
Planate is a beautiful template based around the Flat design trend and powered by Bootstrap and CSS3 for the maximum wow factor. Responsive in nature, Planate scales perfectly for all devices and screen sizes. Enhanced with Multiple Layouts for Joomla Content and K2, your content has never looked nicer!
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Introduction Video
Administration Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
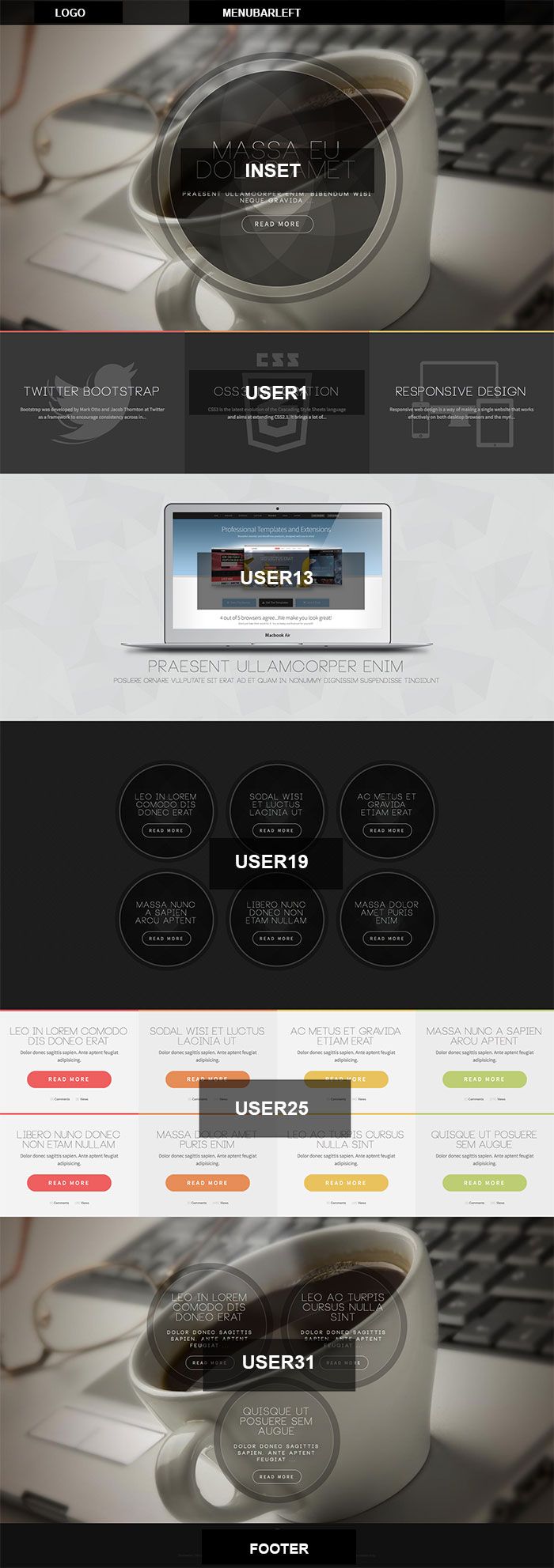
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

INSET - JoomlaXTC K2 Content Wall
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div align="center"> <div align="center" class="slidewrap"> {mainarea} </div> </div>
Main Content HTML
<div class="newmainwrap" align="center"> <div class="newmainslide" align="center"> <div class="circleanim"> <h2><a href="/{link}">{title}</a></h2> <h4 class="introtext">{introtext}</h4> <a class="rmore1" href="/{link}">Read More</a> </div> </div> </div>
CSS
/* Element Style */ .slidewrap {overflow:visible;} .slidewrap .wallview {overflow:visible!important;} .newmainslide {width:660px; height:660px; text-align:center;padding:30px; opacity:0.7; border-radius:50%; border:4px dotted rgba(255,255,255,0.2); box-shadow: 0 0 0 20px rgba(0,0,0,0.4); -webkit-transition: all 0.75s; -moz-transition: all 0.75s; -ms-transition: all 0.75s; transition: all 0.75s; overflow:visible; transform: scale(0.5); /* W3C Official Syntax */ -o-transform: scale(0.5); /* Opera 10.5+ */ -ms-transform: scale(0.5); /* Internet Explorer 9.0+ */ -moz-transform: scale(0.5); /* Firefox 3.6+ */ -webkit-transform: scale(0.5); /* Chrome / Safari 3.2+ */ } .newmainslide:hover {overflow:visible;} .newmainslide a, .newmainslide h4 {color:#fff!important;} .newmainslide h4 {margin:30px 0 34px;letter-spacing:4px; font-size:18px; font-weight:bold!important; text-shadow: 0 0 20px rgba(0,0,0,1), 0 0 40px rgba(0,0,0,1)!important; } .newmainslide .rmore1 {border-radius:28px;text-transform:uppercase;letter-spacing:4px; display:inline-block; background: rgba(0,0,0,0.15); border:1px solid #FFF;color:#FFF; font-size:21px; padding:14px 38px; } .newmainslide h2 {font-size:74px;text-shadow: 0 0 40px rgba(0,0,0,1)!important; line-height:80%!important;margin-top:220px!important;} .newmainslide .circleanim h4, .newmainslide .circleanim h2, .newmainslide .circleanim h2 a, .newmainslide .circleanim .rmore1 {position:relative!important; z-index:9999999999!important;} .newmainslide h2 a {font-weight:normal!important; text-shadow: 0 0 40px rgba(0,0,0,1), 0 0 60px rgba(0,0,0,1)!important; } .newmainslide .circleanim { background-color: rgba(255,255,255,0.17) ; border-radius: 50%; cursor: pointer; position: relative; margin: 0 auto; width: 660px; height: 660px; overflow: hidden; -webkit-transform: translateZ(0); -moz-transform: translateZ(0); -ms-transform: translateZ(0); transform: translateZ(0); scale:0; border:2px dotted rgba(255,255,255,0.2); } .newmainslide .circleanim:hover { -webkit-transform: rotate(-360deg); -moz-transform: rotate(-360deg); transform: rotate(-360deg); } .newmainslide .circleanim:before, .newmainslide .circleanim:after { border-radius: 100%; content:""; position: absolute; top: 0; left: 0; width: inherit; height: inherit; box-shadow: inset 0.86em 0 0 rgba(255,255,255,0.5), inset 0 0.86em 0 rgba(255,255,255,0.5), inset -0.86em 0 0 rgba(255,255,255,0.5), inset 0 -0.86em 0 rgba(255,255,255,0.5); -webkit-transition: all 1s; -moz-transition: all 1s; -ms-transition: all 1s; transition: all 1s; -webkit-transition-timing-function: cubic-bezier(0.675, 0.075, 0.450, 0.925); -moz-transition-timing-function: cubic-bezier(0.675, 0.075, 0.450, 0.925); -ms-transition-timing-function: cubic-bezier(0.675, 0.075, 0.450, 0.925); -o-transition-timing-function: cubic-bezier(0.675, 0.075, 0.450, 0.925); transition-timing-function: cubic-bezier(0.675, 0.075, 0.450, 0.925); /* custom */ } .newmainslide .circleanim:after { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); transform: rotate(45deg); } .newmainslide .circleanim:hover:after { } .current .newmainslide { transform: scale(1); /* W3C Official Syntax */ -o-transform: scale(1); /* Opera 10.5+ */ -ms-transform: scale(1); /* Internet Explorer 9.0+ */ -moz-transform: scale(1); /* Firefox 3.6+ */ -webkit-transform: scale(1); /* Chrome / Safari 3.2+ */ } .current .newmainslide .circleanim:before, .current .newmainslide .circleanim:after { box-shadow: inset 14.6em 0 0 rgba(0, 0, 0, 0.3), inset 0 14.6em 0 rgba(0, 0, 0, 0.3), inset -14.6em 0 0 rgba(0, 0, 0, 0.3), inset 0 -14.6em 0 rgba(0, 0, 0, 0.3); animation-delay: 0s; } @media(max-width:1050px){ .newmainslide {background-image:none!important;} .newmainslide .circleanim:before, .newmainslide .circleanim:after, .current .newmainslide .circleanim:before, .current .newmainslide .circleanim:after {box-shadow:none!important} } @media(max-width:850px){ .newmainslide {width:460px; height:460px; padding:20px;} .newmainslide h2 {font-size:54px; margin-top:140px!important; } .newmainslide h4 {margin:16px 0 20px; font-size:16px;} .newmainslide .rmore1 {border-radius:28px; font-size:16px; padding:14px 38px; } .newmainslide .circleanim {width: 460px; height: 460px;} } @media(max-width:590px){ .newmainslide {width:260px; height:260px; padding:12px;border:2px dotted rgba(255,255,255,0.2); box-shadow: 0 0 0 4px rgba(0,0,0,0.4);} .newmainslide h2 {font-size:28px; margin-top:72px!important; } .newmainslide h4 {margin:12px 0 16px; font-size:12px;line-height:120%!important;letter-spacing:1px!important;} .newmainslide .rmore1 {border-radius:28px; font-size:12px; padding:4px 12px; } .newmainslide .circleanim {width: 260px; height: 260px;} .current .newmainslide .circleanim:before, .current .newmainslide .circleanim:after { box-shadow: inset 6.6em 0 0 rgba(0, 0, 0, 0.3), inset 0 6.6em 0 rgba(0, 0, 0, 0.3), inset -6.6em 0 0 rgba(0, 0, 0, 0.3), inset 0 -6.6em 0 rgba(0, 0, 0, 0.3); } }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
USER1 - JoomlaXTC K2 Content Wall

In the USER1 position we use our JoomlaXTC K2 Content Module to create a grid of K2 Content Items. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the planate-user1 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div align="center"> <div class="newitemswrap"> {mainarea} </div> </div>
Main Content HTML
<a href="/{link}"><div align="center" class="newitemwrap blur" style="background-image: url(/{introimage});"> <div class="newtextwrap"> <h2 class="itemtitle">{title}</h2> <p>{fulltext}</p> </div> </div> </a>
CSS
.newitemswrap {} .newitemswrap .oddcol {width:33.3%;} .newitemswrap .evencol {width:33.3%;} .newitemwrap {background-position: 50% 50%; background-repeat: no-repeat; padding:160px 60px; background-size:400px 400px;} .newitemswrap .oddcol {background-color:#373737;} .newitemswrap .evencol {background-color:#2b2b2b;} .newitemswrap .col-1 .newitemwrap {border-top:5px solid #f38268;} .newitemswrap .col-1 .newitemwrap:hover {border-top:5px solid #f38268;background-color:#f38268;} .newitemswrap .col-2 .newitemwrap {border-top:5px solid #6c77c7;} .newitemswrap .col-2 .newitemwrap:hover {border-top:5px solid #6c77c7;background-color:#6c77c7;} .newitemswrap .col-3 .newitemwrap {border-top:5px solid #e9c25d;} .newitemswrap .col-3 .newitemwrap:hover {border-top:5px solid #e9c25d;background-color:#e9c25d;} .newitemswrap .col-4 .newitemwrap {border-top:5px solid #6c77c7;} .newitemswrap .col-4 .newitemwrap:hover {border-top:5px solid #6c77c7;background-color:#6c77c7;} .newitemswrap .col-5 .newitemwrap {border-top:5px solid #5fb4d0;} .newitemswrap .col-5 .newitemwrap:hover {border-top:5px solid #5fb4d0;background-color:#5fb4d0;} .newitemswrap .col-6 .newitemwrap {border-top:5px solid #e9c25d;} .newitemswrap .col-6 .newitemwrap:hover {border-top:5px solid #e9c25d;background-color:#e9c25d;} .newitemwrap h2.itemtitle {color:#fff!important;font-size: 36px!important; margin-bottom:20px;} .newitemwrap p {color:#aaa!important;} .newitemswrap .newitemwrap:hover p {color:#fff!important;} @media(max-width:1620px){ .newitemwrap {padding:100px 80px;} } @media(max-width:1300px){ .newitemwrap {padding:80px 30px;} .newitemwrap {background-size:300px 300px;} } @media(max-width:930px){ .newitemwrap {padding:50px 30px;} .newitemwrap {background-size:300px 300px;} .newitemwrap h2.itemtitle {font-size: 24px!important; margin-bottom:10px;} } @media(max-width:800px){ .newitemswrap .col-1, .newitemswrap .col-2, .newitemswrap .col-3 {width:100%!important; margin:0!important; float:none!important;} .newitemwrap {padding:90px 30px;} .newitemwrap {background-size:300px 300px;} .newitemwrap h2.itemtitle {font-size: 42px!important; margin-bottom:10px;} } @media(max-width:400px){ .newitemwrap {padding:62px 12px;} .newitemwrap h2.itemtitle {font-size: 32px!important; margin-bottom:10px;} } img.blur:hover { width:367; height:459px; filter: blur(3px); -webkit-filter: blur(3px); -moz-filter: blur(3px); -o-filter: blur(3px); -ms-filter: blur(3px); filter: url(blur.svg#blur); }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
USER13 - JoomlaXTC Dexlue News Pro

In the USER13 position we use our JoomlaXTC Deluxe News Pro Module to show a Joomla Content Article. Our Deluxe News Pro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Deluxe News Pro from the Template package you can select the planate_showcase_user13 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
{mainarea}
Main Content HTML
{intro}
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
USER19 - JoomlaXTC K2 Content Wall

In the USER19 position we use our JoomlaXTC K2 Content Module to create a grid of K2 Content Items. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the planate_mid_circles template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<<div align="center"> <div align="center" class="slidewrap3"> {mainarea} </div> </div>
Main Content HTML
<div class="newmainwrap3" align="center"> <div class="newmainslide3"> <div class="circleanim3" align="center"> <h2><a href="/{link}">{title}</a></h2> <a class="rmore1" href="/{link}">Read More</a> </div> </div> </div>
CSS
/* Element Style */ .slidewrap3 {width:70%; overflow:visible!important;} .slidewrap3 .wallviewbootstrap {overflow:visible!important;} .slidewrap3 .firstcol, .slidewrap3 .centercol, .slidewrap3 .lastcol {width: 31.623931623931625%!important;} .slidewrap3 .col-4 {margin-left:0!important;} .newmainslide3 {width:280px; height:280px; text-align:center;opacity:0.7; border-radius:50%; border:4px solid rgba(255,255,255,0.2); box-shadow: 0 0 0 12px rgba(0,0,0,0.4); -webkit-transition: all 0.75s; -moz-transition: all 0.75s; -ms-transition: all 0.75s; transition: all 0.75s; transform: scale(0.5); /* W3C Official Syntax */ -o-transform: scale(0.5); /* Opera 10.5+ */ -ms-transform: scale(0.5); /* Internet Explorer 9.0+ */ -moz-transform: scale(0.5); /* Firefox 3.6+ */ -webkit-transform: scale(0.5); /* Chrome / Safari 3.2+ */ overflow:visible; margin:20px 0; } .newmainslide3:hover {overflow:visible;} .newmainslide3 a, .newmainslide3 h4 {color:#fff!important;} .newmainslide3 h4 {margin:20px 0 20px;letter-spacing:4px; font-size:15px; font-weight:bold!important; text-shadow: 0 0 20px rgba(0,0,0,1), 0 0 40px rgba(0,0,0,1)!important; } .newmainslide3 .rmore1 {border-radius:28px;text-transform:uppercase;letter-spacing:4px; display:inline-block; background: rgba(0,0,0,0.15); border:1px solid #FFF;color:#FFF; font-size:14px; padding:8px 20px; } .newmainslide3 h2 {margin:85px 0 20px!important; width:70%; font-size:24px;text-shadow: 0 0 40px rgba(0,0,0,1)!important; line-height:100%!important;} .newmainslide3 .circleanim3 h4, .newmainslide3 .circleanim3 h2, .newmainslide3 .circleanim3 h2 a, .newmainslide3 .circleanim3 .rmore1 {position:relative!important; z-index:9999999999!important;} .newmainslide3 h2 a {font-weight:normal!important; text-shadow: 0 0 40px rgba(0,0,0,1), 0 0 60px rgba(0,0,0,1)!important; } .newmainslide3 .circleanim3 { background-color: rgba(255,255,255,0.0) ; border-radius: 50%; cursor: pointer; position: relative; margin: 0 auto; width: 280px; height: 280px; overflow: hidden; -webkit-transform: translateZ(0); -moz-transform: translateZ(0); -ms-transform: translateZ(0); transform: translateZ(0); } .newmainslide3 .circleanim3:hover { -webkit-transform: rotate(-360deg); -moz-transform: rotate(-360deg); transform: rotate(-360deg); } .newmainslide3 .circleanim3:before, .newmainslide3 .circleanim3:after { border-radius: 100%; content:""; position: absolute; top: 0; left: 0; width: inherit; height: inherit; box-shadow: inset 6.86em 0 0 rgba(0, 0, 0, 0.3), inset 0 6.86em 0 rgba(0, 0, 0, 0.3), inset -6.86em 0 0 rgba(0, 0, 0, 0.3), inset 0 -6.86em 0 rgba(0, 0, 0, 0.3); -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; transition: all 0.5s; -webkit-transition-timing-function: cubic-bezier(0.675, 0.075, 0.450, 0.925); -moz-transition-timing-function: cubic-bezier(0.675, 0.075, 0.450, 0.925); -ms-transition-timing-function: cubic-bezier(0.675, 0.075, 0.450, 0.925); -o-transition-timing-function: cubic-bezier(0.675, 0.075, 0.450, 0.925); transition-timing-function: cubic-bezier(0.675, 0.075, 0.450, 0.925); /* custom */ } .newmainslide3 .circleanim3:after { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); transform: rotate(45deg); } .newmainslide3 .circleanim:hover:after { } .current .newmainslide3, .current page-2 .newmainslide3 { transform: scale(1); /* W3C Official Syntax */ -o-transform: scale(1); /* Opera 10.5+ */ -ms-transform: scale(1); /* Internet Explorer 9.0+ */ -moz-transform: scale(1); /* Firefox 3.6+ */ -webkit-transform: scale(1); /* Chrome / Safari 3.2+ */ } .newmainslide3 .circleanim3:hover:before, .newmainslide3 .circleanim3:hover:after { box-shadow: inset 0.86em 0 0 rgba(255,255,255,0.5), inset 0 0.86em 0 rgba(255,255,255,0.5), inset -0.86em 0 0 rgba(255,255,255,0.5), inset 0 -0.86em 0 rgba(255,255,255,0.5); animation-delay: 0s; } @media(max-width:1380px){ .slidewrap3 {width:80%;} } @media(max-width:1240px){ .slidewrap3 {width:90%;} } @media(max-width:1100px){ .slidewrap3 {width:99%;} } @media(max-width:1000px){ .slidewrap3 {width:650px;} .slidewrap3 .col-4, .slidewrap3 .col-2, .slidewrap3 .col-6 {margin-left:2.564102564102564%!important;} .slidewrap3 .firstcol, .slidewrap3 .centercol, .slidewrap3 .lastcol {width: 47.717948717948715%!important; float:left!important;} .slidewrap3 .col-3, .slidewrap3 .col-5 {margin-left:0!important;} } @media(max-width:680px){ .slidewrap3 {width:100%;} .slidewrap3 .firstcol, .slidewrap3 .centercol, .slidewrap3 .lastcol {width: 100%!important; float:left!important; margin-left:0!important; float:none!important} .slidewrap3 .newmainslide3 {margin-bottom:40px!important;} }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
USER25 - JoomlaXTC K2 Content Wall

In the USER25 position we use our JoomlaXTC K2 Content Module to create a grid of K2 Content Items. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the planate_latest news template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div class="thelatest">{mainarea}</div>
Main Content HTML
<div class="article-wrap" align="center"> <h4 class="title"><a href="/{link}" class="title">{title}</a></h4> <p class="article-intro-text">{introtext}</p> <a class="article-intro-btn" href="/{link}">Read More</a> <br /> <span class="news-com" style="font-size:10px; color:#cccccc;"> ({comments}) </span> <span class="news-com1" style="font-size:10px; color:#666666;"> Comments </span> <span class="news-hits" style="font-size:10px; color:#cccccc;"> ({hits}) </span> <span class="news-hits1" style="font-size:10px; color:#666666;"> Views </span> </div>
CSS
.thelatest{} .thelatest td {} .thelatest td {} .thelatest .lastrow td{} .article-wrap {text-align:center;padding:30px;} .thelatest .oddcol .article-wrap {background-color:#f3f3f3;} .thelatest .evencol .article-wrap {background-color:#ececec;} .thelatest .col-1 .article-wrap {border-top:5px solid #ee5f5f} .thelatest .col-1 .article-wrap:hover {border-top:5px solid #ee5f5f; background-color:#ee5f5f} .thelatest .col-2 .article-wrap {border-top:5px solid #6c77c7} .thelatest .col-2 .article-wrap:hover {border-top:5px solid #6c77c7; background-color:#6c77c7} .thelatest .col-3 .article-wrap {border-top:5px solid #e9c25d} .thelatest .col-3 .article-wrap:hover {border-top:5px solid #e9c25d; background-color:#e9c25d} .thelatest .col-4 .article-wrap {border-top:5px solid #ee5f5f} .thelatest .col-4 .article-wrap:hover {border-top:5px solid #ee5f5f; background-color:#ee5f5f} .thelatest .col-5 .article-wrap {border-top:5px solid #81c49d} .thelatest .col-5 .article-wrap:hover {border-top:5px solid #81c49d; background-color:#81c49d} .thelatest .col-6 .article-wrap {border-top:5px solid #e9c25d} .thelatest .col-6 .article-wrap:hover {border-top:5px solid #e9c25d; background-color:#e9c25d} .thelatest .article-wrap:hover a.title, .thelatest .article-wrap:hover, .thelatest .article-wrap:hover span {color:#fff!important} .thelatest .article-wrap:hover .article-intro-btn {border:1px solid #fff;} .articleimg img {max-width:100%;} .article-intro {padding:30px 27px 27px 30px; background:#141414;} .article-intro h4 {font-size:30px; text-transform:uppercase; line-height:100%; color:#555; margin-bottom:24px; padding:0!important;} a.title {font-size:30px; text-transform:uppercase; line-height:100%; color:#888; } .article-intro .article-intro-text {} .article-intro-btn {border-radius:28px;margin:20px 0;border:1px solid #f1f1f1;text-transform:uppercase;letter-spacing:4px; display:inline-block; width:50%; color:#FFF; font-size:18px; padding:14px 38px; } .thelatest .col-1 .article-intro-btn {background-color:#ee5f5f} .thelatest .col-1 .article-intro-btn:hover {background-color: rgba(255,255,255,1); color:#ee5f5f;} .thelatest .col-2 .article-intro-btn {background-color:#6c77c7} .thelatest .col-2 .article-intro-btn:hover {background-color: rgba(255,255,255,1); color:#6c77c7;} .thelatest .col-3 .article-intro-btn {background-color:#e9c25d} .thelatest .col-3 .article-intro-btn:hover {background-color: rgba(255,255,255,1); color:#e9c25d;} .thelatest .col-4 .article-intro-btn {background-color:#ee5f5f} .thelatest .col-4 .article-intro-btn:hover {background-color: rgba(255,255,255,1); color:#ee5f5f;} .thelatest .col-5 .article-intro-btn {background-color:#81c49d} .thelatest .col-5 .article-intro-btn:hover {background-color: rgba(255,255,255,1); color:#81c49d;} .thelatest .col-6 .article-intro-btn {background-color:#e9c25d} .thelatest .col-6 .article-intro-btn:hover {background-color: rgba(255,255,255,1); color:#e9c25d;} .article-infowp {margin-top: 12px 0 0 12px;} .article-info {text-align:center;} .news-hits {display:inline-block; margin-left:16px;} .npreadmore {float:left;} .clear {clear:both;} @media(max-width:1560px){ .article-wrap {text-align:center;padding:30px 60px;} .article-intro-btn {letter-spacing:2px; width:auto!important; font-size:18px; padding:12px 26px; } } @media(max-width:1410px){ .article-wrap {text-align:center;padding:30px 30px;} } @media(max-width:1180px){ a.title {font-size:22px!important;} .article-intro-btn {letter-spacing:0px; font-size:14px; padding:8px 20px; } } @media(max-width:1180px){ .thelatest .wallfloat {width:50%!important;} } @media(max-width:730px){ .article-wrap {padding:30px 20px;} } @media(max-width:590px){ .article-wrap {padding:30px 50px;} } @media(max-width:550px){ .article-wrap {padding:30px 20px;} } @media(max-width:490px){ .thelatest .wallfloat {width:100%!important;float:none!important;} }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
USER31 - JoomlaXTC K2 Content Wall

In the USER31 position we use our JoomlaXTC K2 Content Module to create a grid of K2 Content Items. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the planate_bottom template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div align="center"> <div align="center" class="slidewrap2"> {mainarea} </div> </div>
Main Content HTML
<div class="newmainslide2"> <h2><a href="/{link}">{title}</a></h2> <h4 class="introtext">{introtext}</h4> <a class="rmore1" href="/{link}">Read More</a> </div>
CSS
/* Element Style */ .slidewrap2 {overflow:visible; margin:100px 0 20px;} .slidewrap2 .wallviewbootstrap {overflow:visible!important;} .slidewrap2 .firstcol {text-align:center!important;} .newmainslide2 {width:280px; height:280px; text-align:center;padding:30px; opacity:0.7; border-radius:50%; border:2px dotted rgba(255,255,255,0.2); box-shadow: 0 0 0 20px rgba(0,0,0,0.4); -webkit-transition: all 0.75s; -moz-transition: all 0.75s; -ms-transition: all 0.75s; transition: all 0.75s; margin:0 auto!important; background-color: rgba(0,0,0,0.2); } .newmainslide2:hover {overflow:visible;} .newmainslide2 a, .newmainslide2 h4 {color:#fff!important;} .newmainslide2 h4 {margin:20px 0 20px;letter-spacing:4px; font-size:15px; font-weight:bold!important; text-shadow: 0 0 20px rgba(0,0,0,1), 0 0 40px rgba(0,0,0,1)!important; } .newmainslide2 .rmore1 {border-radius:28px;text-transform:uppercase;letter-spacing:4px; display:inline-block; background: rgba(0,0,0,0.15); border:1px solid #FFF;color:#FFF; font-size:14px; padding:8px 20px; } .newmainslide2 h2 {font-size:30px;text-shadow: 0 0 40px rgba(0,0,0,1)!important; line-height:100%!important;margin-top:40px!important;} .newmainslide2 .circleanim h4, .newmainslide2 .circleanim h2, .newmainslide2 .circleanim h2 a, .newmainslide2 .circleanim .rmore1 {position:relative!important; z-index:9999999999!important;} .newmainslide2 h2 a {font-weight:normal!important; text-shadow: 0 0 40px rgba(0,0,0,1), 0 0 60px rgba(0,0,0,1)!important; } .slidewrap2 {width:790px!important;} .slidewrap2 .firstcol, .slidewrap2 .centercol {width: 48.61878453038674%!important; margin-bottom:40px!important;} .slidewrap2 .col-2 {margin-left: 2.7624309392265194%!important;} .slidewrap2 .lastcol {float:none!important; margin-left:0!important; width:100%!important; text-align:center!important;margin-top:346px!important;} @media(max-width:820px){ .slidewrap2 {width:auto!important;} .slidewrap2 .firstcol, .slidewrap2 .centercol, .slidewrap2 .lastcol { float:none!important; width:100%!important; text-align:center!important;margin:0!important; } .slidewrap2 .firstcol .newmainslide2, .slidewrap2 .centercol .newmainslide2, .slidewrap2 .lastcol .newmainslide2 { margin: 0 auto 60px!important; } } @media(max-width:460px){ .newmainslide2 {width:250px; height:250px;box-shadow: 0 0 0 12px rgba(0,0,0,0.4)!important;padding:6px!important;} .newmainslide2 h2 {font-size:22px; margin-top:52px!important;} .newmainslide2 h4 {margin:10px 0 10px;letter-spacing:0px; font-size:12px;} .newmainslide2 .rmore1 {letter-spacing:0px; font-size:12px; padding:6px 14px; } }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
FOOTER - Custom HTML Module

In the FOOTER position we use our JoomlaXTC Custom HTML Module to display our copyright text.
<img src="https://www.joomlaxtc.com/images/jxtcsmall.png" class="bottomlogo" > <p class="copyright">© 2013 Joomlaxtc.com / Monev Software LLC. All Rights Reserved.</p>
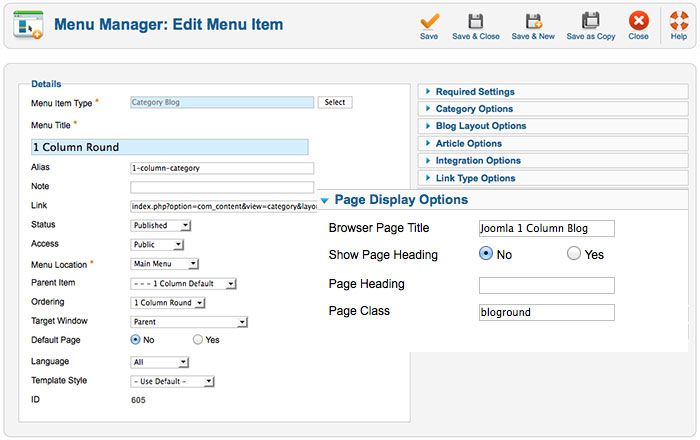
BLOG ROUND PAGE CLASS SUFFIX

For Joomla and K2 Content Pages you have the option to use the default square image layout or rounded css3 images. To enable the round images simply add a page class of 'bloground' to the menu items page class.
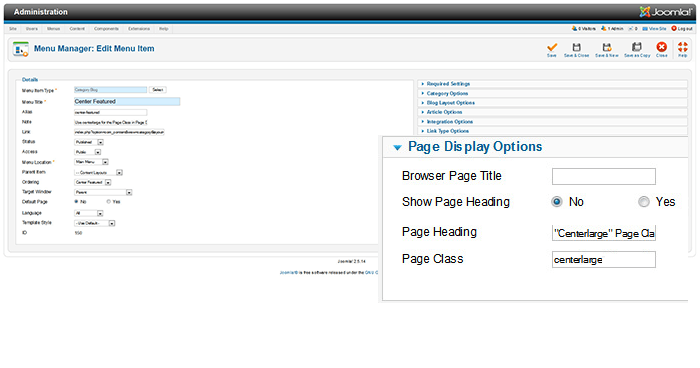
Joomla Content - Page Classes

Planate comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.

