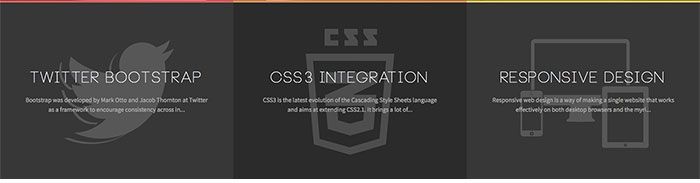
USER1 - JoomlaXTC K2 Content Wall

In the USER1 position we use our JoomlaXTC K2 Content Module to create a grid of K2 Content Items. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the planate-user1 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div align="center"> <div class="newitemswrap"> {mainarea} </div> </div>
Main Content HTML
<a href="/{link}"><div align="center" class="newitemwrap blur" style="background-image: url(/{introimage});"> <div class="newtextwrap"> <h2 class="itemtitle">{title}</h2> <p>{fulltext}</p> </div> </div> </a>
CSS
.newitemswrap {} .newitemswrap .oddcol {width:33.3%;} .newitemswrap .evencol {width:33.3%;} .newitemwrap {background-position: 50% 50%; background-repeat: no-repeat; padding:160px 60px; background-size:400px 400px;} .newitemswrap .oddcol {background-color:#373737;} .newitemswrap .evencol {background-color:#2b2b2b;} .newitemswrap .col-1 .newitemwrap {border-top:5px solid #f38268;} .newitemswrap .col-1 .newitemwrap:hover {border-top:5px solid #f38268;background-color:#f38268;} .newitemswrap .col-2 .newitemwrap {border-top:5px solid #6c77c7;} .newitemswrap .col-2 .newitemwrap:hover {border-top:5px solid #6c77c7;background-color:#6c77c7;} .newitemswrap .col-3 .newitemwrap {border-top:5px solid #e9c25d;} .newitemswrap .col-3 .newitemwrap:hover {border-top:5px solid #e9c25d;background-color:#e9c25d;} .newitemswrap .col-4 .newitemwrap {border-top:5px solid #6c77c7;} .newitemswrap .col-4 .newitemwrap:hover {border-top:5px solid #6c77c7;background-color:#6c77c7;} .newitemswrap .col-5 .newitemwrap {border-top:5px solid #5fb4d0;} .newitemswrap .col-5 .newitemwrap:hover {border-top:5px solid #5fb4d0;background-color:#5fb4d0;} .newitemswrap .col-6 .newitemwrap {border-top:5px solid #e9c25d;} .newitemswrap .col-6 .newitemwrap:hover {border-top:5px solid #e9c25d;background-color:#e9c25d;} .newitemwrap h2.itemtitle {color:#fff!important;font-size: 36px!important; margin-bottom:20px;} .newitemwrap p {color:#aaa!important;} .newitemswrap .newitemwrap:hover p {color:#fff!important;} @media(max-width:1620px){ .newitemwrap {padding:100px 80px;} } @media(max-width:1300px){ .newitemwrap {padding:80px 30px;} .newitemwrap {background-size:300px 300px;} } @media(max-width:930px){ .newitemwrap {padding:50px 30px;} .newitemwrap {background-size:300px 300px;} .newitemwrap h2.itemtitle {font-size: 24px!important; margin-bottom:10px;} } @media(max-width:800px){ .newitemswrap .col-1, .newitemswrap .col-2, .newitemswrap .col-3 {width:100%!important; margin:0!important; float:none!important;} .newitemwrap {padding:90px 30px;} .newitemwrap {background-size:300px 300px;} .newitemwrap h2.itemtitle {font-size: 42px!important; margin-bottom:10px;} } @media(max-width:400px){ .newitemwrap {padding:62px 12px;} .newitemwrap h2.itemtitle {font-size: 32px!important; margin-bottom:10px;} } img.blur:hover { width:367; height:459px; filter: blur(3px); -webkit-filter: blur(3px); -moz-filter: blur(3px); -o-filter: blur(3px); -ms-filter: blur(3px); filter: url(blur.svg#blur); }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE

