
Expand your business to new horizons with Enterprise - A professional business template for Joomla 2.5 and 3.0. The goal of any business website is to present your company in a clean and focused manner while gaining a customers trust and loyalty. Powered by the JoomlaXTC Responsive grid system, Enterprise's responsive design has pixel perfect breakpoints to ensure the perfect scaling no matter what size!
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Introduction Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
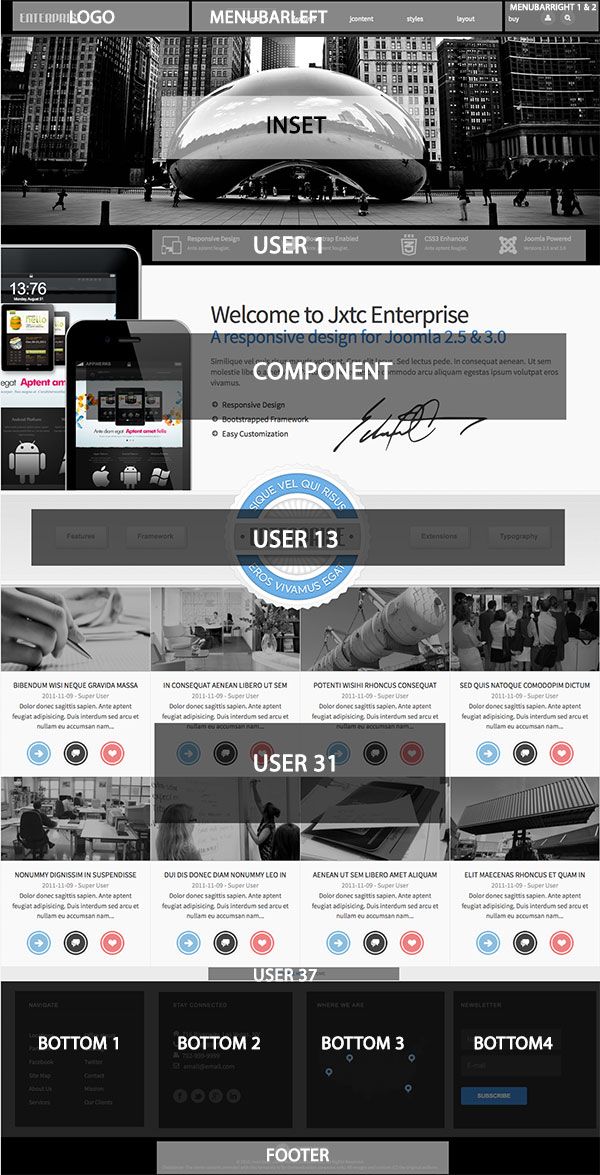
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

Inset Position - Easy Image Gallery

In the Inset position we use our JoomlaXTC Easy Image Gallery to create a responsive Jquery based slideshow. In order to recreate the slideshow you will first need to upload the Com and additional modules to your Joomla install. If you are using the Easy Image Gallery from the Template package you can select the enterprise template from the Demo Templates included in the Module administrator.
For more information on styling and configuring the Easy Image Gallery visit the full documentation HERE
User 1 Position - Joomla Menu Module

In the USER 1 Position we are using the core Joomla Menu module with our X-Menu Plug in to give it additional styling. You will need to make sure in the menu manager you set up a menu with Images and use the XMenu {xm} tags for the sub text.

To create the sub text under the Main Menu style you will need to install the XMenu Plugin and use the xm tags around your sub text.

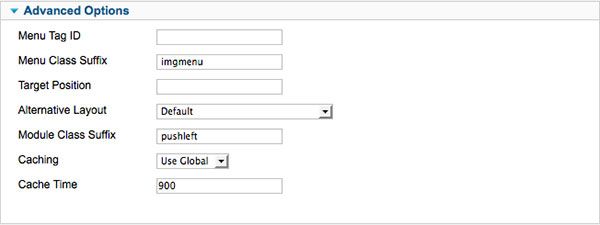
Once you have set up your menu, simply publish the Menu module in the User 1 position and use the suffix class " pushleft" and the module class "imgmenu"
Component

In the Component we use the Frontpage Featured article with a custom Layout override from the Main Menu Home link. To recreate the article use the following mark up:
<div class="devices"></div> <div class="enterprisewrap"><div align="center" class="embelem-lg"><img src="/images/embelem-lg.png" /></div> <div class="fpwrap"><h1><span class="welcome">Welcome to</span> Jxtc Enterprise</h1> <h2>A responsive design for Joomla 2.5 & 3.0</h2> <span class="fptext">Similique vel quis risus mauris volutpat. Cras elit lacus. Sed lectus pede. In consequat aenean. Ut sem molestie libero amet sem. Parturient pellentesque commodo arcu aliquam egestas ipsum volutpat eros vivamus.</span> </div> <div class="fpwrap-bottom"> <ul class="fplist"> <li><span><i class="icon-circle-arrow-right"></i></span>Responsive Design</li> <li><span><i class="icon-circle-arrow-right"></i></span>Bootstrapped Framework</li> <li><span><i class="icon-circle-arrow-right"></i></span>Easy Customization</li> </ul> <ul class="fplist1"> <li class="first"><div align="center"><div class="iwrap"><img src="/images/rlogo-lg.png" /></div>Responsive<br />Design</div></li> <li class="middle"><div align="center"><div class="iwrap"><img src="/images/tlogo-lg.png" /></div>Bootstrapped<br />Framework</div></li> <li class="last"><div align="center"><div class="iwrap"><img src="/images/clogo-lg.png" /></div>Simple<br />Customization</div></li> </ul> <img src="https://www.joomlaxtc.com/images/signature.png" class="signature" /> </div> </div>
User 13 Position - Custom HTML Module

In the User 13 position we use a custom HTML module to display an image and and text link buttons. Use the follow code in a Custom HTML Module placed in the USER13 Module position on the home page:
<div class="embelemmenu" align="center"> <div class="midmenuwrap1"> <a class="article-readmore-first" href="/component/content/article/?Itemid=33">Features</a> <a class="article-readmore-last" href="/component/content/article/?Itemid=58">Framework</a> </div> <div class="embelemwrap"> <img src="https://www.joomlaxtc.com/images/embelem.png" /> </div> <div class="midmenuwrap2"> <a class="article-readmore-first" href="/component/content/article/?Itemid=59">Extensions</a> <a class="article-readmore-last" href="/component/content/article/?Itemid=60">Typography</a> </div> <div style="clear:both;"></div> </div>
User 31 Position - Newspro Module

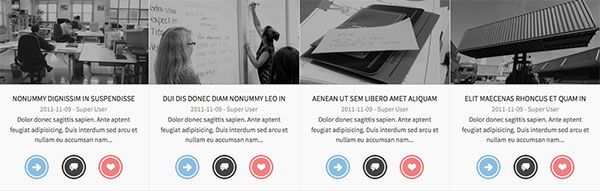
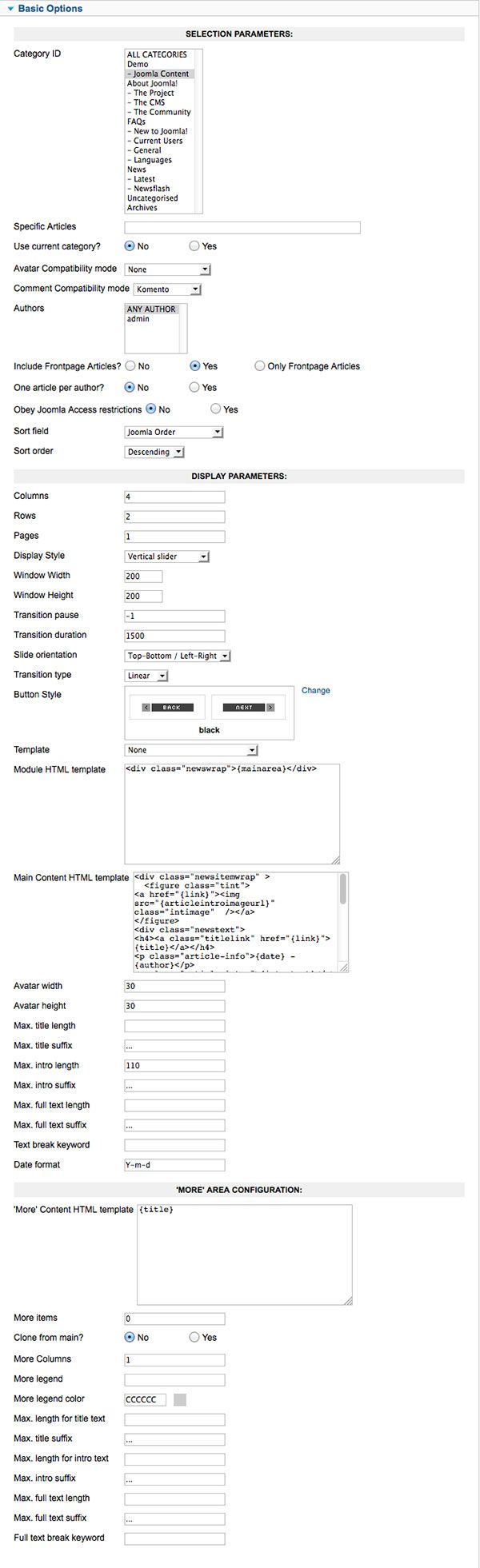
In the User 31 position we use our JoomlaXTC Newspro Module to create a 4 Column CSS3 article display. In order to recreate the article display you will first need to upload the Newspro Module to your Joomla install. If you are using the Deluxe Newspro from the Template package you can select the enterprise_User31 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:

Use the following mark up for the Module HTML,Main Content HTML, and CSS:
Module HTML
<div class="newswrap">{mainarea}</div>
Main Content HTML
<div class="newsitemwrap" > <figure class="tint"> <a href="/{link}"><img src="/{articleintroimageurl}" class="intimage" /></a> </figure> <div class="newstext"> <h4><a class="titlelink" href="/{link}">{title}</a></h4> <p class="article-info">{date} - {author}</p> <p class="article-intro">{introtext}</p> <ul class="tt-wrapper"> <li><a href="/{link}" class="first"><img src="https://www.joomlaxtc.com/images/readmore1.png" /><span>Read More</span></a></li> <li><a href="/{link}" class="middle"><img src="https://www.joomlaxtc.com/images/comments1.png" /><span>{comments} Comments</span></a></li> <li><a href="/{link}" class="last"><img src="https://www.joomlaxtc.com/images/hits1.png" /><span>{hits} Hits</span></a></li> </ul> </div> </div>
You will need to set the Module layout to : Float in order to work in a responsive manner. For more information on styling and configuring the Deluxe Newspro Module visit the full documentation HERE
Bottom 1 User Position - Joomla Main Menu Module

First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign the module to bottom 1 module position. Next add the " partners" menu class in the advanced parameters and add "bottom" to the module class
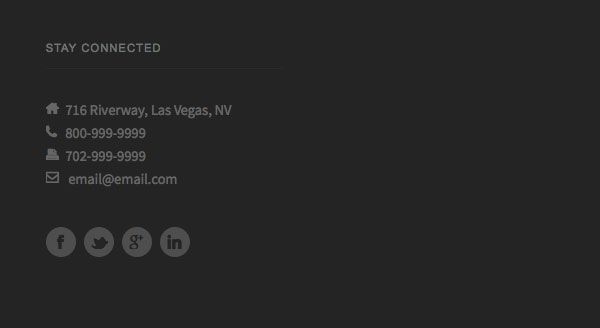
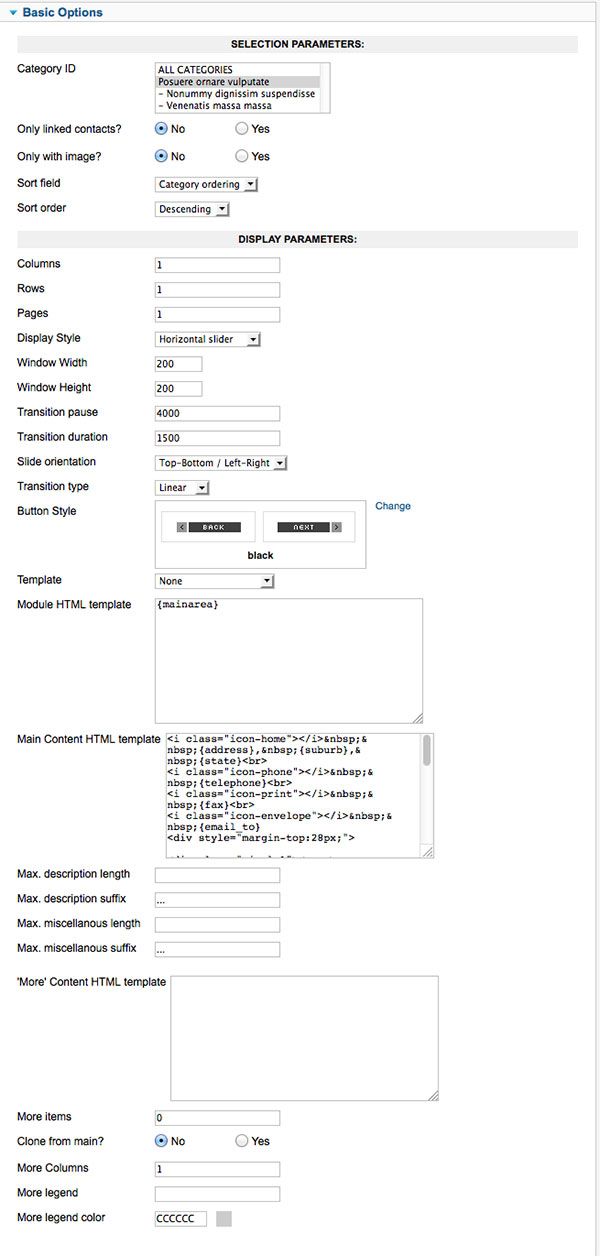
Bottom 2 Position - Contact Wall Module

In the Bottom 2 position we use our JoomlaXTC Contact Wall Module to create a Joomla user contact display. In order to recreate the contact display you will first need to upload the Contact Wall Module to your Joomla install. If you are using the Contact Wall from the Template package you can select the enterprise_bottom2 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:

Use the following mark up for the Module HTML,Main Content HTML, and CSS:
Module HTML
{mainarea}
Main Content HTML
<i class="icon-home"></i> {address}, {suburb}, {state}<br /> <i class="icon-phone"></i> {telephone}<br /> <i class="icon-print"></i> {fax}<br /> <i class="icon-envelope"></i> {email_to} <div style="margin-top:28px;"> <div class="circle1"><span> <i class="icon- icon-facebook"></i></span> </div> <div class="circle1"><span> <i class="icon- icon-twitter"></i> </div></span> <div class="circle1"><span> <i class="icon- icon-google-plus"></i></span> </div> <div class="circle1"><span> <i class="icon- icon-linkedin"></i></span></div> </div>
You will need to set the Module layout to : Bootstrap in order to work in a responsive manner. For more information on styling and configuring the Contact Wall Module visit the full documentation HERE
Bottom 3 User Position - Custom HTML Module

In the Bottom 3 position we use a custom HTML module to display a map image with our Modal Box Plugin to display a google map. You can get your own google map code from maps.google.com. Use the follow code in a Custom HTML Module placed in the bottom3 Module position on the home page:
<a href="https://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Tampa,+FL&aq=0&oq=Tampa+&sll=27.915783,-82.602494&sspn=0.456878,0.74295&ie=UTF8&hq=&hnear=Tampa,+Hillsborough,+Florida&ll=27.915553,-82.602768&spn=0.228365,0.371475&t=m&z=12&output=embed" class="jxtc662d234eeeaa9"></a>
Bottom 4 User Position - Acymailing Module

In the Bottom 4 position we use the ACYMAILING module. You will need to download the acymailing free starter package from www.acyba.com/ and install the component and module. Next, assign the acymailing module to the bottom4 module position
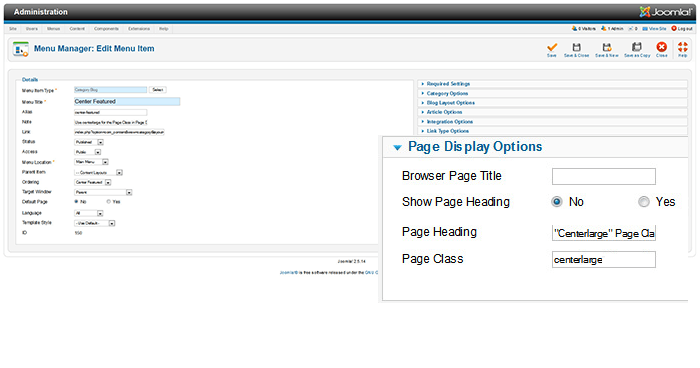
Content - Page Classes

Enterprise comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.

