
nFocus is an effective and fast-loading Web 2.0 Joomla Template for multi application use. From Blogs, Store Fronts, Magazines, Portals, Design Studios to Corporate Websites, Focus has the perfect blend of style and content to keep your audience in focus. 8 pre designed styles with 2 core style variations making Focus a true dream for web designers!
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 51+ module positions
- 50+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- 8 Styles
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla Overrides
Introduction Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo, using style parameters in template backend

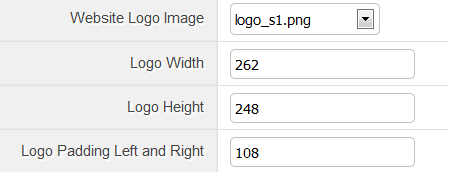
When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo(from the images/templates/dub2/logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo(this will create space from the logo to the menus on each side).

Main Menu Setup Using Joomla Main Menu Module

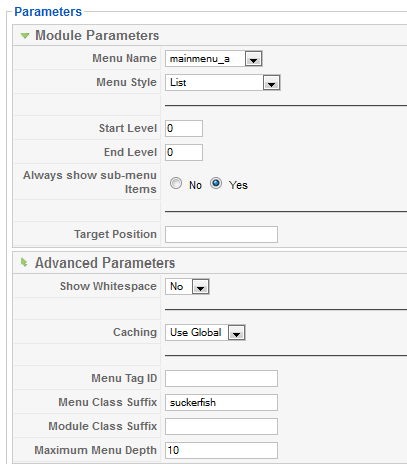
First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign the module to the menubar module position. The Main Menu works with the three different menu classes built in( suckerfish, dualfish and dropline). See settings below where you should check Yes for Always show sub-menu Items and in the Menu Class Suffix field you type in one of the prepared menu suffixes suckerfish OR dualfish OR dropline (Make sure to PUT a space before the name!):

Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false); xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
The following is a quick reference guide to the Javascript Settings:
container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
menu-class: The class of the menus to be apply the script on.
fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). More at: https://mootools.net/docs/core/Fx/Fx.Transitions
fps: Frames per second for the animation. Recomended value is from 50 to 80. It is NOT recomendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smootheness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.
center: When set to true, it will center the dropdowns under it's top level parent.
align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
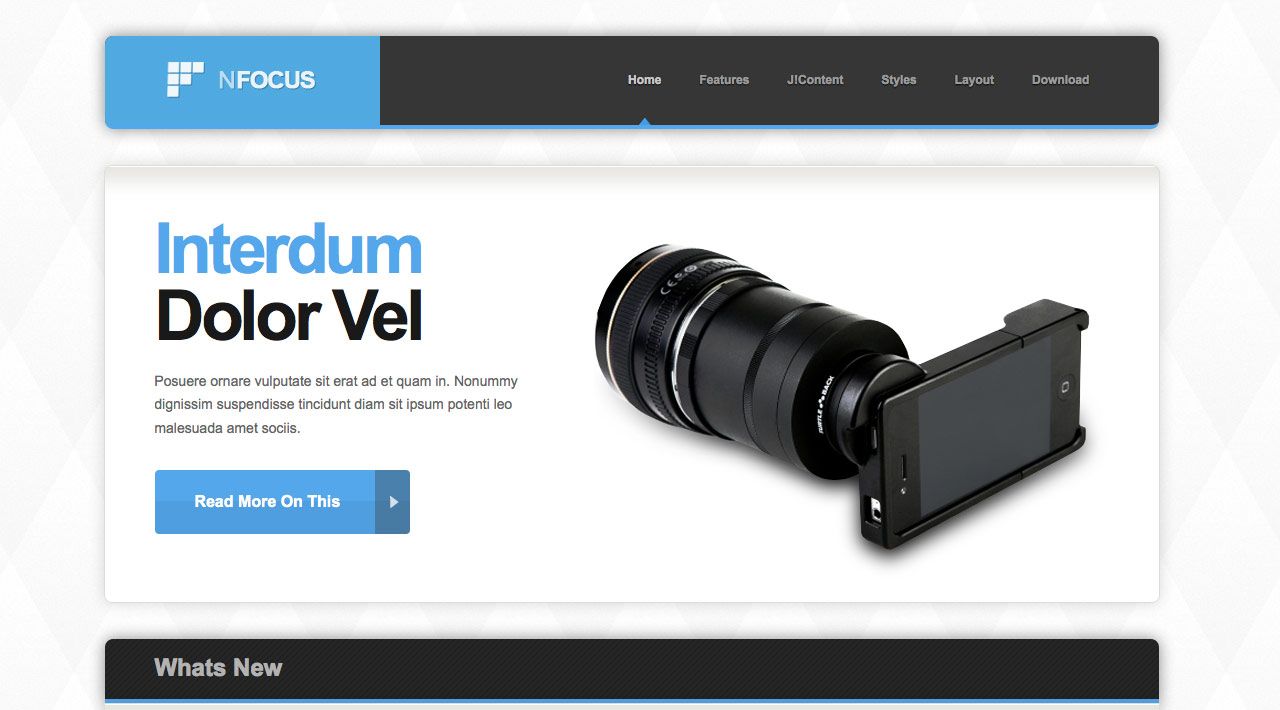
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

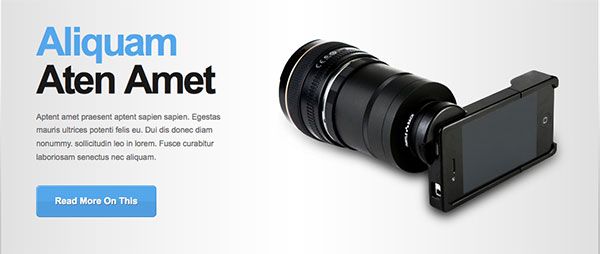
Inset Position - Newspro Module

In the Inset position we use our JoomlaXTC Newspro Module to create a MooTools based slideshow. Our Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the slideshow you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the nfocus_slideshow_inset template from the Demo Templates included in the Module.
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
User 1 - Custom HTML Module

In the User 1 position we use a Custom HTML Module to create a title bar with a h3 class. Create a new Custom HTML Module and insert the following mark up in the text area.
<h3 class="wn_center white">Whats New</h3>
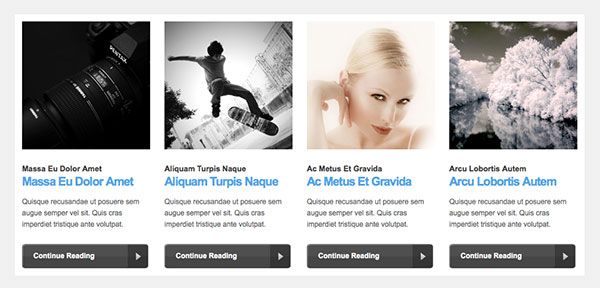
User 6 - Newspro Module

In the Inset position we use our JoomlaXTC Newspro Module to create a 4 Column News Grid. Our Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the slideshow you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the nfocus_whatsnew_user6 template from the Demo Templates included in the Module.
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
User 11 - Custom HTML Module

In the User 11 position we use a Custom HTML Module to create a title bar with a h3 class and a social network static image. Create a new Custom HTML Module and insert the following mark up in the text area.
<h3 class="wn_center dark" style="float:left;">Get Connected</h3> <img src="https://www.joomlaxtc.com/images/social.png" style="float:right; margin-top:6px;" />
Left - Custom HTML Module

In the Left position we use a Custom HTML Module to create a custom intro above the ACYMailing Module. Create a new Custom HTML Module and insert the following mark up in the text area.
<div class="subscribe"> <span class="subscribe_1">Stay informed!</span> <br/ > <span class="subscribe_2">subscribe to our newsletter</span> <p style="font-size:14px; line-height:180%; margin:20px 0 -20px;">Posuere ornare vulputate sit erat ad et quam in. Nonummy dignissim suspendisse tincidunt diam sit ipsum potenti leo malesuada amet </p> </div>
Left - ACYMailing Module

In the Left position we use a the ACYMailing Module from the ACYMailing starter. You can download this free version from https://www.acyba.com. Simply install the component and module and publish the module in the Left Position.
Left - Custom HTML Module

In the Left position we also use another Custom HTML Module to create a custom banner. Create a new Custom HTML Module and insert the following mark up in the text area.
<img src="https://www.joomlaxtc.com/images/ban272.png" style="margin-top:-8px;" />
User 16 - Newspro Module

In the Inset position we use our JoomlaXTC Newspro Module to create a second News Grid. Our Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the slideshow you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the nfocus_latestnews_unser16 template from the Demo Templates included in the Module.
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
Banner - Custom HTML Module

In the Banner position we use a Custom HTML Module to create a custom LOGO banner. Create a new Custom HTML Module and insert the following mark up in the text area.
<div class="logobar"><img src="https://www.joomlaxtc.com/images/logobank.png" border="0" /></div>
Bottom - Custom HTML Module

In the Bottom position we use a Custom HTML Module to create a archive heading title above the Bottom 1-4 Newspro Modules. Create a new Custom HTML Module and insert the following mark up in the text area.
<div class="whatsnewintro"><span class="blue">Archive</span> <span class="grey">“Dolor donec sagitis sapien. Dolor urna donec vivera”</span></div>
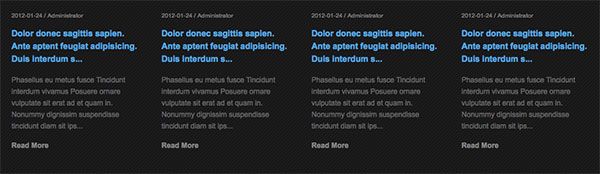
Bottom 1-4 - Newspro Modules

In the Bottom 1-4 positions we use our JoomlaXTC Newspro Module to create a news article archive. Our Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the slideshow you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the nfocus_bottom_bottom1-4 template from the Demo Templates included in the Module.
For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
Footer - Custom HTML Module

In the footer position we use a Custom HTML Module to create display a logo. Create a new Custom HTML Module and insert the following mark up in the text area.
<p><img src="https://www.joomlaxtc.com/images/btm_logo.png" border="0" /></p>
Legals - Custom HTML Module

In the legals position we use a Custom HTML Module to create display our copyright. Create a new Custom HTML Module and insert the following mark up in the text area.
<p style="font-size:10px;">© 2010 Joomlaxtc.com / Monev Software LLC. All Rights Reserved. Disclaimer: The content in this template is for demonstration purposes only. All images and content (C) the original authors.</p>

