
JoomlaDay
JoomlaDay is the ultimate event template for Joomla. The perfect design for conferences and expos, the template's demo content is based around a Joomla Day event. The template comes with an extensive amount of custom overrides and some of the top Joomla extensions like, JEM, K2, Kunena, Virtuemart, AcyMailing and J2 Store
Requirements
- Joomla 3
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- XTC Framework
- 110+ module positions
- 60+ module styles
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Quickstart
- XTC Extensions
- Joomla Overrides
Intro Video Tutorial
Admin Video Tutorial
Admin Video Tutorial 2
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Using Web Inspector
Most current browsers support a feature for web developers called inspector. This is an invaluable resource for finding CSS and more! The video above is a quick tutorial on web inspector and finding CSS and editing it in our templates.
The Web Inspector can be opened by right clicking anywhere on a web page and choosing Inspect Element. Once open, it highlights the node on the page as it is selected in the hierarchy. You can also search for nodes by node name, id and CSS class name.
Under the Style pane we show all the CSS rules that apply to the focused node. These rules are listed in cascade order with overridden properties striked-out—letting you truly see how cascading stylesheets affect the page layout. All shorthand properties have a disclosure-triangle to show and hide the expanded properties created by the shorthand.
The Metrics pane provides a quick visual look at how margins, borders and padding affect the current node.Various HTML and JavaScript properties, including length of text nodes, offsetWidth / Height, class names, and parent/sibling information are vieweable in the Properties pane.
Web Inspector Browser Documentation Links
Using Web Inspector with Google Chrome . Using Web Inspector with Mozilla Firefox . Using Web Inspector with SafariCSS File Structure
Our templates come with multiple CSS files. Each CSS file is for a certain part of the template layout and design:

- All bootstrap.css files are included for a Bootstrapped Responsive Layout ( No need to edit )
- css3effects.css - This CSS file contains the CSS3 Effects CSS and the Responsive Break Points for the template.
- default.css - This CSS file contains the core default styling for Joomla and CSS overrides.
- grid.css - This CSS file contains the core layout CSS for the template.
- style.css - The style1.css - styleXX.css are the color themes and styled based CSS for each style.
- typo.css -This CSS file contains the core typography CSS for the template.
- template.css -This CSS file is left empty for your own custom CSS and Overrides
CSS Parameters
Our templates are coded with CSS / PHP Parameters allowing for most of the basic styling of the template to be edited from the Joomla Template Administrator without touching one line of code. If you are unfamiler with PHP Parameters here is a quick overview of how this works:
For this example we will look at the Drop Down Menu Styling. In the Style 1 parameters of the template will will look at the Drop Down Menu color styling. This is what you will see in the template administrator:

The first background color is the background color for the dropdown UL container and the item background color is the LI container background color. For this example let's focus on the main background color. This color is editable in the template parameters and is called into the CSS via a PHP parameter. Since we are looking at STYLE 1 in the template administrator to find the will will look into style1.css. In order to find the CSS you can open the style1.css and look for the /* Drop Level */ comment or you can find the exact line of CSS by using web inspector ( see below ) . Once you find the line you will see the parameter being called like this:
/* Drop Level */ #menuwrap ul.menu li.parent > ul {background-color: <?php echo $params->droplevelbgcolor;?>;}
You can see that we are calling the background color: then we inject the PHP param for "droplevelbgcolor". If you do not wish to use the Template parameters and hardcode the CSS you simply need to remove the PHP and replace with your color value
The template parameters XML files are found in the parameters folder of the the template. For this example we will again look at the drop down UL background color. In the style1.xml we will find the following:
<field name="droplevelbgcolor" type="colorpicker" default="#000" label="Background Color" description="Enter Hex or CSS3 RGBA Values Only - Enter transparent for none."/>
This is the XML code that presents the color picker in the back end of the template manager and assigns the color to the parameter "droplevelbgcolor".
For more information on the JoomlaXTC XTC Framework visit our Framework Documentation
Adding and Editing CSS
To add your own CSS or to edit the template CSS we suggest that you use the empty template.css file for all your custom CSS. We left this file empty to allow for ease of upgrading the template if we release a new version. Simply add or copy and CSS from another file and add it to this file. You many want to use the !important statement when overriding CSS used in another file. Also the CSS / PHP parameters will not function in this file. Once all your custom CSS and overrides are in this file you can simply back this one file up before upgrading the template and then overwrite the empty file after upgrade and you won't loose any of your custom CSS!
Front Page Module Set Up
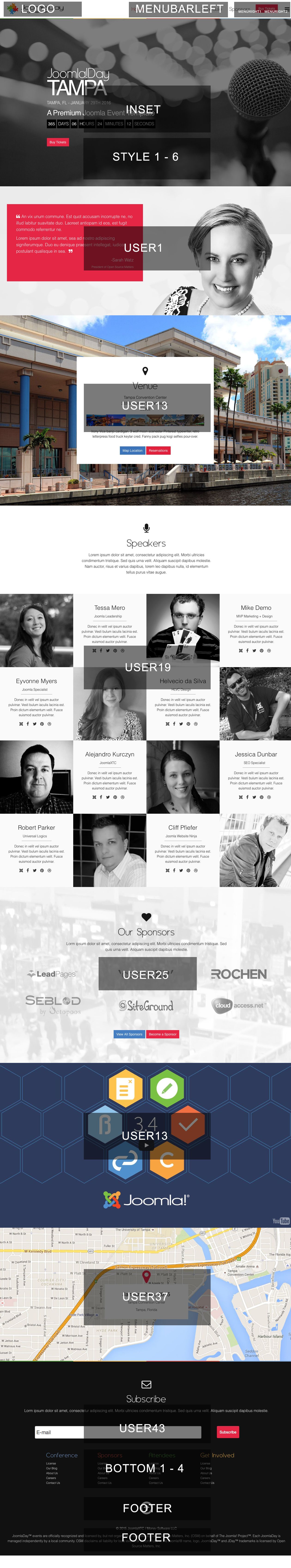
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
The font used for the logo is 'Asenine'.
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Main Menu Icons
The menu icons in the dropdown menu are font awesome icons. You can add the icon name in the Link CSS Style in the menu item parameters under the Link Type tab. For a full list of the avaialable icons check the Typography page.
Menuright1 - JoomlaXTC HTML Module

In the Menuright1 position we use our JoomlaXTC HTML Module to create the BUY tickets button. Use the module suffix class 'mobilehide' to hide at the mobile level.
Use the following mark up for the Module HTML.
HTML
<a class="btn basecolor_6" href="/component/content/article/?Itemid=1209">Buy Tickets</a>
*Note you may need to change the href URL to match your item.
For more information on configuring the HTML Module visit the full documentation HERE
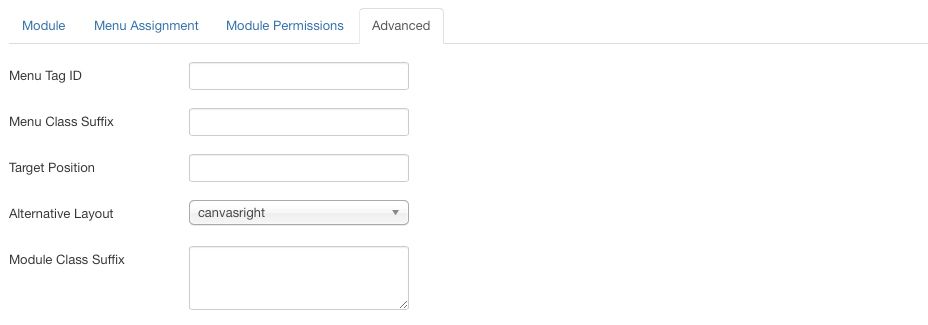
Menuright2 - Joomla Menu Module

In the Menuright2 position we use the Joomla Menu Module to create an off canvas menu style. In the menus advanced parameters select the alternative layout 'canvasright'.

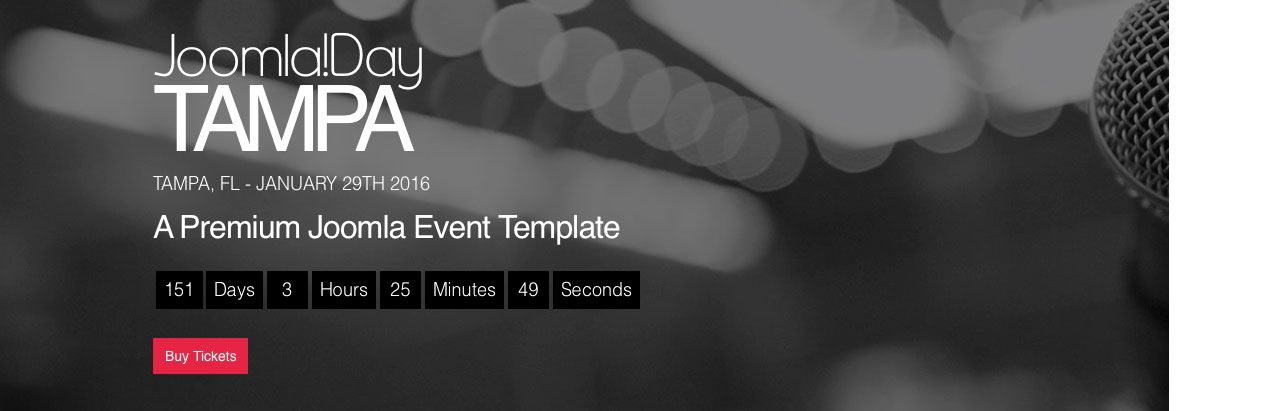
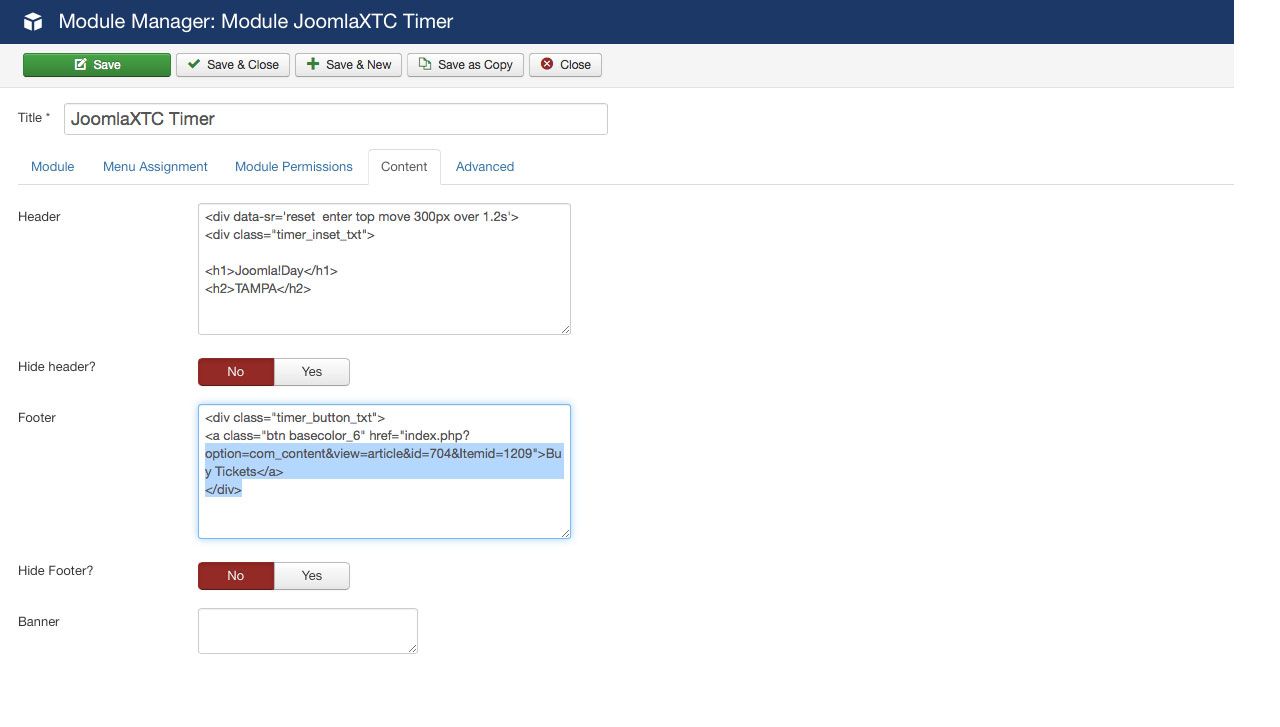
Style 1 - 4 modules - JoomlaXTC Timer Module

In the Style1, Style2, Style3, and Style4 module position we use our JoomlaXTC Timer Module to create some text and a countdown for inset area. The style modules allow you to have a different module shown based on the style. We use these module positions in our demo to allow for changes per style. Once you have picked a style to use you can move the Timer to the Inset position or simply leave it in the style module. Make sure to set the Timer alternative layout to JoomlaDay under the Advanced options tab, also use the module suffix 'offset2' for the positioning of the module.

Use the following mark up for the Header text under the content tab:
HTML
<div data-sr="'reset"> <div class="timer_inset_txt"> <h1>Joomla!Day</h1> <h2>TAMPA</h2> <p>TAMPA, FL - JANUARY 29th 2016</p> <h3>A Premium Joomla Event Template</h3> </div> </div>
Use the following mark up for the Footer text under the content tab:
HTML
<div class="timer_button_txt"> <a class="btn basecolor_6" href="/component/content/article/?Itemid=1209">Buy Tickets</a> </div>
For more information on configuring the JoomlaXTC Timer module visit the full documentation HERE
Inset - JoomlaXTC Deluxe News Pro Module (Optional)

If you would like to display a full width Slideshow in the Inset position use our JoomlaXTC Deluxe NewsPro Module. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in Inset position and open then module. Next, select the joomladay_slideshow_inset template from the demo Templates included in the module.
Make sure to set the advanced parameters layout parameter to select 'bootstrap' and add the module class suffix 'nopad nomarg'.
For more information on styling and configuring the Deluxe News Pro Module visit the full documentation HERE
Inset - JoomlaXTC HTML Module (Optional)

If you would like to display a single image with no countdown use or JoomlaXTC HTML Module.
Use the following mark up for the Module HTML.
HTML
<div data-sr="'reset"> <div class="inset_txt"> <h1>Joomla!Day</h1> <h2>TAMPA</h2> <p>TAMPA, FL - JANUARY 29th 2016</p> <h3>A Premium Joomla Event Template</h3> <br /> <a class="btn basecolor_6" href="/component/content/article/?Itemid=1209">Buy Tickets</a> </div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
Inset (Sub Pages) - JoomlaXTC HTML Module

In the Inset position on the subpages for Speakers, Sponsors, and Schedule we use our JoomlaXTC HTML Module to create a page heading with a background image. Use the module suffixes 'nopad nomarg mobilehide'.
Use the following mark up for the Module HTML.
HTML
<div class="titletext_img"><img src="/images/speaker-catimage.jpg" /></div> <div class="titletext_txt"> <div class="span2"> <i class="fa fa-joomla"></i> </div> <div class="span10"> <h1>Featured Speakers</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Portenta haec esse dicit, neque ea ratione ullo modo posse vivi; Prioris generis est docilitas.</p> </div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER1 - JoomlaXTC HTML Module

In the USER1 position we use our JoomlaXTC HTML Module to create the Quote and Image of Sarah Watz. Use the module suffixes 'nomargin' and 'nopad'.
Use the following mark up for the Module HTML.
HTML
<div class="span6"> <div class="u1 bgbasecolor_6"> <p class="u1start">An vix unum commune. Est quot accusam incorrupte ne, no illud labitur suavitate duo. Laoreet antiopam id eos, est fugit commodo referrentur ne. </p> <p class="u1end"> Lorem ipsum dolor sit amet, sea ad nostro adipiscing signiferumque. Duo eu denique praesent intellegat, iudico postulant qualisque in sea. </p> <p style="text-align:right;">-Sarah Watz<br /><span style="font-size:12px;">President of Open Source Matters</span></p> </div> </div> <div class="span6"> <img src="/images/watz.png" /> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER13 - JoomlaXTC HTML Module

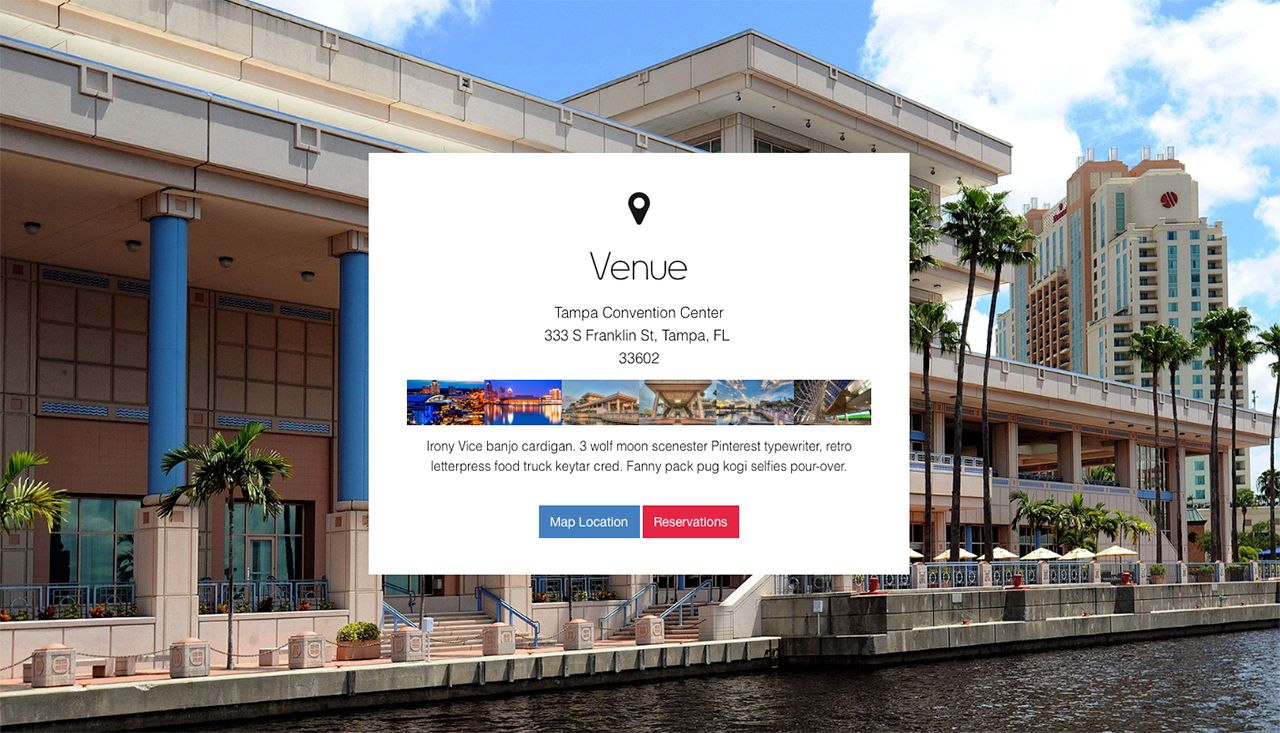
In the USER1 position we use our JoomlaXTC HTML Module to create the Venue information box. Use the module suffixes 'nomargin' and 'nopad'.
Use the following mark up for the Module HTML.
HTML
<div data-sr="'reset"> <div class="span6 offset3"> <div class="u13"> <i class="fa fa-map-marker fa-3x"></i> <h3 class="venue-title">Venue</h3> <p>Tampa Convention Center<br /> 333 S Franklin St, Tampa, FL <br />33602</p> <div class="u13-gallery"> </div> <p style="font-size:14px;padding-top:12px;"> Irony Vice banjo cardigan. 3 wolf moon scenester Pinterest typewriter, retro letterpress food truck keytar cred. Fanny pack pug kogi selfies pour-over.</p> <br /><a href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3524.697797261419!2d-82.45652919999999!3d27.9419083!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x88c2c48d9ef2adbd%3A0xa4db04d308df22b6!2sTampa+Convention+Center!5e0!3m2!1ses-419!2smx!4v1440628427447" class="jxtc662b20a3d4d59"><button class="btn basecolor_5">Map Location</button></a> <button class="btn basecolor_6">Reservations</button> </div></div></div>
For more Gallery feature we use our JoomlaXTC Image Gallery Plugin and for the Map Modal Pop Up we use our Modal Box Plugin.
Make sure to Enable content plugins in the module to use the gallery and modal features.
For more information on configuring the HTML Module visit the full documentation HERE
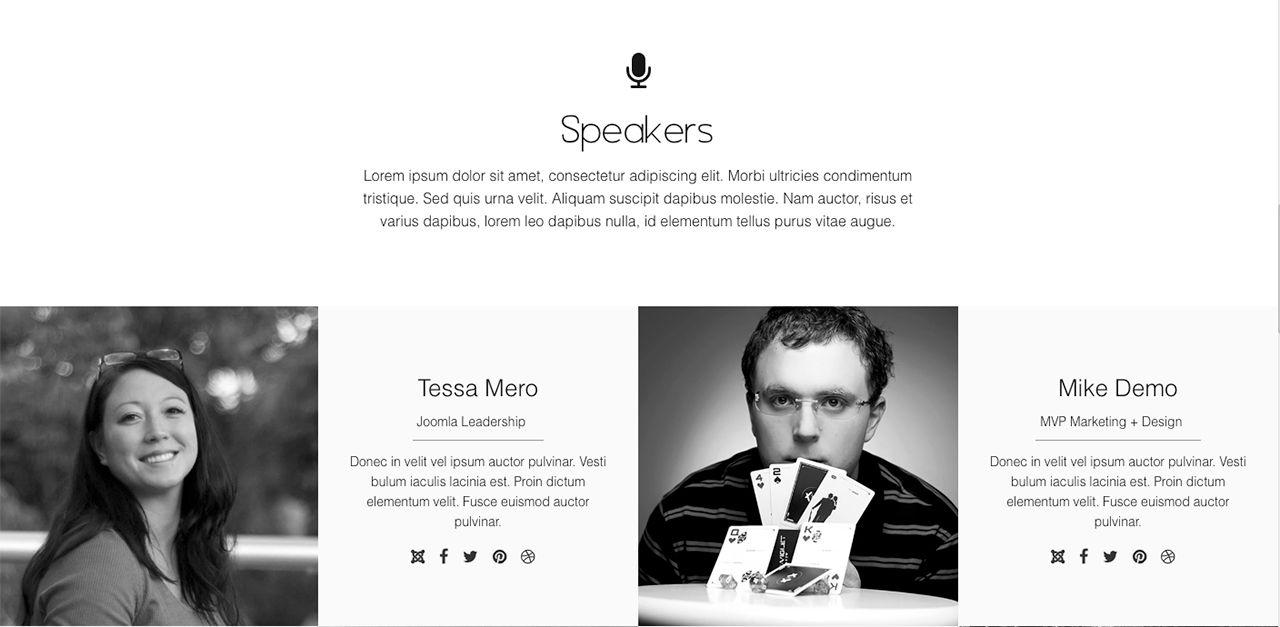
User 19 - JoomlaXTC Deluxe News Pro Module

In the User19 position use our JoomlaXTC Deluxe NewsPro Module to display a grid layout of the speakers. In order to recreate the layout you will first need to upload the Module to your Joomla install. Next publish the module in User19 position and open then module. Next, select the joomladay_keynote_speakers_user19 template from the demo Templates included in the module.
Make sure to set the advanced parameters layout parameter to select 'float' and add the module class suffix 'nopad nomarg'.
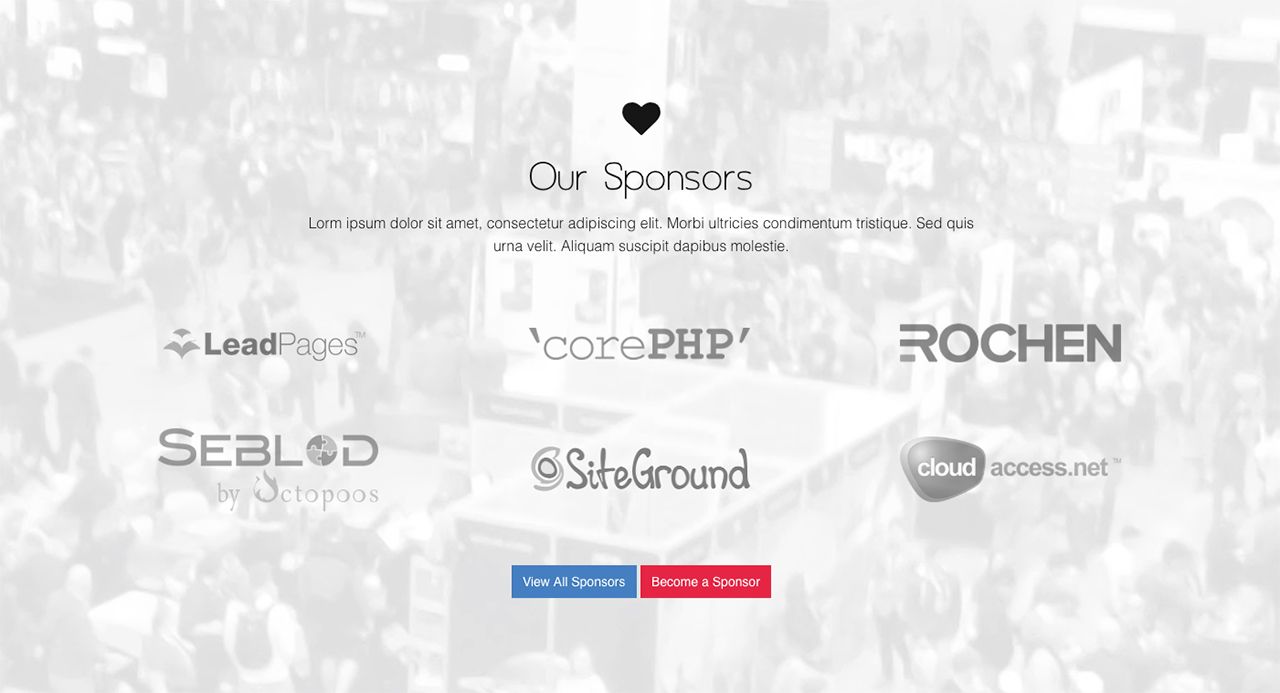
USER25 - JoomlaXTC HTML Module

In the USER25 position we use our JoomlaXTC HTML Module to create the grid of sponsors.
Use the following mark up for the Module HTML.
HTML
<div data-sr="'reset"> <div class="sponsors_title"> <i class="fa fa-heart fa-3x"></i> <h3 class="sponsors-title">Our Sponsors</h3><p>Lorm ipsum dolor sit amet, consectetur adipiscing elit. Morbi ultricies condimentum tristique. Sed quis urna velit. Aliquam suscipit dapibus molestie. </p> </div> <ul class="logos"> <li class="first"><img src="/images/leadpages-logo.png" /></li> <li><img src="/images/corephp-logo-1.png" /></li> <li><img src="/images/rochen.png" /></li> </ul> <ul class="logos"> <li class="first"><img src="/images/seblod_by_octopoos_horizontalSIZED.png" /></li> <li><img src="/images/SITEGROUND_logo_Black.png" /></li> <li><img src="/images/cloudaccess.png" /></li> </ul> <div class="sponsors-btns"> <a class="btn basecolor_5" href="/component/content/category/?layout=stocky:cascadinggrid&Itemid=645">View All Sponsors</a> <a class="btn basecolor_6" href="/component/content/category/?layout=stocky:faq&Itemid=1327">Become a Sponsor</a> </div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER31 - JoomlaXTC HTML Module

In the USER31 position we use our JoomlaXTC HTML Module to create the responsive YouTube Video.
Use the following mark up for the Module HTML.
HTML
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }<div class="embed-container"></div>
For more information on configuring the HTML Module visit the full documentation HERE
USER37 - JoomlaXTC HTML Module

In the USER37 position we use our JoomlaXTC HTML Module to create the venue marker ontop of the map image. Use the Module Suffix Class 'nopad nomargin'
Use the following mark up for the Module HTML.
HTML
<a href="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3524.697797261419!2d-82.45652919999999!3d27.9419083!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x88c2c48d9ef2adbd%3A0xa4db04d308df22b6!2sTampa+Convention+Center!5e0!3m2!1ses-419!2smx!4v1440628427447" class="jxtc662b20a3d4d59"><div class="gmapmark"> <i class="fa fa-map-marker fa-3x"></i> <div class="gmapdate"> <h3>January 29th, 2015</h3> <p>Tampa Convention Center</p> <p>Tampa, Florida</p> </div> </div></a>
For the Map Modal Pop Up we use our Modal Box Plugin.
Make sure to Enable content plugins in the module to use the modal features.
For more information on configuring the HTML Module visit the full documentation HERE
USER43 - AcyMailing Module

In the USER43 position we use the AcyMailing Module to create a Newsletter Sign Up form.
Make sure to set the module class suffix 'constrain'.
Use the following mark up in the intro text area of the module
HTML
<div class="acyintro"> <div> <i style="color:#fff;" class="fa fa-envelope-o fa-3x"></i> </div><h3 class="acybottom">Subscribe</h3> <p>Lorm ipsum dolor sit amet, consectetur adipiscing elit. Morbi ultricies condimentum tristique. Sed quis urna velit. Aliquam suscipit dapibus molestie.</p></div>
Bottom1-4 - Joomla Menu Module

In the Bottom1,Bottom2,Bottom3 and Bottom4 positions we use the Joomla Menu Module to create the bottom menu links. In the menus advanced parameters use the menu class suffix 'bottom' and for the module class suffix use basecolors_1 - 4 'basecolor_1 nopad nopadtitle'.
FOOTER - JoomlaXTC Elevator Module

In the FOOTER position we use our JoomlaXTC Elevator Module to create the a back to top button.
Use the following mark up for the button HTML.
HTML
<div> <i style="color:#f1f1f1;font-size:64px;" class="fa fa-arrow-circle-o-up"></i> </div>
For more information on configuring the HTML Module visit the full documentation HERE
FOOTER - JoomlaXTC HTML Module

In the FOOTER position we use our JoomlaXTC HTML Module to create the copyright texts.
Use the following mark up for the Module HTML.
HTML
<center><p class="footertxt"> © 2015 JoomlaXTC / Monev Software LLC</p> <p class="footertxt">JoomlaDay™ events are officially recognized and licensed by, but not organized or operated by, Open Source Matters, Inc. (OSM) on behalf of The Joomla! Project™. Each JoomlaDay is managed independently by a local community. OSM disclaims all liability for local events or actions. Use of the Joomla!® name, logo, JoomlaDay™ and JDay™ trademarks is licensed by Open Source Matters, Inc.</center>
For more information on configuring the HTML Module visit the full documentation HERE
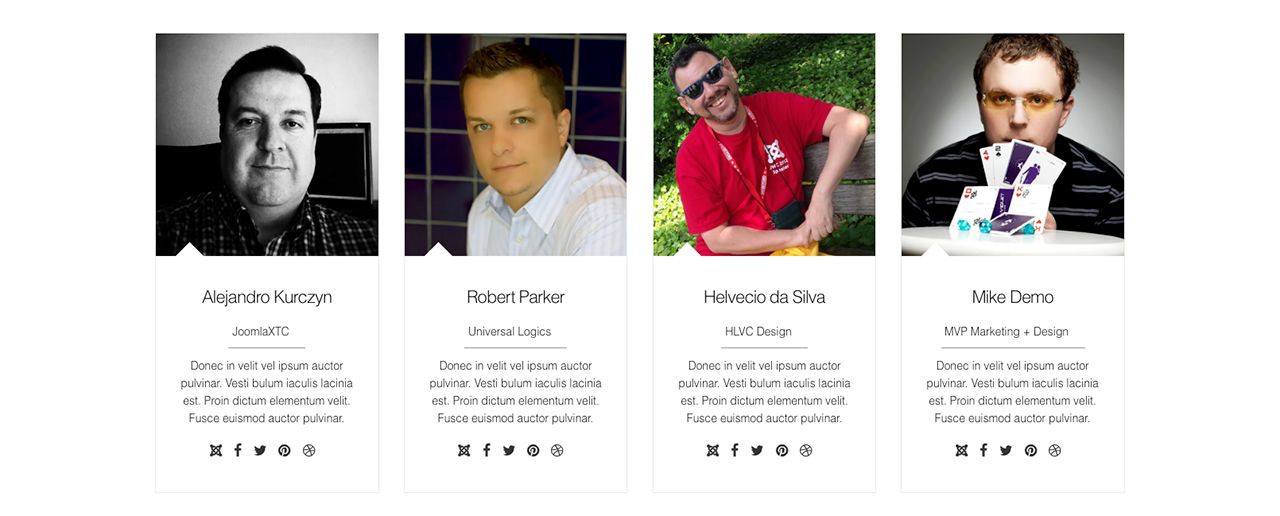
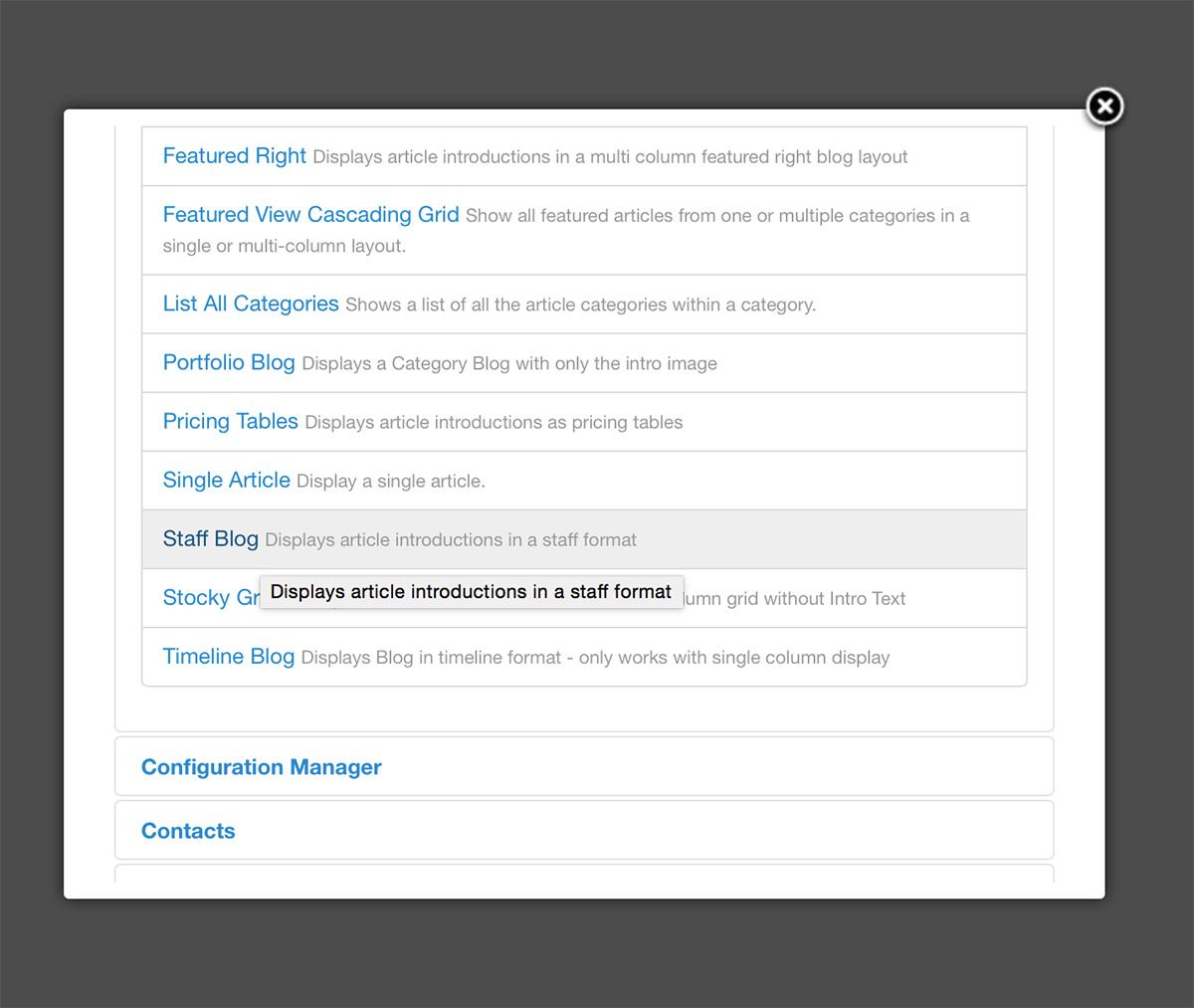
Speakers - Staff

To create a Staff category view, use the the menu option Articles / Staff. Use the page class ' roundimage region3-constrain' to create a round image on the item view and to constrain the width of the content.

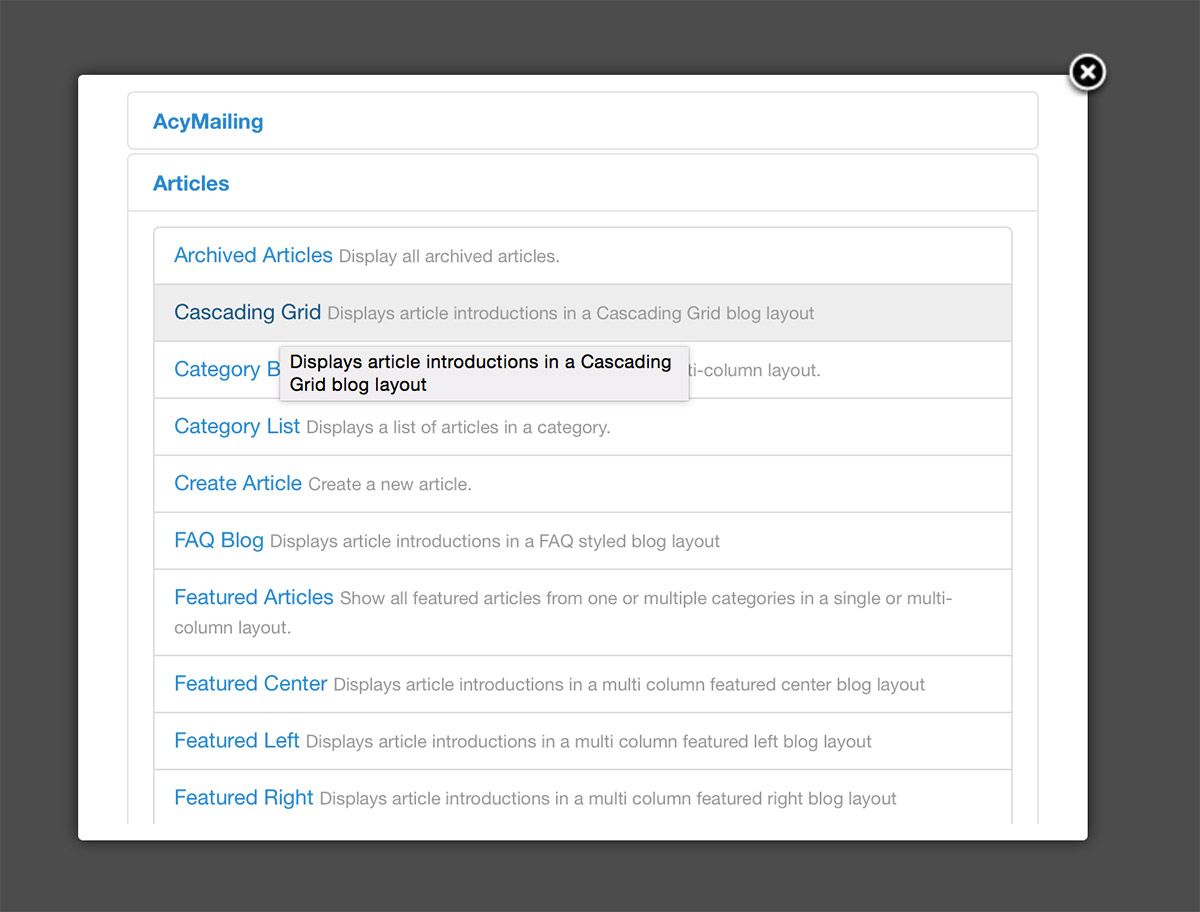
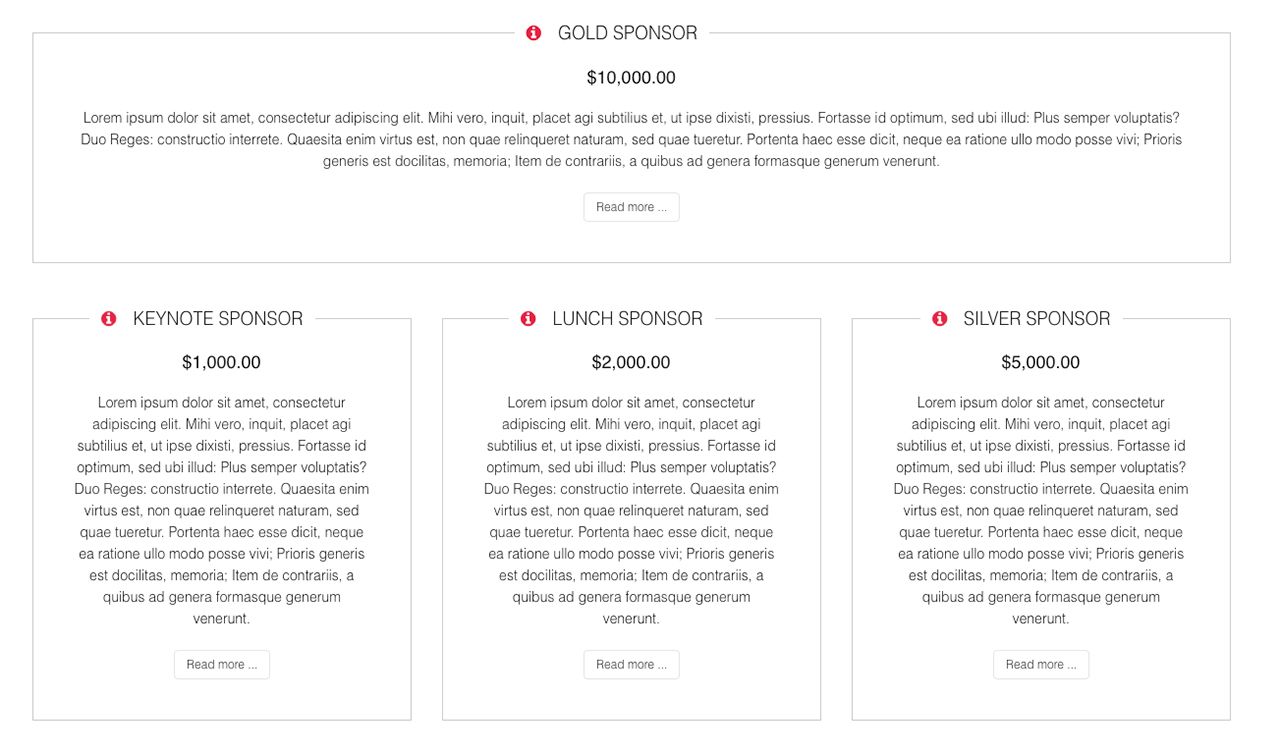
Sponsors - Cascading Grid

To create a category view with intro text and a grid layout, use the the menu option Articles / Cascading Grid.

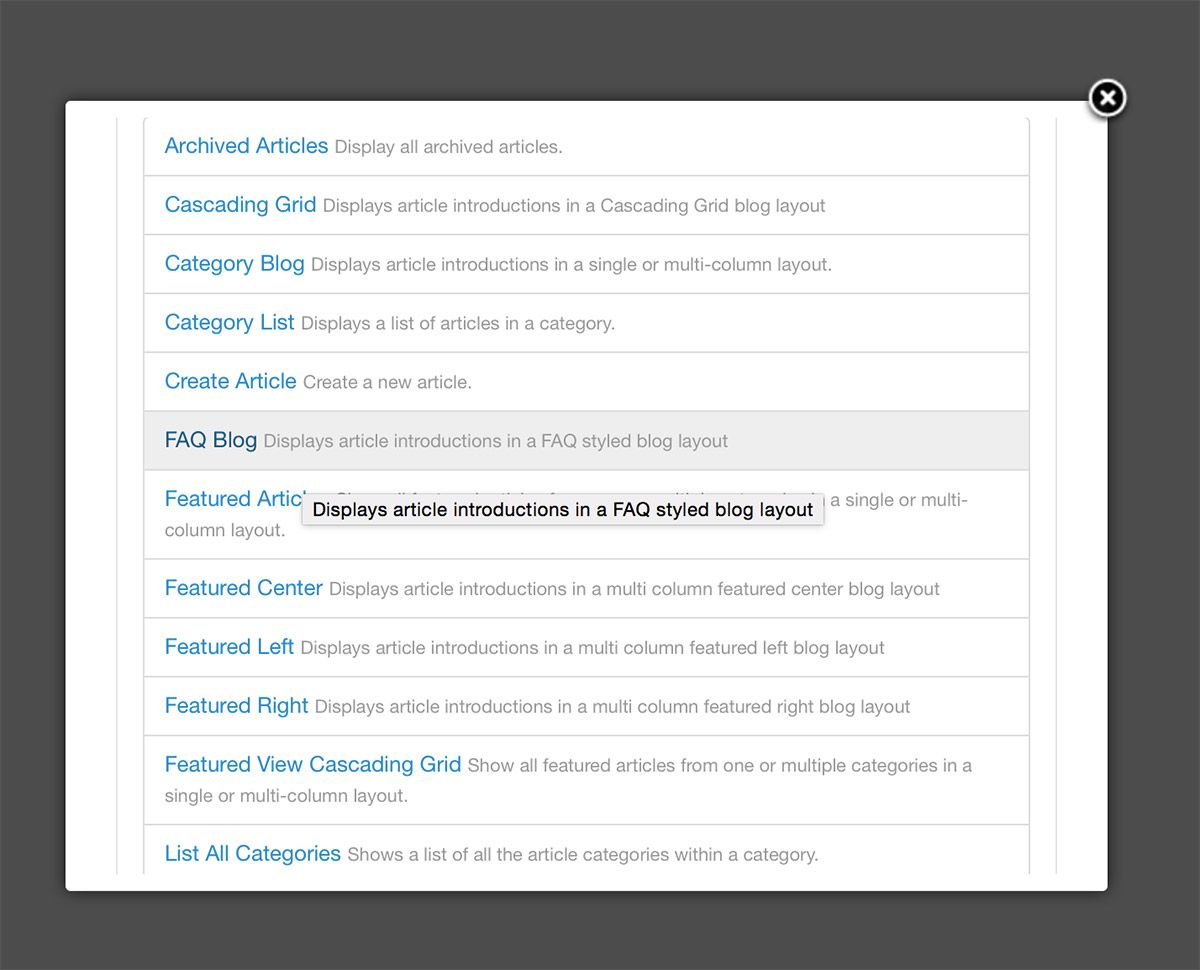
Become a Sponsor FAQ

To create a FAQ category view, use the the menu option Articles / Frequently Asked Questions.

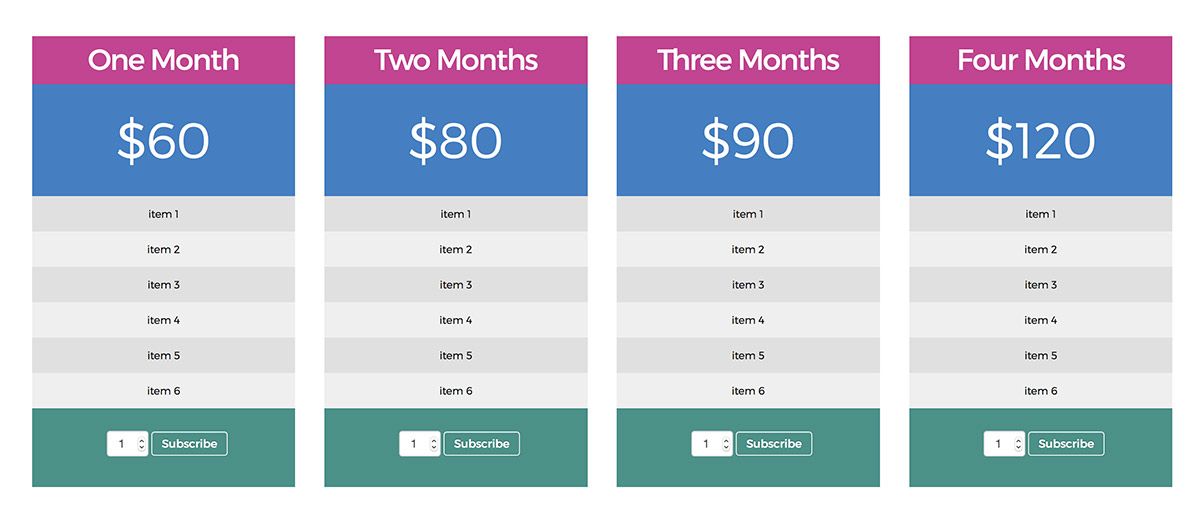
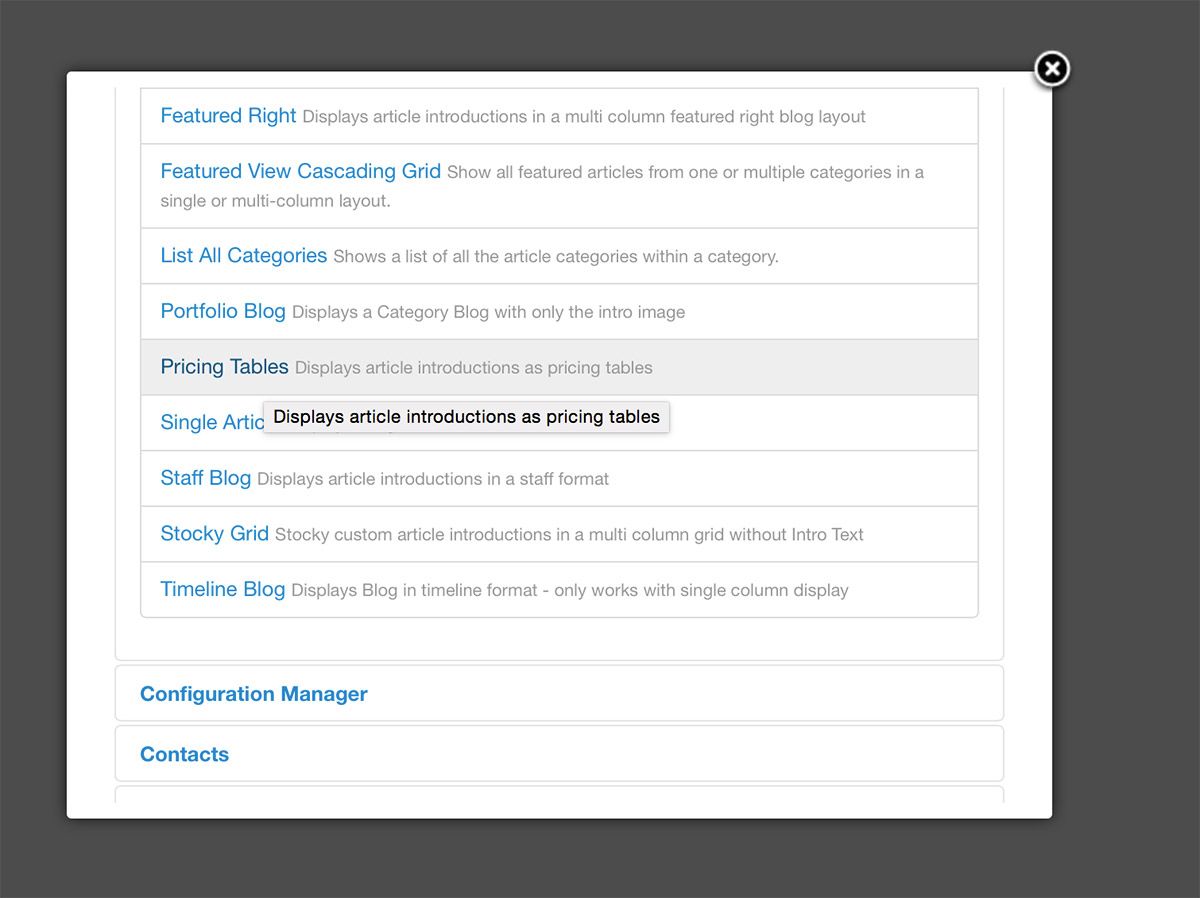
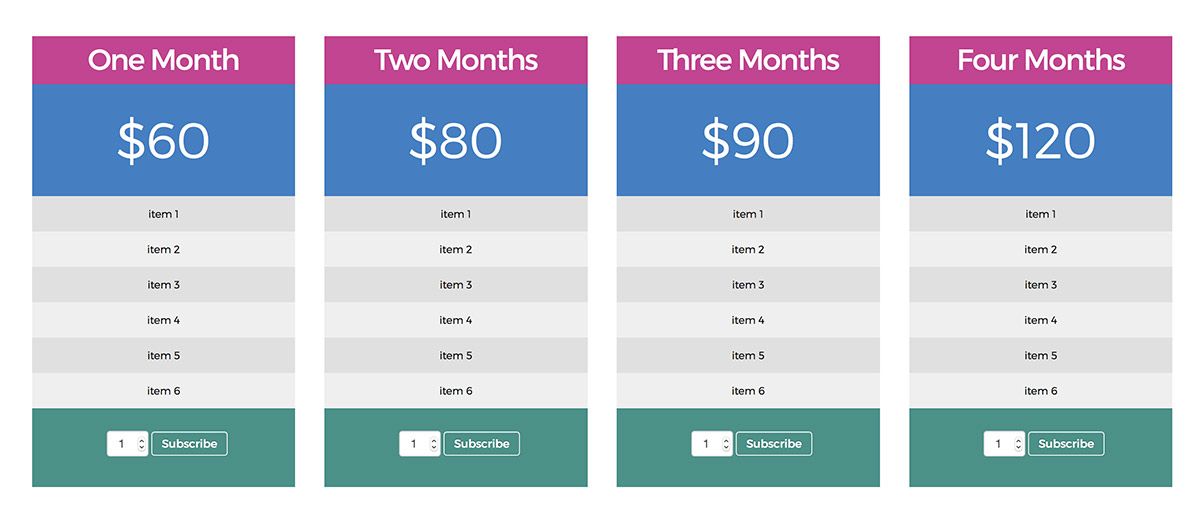
Pricing Tables

To create a Pricing Table category view, use the the menu option Articles / Pricing Tables. Use the page class ' content-constrain' to constrain the width of the content.

Pricing Table Page

To create a Pricing Table article - Use the follow format for the intro text: priceable-price div for the price and p classes for the items.
HTML
<div class="pricetbl-price">$60</div> <p>item 1</p> <p>item 2</p> <p>item 3</p> <p>item 4</p> <p>item 5</p> <p>item 6</p>
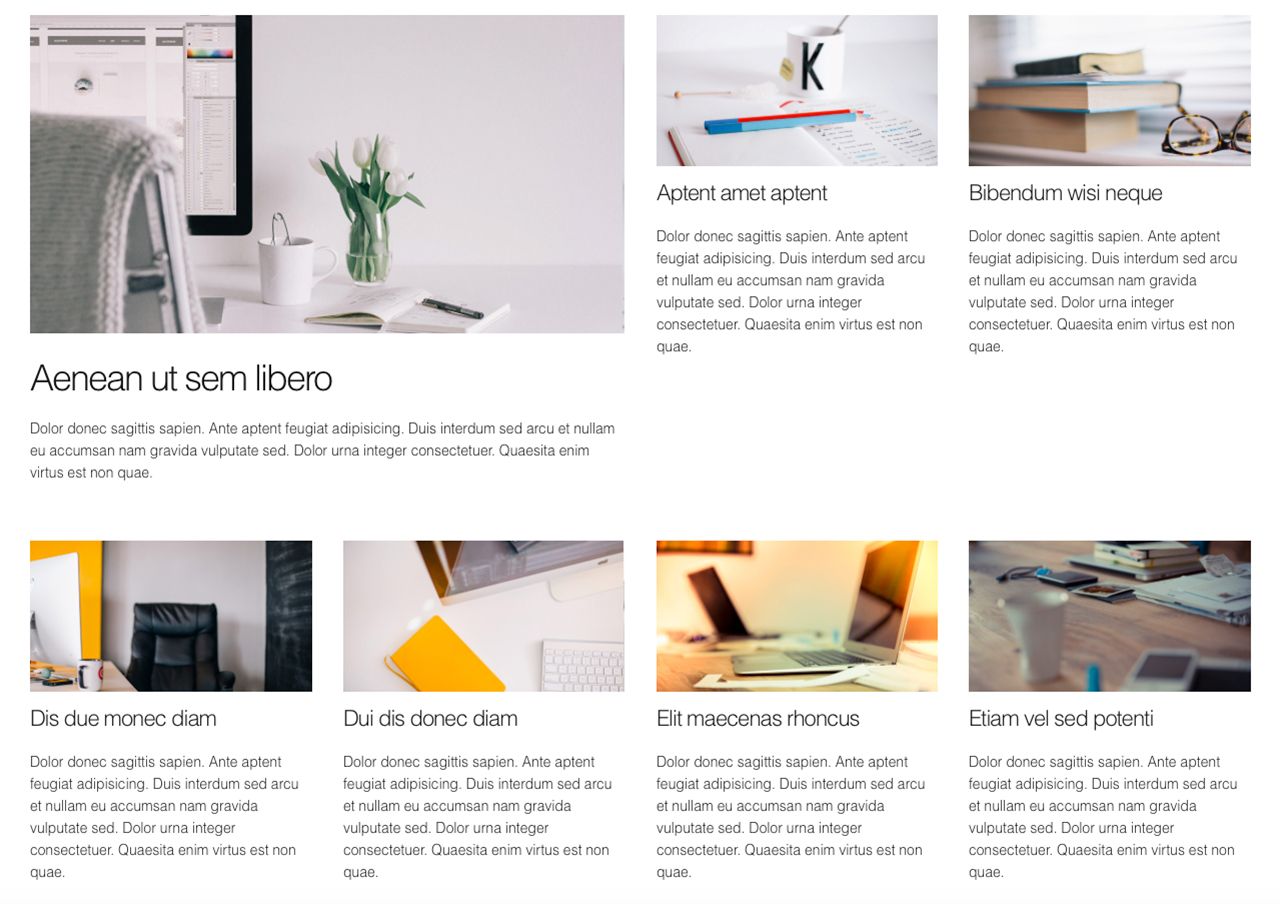
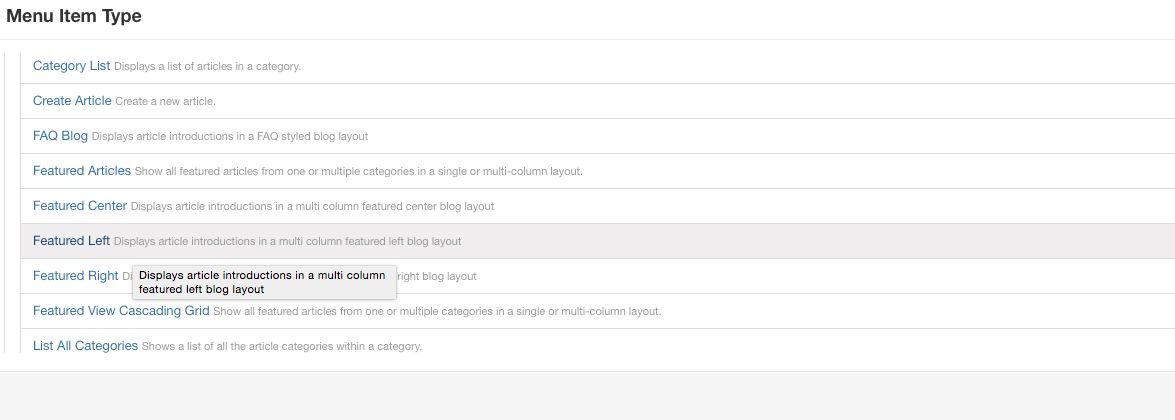
Featured Left

To create a Featured Left category view, use the the menu option Articles / Featured Left.

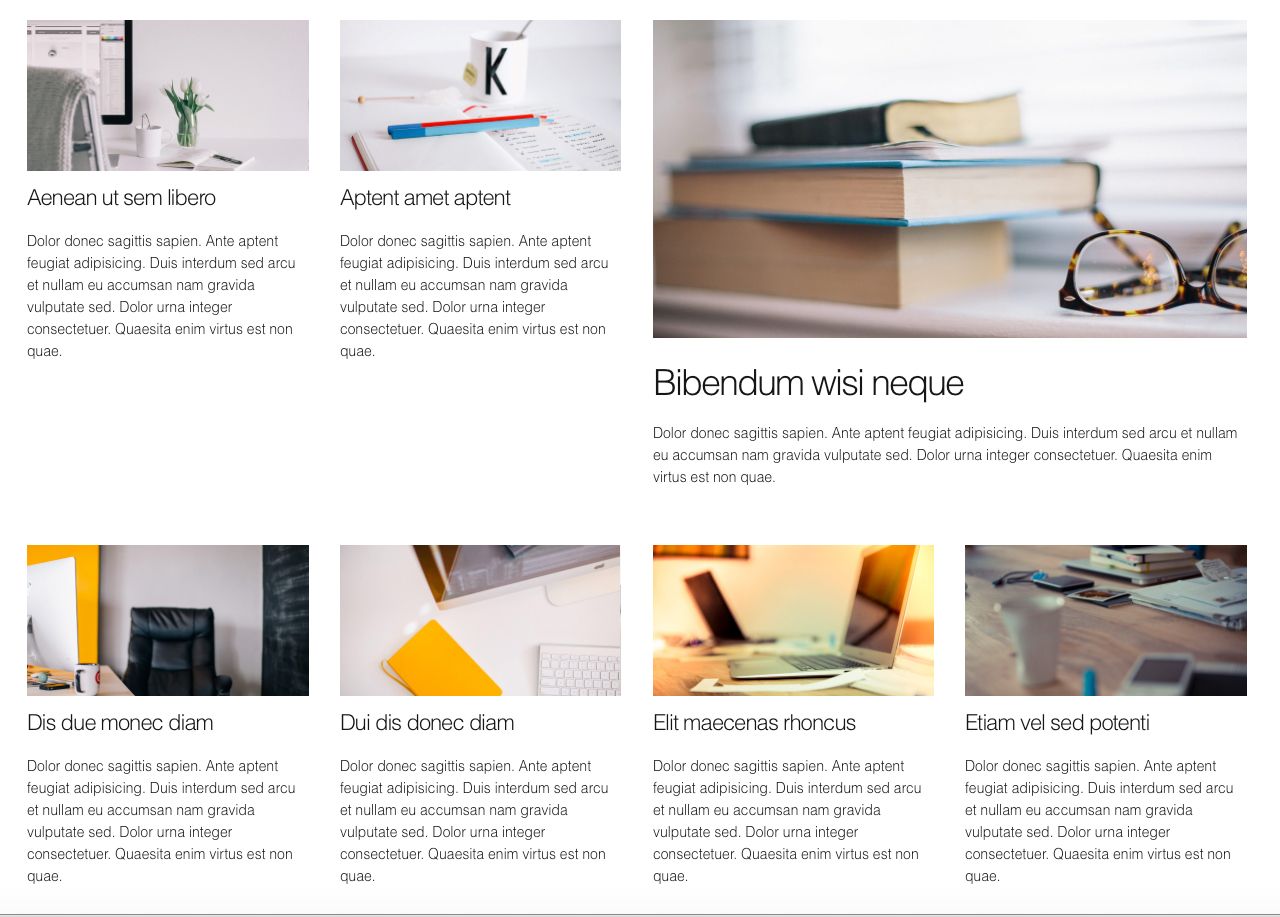
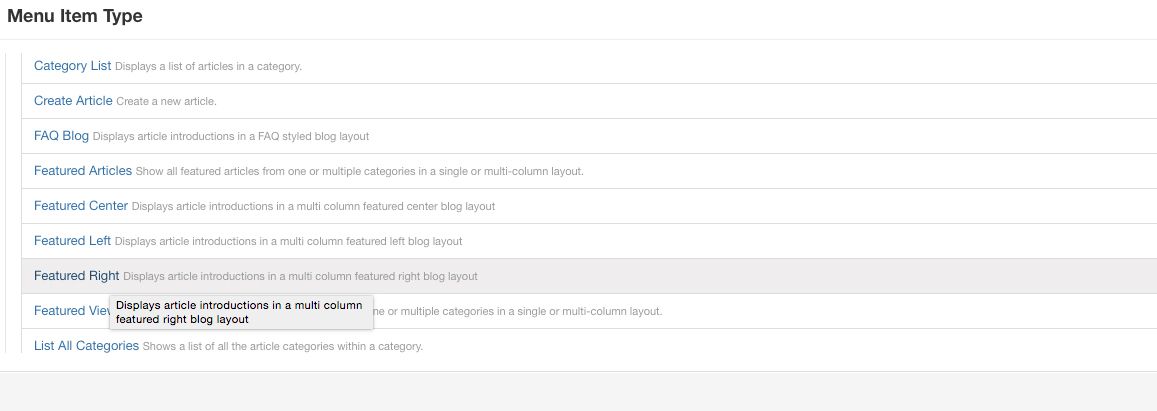
Featured Right

To create a Featured Right category view, use the the menu option Articles / Featured Right.

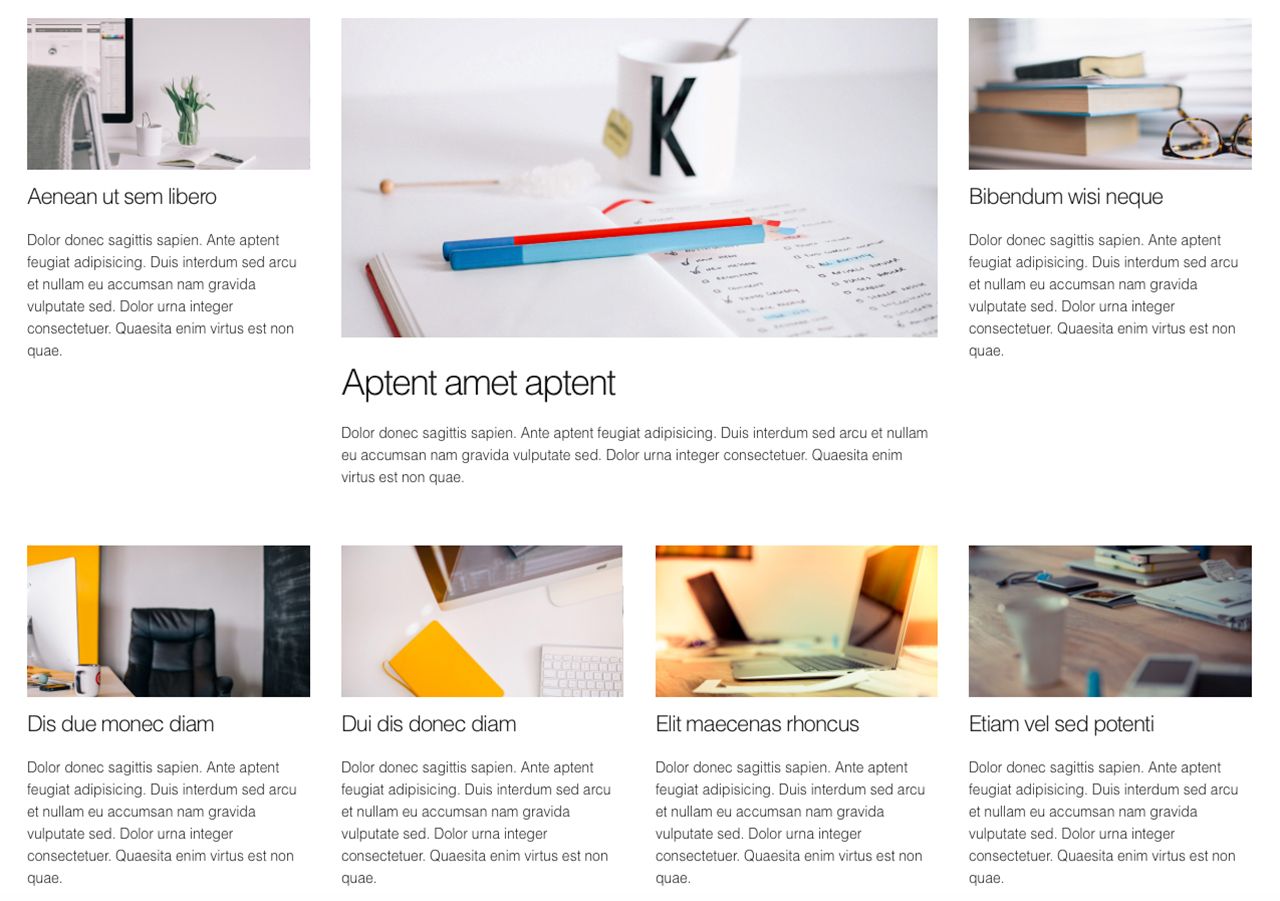
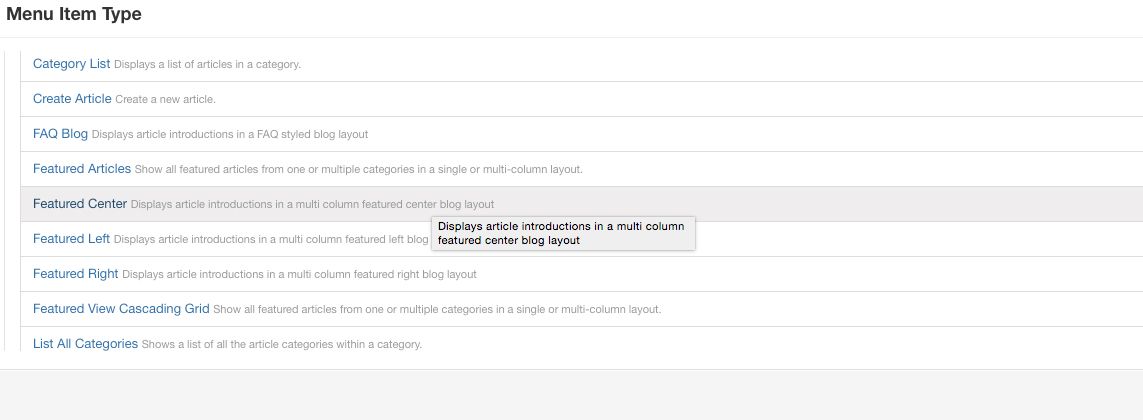
Featured Center

To create a Featured Center category view, use the the menu option Articles / Featured Center.

JEM
We use the free Event List JEM component for event Schedule and Speaker Sessions. We have included special overrides for the JEM views for this template. No all the core JEM features are included, such as displaying the Venue on the Event page. If you wish to have these features you can remove the overrides from the Joomla Override manager. If your re install the JEM component or are not using the quick start you may have to set the colors up in the JEM settings.

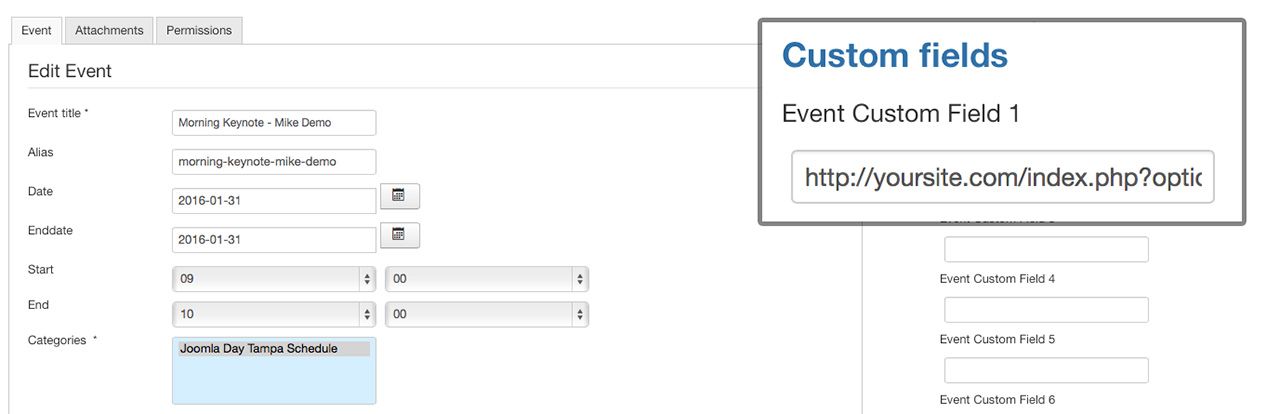
JEM also uses direct links for the Custom Fields that we use to link to the Articles for the speakers. This must use the http prefix. You will need to open each event page and click the Custom Fields on the right and replace the 'yoursite.com' with your website url.

Virtuemart
We have included the shopping cart component Virtuemart 3 with Bootstrap overrrides and basic styling for the template. For more information visit www.virtuemart.net
J2 Store
We have included the Joomla cart component J2 Store with basic styling for the template. We use the cart for the ticketing and sponsor pages. For more information visit www.j2store.org
Kunena
We have included the Kunena Forum component with basic styling for the template. For more information visit www.kunena.org
K2
We have included the K2 component with basic styling for the template. For more information visit www.getk2.org
AcyMailing
We have included the AcyMailing component with basic styling for the template. For more information visit www.acyba.com

