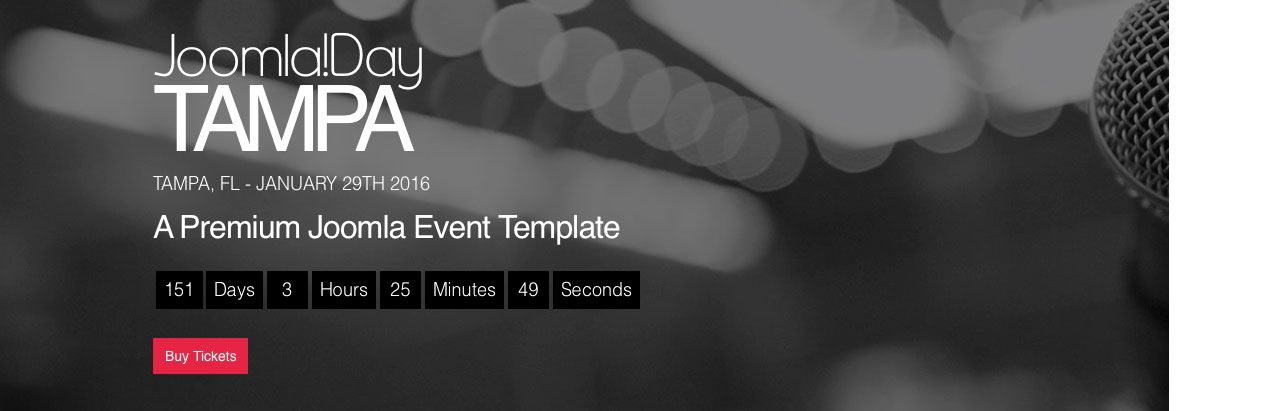
Style 1 - 4 modules - JoomlaXTC Timer Module

In the Style1, Style2, Style3, and Style4 module position we use our JoomlaXTC Timer Module to create some text and a countdown for inset area. The style modules allow you to have a different module shown based on the style. We use these module positions in our demo to allow for changes per style. Once you have picked a style to use you can move the Timer to the Inset position or simply leave it in the style module. Make sure to set the Timer alternative layout to JoomlaDay under the Advanced options tab, also use the module suffix 'offset2' for the positioning of the module.

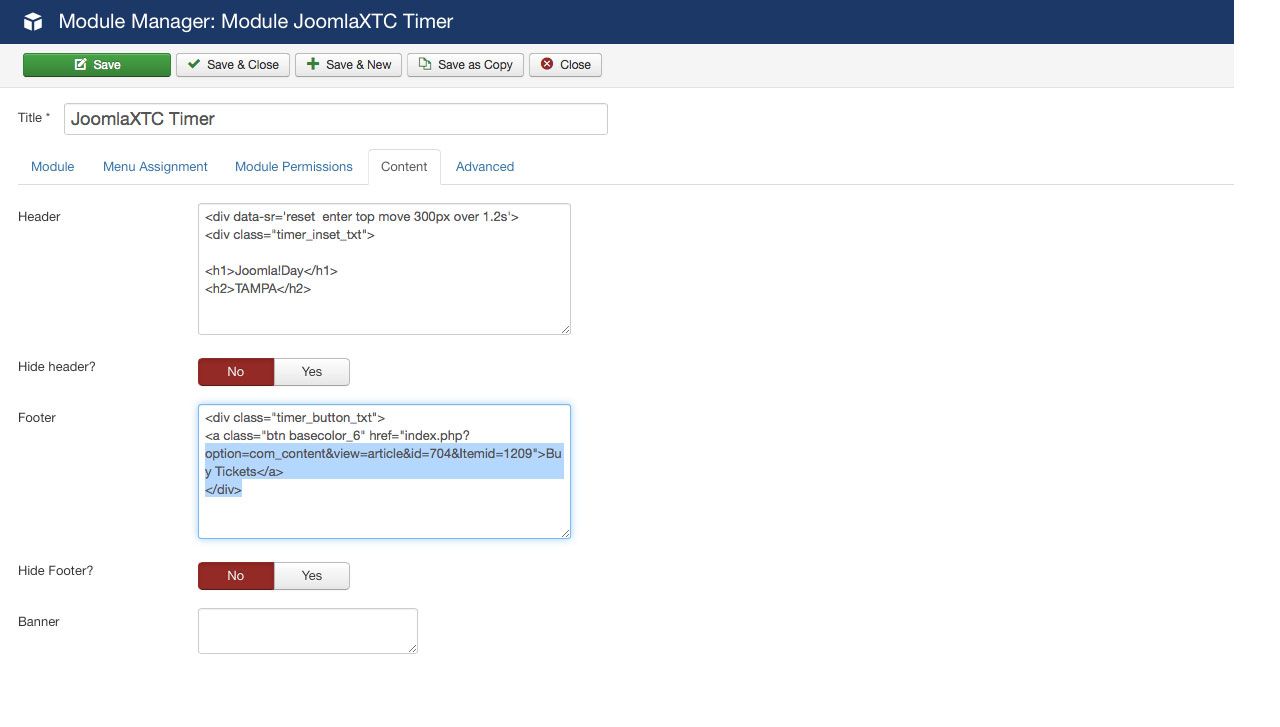
Use the following mark up for the Header text under the content tab:
HTML
<div data-sr="'reset"> <div class="timer_inset_txt"> <h1>Joomla!Day</h1> <h2>TAMPA</h2> <p>TAMPA, FL - JANUARY 29th 2016</p> <h3>A Premium Joomla Event Template</h3> </div> </div>
Use the following mark up for the Footer text under the content tab:
HTML
<div class="timer_button_txt"> <a class="btn basecolor_6" href="/component/content/article/?Itemid=1209">Buy Tickets</a> </div>
For more information on configuring the JoomlaXTC Timer module visit the full documentation HERE

