INSET - JoomlaXTC K2 Content Wall

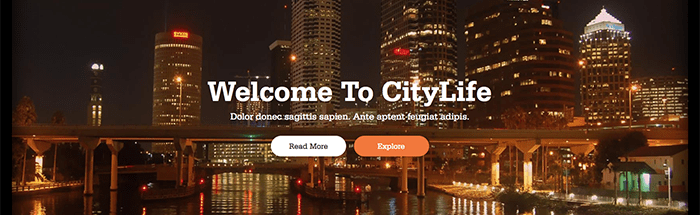
In the INSET position we use our JoomlaXTC K2 Content Module to create a Featured Slide. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the citylife_slide_inset template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML, make sure to set the module suffix to 'modblank':
Module HTML
<div align="center"> {mainarea} </div>
Main Content HTML
<div class="citylife_mainslide animated1 flyIn" align="center"> <h2><a href="/{link}">{category}</a></h2> <h3 class="introtext">{categorydescription_text}</h3> <a class="rmore1 bslide1" href="/{link}">Read More</a> <a class="rmore2 bslide2" href="/{categoryurl}">Explore</a> </div>
CSS
/* Element Style */ .citylife_mainslide {text-align:center;padding:50px; position:relative; padding:183px 0;} .citylife_mainslide:hover {overflow:visible;} .citylife_mainslide a, .citylife_mainslide h4 {color:#fff!important;} .citylife_mainslide h3 {margin:24px 0 37px; font-size:24px; text-shadow: 0 0 40px rgba(0,0,0,0.6)!important; color:#fff; } .citylife_mainslide .rmore1 {position:relative;border-radius:28px;display:inline-block; margin-right:16px; background: #FFF; border:none!important; color:#333!important; font-size:20px; padding:14px 0; width:190px; } .citylife_mainslide .rmore2 {position:relative;border-radius:28px;display:inline-block; background: #f1783c; color:#FFF; font-size:20px; padding:14px 0; width:190px; } .citylife_mainslide h2 {font-size:74px;line-height:80%!important;} .citylife_mainslide h2 a {font-weight:normal!important;} .showcase .firstcol, .showcase .centercol, .showcase .lastcol {width: 23.076923076923077%!important;} .showcase .centercol, .showcase .lastcol {margin-left: 2.264102564102564%;} .showcase_item{background:#fff; padding:30px; border-radius: 16px;} .item_date{ font-size:18px!important;line-height:90%!important;text-align:center;text-transform:none!important;display:block;margin-bottom:16px;} h3.client_title{font-size:28px!important;text-align:center;line-height:90%!important;margin:0!important;background:none!important;} h4.showcase_client{font-size:12px;text-align:center;line-height:18px;padding:0 0 16px 0;margin:0 0 16px 0;} h4.client_desc{text-transform:uppercase;font-size:12px;line-height:18px;text-align:center;} .item_date{color:#5a5b5b;} h3.client_title{color: #f1783c; text-transform:uppercase;} h4.showcase_client{border-bottom:1px dotted #c5c5c5;color:#ccc;} h4.client_desc{color:#555555;} .flyIn1 {-webkit-perspective: 800px; -moz-perspective: 800px; -ms-perspective: 800px; perspective: 800px; }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE

