
Take your business into the future with Motif - A beautiful business styled Joomla 2.5 and 3.0 template. Motif offers a clean and focused design, spiced up with the latest in CSS3 styles and effects. Perfect for just about any web project, Motif's design will compliment any project, from Web Hosting and Web Design to Communities, Computer Stores, Application sites and much more.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Introduction Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
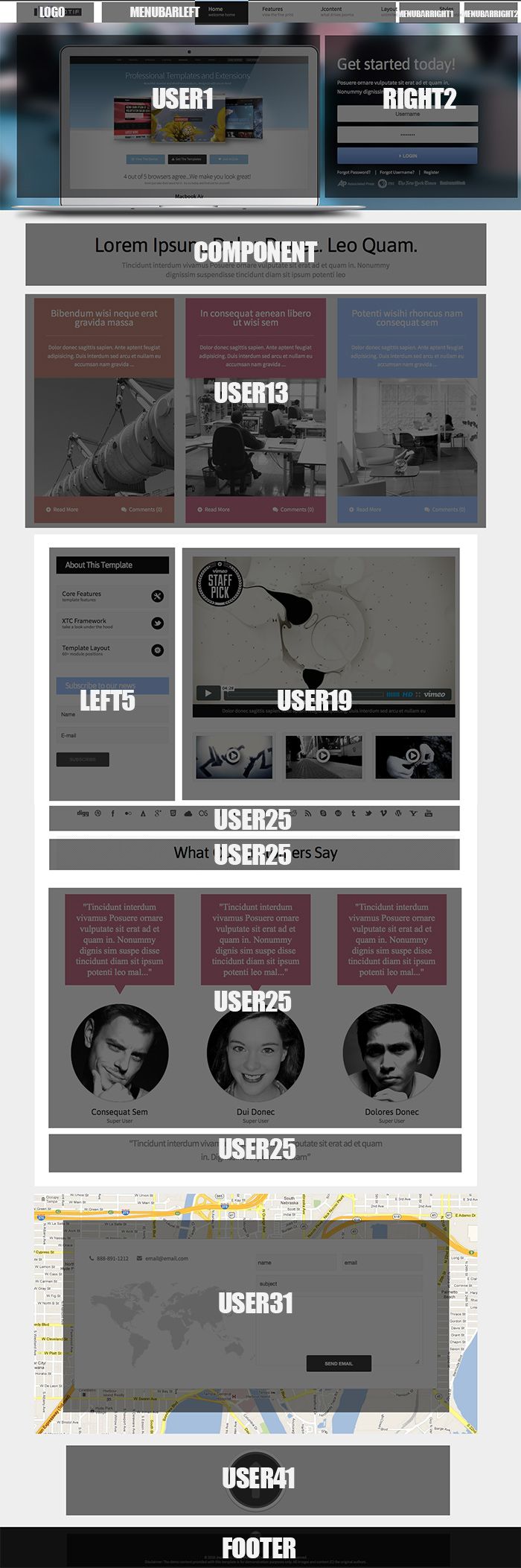
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

User 1 - JoomlaXTC Custom Html

In the USER1 position we use a JoomlaXTC Custom HTML Module to create a the laptop image on the top left of the template. Create a new JoomlaXTC HTML Module and insert the following mark up in the text area. Assign the position ONLY to the home page.
<div class="mainslidewrap"> <img src="https://www.joomlaxtc.com/images/laptop.png" /> </div>
Right2 - Login Module

In the Right2 position we use the Joomla Login Module to display and login form. Create a new Login Module and insert the following mark up in the pre text and post text area.
Pre Text
<div class="logintext"><h2>Get started today!</h2> <span>Posuere ornare vulputate sit erat ad et quam in. Nonummy dignissim suspendisse tincidunt diam.</span> </div>
Post Text
<img src="https://www.joomlaxtc.com/images/logobank.png" />
Component

In the Component position we use a single Joomla article on the home page. Simply create a new article with your desired text and then go to your menu manager and select the HOME link and set it for the article you have created.
User13 - Newspro Module
In the User13 position we use our JoomlaXTC Newspro Module to create the a column of news articles. In order to recreate the layout you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the motif_latestnews_user13 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div class="articles">{mainarea}</div>
Main Content HTML
<div class="newsitemwrap" > <div class="newstext"> <h4><a class="titlelink" href="/{link}">{title}</a></h4> <p class="article-intro">{introtext}</p> </div> <div class="jxtc_newspro_latestnews" align="center" > <div class="view view-tenth" style="background: url(/{articleintroimageurl}) 50% 50% no-repeat;"> <img src="/{articleintroimageurl}" class="intimage" /> <div class="mask"> <div class="jxtc-hoverpad"> <center><h2>"{fulltext}"</h2> <br /> <a href="/{link}" class="info"><i class="icon-plus-sign"></i>Read More</a></center> </div> </div> </div> </div> <div class="newstext1"> <p class="newspromore"><a href="/{link}"><i class="icon-plus-sign"></i>Read More</a></p> <p class="newsprocomments"><i class="icon-comments"></i>Comments ({comments})</p> <div style="clear:both"></div> </div> </div>
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
Left5 - Menu Module

In the Left5 position we use the Joomla Menu Module for the home page. Create a new menu module in the Left5 position and publish it on the home page only, make sure to use the following Advanced Parameters: Menu Class Suffix = sidemenu
To create the images to the right of the menu title, you must open your menu manager and go to the menu item and add a menu image to each item.
Left5 - AcyMailing Module

The second module in the Left5 position is the ACYMailing Module. Create a new ACYmailing module in the Left5 position and publish it on the home page.
User 19 - JoomlaXTC HTML Module

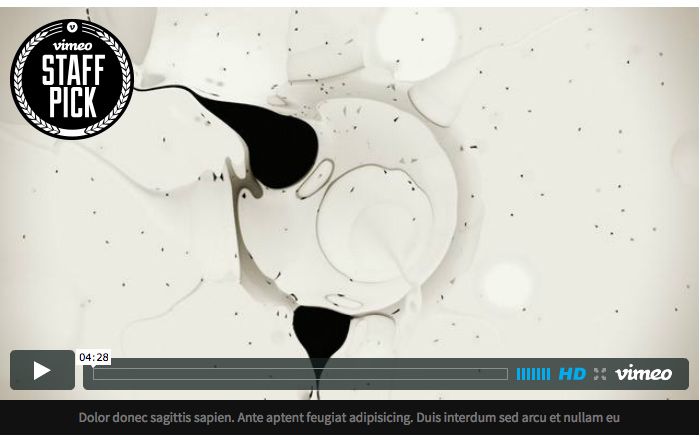
In the first User19 position we use a our JoomlaXTC HTML module to load a VIMEO Video in a responsive i-frame. Create a new Joomla HTML Module and insert the following mark up in the text area.
<div class="videoWrapper"> <iframe src="https://player.vimeo.com/video/13395858?title=0&byline=0" width="500" height="281" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe> </div> <div class="newstext2"> <p>Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu</p> </div>
User19 - Deluxe Newspro Module

In the second User19 position we use our JoomlaXTC Newspro Module to create the a column of news articles with Pop Up Videos. Our Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the motif_video_user19 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
{mainarea}
Main Content HTML
<div class="wallframe" style="margin-bottom:-24px;"> <img src="/{articleintroimageurl}" /> <span class="lang popuphover"> <i class="icon-play-circle animated pulse" style="margin:-33% 60% 0 40%;position:relative;z-index:14;text-shadow: 6px 6px 12px #000000;filter: dropshadow(color=#000000, offx=6, offy=6);font-size:46px;color:#fff;"></i> <span class="pop">{fulltext}</span> </div>
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
User 25 - Socializer Module

The first menu module in the User25 position we use our JoomlaXTC Socializer Module to create a social icon panel. Create a new Socializer module in the User25 position and publish it on the homepage.
User 25 - Custom Html Module

In the second User25 position we use a Custom HTML module to create a title bar. Create a new Custom Html module and insert the following mark up in the text area.
<div class="diag"> <h1 class="slidetitle1 titleadjust">What Our Customers Say </h1> </div>
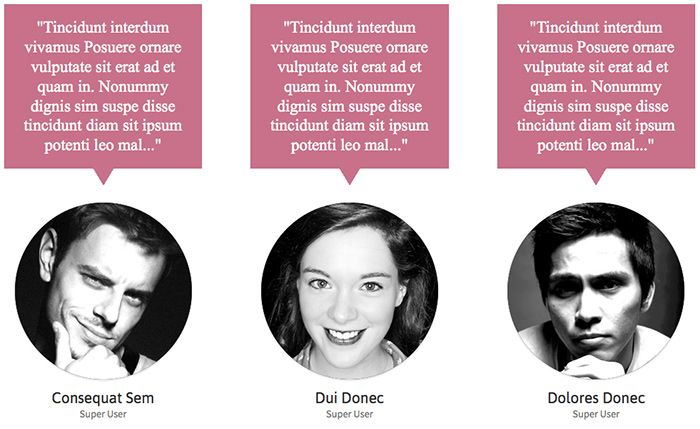
User25 - Deluxe Newspro Module

In the third User25 position we use our JoomlaXTC Newspro Module to create the a column of testimonial article. In order to recreate the layout you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the motif_team_user25 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div align="center" class="memwrap"> {mainarea} </div>
Main Content HTML
<div align="center" class="modspace"> <div class="testimonialwrap"> <p>"{fulltext}"</p> </div> <div class="testimonialbtmwrap"></div> <div class="jxtc_newspro_testimonial_grid"> <div class="jxtc_newspro_testimonial_item"> <h3>{title}</h3> <p><a href="/{link}">Read More</a></p> </div> <a href="/{link}"><div class="jxtc_newspro_testimonial_thumb" style="background-image: url(/{introimage});z-index:12;"></div></a> </div></div> <h4>{title}</h4> <span>{author}</span> </div>
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
User25 - Custom HTML

In the fourth User 25 position we use a Custom HTML Module to create a bottom info area. Create a new Custom HTML Module and insert the following mark up in the text area.
<div align="center" style="margin-top:-40px;"> <p class="testimonial-posttext">“Tincidunt interdum vivamus Posuere ornare vulputate sit erat ad et quam in. Dignissim suspendisse diam”</p> </div>
BOTTOM1 - JoomlaXTC HTML Module

In the BOTTOM1 position we use our JoomlaXTC HTML Module to create a Contact Button area. Our HTML Module is a Free JoomlaXTC extension and is available for free download.
Use the following mark up for the Module HTML:
HTML
<div class="videoarticle bottomarticle" align="center">
<h1 class="slidetitle" style="margin-top:0">Get in touch today!</h1>
<a href="#" class="contactbutton ">
<span>GET</span>
<span>STARTED</span>
</a>
</div>
For more information on configuring the HTML Module visit the full documentation HERE
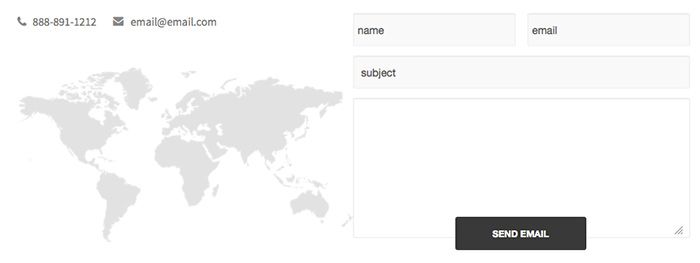
User 31 - Contact Wall Module

In the User 31 position we use our JoomlaXTC Contact Wall Module to create contact info from the Joomla Contact Component. In order to recreate the layout you will first need to upload the Contact Module to your Joomla install. If you are using the Contact Wall from the Template package you can select the motif_contactmap)user31 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
<div class="area_map">{mainarea}</div>
Main Content HTML
<div class="contactwrap"> <div class="contactwrapleft"> <div style="float:left;margin-right:16px;"> <i class="icon-phone"></i> {telephone} </div> <div style="float:left;"> <i class="icon-envelope-alt"></i> {email_to} </div> <div style="clear:both;"> </div> <br /> <br /><a href="/{miscellanous}"} <img src="/{contactimageurl class="jxtc6740835f664b9">"></a> </div> <div class="contactwrapright"> <form id="contact-form" action="/jan13/index.php/jcontent/contact" method="post" class="emailForm"> <fieldset><dl> <div class="ctwhalf" style="float:left;width:48%;"> <input type="text" name="jform[contact_name]" id="jform_contact_name" value="name" class="required"/> </div> <div class="ctwhalf" style="float:left;width:48%;margin-left:4%;"> <input type="text" name="jform[contact_email]" class="validate-email required" id="jform_contact_email" value="email"/> </div> <div style="clear:both;"></div> <div class="ctwfull"class="ffield"> <input type="text" name="jform[contact_subject]" id="jform_contact_emailmsg" value="subject" class="required"/> </div> <div class="ctwfull"class="ffield"> <textarea name="jform[contact_message]" id="jform_contact_message" cols="150" rows="8" class="required"></textarea> </div> <div style="margin:-40px 0 5px 0;text-align:center; clear:both; "> <div class="buttonMore"> <button class="button validate morebtn" type="submit">Send Email</button> <input type="hidden" name="option" value="com_contact" /> <input type="hidden" name="task" value="contact.submit" /> <input type="hidden" name="return" value="" /> <input type="hidden" name="id" value="1:name" /> <input type="hidden" name="bf3a8e43a7390fcbce67298279e1a5e6" value="1" /></div></div> </dl></fieldset> </form> </div> <div style="clear:both;"> </div> </div>
User 41 - Custom HTML

In the User 41 position we use a custom HTML module to Back to Top arrow link. Create a new Custom HTML Module and insert the following mark up in the text area.
<div align="center" style="margin:20px 0 50px;"> <div class="circlebottom2_grid"> <div class="circlebottom2_item" align="center"> <div class="circlebottom2_info"> <a href="#bttop"><i class="icon-circle-arrow-up"></i><h3>Back To Top</h3></a> </div> </div> </div> </div>
Footer - Custom HTML Module

In the FOOTER position we use our JoomlaXTC Custom HTML Module to display our copyright text.
<img src="https://www.joomlaxtc.com/images/bottomlogo.png" border="0" /> <p style="line-height:120%;color:#666;margin-top:5px;">© 2010 Joomlaxtc.com / Monev Software LLC. All Rights Reserved.<br />Disclaimer: The demo content provided with this template is for demonstration purposes only. All images and content (C) the original authors.</p>
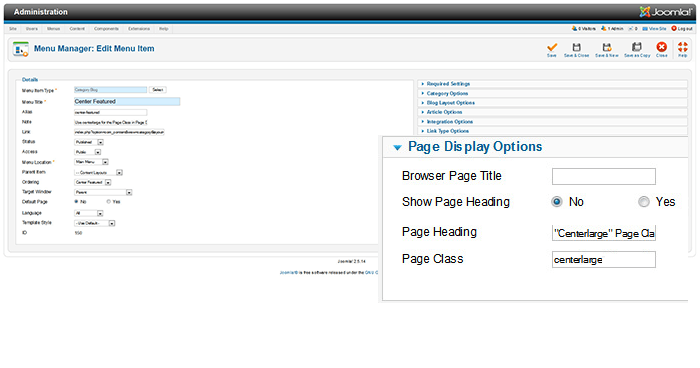
Content - Page Classes

63Agency comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.

