USER25 - JoomlaXTC HTML Module

In the USER25 position we use our JoomlaXTC HTML Module to create some Featured Text. Our HTML Module is a Free JoomlaXTC extension and is available for free download.
Use the following mark up for the Module HTML and make sure to use the module suffix 'nopad':
HTML
<div class="callwrap" align="center"> <p class="icon1"><i class="fa fa-flash fa-5x"></i></p> <h2>Template Features</h2> <span>Built with the latest JoomlaXTC Framework offering deep customization options for total control over your site's layout and design.</span> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER 25 - JoomlaXTC K2 Content Wall

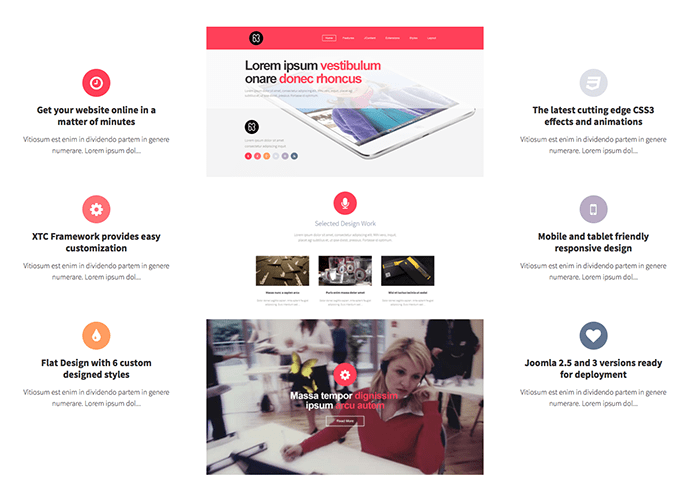
In the second USER25 position we use our JoomlaXTC K2 Content Module to create the template features area. Our K2 Content Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the 63agency_newsitems_user25 template from the demo templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Module HTML : 63agency_newsitems_user25
<div class="bottommiddle1"> <img src="/images/webimg.jpg" /> </div> <div align="center" class="bottomwrap span12"> <div class="bottomleftarticles span3">{mainarea}</div> <div class="bottommiddle2 span6"> <img data-scrollreveal="enter from the bottom over 1s" src="/images/webimg.jpg" /> </div> <div class="bottomrightarticles span3">{morearea}</div> </div>
Main Content HTML : 63agency_newsitems_user25
<div class="bottomarticle" data-scrollreveal="enter from the left over 1.2s"> {intronoimage} <h3>{title}</h3> <p>{fulltext}</p> </div>
CSS
.bottomwrap {} .bottomleftarticles {padding:60px 0; } .bottomrightarticles {padding:60px 0;} .bottommiddle1 {text-align:center; display:none;} .bottommiddle2 {text-align:center; display:block; padding:0 40px;} .bottomarticle {padding:30px 0; margin-bottom:24px; text-align:center!important;font-weight:100!important;} .bottomarticle h3 {margin-bottom:12px;} p.featureicon { width: 60px; height: 60px; border-radius: 50%; text-align:center; margin: 0 auto 16px; } p.featureicon i { color: #fff!important; display: inline-block; margin-top: 15px; } @media(max-width:900px){ .bottommiddle1 {text-align:center; display:block; margin-bottom:70px;} .bottommiddle2 {text-align:center; display:none!important;} .bottomarticle { } p.featureicon {width: 120px; height: 120px;} p.featureicon i {font-size: 4em; margin-top: 28px;} .bottomleftarticles, .bottomrightarticles {width: 48.717948717948715%!important; padding: 0 20px; float:left!important;} .bottomleftarticles {padding-left:0;} .bottomrightarticles {padding-right:0;} .bottomarticle {height:280px; padding:0; margin-bottom:0!important;} } @media(max-width:650px){ .bottomleftarticles, .bottomrightarticles {width: 75%!important; float:none!important; padding:0!important;} .bottomarticle {height:auto!important; padding:10px 0; } } @media(max-width:440px){ .bottomleftarticles, .bottomrightarticles {width: 100%!important;} }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE

