<p><a href="/login.html"></a> <a href="/login.html?view=registration"></a> </p>
INSET - Custom Html

In the INSET position we use a Custom HTML Module to create some title text on the top of the template. Create a new HTML Module and insert the following mark up in the text area. Assign the position ONLY to the home page. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div align="center"> <h2 class="slidetitle1" style="margin: 8px 0 0 0;">Polaris Technical Institute</h2> </div>
USER1 - Custom Html

In the USER1 position we use a Custom HTML Module to create a logo and some intro text about the Deluxe NewsPro Module. Create a new Custom HTML Module and insert the following mark up in the text area. Assign the position ONLY to the home page. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div align="center"> <div class="plogowrap"> </div> <h2 class="slidetitle1a" style="max-width: 80%;">A Professional Joomla Template</h2> <p class="lrg" style="max-width: 75%; margin-bottom: -26px;">Polaris is a fully Responsive Joomla template, perfect for schools, educational sites, and universities. The template style is on the cutting edge of web trends with CSS3 and Javascript effects.</p> </div>
USER1 - JoomlaXTC Deluxe NewsPro Module

In the USER1 position we use our JoomlaXTC Deluxe NewsPro Module to create the a column of news articles wrapped in CSS3 Hexagons. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Deluxe NewsPro from the Template package you can select the polaris_hexagons_user1 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div align="center"> <div class="articles" align="center"> {mainarea} </div> </div>
Main Content HTML
<div class="flip"> <div class="hexagon hexagon2"> <div class="hexagon-in1"> <div class="hexagon-in2"> <div class="hex_info_wrap" style="background-image: url(/{articleintroimageurl}); background-position:50% 50%; background-repeat:no-repeat;"> </div> <div class="hex_info_wrap1" style="background-image: url(/{articlefulltextimageurl}); background-position:0% 0%; background-repeat:no-repeat;"> <div class="hex_info"> <h2>{title}</h2> </div> </div> </div> </div> </div> </div>
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
NEWSFLASH - Custom Html

In the NEWSFLASH position we use a Custom HTML Module to create some intro text. Create a new HTML Module and insert the following mark up in the text area. Assign the position ONLY to the home page. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="titlewrap1" align="center"> <h2 class="slidetitle1 drk">Tincidunt interdum vivamus vulputate</h2> <p class="lrg drk">Nonummy dignissim suspendisse tincidunt diam sit ipsum potenti leo malesuada amet sociis nascetur. Phasellus malesuada sociosqu.sed in donec.tempor libero.</p> </div>
SHOWCASE1 - JoomlaXTC K2 Content Wall Module

In the SHOWCASE1 positions we use our JoomlaXTC K2 Content Wall to create the a single K2 article link with our own custom mark up. In order to recreate the layout you will first need to upload the K2 Content Wall Module to your Joomla install. If you are using the K2 Content Wall from the Template package you can select the polaris_programs_showcase1_3 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div align="center"> {mainarea} </div>
Main Content HTML
<div class="programwrap"> <p>{categorydescription}</p> <a class="rmore1" href="/{categoryurl}">Browse Programs<i class="icon-chevron-right"></i></a> </div>
For more information on styling and configuring the K2 Content Wall Module visit the full documentation HERE
SHOWCASE2 - Custom Html Module

In the SHOWCASE2 position we use a Custom HTML module to create a large logo between the Showcase 1 and 3 modules. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div align="center"><img class="courseicon" src="https://www.joomlaxtc.com/images/midicon.png" border="0" /></div>
SHOWCASE3 - JoomlaXTC K2 Content Wall Module

In the SHOWCASE1 positions we use our JoomlaXTC K2 Content Wall to create the a single K2 article link with our own custom mark up. In order to recreate the layout you will first need to upload the K2 Content Wall Module to your Joomla install. If you are using the K2 Content Wall from the Template package you can select the polaris_programs_showcase1_3 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div align="center"> {mainarea} </div>
Main Content HTML
<div class="programwrap"> <p>{categorydescription}</p> <a class="rmore1" href="/{categoryurl}">Browse Programs<i class="icon-chevron-right"></i></a> </div>
For more information on styling and configuring the K2 Content Wall Module visit the full documentation HERE
BANNER - AcyMailing Module

The BANNER position is the ACYMailing Module. Visit acyba.com and download the ACYMailing Component and module and create a new ACYmailing module in the BANNER position and publish it on the home page.
USER19 - Custom Html Module

In the USER19 position we use a Custom HTML module to create some text that flys in when you scroll to that area. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="mawrap1"> <div class="mawrap2"> <div class="midarticlewrap"> <h1 class="slidetitle2">Tincidunt interdum vivamus vulputate</h1> <h2>Tincidunt interdum saggitis <br /> onare vivamus malesuada potenti</h2> <p>Posuere ornare vulputate sit erat ad et quam in. Nonummy dignissim <br /> suspendisse tincidunt diam sit ipsum potenti leo malesuada amet sociis</p> <a class="rmore1" href="/">Browse Programs</a></div> </div> </div>
USER25 - Custom Html Module

In the USER25 position we use a Custom HTML module to create a logo symbol, text, and a featured image in a circle wrap. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="campuswrap"> <div class="campusright" align="center"> <div class="crbanner"> <h2>A Feature About College</h2> </div> </div> <img src="https://www.joomlaxtc.com/images/plogo1-sm.png" border="0" /> <div class="campusleft"> <h2>Tincidunt interdum onare malesueda sem</h2> <p>Posuere ornare vulputate sit erat ad et quam in. Nonummy dignissim tincidunt diam sit</p> </div> </div>
USER31 - Custom Html Module

In the USER31 position we use a Custom HTML module to create some intro text above the bottom K2 Content Wall. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="titlewrap1" align="center"> <h2 class="slidetitle1 drk">Tincidunt interdum vivamus vulputate</h2> <p class="lrg drk" style="max-width: 75%;">Nonummy dignissim suspendisse tincidunt diam sit ipsum potenti leo malesuada amet sociis nascetur. Phasellus malesuada sociosqu.sed in donec.tempor libero.</p> </div>
USER31 - JoomlaXTC K2 Content Wall Module

In the USER31 position we use our JoomlaXTC K2 Content Wall to create the a dual column layout of K2 articles. In order to recreate the layout you will first need to upload the K2 Content Wall Module to your Joomla install. If you are using the K2 Content Wall from the Template package you can select the polaris_about_user31 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div class="aboutmainwrap">{mainarea}</div>
Main Content HTML
<div class="aboutwrap"> <img src="/{imageLargeurl}" /> <h2>{title}</h2> <p>{introtext}</p> <a class="rmore1" align="center" href="/{link}">More Like This<i class="icon-chevron-right"></i></a> </div>
For more information on styling and configuring the K2 Content Wall Module visit the full documentation HERE
USER37 - Custom Html Module

In the USER37 position we use a Custom HTML module to create some intro text. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div align="center"> <div style="width: 75%;" align="center"> <h2 style="font-size: 33px;">Tincidunt interdum vivamus vulputate diam sit ipsum</h2> <h3>Nonummy dignissim suspendisse tincidunt diam sit ipsum potenti leo malesuada amet sociis nascetur. Phasellus malesuada sociosqu.sed in donec.tempor libero</h3> </div> </div>
USER37 - Custom Html Module

In the USER37 position we use a Custom HTML module to create some icon boxes. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<ul class="bottomicons"> <li> <div class="iconwrap color1"><a href="#"> <img class="dk" src="/images/chat.png" border="0" /> <img class="lt" src="/images/chat-lt.png" border="0" /> </a> <p>Dolor ornare vulputate sit erat</p> <div class="iconmore"><a href="#">Read More</a></div> </div> </li> <li> <div class="iconwrap color1"><a href="#"> <img class="dk" src="/images/comp.png" border="0" /> <img class="lt" src="/images/comp-lt.png" border="0" /> </a> <p>Tincidunt diam sit ipsum potenti</p> <div class="iconmore"><a href="#">Read More</a></div> </div> </li> <li> <div class="iconwrap color1"><a href="#"> <img class="dk" src="/images/plane.png" border="0" /> <img class="lt" src="/images/plane-lt.png" border="0" /> </a> <p>Malesuada amet sociis varius</p> <div class="iconmore"><a href="https://demo.joomlaxtc.com/polaris/">Read More</a></div> </div> </li> <li> <div class="iconwrap color1"><a href="#"> <img class="dk" src="/images/bulb.png" border="0" /> <img class="lt" src="https://www.joomlaxtc.com/images/bulb-lt.png" border="0" /> </a> <p>Libero amet lacinia magna in</p> <div class="iconmore"><a href="#">Read More</a></div> </div> </li> </ul>
USER37 - Custom Html Module

In the USER37 position we use a Custom HTML module to create a learn more area linking to the contact page. Create a new Custom Html module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="polarispaper"> <div class="paperpush"> <div class="learnmorewrap"> <h2>Learn More...</h2> <p>Posuere ornare vulputate sit erat ad et quam in. Nonummy dignissim suspendisse tincidunt diam sit ipsum potenti leo malesuada amet sociis. Diam sit ipsum potenti.</p> <a class="rmore1" href="/component/contact/contact/6.html?Itemid=67" style="margin-top: 20px !important;">Request Info</a></div> </div> <div style="clear: both;"> </div> <div class="bump"><a href="/component/contact/contact/6.html?Itemid=67"> <img src="https://www.joomlaxtc.com/images/manual-final.png" border="0" /></a></div> <div style="clear: both;"> </div> </div>
BOTTOM 1-4 - JoomlaXTC Contact Wall

In the BOTTOM 1 - 4 positions we use our JoomlaXTC Contact Wall Modules to create our own custom layouts pulling from the core Joomla Contact component. In order to recreate the layout you will first need to upload the K2 Content Wall Module to your Joomla install. If you are using the K2 Content Wall from the Template package you can select the polaris_bottom1_4 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
{mainarea}
Main Content HTML
<div class="contactwrap"> {address}<br />{suburb}, {state}<br /> <i class="icon-phone"></i> {telephone}<br /> <i class="icon-print"></i> {fax}<br /> <i class="icon-envelope"></i> {email_to} </div>
For more information on styling and configuring the Contact Wall Module visit the full documentation HERE
FOOTER - Custom HTML Module

<p><img src="https://www.joomlaxtc.com/images/bottomlogo.png" border="0" /> </p> <p style="line-height: 120%; color: #666; margin-top: 5px;">© 2013 Joomlaxtc.com / Monev Software LLC. All Rights Reserved.<br />Disclaimer: The demo content provided with this template is for demonstration purposes only. All images and content (C) the original authors.</p>
Content - Page Classes

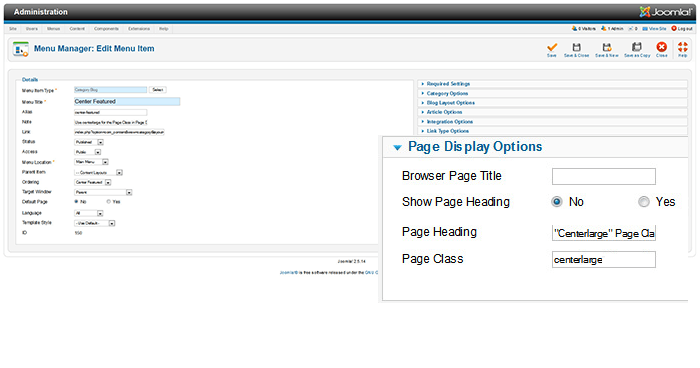
Polaris comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.

