
Ocular
Ocular is a beautiful minimalist template for Joomla. Light weight and feature packed, it refines the flat design trend and comes enhanced with Joomla overrides and custom styling. Ocular features four different color styles fully customizable to handle just about any web project and content.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- XTC Framework
- 70+ module positions
- 60+ module styles
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Quickstart
- XTC Extensions
- Joomla Overrides
Introduction Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
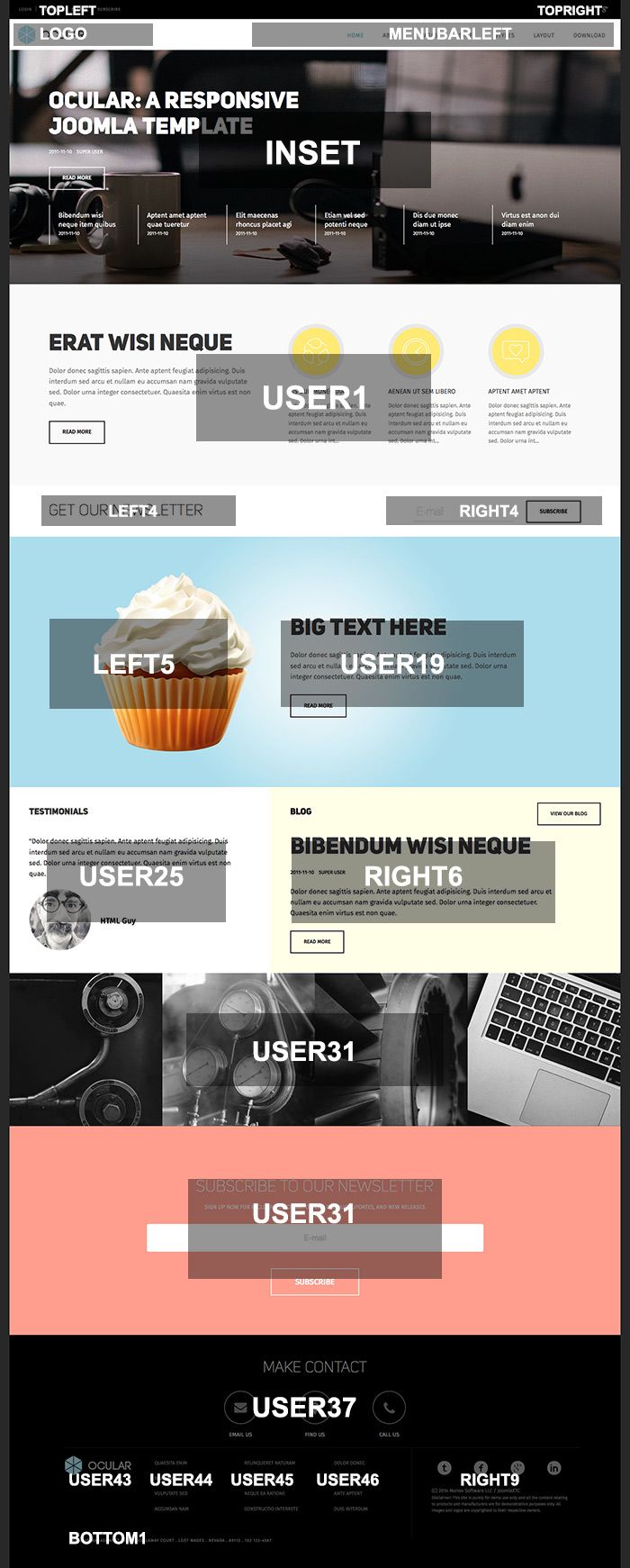
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

TOPLEFT - JoomlaXTC HTML Module

In the TOPLEFT position we use our JoomlaXTC HTML Module to create user links for Login, Register, Search and Mailing List.
Use the following mark up for the Module HTML.
HTML
<div class="logintools"> <a href="/index.php/jstuff/login-form" class="first">Login</a> | <a href="/index.php/jstuff/login-form/register-form">Register</a> | <a href="/index.php/jstuff/search">Search</a> | <a href="#region7" class="last">Subscribe</a> </div>
For more information on configuring the HTML Module visit the full documentation HERE
TOPRIGHT - JoomlaXTC Socializer Wall

In the TOPRIGHT module position we use our JoomlaXTC Socializer Wall to create a row of Social Icons. In order to recreate the layout you will first need to upload the Module to your Joomla install. In the module admin select the ocular_social_toprighttemplate from the demo Templates included in the Module. Make sure to set the layout parameter to 'default' and add the module class suffix 'nopad' in the Advanced Options
For more information on styling and configuring the Socializer Wall Module visit the full documentation HERE
INSET - JoomlaXTC Deluxe News Pro

In the INSET position we use our JoomlaXTC Deluxe NewsPro Module to create a frontpage slideshow and a column of Joomla articles. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in INSET position and open then module. Next, select the ocular_mainslide_inset template from the demo Templates included in the module.
Make sure to set the advanced parameters layout parameter to select 'float' and add the module class suffix 'nopad nomarg'.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
USER1 - JoomlaXTC Deluxe News Pro

In the USER1 position we use our JoomlaXTC Deluxe NewsPro Module to create a column of Joomla articles. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in USER1 position and open then module. Next, select the ocular_iconarticles_user1 template from the demo Templates included in the module.
Make sure to set the advanced parameters layout parameter to select 'bootstrap' and add the module class suffix 'nopad iconarticles'.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
LEFT4 - JoomlaXTC HTML Module

In the LEFT4 position we use our JoomlaXTC HTML Module to create a text for the newsletter. Use the module suffix class 'nopad mobilehide' this class adds no module padding or margin and hides the module at mobile level.
Use the following mark up for the Module HTML.
HTML
<h3 class="textlarge1"> Get our newsletter <h3>
For more information on configuring the HTML Module visit the full documentation HERE
RIGHT4 - ACYMailing Module

In the RIGHT4 position we use our the ACYMailing module for the newsletter. You can find the ACYMAILING COMPONENT on the Joomla JED. In the template we use the free version. Use the module suffix class 'nopad mailsmall' this class adds no module padding and button styling.
LEFT5 - JoomlaXTC HTML Module

In the LEFT5 position we use our JoomlaXTC HTML Module to create a image of the cupcake. Use the module suffix class 'nopad' this class adds no module padding.
Use the following mark up for the Module HTML.
HTML
<div class="cakewrap"> <img src="/images/cupcake.png" /> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER19 - JoomlaXTC HTML Module

In the USER19 position we use our JoomlaXTC HTML Module to create a block of text. Use the module suffix class 'nopad cupcake' this class adds no module padding and some styling.
Use the following mark up for the Module HTML.
HTML
<div class="customarticletext"> <h4>Big Text Here</h4> <p>Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Dolor urna integer consectetuer. Quaesita enim virtus est non quae. </p> <a class="buttonrm">Read More</a> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER25 - JoomlaXTC Deluxe News Pro

In the USER25 position we use our JoomlaXTC Deluxe NewsPro Module to create a featured testimonial. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in USER25 position and open then module. Next, select the ocular_testimonials_user25 template from the demo Templates included in the module.
Make sure to set the advanced parameters layout parameter to select 'float' and add the module class suffix 'pad50 lightbox textdark'.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
RIGHT6 - JoomlaXTC Deluxe News Pro

In the RIGHT6 position we use our JoomlaXTC Deluxe NewsPro Module to create a featured blog post. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in RIGHT6 position and open then module. Next, select the ocular_blog_user25 template from the demo Templates included in the module.
Make sure to set the advanced parameters layout parameter to select 'default' and add the module class suffix 'pad50 basecolor8_box textdark'.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
USER31 - JoomlaXTC Deluxe News Pro

In the USER31 position we use our JoomlaXTC Deluxe NewsPro Module to create a column featured blog posts. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in USER31 position and open then module. Next, select the ocular_imageblog_user31 template from the demo Templates included in the module.
Make sure to set the advanced parameters layout parameter to select 'float' and add the module class suffix 'nopad nomarg imageblog'.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
USER31 - ACYMailing Module

In the USER31 position we use our the ACYMailing module for the newsletter. You can find the ACYMAILING COMPONENT on the Joomla JED. In the template we use the free version. Use the module suffix class 'searchlarge' this class adds no module padding and button styling.
USER37 - JoomlaXTC HTML Module

In the USER37 position we use our JoomlaXTC HTML Module to create a column of custom HTML links. Use the module suffix class 'nopad' this class adds no module padding.
Use the following mark up for the Module HTML.
HTML
<div align="center" class="makecontact"> <h3 class="textlarge1">Make Contact</h3> <div class="contactwrap email"> <a class="roundcontact envelope" href="/index.php/jstuff/contact"><i class="fa fa-envelope"></i></a> <br /> <a href="/index.php/jstuff/contact">EMAIL US</a> </div> <div class="contactwrap"> <a class="roundcontact map jxtc662e310d898a3"><i class="fa fa-map-marker marker"></i></a> <br /> <a href="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Tampa,+FL&aq=0&oq=Tampa+&sll=27.915783,-82.602494&sspn=0.456878,0.74295&ie=UTF8&hq=&hnear=Tampa,+Hillsborough,+Florida&ll=27.915553,-82.602768&spn=0.228365,0.371475&t=m&z=12&output=embed" class="jxtc662e310d898a3">FIND US</a> </div> <div class="contactwrap"> <a class="roundcontact" href="/index.php/jstuff/contact"><i class="fa fa-phone"></i></a> <br /> <a href="/index.php/jstuff/contact">CALL US</a> </div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER43 - JoomlaXTC HTML Module

In the USER43 position we use our JoomlaXTC HTML Module to create a bottom logo image. Use the module suffix class 'nomarg mobilecenter' this class adds no module padding and centers the logo at mobile level.
Use the following mark up for the Module HTML.
HTML
<img src="/images/ologo-footer.png">
For more information on configuring the HTML Module visit the full documentation HERE
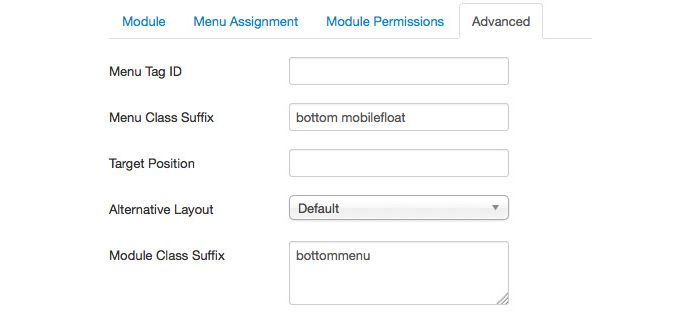
USER 44,45,46 - Joomla Menu Module

In the USER 44,45 and 46 positions we use the core Joomla Menu Module to create a list of icon links. In the Advanced Settings of the module use the module class suffix: 'bottommenu' and the menu class 'bottom mobilefloat'

RIGHT9 - JoomlaXTC Socializer Wall

In the RIGHT9 module position we use our JoomlaXTC Socializer Wall to create a column of Social Icons. In order to recreate the layout you will first need to upload the Module to your Joomla install. In the module admin select the ocular_social_right9 template from the demo Templates included in the Module. Make sure to set the layout parameter to 'float' and add the module class suffix 'nomarg' in the Advanced Options
For more information on styling and configuring the Socializer Wall Module visit the full documentation HERE
RIGHT9 - JoomlaXTC HTML Module

In the RIGHT9 position we use our JoomlaXTC HTML Module to create disclaimer text.
Use the following mark up for the Module HTML.
HTML
<p class="footerpt">(C) 2014 Monev Software LLC / JoomlaXTC</p><p class="footerp">Disclaimer: This site is purely for demo use only and all the content relating to products and manufacturers are for demonstration purposes only. All images and logos are copyrighted to their respective owners.</p>
For more information on configuring the HTML Module visit the full documentation HERE
BOTTOM1 - JoomlaXTC HTML Module

In the RIGHT4 position we use our JoomlaXTC HTML Module to create some address text. Use the module suffix class 'nopad' this class removes module padding.
Use the following mark up for the Module HTML.
HTML
<p class="btmaddress">Oculus Management . 1247 Joomlaway Court . Lost Wages . Nevada . 89113 . 702 123-4567</p>
For more information on configuring the HTML Module visit the full documentation HERE
JOOMLA CONTENT VIEWS
Content - Page Classes

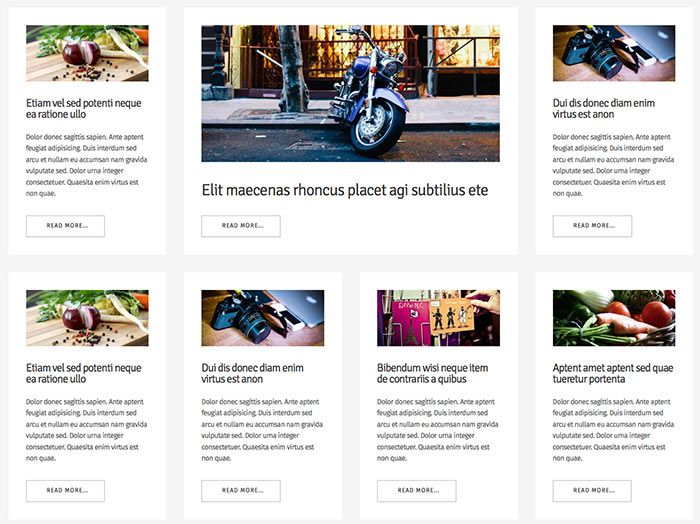
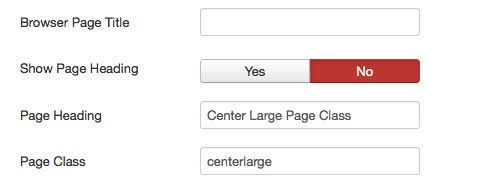
Ocular comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.

Content - Testimonial Class
To recreate the Testimonial view you will need to add the page class 'imgw20' to the menu's Page Display / Page Class field.
DEMO IMAGES
This template contains free demo images from Unsplash, Splitshire, and Little Visuals. The style 4 slide is courtesy of Eric Lamy and was taken at the Joomla World Conference 2014 Eric Lamy - 20141109_123758_jwc14_cancun

