
63 Agency is multi-purpose Joomla Template ready for any kind of project you or your client can dream up. The template is perfect for Design Agencies, Magazines, Online Shops, Artist Pages, Portfolio Pages, Appsites and more. Enhanced with the latest CSS3 and JavaScript animations and effects, this uber clean theme is dressed for success!
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- XTC Framework
- 70+ module positions
- 60+ module styles
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Quickstart
- XTC Extensions
- PSD Source Files
- Joomla Overrides
Introduction Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
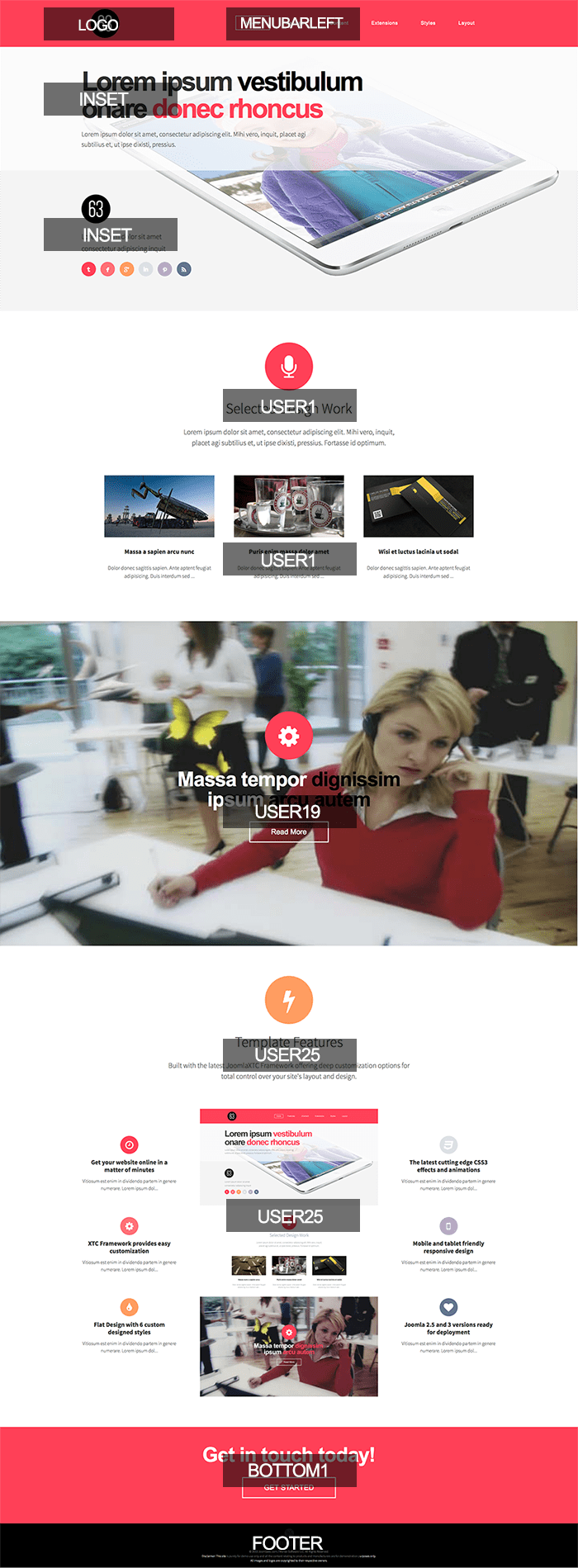
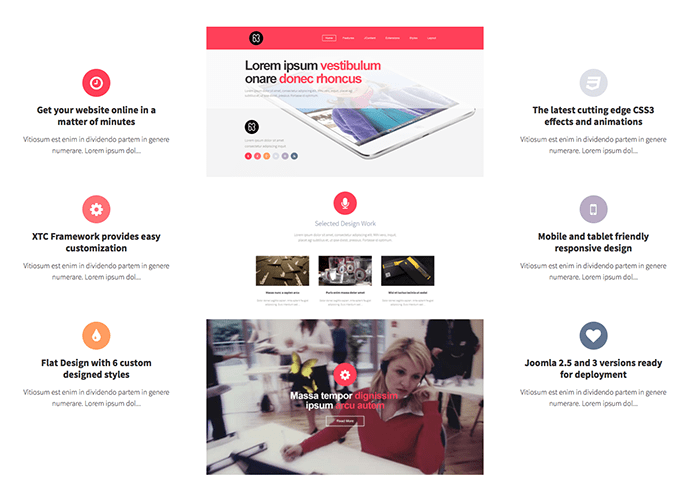
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

INSET - JoomlaXTC HTML Module

In the INSET position we use our JoomlaXTC HTML Module to create some Featured Text. Our HTML Module is a Free JoomlaXTC extension and is available for free download.
Use the following mark up for the Module HTML and make sure to use the module suffix 'nopad':
HTML
<div align="center" class="widthfull" > <div class="constrainmod"> <div class="mainslide" style="text-align:left;"> <h1 class="slidetitle"> Lorem ipsum <span class="first_word">vestibulum</span> <br />onare <span class="rest">donec rhoncus</span></h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mihi vero, inquit, placet agi subtilius et, ut ipse dixisti, pressius.</p> </div> </div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
INSET - JoomlaXTC Socializer Wall

The second module in the INSET position we use our JoomlaXTC Socializer Wall Module to create a column of Social Icons. Our Socializer Wall Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Socializer Module from the Template package you can select the 63agency_socialicons_inset template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML and make sure to use the module suffix 'nopad':
Module HTML
<div align="center"> <div class="socialsq">{mainarea}</div> </div>
Main Content HTML
<a href="/{url}">{icon}</a>
For more information on styling and configuring the Socializer Wall Module visit the full documentation HERE
USER1 - JoomlaXTC HTML Module

In the USER1 position we use our JoomlaXTC HTML Module to create some Featured Text. Our HTML Module is a Free JoomlaXTC extension and is available for free download.
Use the following mark up for the Module HTML and make sure to use the module suffix 'nopad':
HTML
<div class="callwrap" align="center" data-scrollreveal="enter from the bottom over 1.5s"> <p class="icon"><i class="fa fa-microphone fa-5x"></i></p> <h2>Selected Design Work</h2> <span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mihi vero, inquit, placet agi subtilius et, ut ipse dixisti, pressius. Fortasse id optimum.</span> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER 1 - JoomlaXTC K2 Content Wall

In the second USER1 position we use our JoomlaXTC K2 Content Module to create a column of K2 Content Items. Our K2 Content Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the 63agency_newsitems_user1 from the demo templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Module HTML : 63agency_newsitems_user1
{mainarea}
Main Content HTML : 63agency_newsitems_user1
<div class="npblogitem" align="center"> <a href="/{link}"> <img src="/{imageSmallurl}" /> </a> <h3>{title}</h3> <p>{introtext}</p> </div>
CSS
.npblogitem {padding:0 16px; margin-bottom:9%; background:#fff; text-align:center; } .npblogitem:hover,.catimgwrap:hover {} .npblogitem img { } .npblogitem img:hover {-webkit-filter: blur(5px); -moz-filter: blur(5px); filter: blur(5px);} .npblogitem h3 {margin:36px 0 28px!important;text-align:center!important;} .npblogitem p {margin:0!important; font-size:18px; font-weight:100!important;} @media(max-width:1020px){ .npblogitem {padding:0;} .npblogitem h3 {margin:16px 0 6px!important;} } @media(max-width:930px){ .npblogitem h3 {} } @media(max-width:640px){ .npblogitem h3 {font-size:1.3em; margin:18px 0 10px!important;} .npblogitem {margin-bottom:6%;} }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
USER 13 - JoomlaXTC K2 Content Wall

In the USER13 position we use our JoomlaXTC K2 Content Module to create a Featured K2 Content Item on for the Mobile View. Our K2 Content Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the 63agency_slide_non-pin_user13 template from the demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Module HTML : 63agency_slide_non-pin_user13
<div align="center">
{mainarea}
</div>
Main Content HTML : 63agency_slide_non-pin_user13
<div class="videoarticle nonpin" align="center">
{intronoimage}
<a href="/{link}" class="contactbutton">Read More</a>
</div>
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
USER 19 - JoomlaXTC K2 Content Wall

In the USER19 position we use our JoomlaXTC K2 Content Module to create a featured K2 Content Item for the Scrolling Video Scrub area. Our K2 Content Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the 63agency_slide_pin_user19 template from the demo templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Module HTML : 63agency_slide_pin_user19
<div id="scrolldiv"> <!-- placeholder image for video (required) --> <div id="videodiv"> <div id="overlay"></div> <img id="video" src="/images/frames/Comp1_00000.jpg" alt="" /> <div id="content-a" > {mainarea} </div> </div> </div>
Main Content HTML : 63agency_slide_pin_user19
<div class="videoarticle" align="center"> {intronoimage} <a href="/{link}" class="contactbutton">Read More</a> </div>
CSS
.videoarticle a {font-family: Arial, Helvetica sans-serif; color:#fff; padding:14px 70px; font-size:24px; border:3px solid #fff; display:inline-block; } .videoarticle p.icon {width:160px; height:160px; border-radius:50%; background: <?php echo $params->basecolor1;?>!important; display:inline-block;} .videoarticle i {color:#fff!important; margin-top:44px;} .videoarticle h1.location {color:#fff!important; margin:32px 0 40px;}
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
USER25 - JoomlaXTC HTML Module

In the USER25 position we use our JoomlaXTC HTML Module to create some Featured Text. Our HTML Module is a Free JoomlaXTC extension and is available for free download.
Use the following mark up for the Module HTML and make sure to use the module suffix 'nopad':
HTML
<div class="callwrap" align="center"> <p class="icon1"><i class="fa fa-flash fa-5x"></i></p> <h2>Template Features</h2> <span>Built with the latest JoomlaXTC Framework offering deep customization options for total control over your site's layout and design.</span> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER 25 - JoomlaXTC K2 Content Wall

In the second USER25 position we use our JoomlaXTC K2 Content Module to create the template features area. Our K2 Content Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the 63agency_newsitems_user25 template from the demo templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Module HTML : 63agency_newsitems_user25
<div class="bottommiddle1"> <img src="/images/webimg.jpg" /> </div> <div align="center" class="bottomwrap span12"> <div class="bottomleftarticles span3">{mainarea}</div> <div class="bottommiddle2 span6"> <img data-scrollreveal="enter from the bottom over 1s" src="/images/webimg.jpg" /> </div> <div class="bottomrightarticles span3">{morearea}</div> </div>
Main Content HTML : 63agency_newsitems_user25
<div class="bottomarticle" data-scrollreveal="enter from the left over 1.2s"> {intronoimage} <h3>{title}</h3> <p>{fulltext}</p> </div>
CSS
.bottomwrap {} .bottomleftarticles {padding:60px 0; } .bottomrightarticles {padding:60px 0;} .bottommiddle1 {text-align:center; display:none;} .bottommiddle2 {text-align:center; display:block; padding:0 40px;} .bottomarticle {padding:30px 0; margin-bottom:24px; text-align:center!important;font-weight:100!important;} .bottomarticle h3 {margin-bottom:12px;} p.featureicon { width: 60px; height: 60px; border-radius: 50%; text-align:center; margin: 0 auto 16px; } p.featureicon i { color: #fff!important; display: inline-block; margin-top: 15px; } @media(max-width:900px){ .bottommiddle1 {text-align:center; display:block; margin-bottom:70px;} .bottommiddle2 {text-align:center; display:none!important;} .bottomarticle { } p.featureicon {width: 120px; height: 120px;} p.featureicon i {font-size: 4em; margin-top: 28px;} .bottomleftarticles, .bottomrightarticles {width: 48.717948717948715%!important; padding: 0 20px; float:left!important;} .bottomleftarticles {padding-left:0;} .bottomrightarticles {padding-right:0;} .bottomarticle {height:280px; padding:0; margin-bottom:0!important;} } @media(max-width:650px){ .bottomleftarticles, .bottomrightarticles {width: 75%!important; float:none!important; padding:0!important;} .bottomarticle {height:auto!important; padding:10px 0; } } @media(max-width:440px){ .bottomleftarticles, .bottomrightarticles {width: 100%!important;} }
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
BOTTOM1 - JoomlaXTC HTML Module

In the BOTTOM1 position we use our JoomlaXTC HTML Module to create a Contact Button area. Our HTML Module is a Free JoomlaXTC extension and is available for free download.
Use the following mark up for the Module HTML:
HTML
<div class="videoarticle bottomarticle" align="center">
<h1 class="slidetitle" style="margin-top:0">Get in touch today!</h1>
<a href="#" class="contactbutton ">
<span>GET</span>
<span>STARTED</span>
</a>
</div>
For more information on configuring the HTML Module visit the full documentation HERE
FOOTER - Custom HTML Module

In the FOOTER position we use our JoomlaXTC Custom HTML Module to display our copyright text.
<img src="https://www.joomlaxtc.com/images/jxtcsmall.png" class="bottomlogo" > <p class="copyright">© 2013 Joomlaxtc.com / Monev Software LLC. All Rights Reserved.</p>
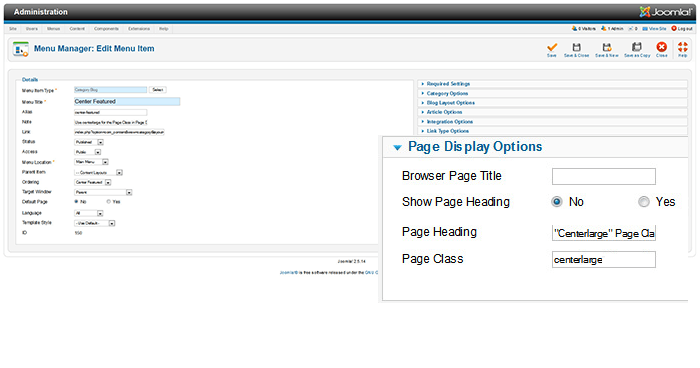
Content - Page Classes

63Agency comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.

