
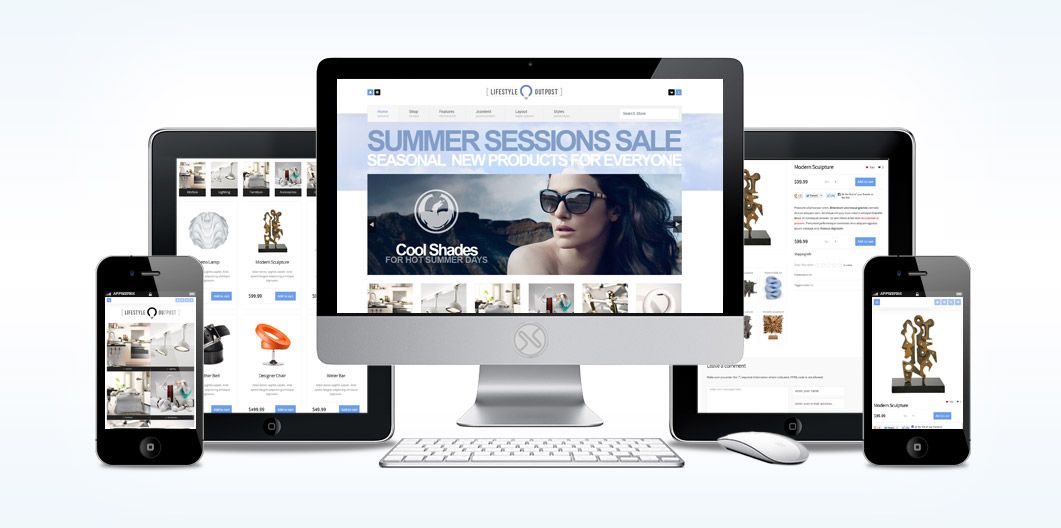
Lifestyle Outpost is a full E-commerce based template for Joomla 2.5 and 3.0. Powered by K2: the leading leading CCK component for Joomla, K2 Store: the Simple, Smart, Easy Shopping Cart for K2, and Virtuemart - The leading free shopping cart for Joomla! Lifestyle Outpost is a fully responsive, bootstrapped template ready for action on any device.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Introduction Video
Administration Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
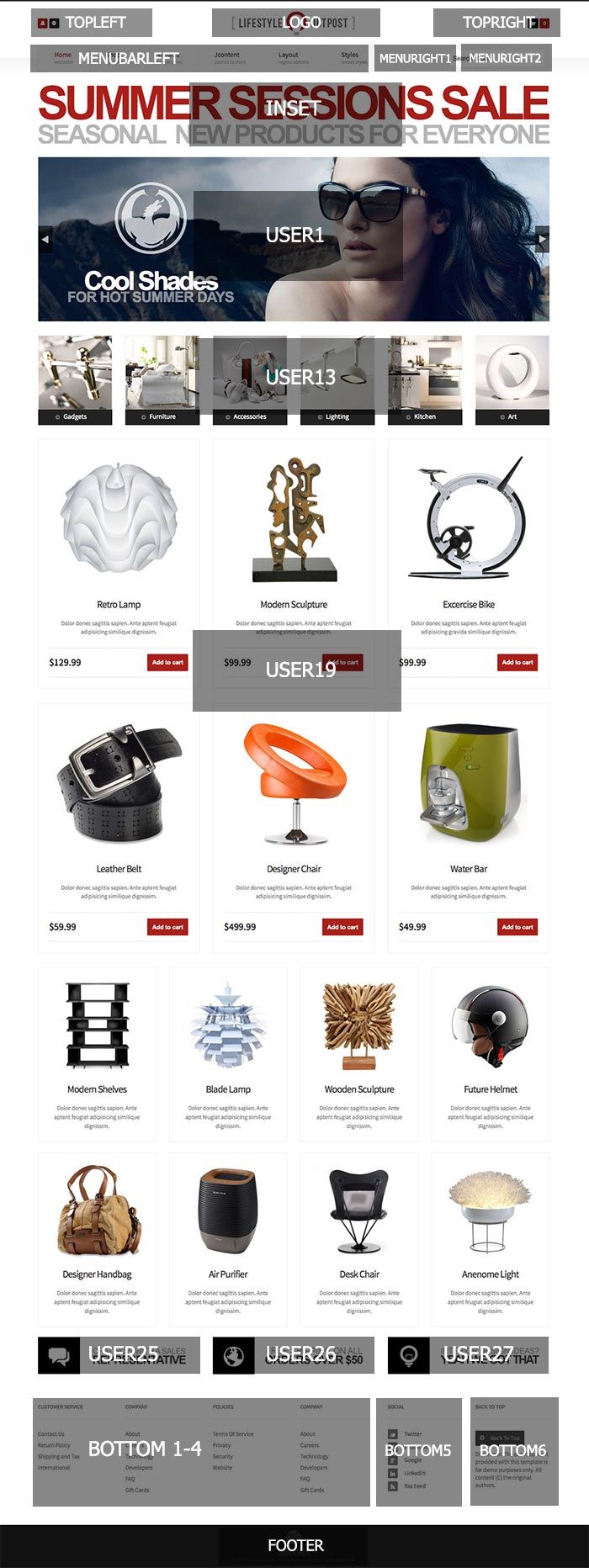
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

TOPLEFT - Custom Html Module

In the TOPLEFT position we use our Custom HTML module to create the login and register button. Create a new Custom Html modules and insert the following mark up in the text area. To link to your login and register pages simply replace the '#' with the URL. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<a class="loginbutton" href="#" title="login"> <i class="icon-user"></i> </a> <a class="registerbutton" href="#" title="register"> <i class="icon-cog"></i> </a>
TOPRIGHT - K2 Store Cart Module

In the TOPRIGHT position we the K2Store Cart Module. Create a new K2Store Cart module and publish it in the topright module position
MENURIGHT1 - Custom Html Module

In the MENURIGHT1 position we use our Custom HTML module to create the mobile menu tools. Create a new Custom Html modules and insert the following mark up in the text area. To link to your login and register pages simply replace the '#' with the URL. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div class="menutools"><a class="buttontools" href="https://www.joomlaxtc.com/index.php?option=com_users&view=login&Itemid=124" title="login"> <i class="icon-user"></i> </a> <a class="buttontools" href="https://www.joomlaxtc.com/index.php?option=com_users&view=registration&Itemid=126" title="register"> <i class="icon-cog"></i> </a> <a class="buttontools" href="https://www.joomlaxtc.com/index.php?option=com_search&view=search&searchword=&Itemid=66" title="search"> <i class="icon-zoom-in"></i> </a> <a class="buttontools" href="https://www.joomlaxtc.com/index.php?option=com_k2store&view=mycart" title="register"> <i class="icon-shopping-cart"></i> </a> </div>
MENURIGHT2 - K2 Tools Module

In the MENURIGHT2 position we use the K2Tools module to create a search form. Create a new K2Tools module and set the display to SEARCH
INSET - JoomlaXTC HTML Module

In the INSET position we use our Custom HTML module to create the Mobile Logo and Slide down banner. Create a new Custom Html modules and insert the following mark up in the text area. Use the module class suffix: 'topbanner' to use the Javacript slide effect. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<div align="center" class="logomobilewrap"> <img src="https://www.joomlaxtc.com/images/lo-logo-s2-lg.png" /> </div> <div class="bigbanner"> <img src="https://www.joomlaxtc.com/images/spacer.png" /> </div>
USER 1 - Easy Image Gallery

In the USER1 position we our Easy Image Gallery Responsive Unoslider Module. Simply set up your folder in the Component and publish the Easy Image Gallery Unoslider in the USER 1 position.
>For more information on styling and configuring the Easy Image Gallery visit the full documentation HERE
USER13 - JoomlaXTC K2 Category Wall

In the USER13 position we use our JoomlaXTC K2 Category Wall Module to create the a column of K2 Categories. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Category Wall from the Template package you can select the outpost_categories_user13 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
{mainarea}
Main Content HTML
<div class="catwall" align="center"> <div class="catimgwrap"> <div class="catItemImage"> <a href="/{categoryurl}" > <img src="/{categoryimageurl}" /> </a> </div> </div> <a href="/{categoryurl}" class="info"> <i class="icon-circle-arrow-right"></i> {title} </a> </div>
For more information on styling and configuring the K2 Category Module visit the full documentation HERE
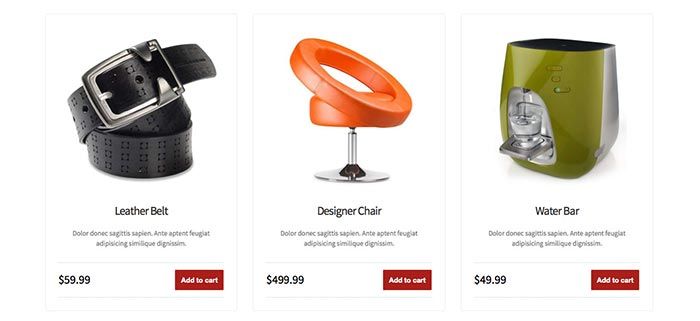
USER19 - JoomlaXTC K2 Content Wall

In the USER19 position we use our JoomlaXTC K2 Content Module to create a grid of K2 Items. In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the K2 Content Module from the Template package you can select the outpost_k2items_user19 template from the Demo Templates included in the Module. If you purchased the module as stand alone you will need to configure it with the following settings:
Use the following mark up for the Module HTML and Main Content HTML:
Module HTML
{mainarea} <div class="moreproducts"> {morearea} </div>
Main Content HTML
<div class="fpk2item" align="center"> <div class="catItemImage"> <a href="/{link}"> <img src="/{imageLargeurl}" /> <div class="k2-zoom"><a href="/{link}"><i class="icon-zoom-in"></i> </a></div> </a> </div> <h3>{title}</h3> <p>{introtext}</p> {k2storecart {id}} </div>
More Content HTML
<div class="fpk2item" align="center"> <div class="catItemImage"> <a href="/{link}"> <img src="/{imageLargeurl}" /> <div class="k2-zoom"><a href="/{link}"><i class="icon-zoom-in"></i> </a></div> </a> </div> <h3>{title}</h3> <p>{introtext}</p> </div>
For more information on styling and configuring the K2 Content Module visit the full documentation HERE
USER 25,26,27 - Banner Modules

In the USER 25, 26, 27 module position we use the core Joomla banner modules. Simply create new banners in the component and then select your banners from the banner modules and publish them in USER 25, 26, and 27.
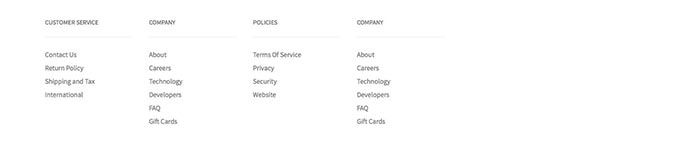
BOTTOM 1-4 - Menu Module

In the BOTTOM 1,2,3 and 4 positions we use the core Joomla menu modules. Simply publish 4 menus in positions BOTTOM 1,2,3 and 4.
Bottom 5 - Custom Html

In BOTTOM5 position we use our Custom HTML module to create Social Icons and links. Create a new HTML Module and insert the following mark up in the text area. To add your own URL's for the icons - simply replace the '#' with your URL. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<ul class="social"> <li><a href="#" title="Follow Us on Twitter"><i class="icon-twitter"></i><span>Twitter</span></a></li> <li><a href="#" title="Like us on Facebook"><i class="icon-facebook"></i><span>Facebook</span></a></li> <li><a href="#" title="Google +"><i class="icon-google-plus"></i><span>Google</span></a></li> <li><a href="#" title="LinkedIn"><i class="icon-linkedin"></i><span>LinkedIn</span></a></li> <li><a href="#" title="Rss Feed"><i class="icon-rss"></i><span>Rss Feed</span></a></li> </ul>
Bottom 6 - Custom Html

In BOTTOM6 position we use our Custom HTML module to create our site disclaimer and a back to top link . Create a new HTML Module and insert the following mark up in the text area. *Note: Use HTML mode to enter the code in the module. Do not use a WYSIWYG editor.
<p><a class="totop" href="#bttop">Back To Top</a></p> <p class="disclaimer">Disclaimer: The demo content provided with this template is for demo purposes only. All content (C) the original authors.</p>
FOOTER - Custom HTML Module

<img src="https://www.joomlaxtc.com/images/bottomlogo.png" ><p style="font-size:10px;">© 2013 Joomlaxtc.com / Monev Software LLC. All Rights Reserved.
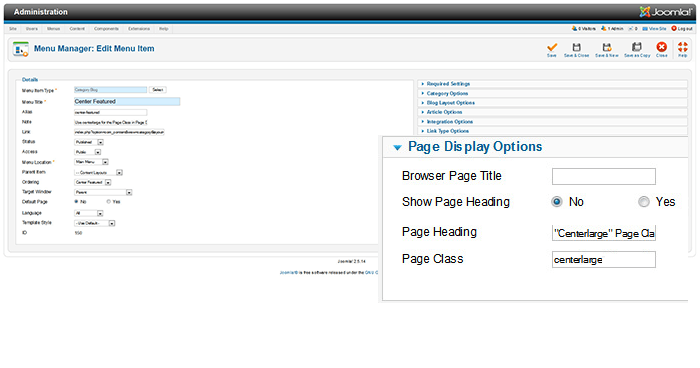
Content - Page Classes

Lifestyle Outpost comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.

