
CityLife is a stylish Joomla template based around the single page flat design trend and is powered by JS and CSS3 for the latest in Animations and Effects. Enhanced with menu based anchor points and parallax effects, the single page design has never looked fresher! Responsive in nature, CityLife scales for devices and screen sizes.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Introduction Video
Administration Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Setting the Home Page Single Page Menu Anchors
In the main menu create a new EXTERNAL LINK menu item for each menu link. In the link area use the following for each region:
Region 1: #region1anchor
Region 2: #region2anchor
Region 3: #region3anchor
Region 4: #region4anchor
Region 5: #region5anchor
Region 6: #region6anchor
Region 7: #region7anchor
Region 8: #region8anchor
Region 9: #region9anchor
Front Page Module Set Up
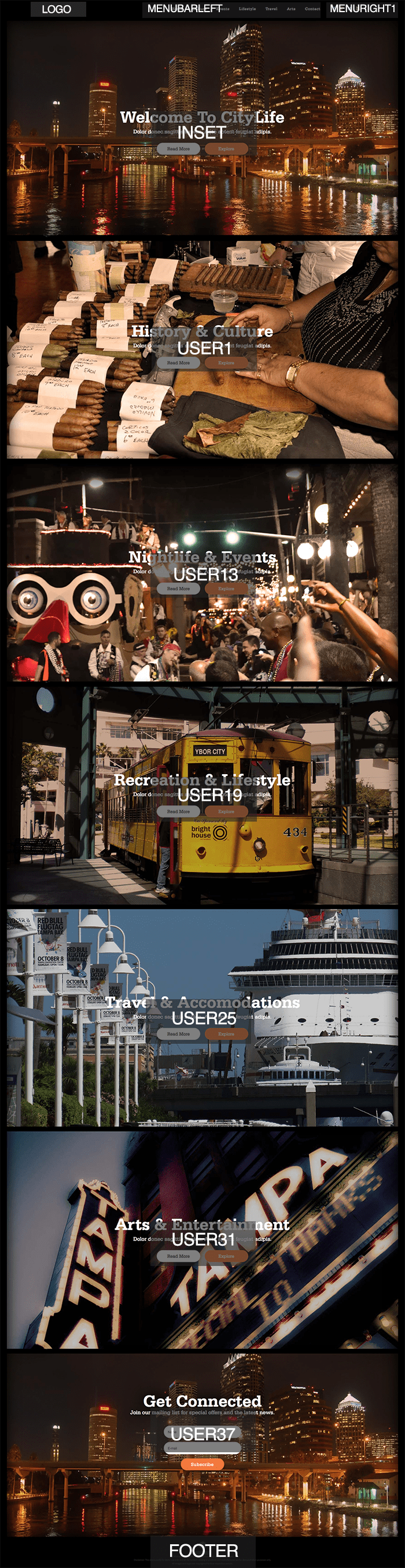
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

MENURIGHT1 - JoomlaXTC Socializer Wall

In the MENURIGHT1 position we use our JoomlaXTC Socializer Module to create a social icon menu. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Socializer Module from the Template package you can select the citylife_social_menuright1 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML, make sure to set the module suffix to 'modblank':
Module HTML
<div class="menur1social">{mainarea}</div>
Main Content HTML
<a class="{alias}" style="padding-right:6px;" href="/{url}">{icon}</a>
CSS
.legend { font-size:12px; font-weight:bold; color:#333333; background-color:#e0e0e0; padding:2px 10px 2px 10px; border-bottom:1px solid #333333; } .tag { padding:2px 0 2px 10px ; font-size:10px;font-family:Arial;color:#333333;background-color:#f9f9f9; border-bottom:1px solid #333333; } .menur1social {padding-top:10px;} .menur1social .fivehundredpx {color:#fff;} .menur1social .aboutme {color:#fff;} .menur1social .amazon {color:#fff;} .menur1social .aol {color:#fff;} .menur1social .appstore {color:#fff;} .menur1social .apple {color:#fff;} .menur1social .bebo {color:#fff;} .menur1social .behance {color:#fff;} .menur1social .bing {color:#fff;} .menur1social .blip {color:#fff;} .menur1social .blogger {color:#fff;} .menur1social .coroflot {color:#fff;} .menur1social .daytum {color:#fff;} .menur1social .delicious {color:#fff;} .menur1social .designbump {color:#fff;} .menur1social .designfloat {color:#fff;} .menur1social .deviantart {color:#fff;} .menur1social .digg {color:#fff;} .menur1social .dribble {color:#fff;} .menur1social .drupal {color:#fff;} .menur1social .email {color:#fff;} .menur1social .ebay {color:#fff;} .menur1social .etsy {color:#fff;} .menur1social .facebook {color:#83b2d0;} .menur1social .feedburner {color:#fff;} .menur1social .flickr {color:#fff;} .menur1social .foodspotting {color:#fff;} .menur1social .forrst {color:#fff;} .menur1social .foursquare {color:#fff;} .menur1social .friendsfeed {color:#fff;} .menur1social .friendstar {color:#fff;} .menur1social .gdgt {color:#fff;} .menur1social .github {color:#fff;} .menur1social .googleplus {color:#bb7c7c;} .menur1social .googletalk {color:#fff;} .menur1social .grooveshark {color:#fff;} .menur1social .hyves {color:#fff;} .menur1social .icondock {color:#fff;} .menur1social .icq {color:#fff;} .menur1social .identica {color:#fff;} .menur1social .imessage {color:#fff;} .menur1social .instagram {color:#fff;} .menur1social .itunes {color:#fff;} .menur1social .lastfm {color:#fff;} .menur1social .linkedin {color:#fff;} .menur1social .meetup {color:#fff;} .menur1social .metacafe {color:#fff;} .menur1social .mrwong {color:#fff;} .menur1social .msn {color:#fff;} .menur1social .myspace {color:#fff;} .menur1social .newsvine {color:#fff;} .menur1social .paypal {color:#fff;} .menur1social .photobucket {color:#fff;} .menur1social .picasa {color:#fff;} .menur1social .pinterest {color:#fff;} .menur1social .podcast {color:#fff;} .menur1social .qik {color:#fff;} .menur1social .quora {color:#fff;} .menur1social .reddit {color:#fff;} .menur1social .retweet {color:#fff;} .menur1social .rss {color:#fff;} .menur1social .scribd {color:#fff;} .menur1social .sharethis {color:#fff;} .menur1social .skype {color:#fff;} .menur1social .slashdot {color:#fff;} .menur1social .slideshare {color:#fff;} .menur1social .smugmug {color:#fff;} .menur1social .soundcloud {color:#fff;} .menur1social .spotify {color:#fff;} .menur1social .squidoo {color:#fff;} .menur1social .stackoverflow {color:#fff;} .menur1social .stumbleupon {color:#fff;} .menur1social .technorati {color:#fff;} .menur1social .tumblr {color:#fff;} .menur1social .twitterbird {color:#a6c1dc;} .menur1social .twitter {color:#fff;} .menur1social .viddler {color:#fff;} .menur1social .vimeo {color:#fff;} .menur1social .virb {color:#fff;} .menur1social .www {color:#fff;} .menur1social .wikipedia {color:#fff;} .menur1social .windows {color:#fff;} .menur1social .wordpress {color:#fff;} .menur1social .xing {color:#fff;} .menur1social .yahoobuzz {color:#fff;} .menur1social .yahoo {color:#fff;} .menur1social .yelp {color:#fff;} .menur1social .youtube {color:#dcdba6;}
For more information on styling and configuring the K2 Socializer Module visit the full documentation HERE
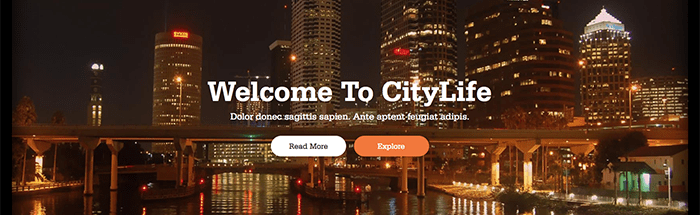
INSET - JoomlaXTC K2 Content Wall

In the INSET position we use our JoomlaXTC K2 Content Module to create a Featured Slide. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the citylife_slide_inset template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML, make sure to set the module suffix to 'modblank':
Module HTML
<div align="center"> {mainarea} </div>
Main Content HTML
<div class="citylife_mainslide animated1 flyIn" align="center"> <h2><a href="/{link}">{category}</a></h2> <h3 class="introtext">{categorydescription_text}</h3> <a class="rmore1 bslide1" href="/{link}">Read More</a> <a class="rmore2 bslide2" href="/{categoryurl}">Explore</a> </div>
CSS
/* Element Style */ .citylife_mainslide {text-align:center;padding:50px; position:relative; padding:183px 0;} .citylife_mainslide:hover {overflow:visible;} .citylife_mainslide a, .citylife_mainslide h4 {color:#fff!important;} .citylife_mainslide h3 {margin:24px 0 37px; font-size:24px; text-shadow: 0 0 40px rgba(0,0,0,0.6)!important; color:#fff; } .citylife_mainslide .rmore1 {position:relative;border-radius:28px;display:inline-block; margin-right:16px; background: #FFF; border:none!important; color:#333!important; font-size:20px; padding:14px 0; width:190px; } .citylife_mainslide .rmore2 {position:relative;border-radius:28px;display:inline-block; background: #f1783c; color:#FFF; font-size:20px; padding:14px 0; width:190px; } .citylife_mainslide h2 {font-size:74px;line-height:80%!important;} .citylife_mainslide h2 a {font-weight:normal!important;} .showcase .firstcol, .showcase .centercol, .showcase .lastcol {width: 23.076923076923077%!important;} .showcase .centercol, .showcase .lastcol {margin-left: 2.264102564102564%;} .showcase_item{background:#fff; padding:30px; border-radius: 16px;} .item_date{ font-size:18px!important;line-height:90%!important;text-align:center;text-transform:none!important;display:block;margin-bottom:16px;} h3.client_title{font-size:28px!important;text-align:center;line-height:90%!important;margin:0!important;background:none!important;} h4.showcase_client{font-size:12px;text-align:center;line-height:18px;padding:0 0 16px 0;margin:0 0 16px 0;} h4.client_desc{text-transform:uppercase;font-size:12px;line-height:18px;text-align:center;} .item_date{color:#5a5b5b;} h3.client_title{color: #f1783c; text-transform:uppercase;} h4.showcase_client{border-bottom:1px dotted #c5c5c5;color:#ccc;} h4.client_desc{color:#555555;} .flyIn1 {-webkit-perspective: 800px; -moz-perspective: 800px; -ms-perspective: 800px; perspective: 800px; }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
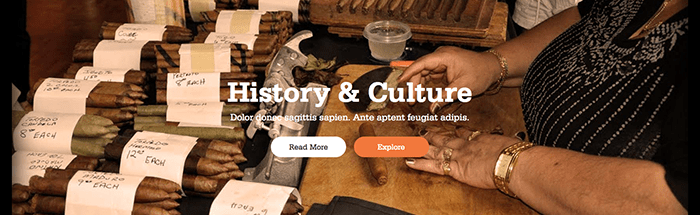
USER1 - 31 - JoomlaXTC K2 Content Wall

In the USER1,13,19,25, and 31 positions we use our JoomlaXTC K2 Content Module to create a grid of K2 Content Items. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the citylife_user1-31 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML, make sure to set the module suffix to 'modblank':
Module HTML
<div align="center"> {mainarea} </div>
Main Content HTML
<div class="newmainslide" align="center"> <h2><a href="/{link}">{category}</a></h2> <h3 class="introtext">{categorydescription_text}</h3> <a class="rmore1" href="/{link}">Read More</a> <a class="rmore2" href="/{categoryurl}">Explore</a> </div>
CSS
/* Element Style */ .newmainslide {text-align:center; padding:223px 0; /*margin:200px 0;*/ text-align:center; } .newmainslide:hover {overflow:visible;} .newmainslide a, .newmainslide h4 {color:#fff!important;} .newmainslide h3 {margin:24px 0 37px; font-size:24px; text-shadow: 0 0 40px rgba(0,0,0,0.6)!important; color:#fff; } .newmainslide .rmore1 {border-radius:28px;display:inline-block; margin-right:16px; background: #FFF; border:none!important; color:#333!important; font-size:20px; padding:14px 0; width:190px; } .newmainslide .rmore2 {border-radius:28px;display:inline-block; background: #f1783c; color:#FFF; font-size:20px; padding:14px 0; width:190px; } .newmainslide h2 {font-size:74px;line-height:80%!important;} .newmainslide h2 a {font-weight:normal!important; } .showcase .firstcol, .showcase .centercol, .showcase .lastcol {width: 23.076923076923077%!important;} .showcase .centercol, .showcase .lastcol {margin-left: 2.264102564102564%;} .showcase_item{background:#fff; padding:30px; border-radius: 16px;} .item_date{ font-size:18px!important;line-height:90%!important;text-align:center;text-transform:none!important;display:block;margin-bottom:16px;} h3.client_title{font-size:28px!important;text-align:center;line-height:90%!important;margin:0!important;background:none!important;} h4.showcase_client{font-size:12px;text-align:center;line-height:18px;padding:0 0 16px 0;margin:0 0 16px 0;} h4.client_desc{text-transform:uppercase;font-size:12px;line-height:18px;text-align:center;} .item_date{color:#5a5b5b;} h3.client_title{color: #f1783c; text-transform:uppercase;} h4.showcase_client{border-bottom:1px dotted #c5c5c5;color:#ccc;} h4.client_desc{color:#555555;}
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
USER37 - AcyMailing Module

In the USER37 we use the AcyMailing Module - Simply install ACYMailing Component and Module and set the module in the USER 37 position, make sure to set the module suffix to 'modblank'.
FOOTER - Custom HTML Module

In the FOOTER position we use our JoomlaXTC Custom HTML Module to display our copyright text.
<img src="https://www.joomlaxtc.com/images/jxtcsmall.png" class="bottomlogo" > <p class="copyright">© 2013 Joomlaxtc.com / Monev Software LLC. All Rights Reserved.</p>
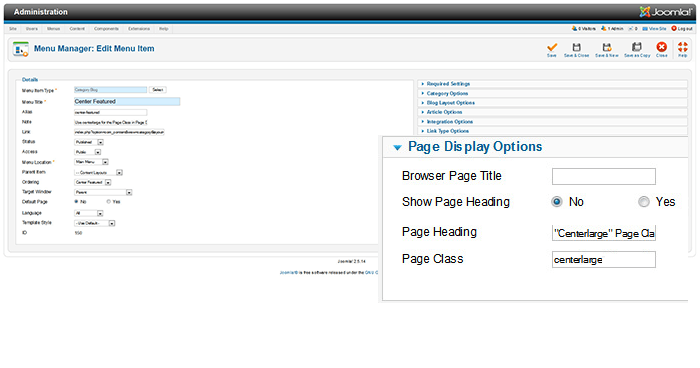
Content - Page Classes

Citylife comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.
Region Background Images
On the Home Page we use very large background images for Regions 1, 2, 4, 5, 6, 7, 8. You can set these images from the backend of the template manager. In order to get the same effect we get in our demo - make sure you size your images at a minimum of 1920 x 1080. For the Responsive / Mobile View we replace these images with smaller images at 767px, simply make new versions of your images sized at 800x800 and save these with the same name as the large images but with mobile_ before. The template will automatically switch to these images once the website goes under the 767px breakpoint.

