
Airflow
Airflow is high contrast graphic and effects charged template. Created for the fight and air sports industry, Airflow features CSS3 animations and parallax background effects brining the template to life. Packed with our top of the line extensions, download Airflow today and let your website take flight!
Requirements
- Joomla 3
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- XTC Framework
- 110+ module positions
- 60+ module styles
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Quickstart
- XTC Extensions
- Joomla Overrides
Intro Video Tutorial
Admin Video Tutorial
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Using Web Inspector
Most current browsers support a feature for web developers called inspector. This is an invaluable resource for finding CSS and more! If you are new to using web inspector,Joomla, or the XT Framework, we suggest you watch the video at the bottom of the page.
The Web Inspector can be opened by right clicking anywhere on a web page and choosing Inspect Element. Once open, it highlights the node on the page as it is selected in the hierarchy. You can also search for nodes by node name, id and CSS class name.
Under the Style pane we show all the CSS rules that apply to the focused node. These rules are listed in cascade order with overridden properties striked-out—letting you truly see how cascading stylesheets affect the page layout. All shorthand properties have a disclosure-triangle to show and hide the expanded properties created by the shorthand.
The Metrics pane provides a quick visual look at how margins, borders and padding affect the current node.Various HTML and JavaScript properties, including length of text nodes, offsetWidth / Height, class names, and parent/sibling information are vieweable in the Properties pane.
Browser Documentation Links
Using Web Inspector with Google Chrome
Using Web Inspector with Mozilla Firefox
Using Web Inspector with Safari
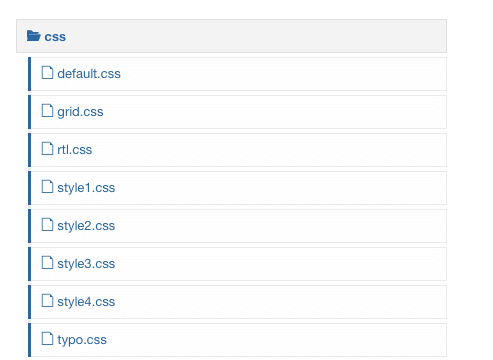
CSS File Structure
Our templates come with multiple CSS files. Each CSS file is for a certain part of the template layout and design:

- default.css - This CSS file contains the core default styling for Joomla and CSS overrides.
- grid.css - This CSS file contains the core layout CSS for the template.
- rtl.css -This CSS file contains the RTL CSS for the template.
- style.css - The style1.css - styleXX.css are the color themes and styled based CSS for each style.
- typo.css -This CSS file contains the core typography CSS for the template.
CSS Parameters
Our templates are coded with CSS / PHP Parameters allowing for most of the basic styling of the template to be edited from the Joomla Template Administrator without touching one line of code. If you are unfamiler with PHP Parameters here is a quick overview of how this works:
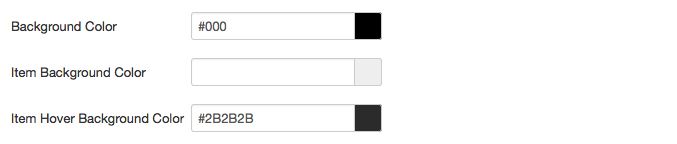
For this example we will look at the Drop Down Menu Styling. In the Style 1 parameters of the template will will look at the Drop Down Menu color styling. This is what you will see in the template administrator:

The first background color is the background color for the dropdown UL container and the item background color is the LI container background color. For this example let's focus on the main background color. This color is editable in the template parameters and is called into the CSS via a PHP parameter. Since we are looking at STYLE 1 in the template administrator to find the will will look into style1.css. In order to find the CSS you can open the style1.css and look for the /* Drop Level */ comment or you can find the exact line of CSS by using web inspector ( see below ) . Once you find the line you will see the parameter being called like this:
/* Drop Level */ #menuwrap ul.menu li.parent > ul {background-color: <?php echo $params->droplevelbgcolor;?>;}
You can see that we are calling the background color: then we inject the PHP param for "droplevelbgcolor". If you do not wish to use the Template parameters and hardcode the CSS you simply need to remove the PHP and replace with your color value
The template parameters XML files are found in the parameters folder of the the template. For this example we will again look at the drop down UL background color. In the style1.xml we will find the following:
<field name="droplevelbgcolor" type="colorpicker" default="#000" label="Background Color" description="Enter Hex or CSS3 RGBA Values Only - Enter transparent for none."/>
This is the XML code that presents the color picker in the back end of the template manager and assigns the color to the parameter "droplevelbgcolor".
For more information on the JoomlaXTC XTC Framework visit our Framework Documentation
Adding and Editing CSS
To add your own CSS or to edit the template CSS we suggest that you use the template.css file for all your custom CSS. Add a custom CSS file called template.css to store all of your custom CSS. Add or copy and CSS from another file and add it to this file. You many want to use the !important statement when overriding CSS used in another file. Also the CSS / PHP parameters will not function in this file. Once all your custom CSS and overrides are in this file you won't loose any of your custom CSS if you upgrade the template!
Video Tutorial
Front Page Module Set Up
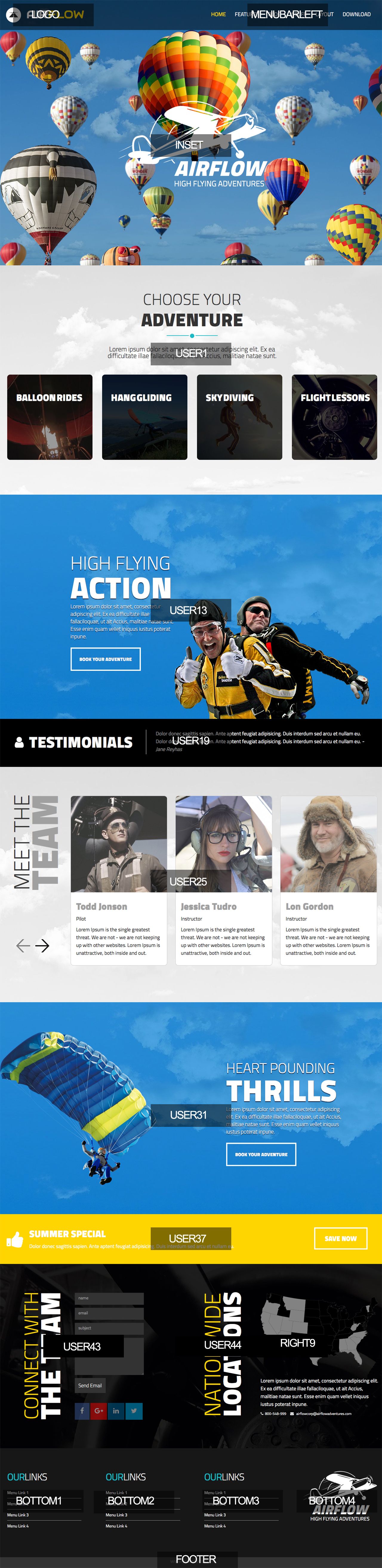
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

Logo Editing

Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there.
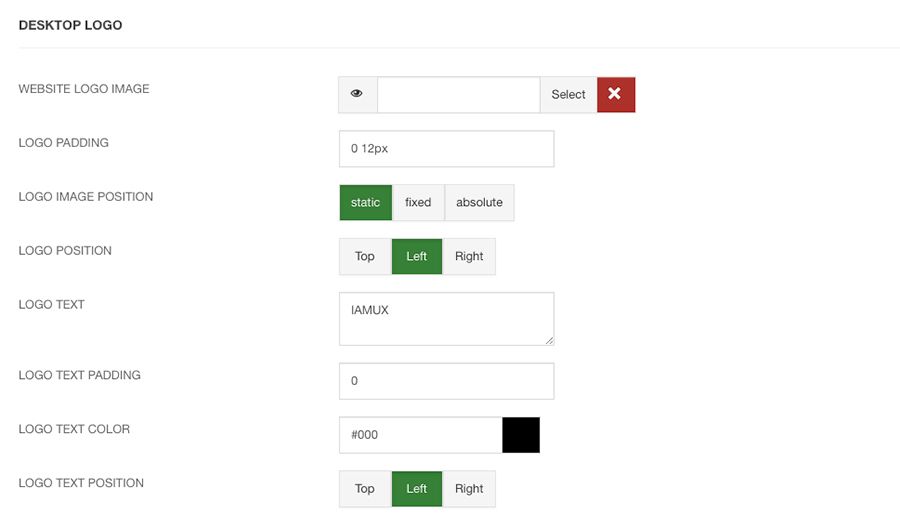
When you install the template you have predefined settings for the logo within the selected style. We have included multiple parameter options for the logo:

Logo Padding: The logo padding adds padding around the logo.
Logo Image Position: The logo image position can be static, fixed, or absolute.
Logo Position: The logo position places it to the left, top, or right.
Logo Text: The template also includes the option for text. You can use the Text option with a logo image or without.
Logo Text Padding: The logo text padding adds padding around the logo.
Logo Text Color: The logo text color set the color of the logo text.
Logo Text Position: The logo text position places it to the left, top, or right.
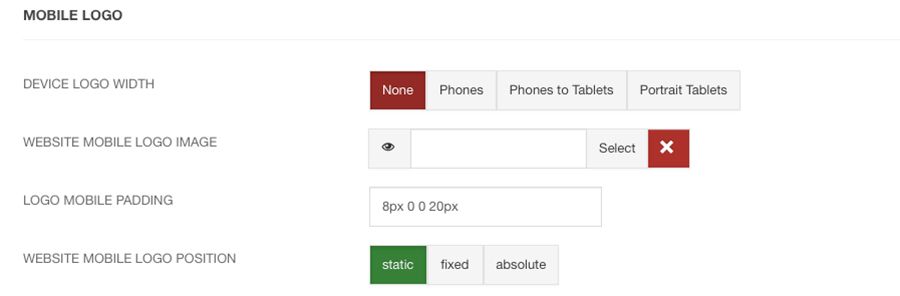
LOGO MOBILE OPTIONS:
The template has the option to display and alternative logo for mobile display. We have included the following parameters:

Device Logo Width: What width to swap the logo: None, Phones, Phones to Tablets, Portrait Tablets.
Mobile Logo Image Position: The logo image position can be static, fixed, or absolute.
Mobile Logo Padding: The logo padding adds padding around the logo.
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Main Menu' layout.

Editing the Main Menu style
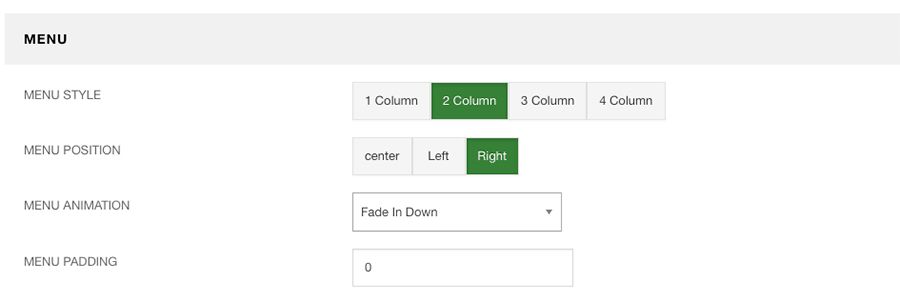
The Main Menu has options for multi-column drop down menus. To view the options first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.

Menu Style: Select from single column drown downs, up to four columns.
Menu Position: The menu can be placed center, left or right.
Menu Animation: Select from multiple CSS3 animation styles.
Menu Padding: Adds padding around the menu.
Inset - JoomlaXTC HTML Module

In the inset position use our JoomlaXTC HTML Module to display the hero text image. Use the following mark up for the Module HTML.
HTML
<div class="inset_logo"> <center> <div data-sr='reset wait 0.5s enter left please, and hustle 200px over 1.5s' > <img src="/images/airflowlogo.png" alt="Airflow"> </div> <div data-sr='reset wait 0.5s enter right please, and hustle 200px over 1.5s' class="inset_logo_text"> <h2>AIRFLOW</h2> <br> <p>HIGH FLYING ADVENTURES </p> </div> </center> </div>
NOTE: Make sure if you are using a WYSIWYG editor that you have HTML Stripping off or you may lose the HTML markup when saving
To create the animations we use scrollreveal.js markup. The scroll to reveal markup uses straightforward and easy to understand data-sr classes. For more information on the scroll to reveal markup, please view the examples: Scroll Reveal Keywords
For more information on configuring the HTML Module visit the full documentation HERE
User1 - JoomlaXTC Deluxe NewsPro Module

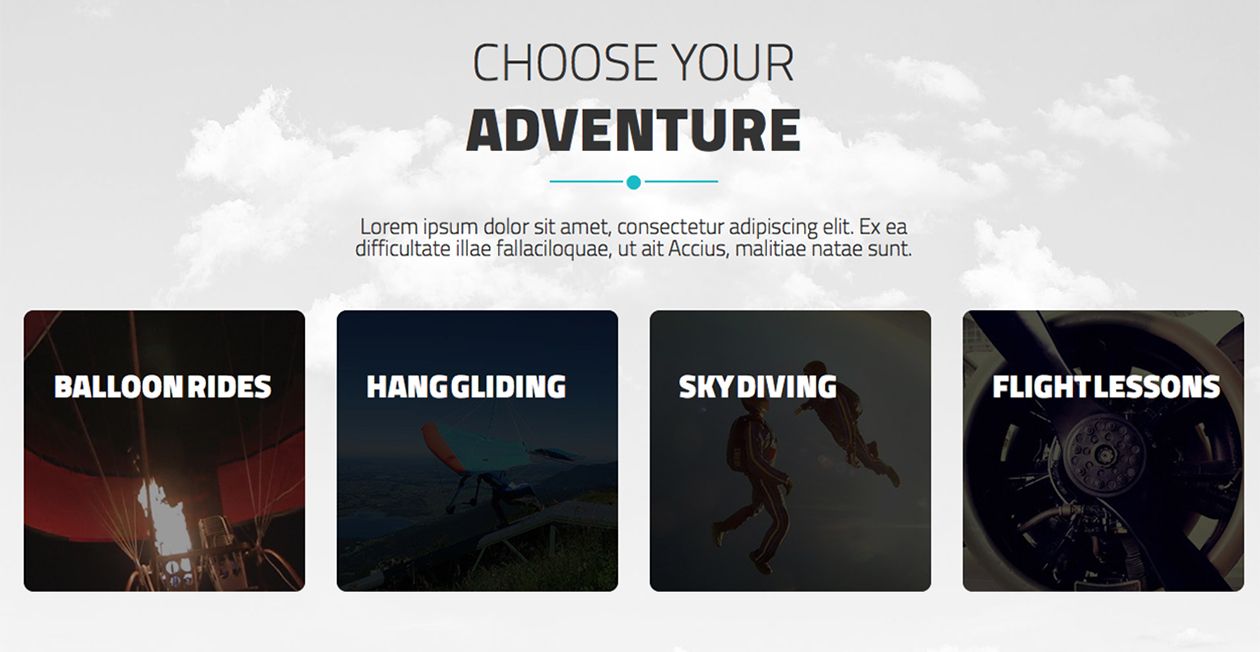
In the User 1 position use our JoomlaXTC Deluxe News Pro Module to display the adventures articles. In order to recreate the layout upload the Module to your Joomla install. Next publish the module in the USER1 position and open then module. Next, select the airflow_adventures_user1 template from the demo Templates included in the module. Set the Columns to 4 and the Rows to 1 and Pages to 1. Make sure to set the advanced parameters layout parameter to select 'bootstrap'.
The module is set to call the image from extra fields. This allows the module to load a small thumbnail image that helps perfomance. The social buttons are also set up in the articles extra fields. The instructions for extra fields found in the extra field settings within the docs.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
User1 - Breadcrumb Module

On sub pages we use the Joomla breadcrumb module In the User 1 position. Assign the user 1 module to all pages except the home page and turn off the You are here and Show Home settings.
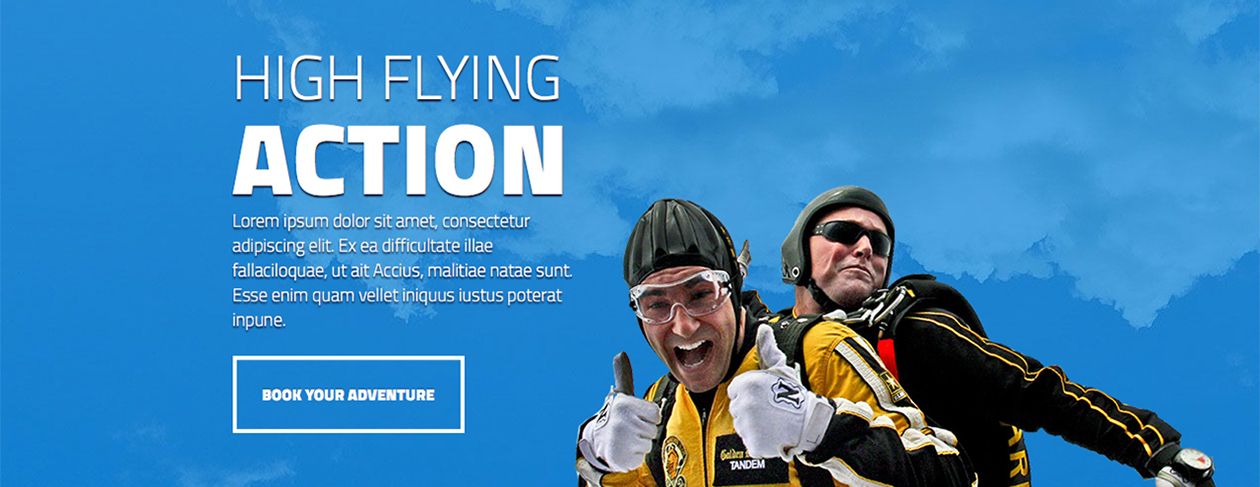
User13 - Custom HTML Module

In the User13 position use our Joomla HTML Module to display the High Flying Action text. Use the following mark up for the Module HTML.
HTML
<div class="span4 offset2 divers"><div data-sr="enter bottom and move 50px over 1s"> <p>HIGH FLYING</p> <h3>ACTION</h3> <p class="small">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ex ea difficultate illae fallaciloquae, ut ait Accius, malitiae natae sunt. Esse enim quam vellet iniquus iustus poterat inpune.</p> <a class="btn btn-primary" href="/index.php/adventures">BOOK YOUR ADVENTURE</a> </div></div>
NOTE: Make sure if you are using a WYSIWYG editor that you have HTML Stripping off or you may lose the HTML markup when saving
To create the animations we use scrollreveal.js markup. The scroll to reveal markup uses straightforward and easy to understand data-sr classes. For more information on the scroll to reveal markup, please view the examples: Scroll Reveal Keywords
For more information on configuring the HTML Module visit the full documentation HERE
User19 - JoomlaXTC HTML Module

In the User 19 position use our JoomlaXTC HTML Module to display the Testimonials Text. Use the following mark up for the Module HTML.
HTML
<a href="/index.php/testimonials"><div class="row-fluid testiwrap"> <div class="span1"><i class="fa fa-user"></i></div> <div class="span4"> <h3>TESTIMONIALS</h3> </div> <div class="span7"> <p>Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu. Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu. <span style="font-style:italic">-Jane Reyhas</span></p> </div> </div></a>
NOTE: Make sure if you are using a WYSIWYG editor that you have HTML Stripping off or you may lose the HTML markup when saving
For more information on configuring the HTML Module visit the full documentation HERE
User25 - JoomlaXTC Contact Wall Module

In the User 25 position use our JoomlaXTC Contact Wall Module to display the staff contacts. In order to recreate the layout upload the Module to your Joomla install. Next publish the module in the USER25 position and open then module. Next, select the airflow_staff_user25 template from the demo Templates included in the module. Set the Columns to 3 and the Rows to 1 and Pages to 2. Make sure to set the advanced parameters layout parameter to select 'bootstrap'.
For more information on styling and configuring the Contact Wall Module visit the full documentation HERE
User25 - JoomlaXTC HTML Module

In the User31 position use our JoomlaXTC HTML Module to display the Heart Pounding Thrills text. Use the following mark up for the Module HTML.
HTML
<div class="span6 offset7 hang"><div data-sr="enter bottom and move 50px over 1s"> <p>HEART POUNDING</p> <h3>THRILLS</h3> <p class="small">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ex ea difficultate illae fallaciloquae, ut ait Accius, malitiae natae sunt. Esse enim quam vellet iniquus iustus poterat inpune.</p> <a class="btn btn-primary" href="/index.php/adventures">BOOK YOUR ADVENTURE</a> </div></div>
To create the animations we use scrollreveal.js markup. The scroll to reveal markup uses straightforward and easy to understand data-sr classes. For more information on the scroll to reveal markup, please view the examples: Scroll Reveal Keywords
For more information on configuring the HTML Module visit the full documentation HERE
User37 - JoomlaXTC HTML Module

In the User 37 position use our JoomlaXTC HTML Module to display the Specials Text. Use the following mark up for the Module HTML.
HTML
<div class="row-fluid adwrap"> <div class="span1"><i class="fa fa-thumbs-up"></i> </div> <div class="span8"> <h3>SUMMER SPECIAL</h3> <p>Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu. </p> </div> <div class="span3"> <a class="btn adbtn" href="/index.php/specials">SAVE NOW</a> </div> </div>
NOTE: Make sure if you are using a WYSIWYG editor that you have HTML Stripping off or you may lose the HTML markup when saving
For more information on configuring the HTML Module visit the full documentation HERE
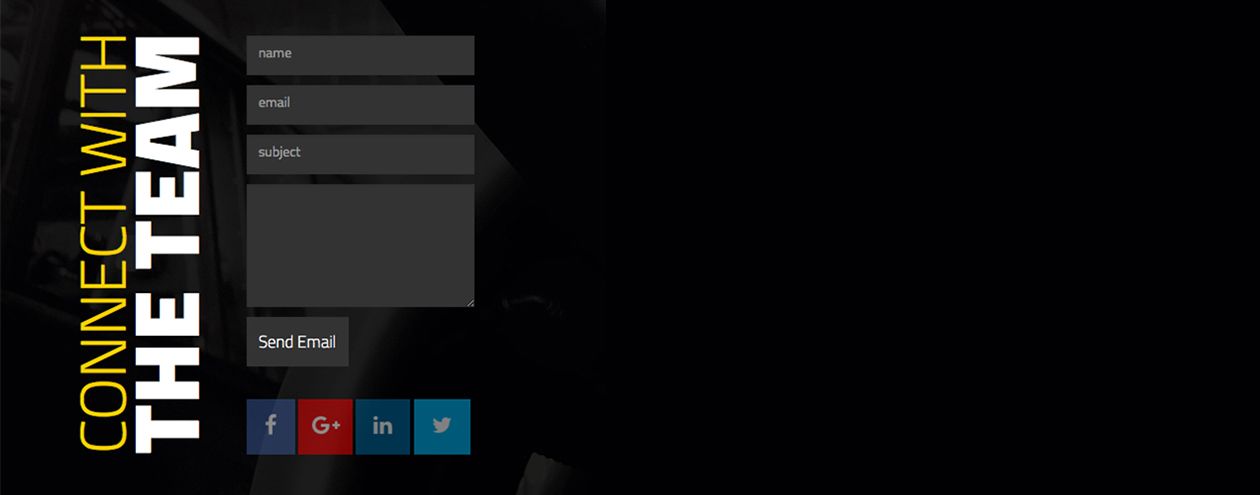
User43 - JoomlaXTC Contact Wall Module

In the User 43 position use our JoomlaXTC Contact Wall Module to display the Contact Form. In order to recreate the layout upload the Module to your Joomla install. Next publish the module in the USER43 position and open then module. Next, select the airflow_contact_user43 template from the demo Templates included in the module. Set the Columns to 1 and the Rows to 1 and Pages to 1. Make sure to set the advanced parameters layout parameter to select 'default'.
For more information on styling and configuring the Contact Wall Module visit the full documentation HERE
User44 - JoomlaXTC HTML Module

In the User 44 position use our JoomlaXTC HTML Module to display the Locations Text. Use the following mark up for the Module HTML.
HTML
<div class="locations_title"> <p>NATIONWIDE</p><h3>LOCATIONS</h3> </div>
NOTE: Make sure if you are using a WYSIWYG editor that you have HTML Stripping off or you may lose the HTML markup when saving
Use the module suffix classes: nomarg nopad
For more information on configuring the HTML Module visit the full documentation HERE
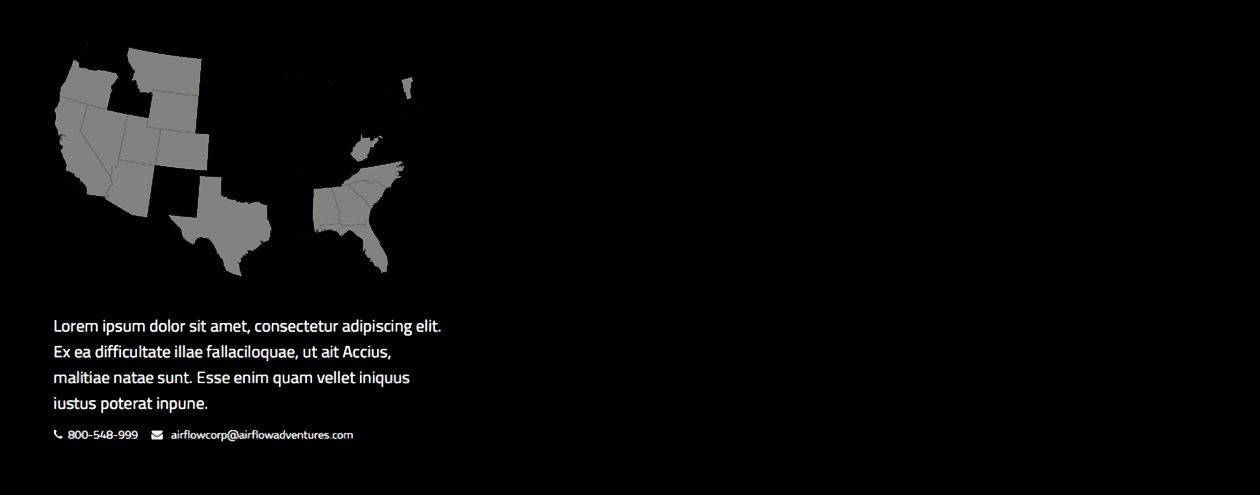
Right9 - JoomlaXTC MapLink USA Module

In the Right9 position use our JoomlaXTC MapLink USA Module to display the Locations Map.
For more information on styling and configuring the MapLink Module visit the full documentation HERE
Bottom 1- 3 - Joomla Menu Modules

In the Bottom 1 - 3 positions use the Joomla Menu Modules to display the links. In the advanced setting tab select the alternative layout 'Bottom Menu'.
Bottom 4 - JoomlaXTC HTML Module

In the Bottom4 position use our JoomlaXTC HTML Module to display the bottom Logo. Use the following mark up for the Module HTML.
HTML
<center> <img src="/images/airflowlogo.png" alt="Airflow"> <div class="bottom_logo_text"> <h2>AIRFLOW</h2> <br> <p>HIGH FLYING ADVENTURES </p> </div> </center>
NOTE: Make sure if you are using a WYSIWYG editor that you have HTML Stripping off or you may lose the HTML markup when saving
For more information on configuring the HTML Module visit the full documentation HERE
Footer - JoomlaXTC HTML Module

In the footer position use our JoomlaXTC HTML Module to display the bottom text. Use the following mark up for the Module HTML.
HTML
<center> <p>www.joomlaxtc.com</p> </center>
NOTE: Make sure if you are using a WYSIWYG editor that you have HTML Stripping off or you may lose the HTML markup when saving.
Use the module suffix class: nopad
For more information on configuring the HTML Module visit the full documentation HERE
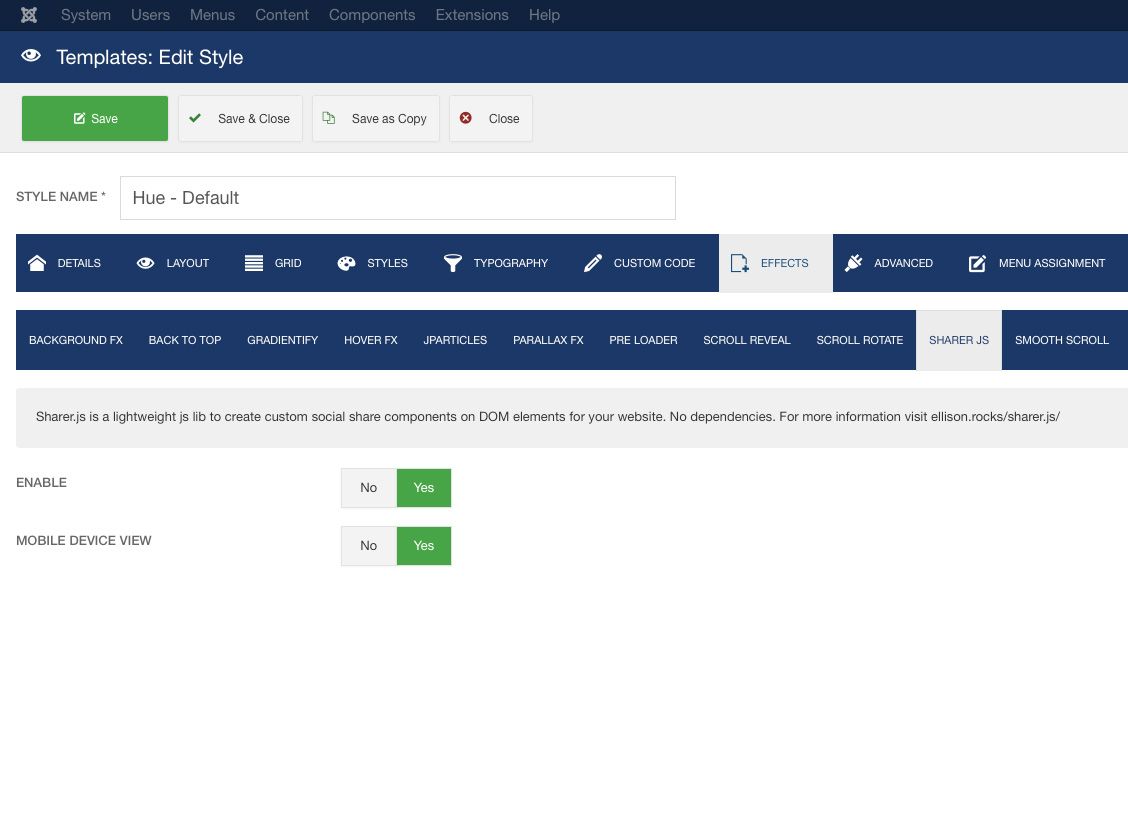
Sharer JS
airflow uses Sharer JS to create social sharing options for articles. Make sure to endable the JS in the effects settings.

Extra Fields:
airflow uses several extra fields for advanced display options

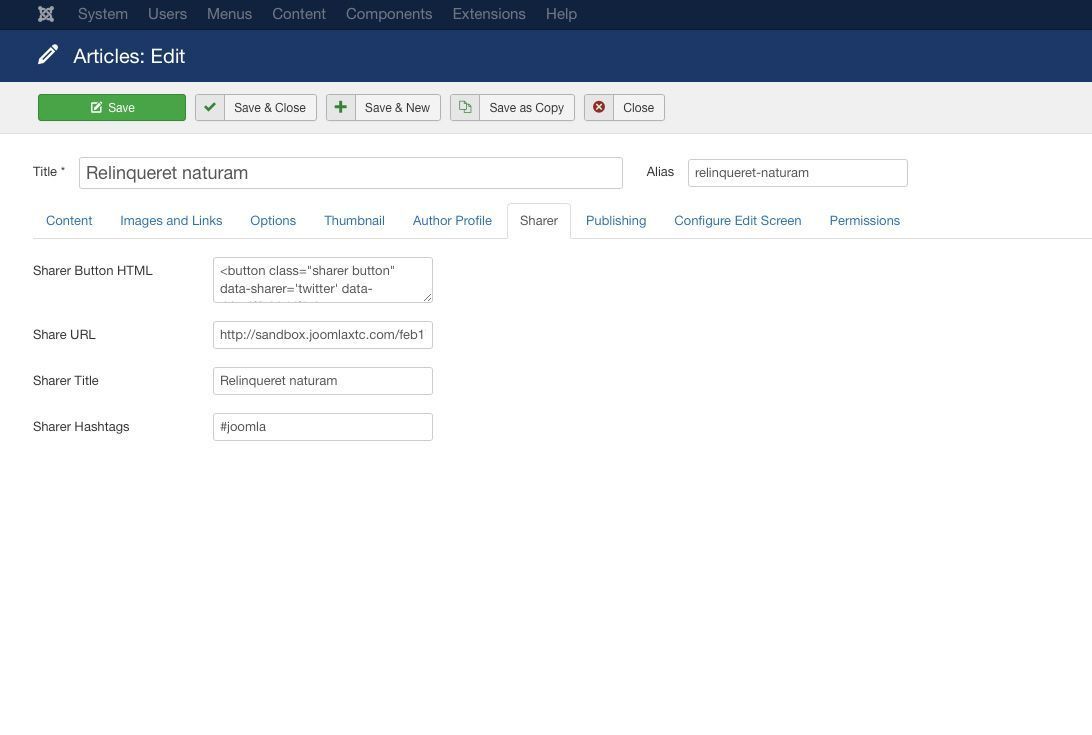
Sharer
Sharer JS adds social network sharing options for everything! We use Joomla extra fields to set the SHARER JS parameters and display the buttons. The Sharer Button Code adds the buttons, the URL is the URL to share, the Title should be the article title, and the Hashtags are option for Twitter ETC.
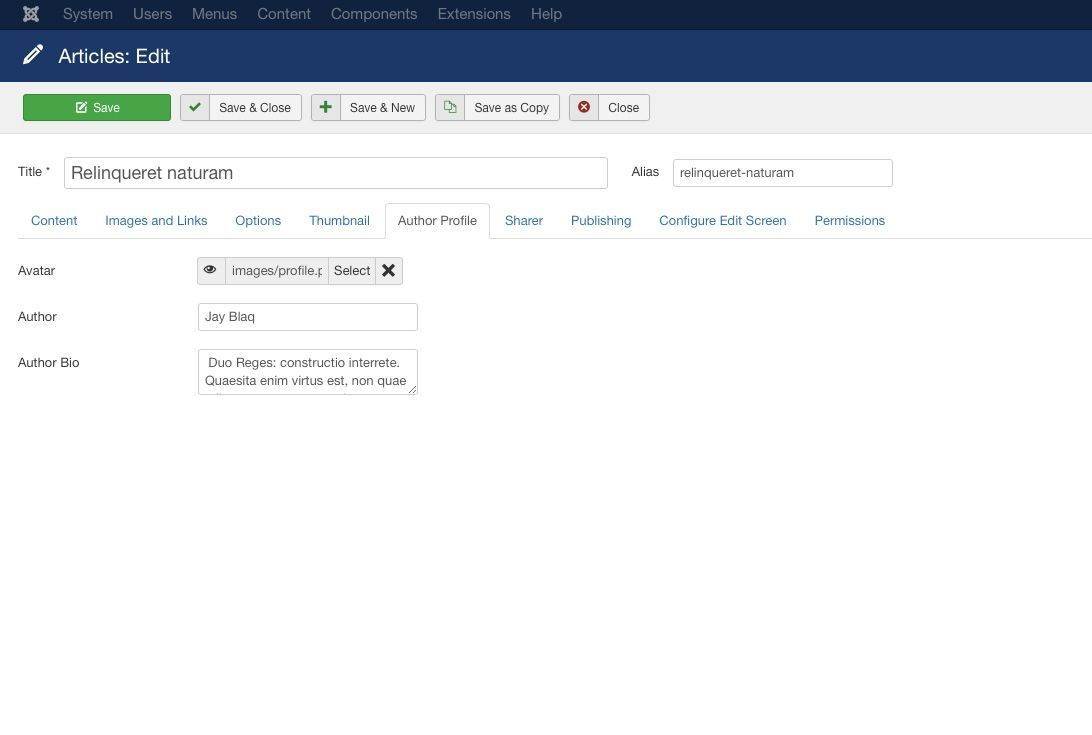
Author Profile
We use Joomla extra fields to create an author block. We use the fieldgroup to display the items.

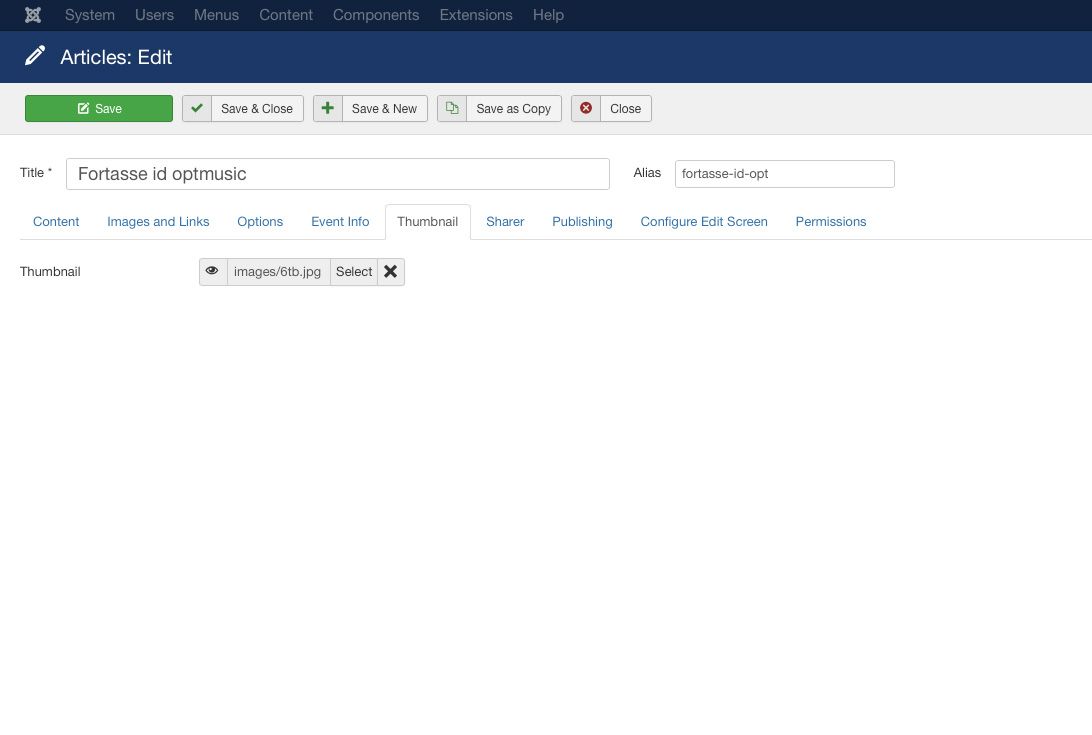
Thumbnail
We use Joomla extra fields to create a thumbnail for the front page Deluxe NewsPro module..

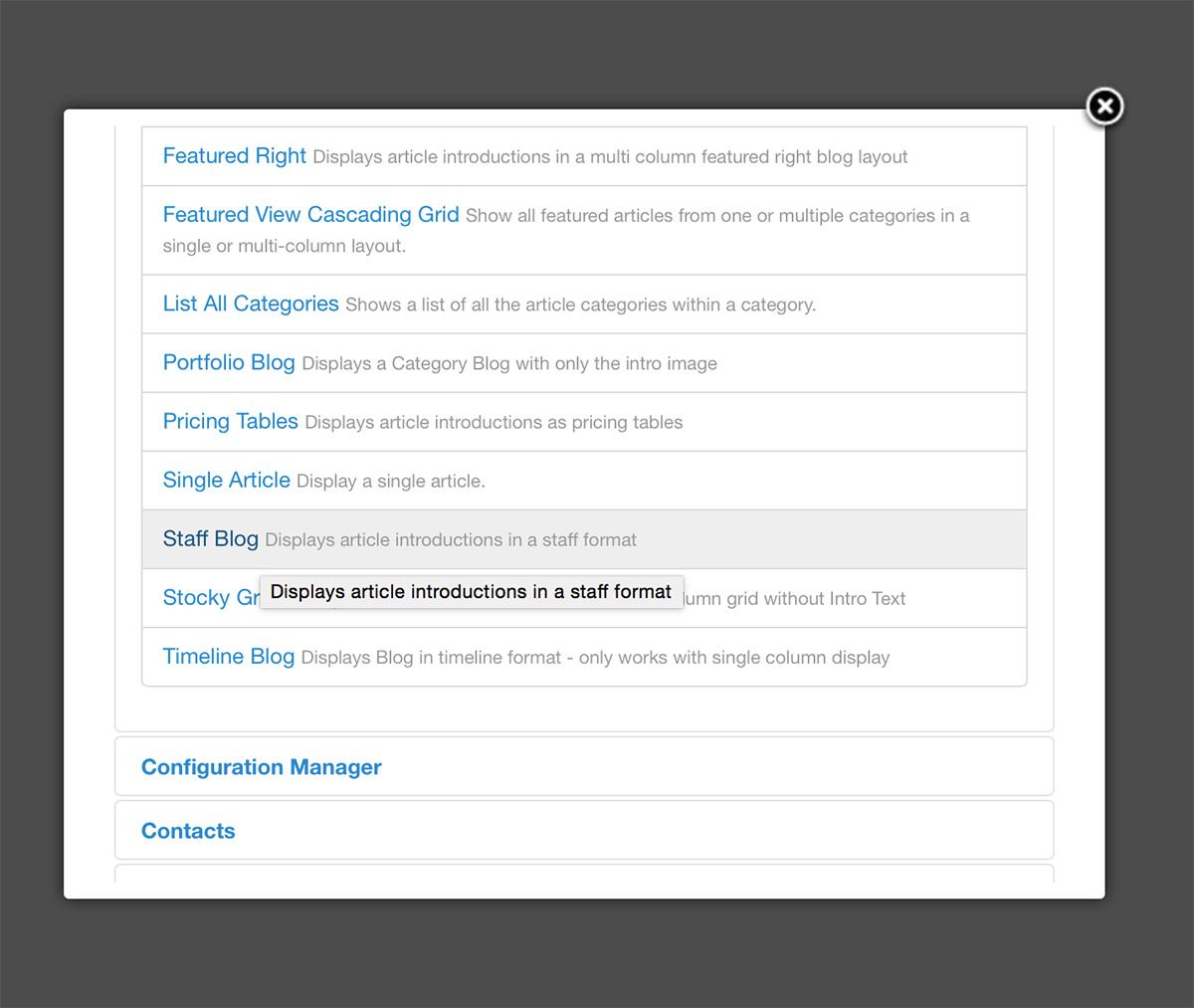
Staff View

To create a Staff category view, use the the menu option Articles / Staff. Use the page class ' roundimage region3-constrain' to create a round image on the item view and to constrain the width of the content.

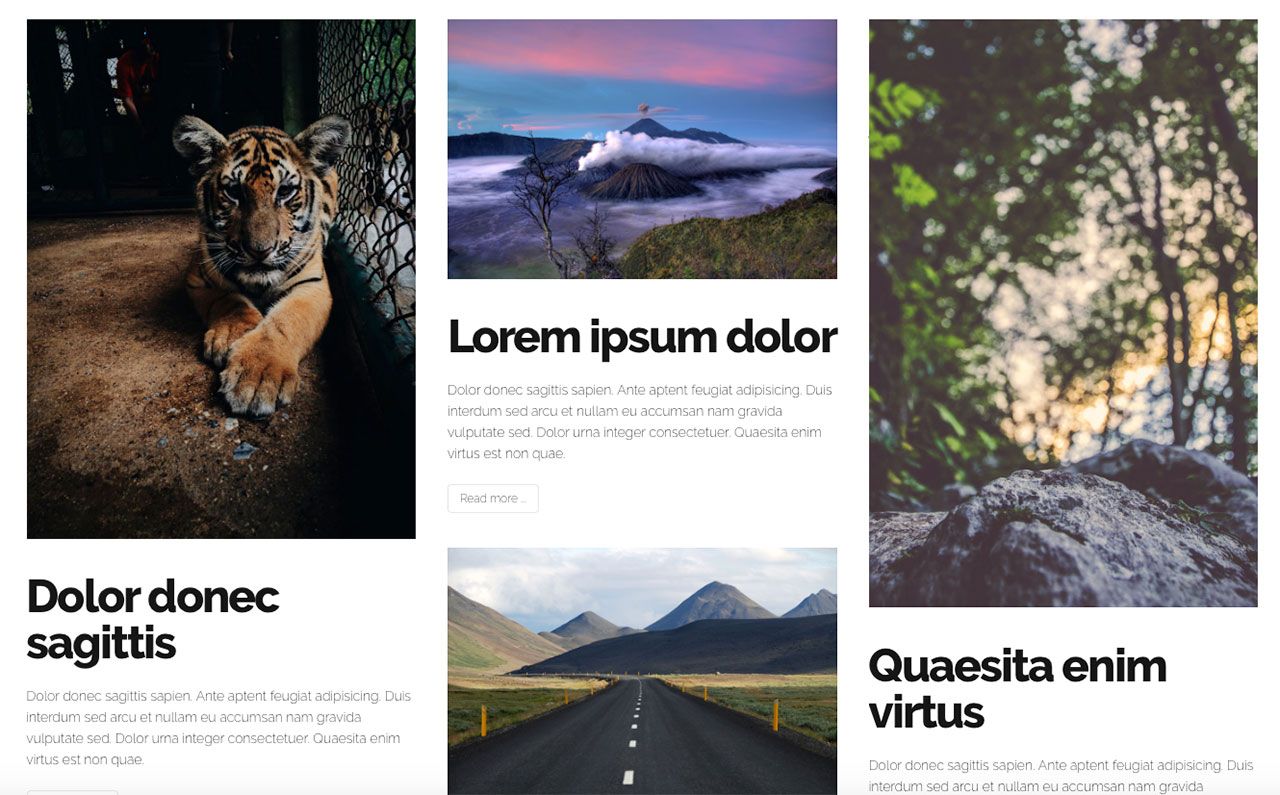
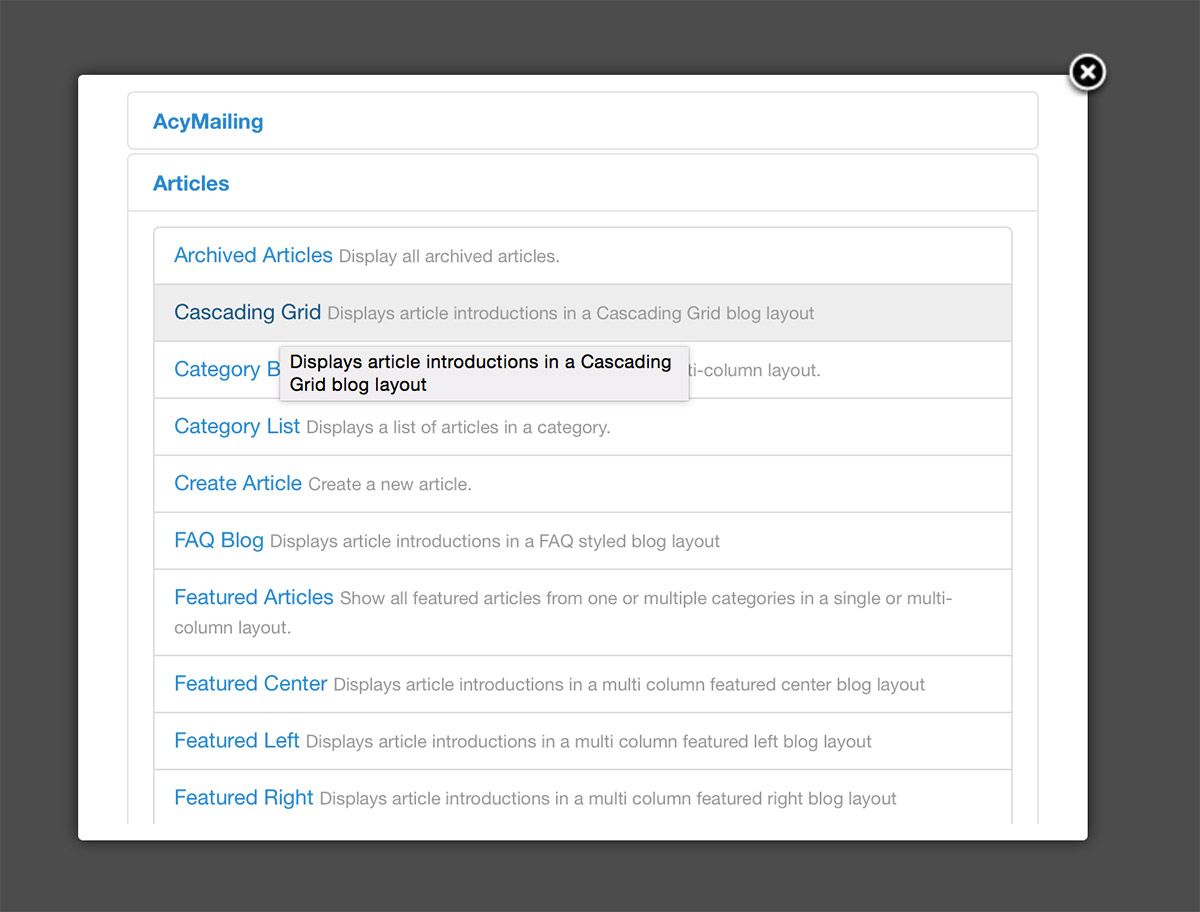
Cascading Grid

To create a category view with intro text and a grid layout, use the the menu option Articles / Cascading Grid.

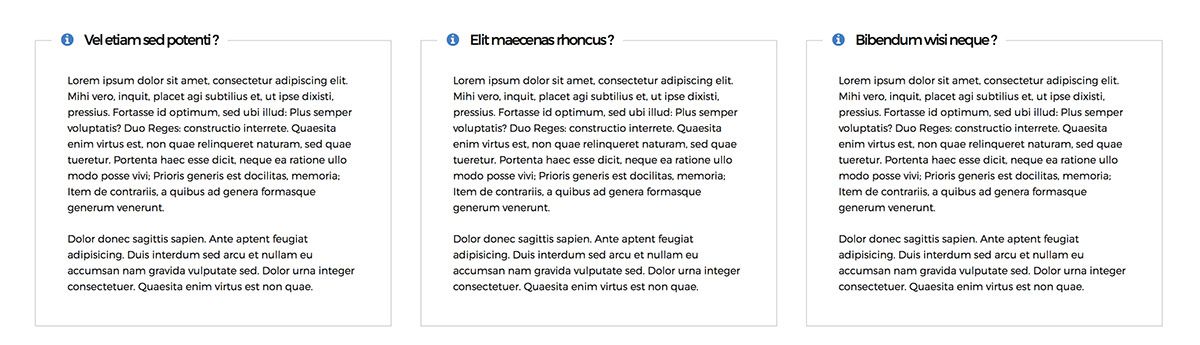
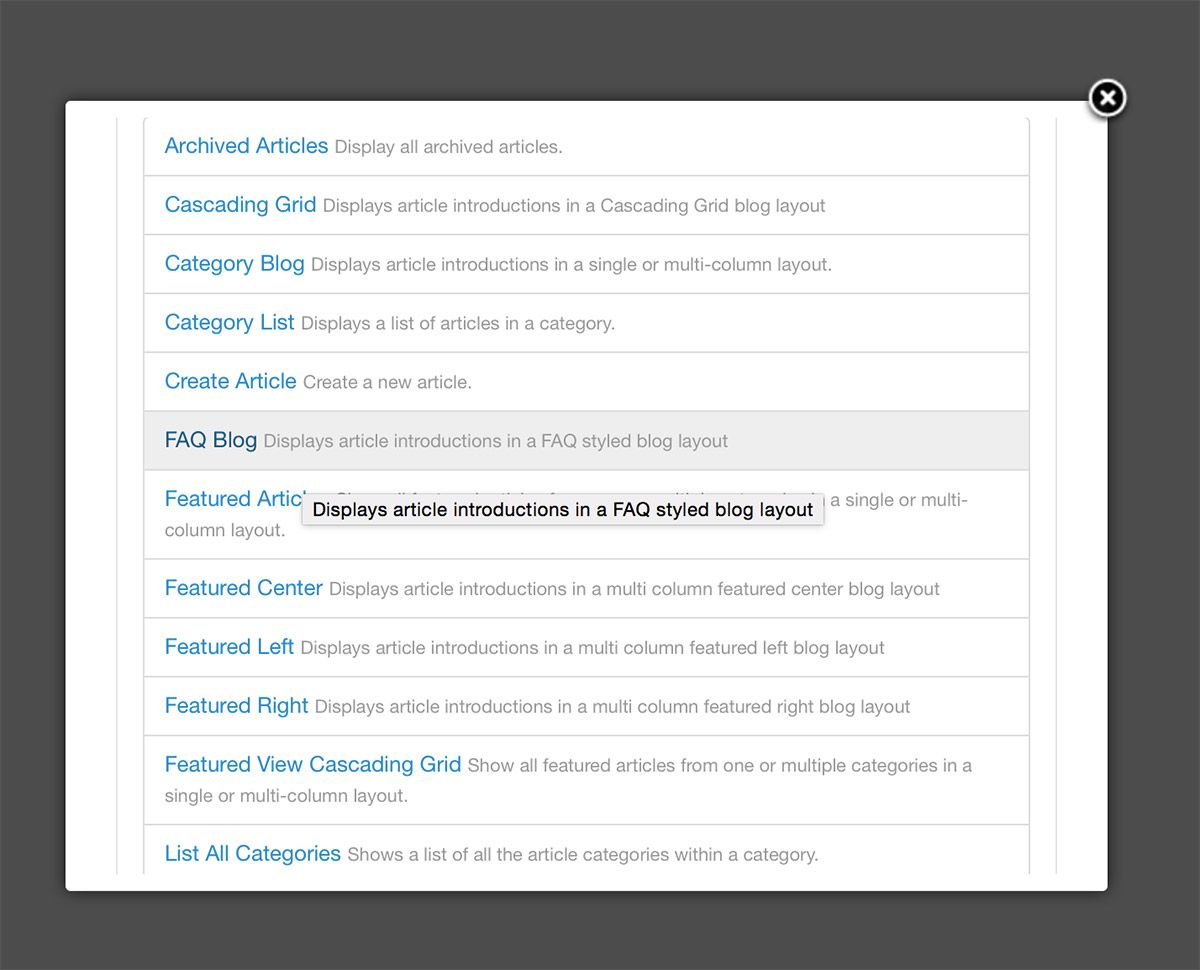
FAQ

To create a FAQ category view, use the the menu option Articles / Frequently Asked Questions.

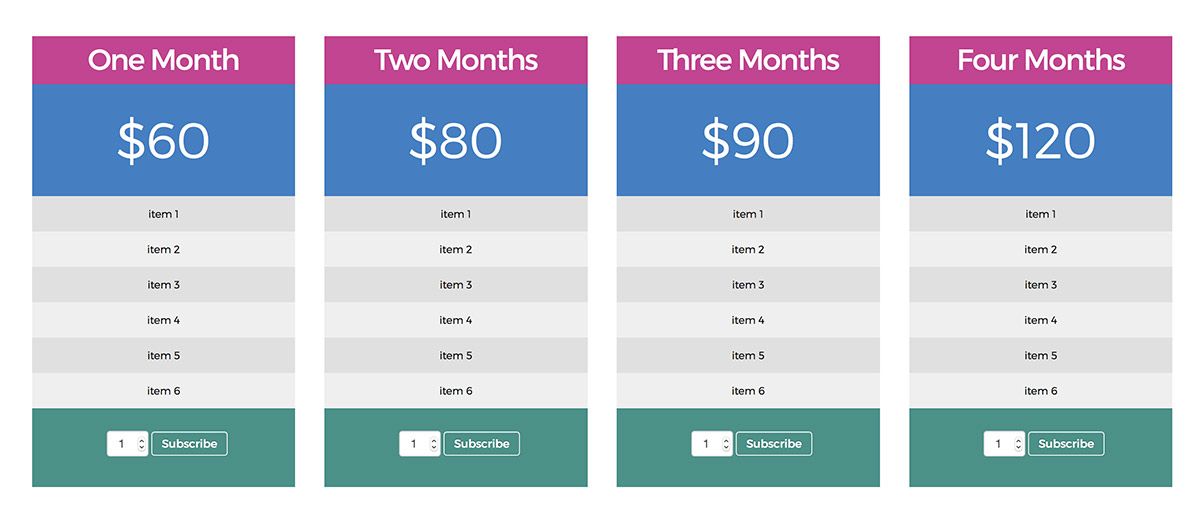
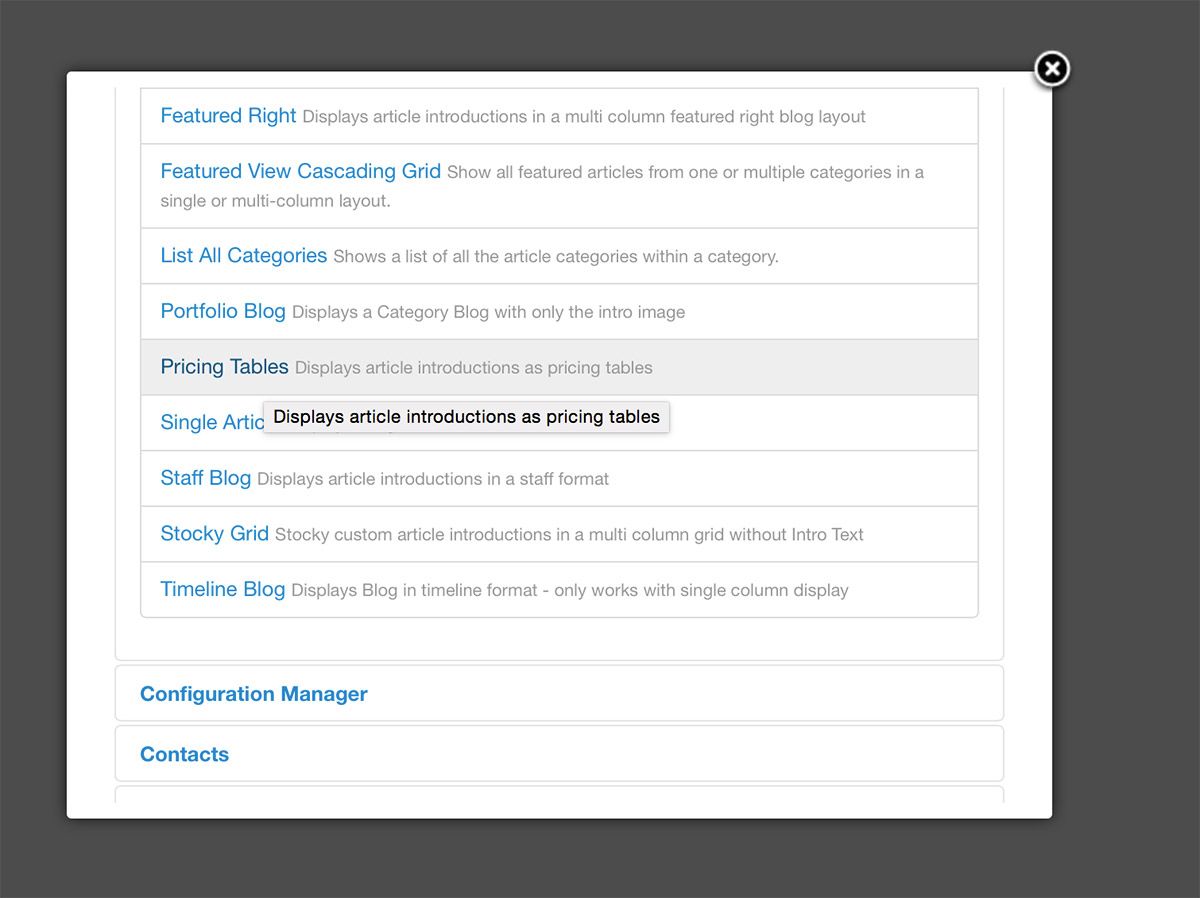
Pricing Tables

To create a Pricing Table category view, use the the menu option Articles / Pricing Tables. Use the page class ' content-constrain' to constrain the width of the content.

Pricing Table Page
To create a Pricing Table article - Use the follow format for the intro text: priceable-price div for the price and p classes for the items.
HTML
<div class="pricetbl-price">$60</div> <p>item 1</p> <p>item 2</p> <p>item 3</p> <p>item 4</p> <p>item 5</p> <p>item 6</p>
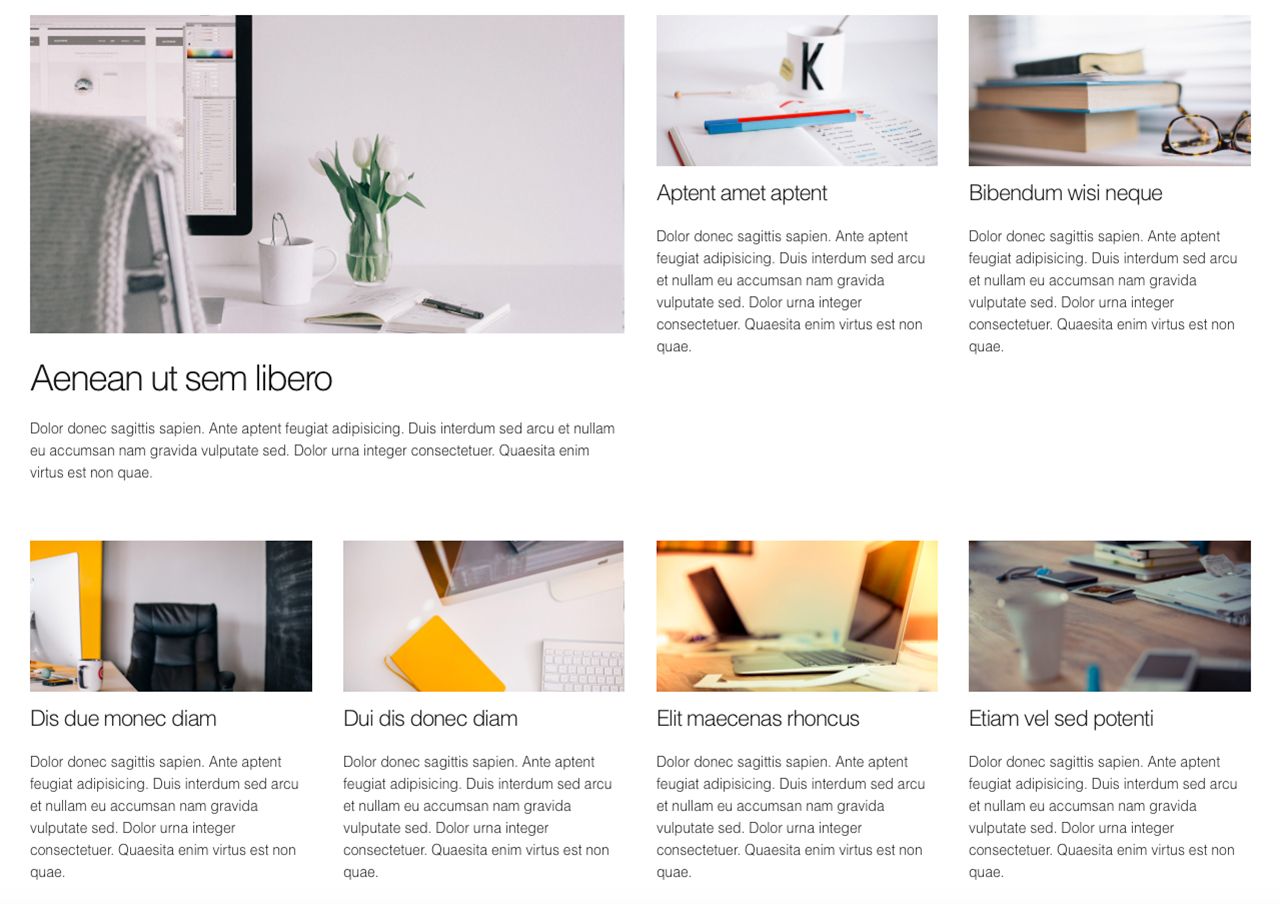
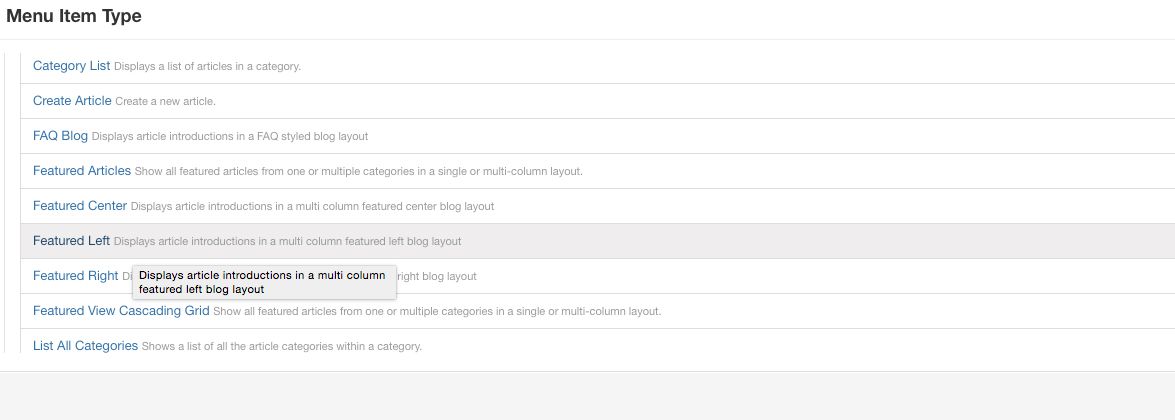
Featured Left

To create a Featured Left category view, use the the menu option Articles / Featured Left.

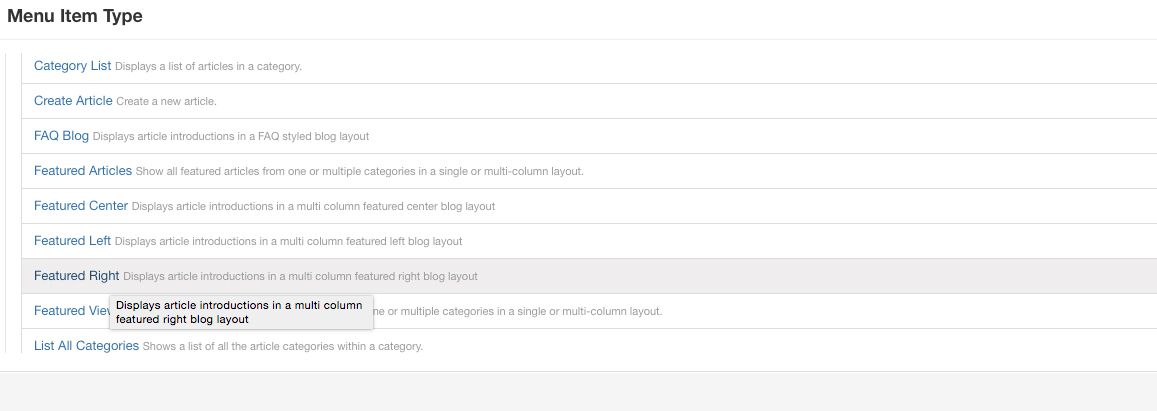
Featured Right

To create a Featured Right category view, use the the menu option Articles / Featured Right.

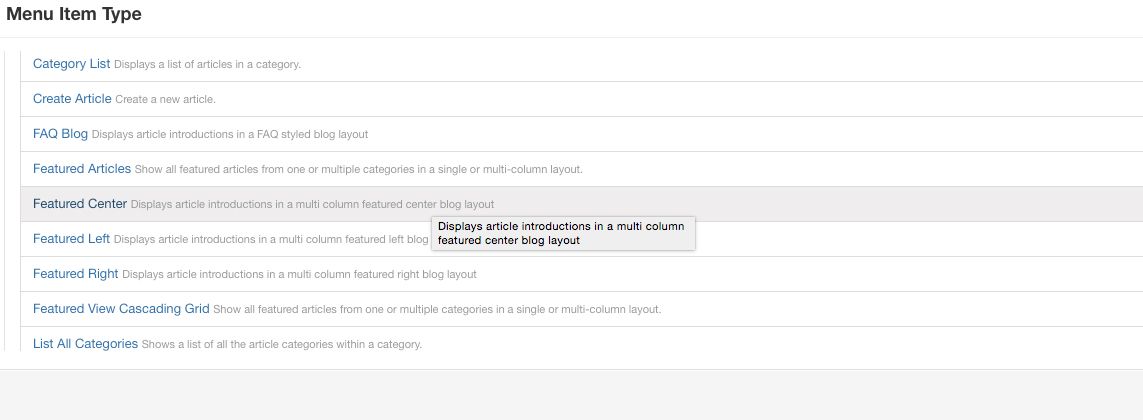
Featured Center

To create a Featured Center category view, use the the menu option Articles / Featured Center.