User19 - JoomlaXTC HTML Module

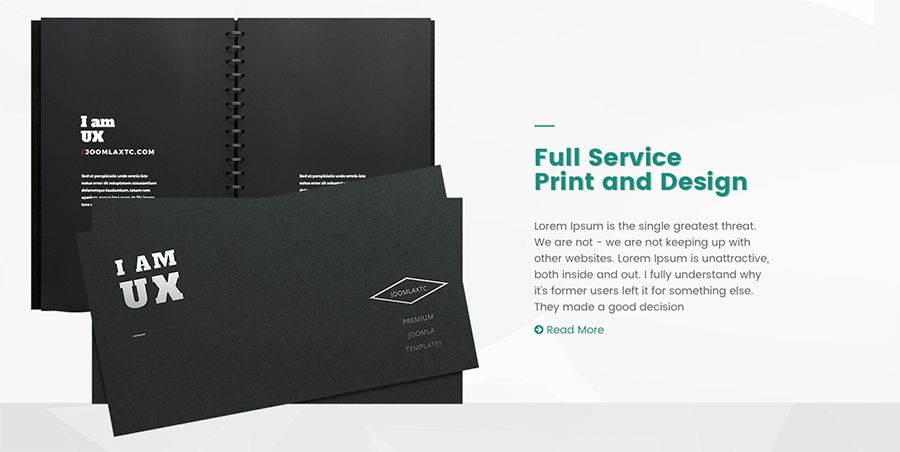
In the User19 position use our JoomlaXTC HTML Module to display the image and text. Use the following mark up for the Module HTML.
HTML
<div class="row-fluid"> <div class="span6"> <div data-sr="vFactor 0.5 opacity 1 reset enter left please, and hustle 100px over 3s"> <picture> <source media="(min-width: 767px)" srcset="/images/uxfolder.png"> <source media="(min-width: 480px)" srcset="/images/uxfolder_300.png"> <img src="/images/uxfolder.png" alt="ux folder"> </picture> </div> <div class="user19over" data-sr="vFactor 0.5 opacity 1 wait 0.5s enter bottom please, and hustle 150px over 2s" > <img src="/images/bcards.png" alt="business cards"> </div> </div> <div class="span6 user19mod"> <div data-sr="enter left please, and hustle 120px"> <hr data-sr="reset enter right and move 250px after 2s" class="divider"> <h2>Full Service<br>Print and Design</h2> </div> <br> <div data-sr="reset enter bottom and move 150px after 1s"> <p>Lorem Ipsum is the single greatest threat. We are not - we are not keeping up with other websites. Lorem Ipsum is unattractive, both inside and out. I fully understand why it’s former users left it for something else. They made a good decision</p> <a href="#"><i class="fa fa-arrow-circle-right"></i> Read More</a> </div> </div> </div>
Understanding the mark up:
In the HTML we are using the standard Bootstrap 2 classes. The SPAN6 class gives the div 50% width and collapses to 100% for device view. For more information on bootstrap grid classes, please see the bootstrap docs here: Bootstrap Grid Docs.
To create the animations we use scrollreveal.js markup. The scroll to reveal markup uses straightforward and easy to understand data-sr classes. For more information on the scroll to reveal markup, please view the examples: Scroll Reveal Keywords
For the images we use the HTML5 picture element to swap out the images for device levels. For more info on the HTML5 picture element, please see the HTML5 docs: HTML5 responsive picture element
NOTE: Make sure if you are using a WYSIWYG editor that you have HTML Stripping off or you may lose the HTML markup when saving
For more information on configuring the HTML Module visit the full documentation HERE

