
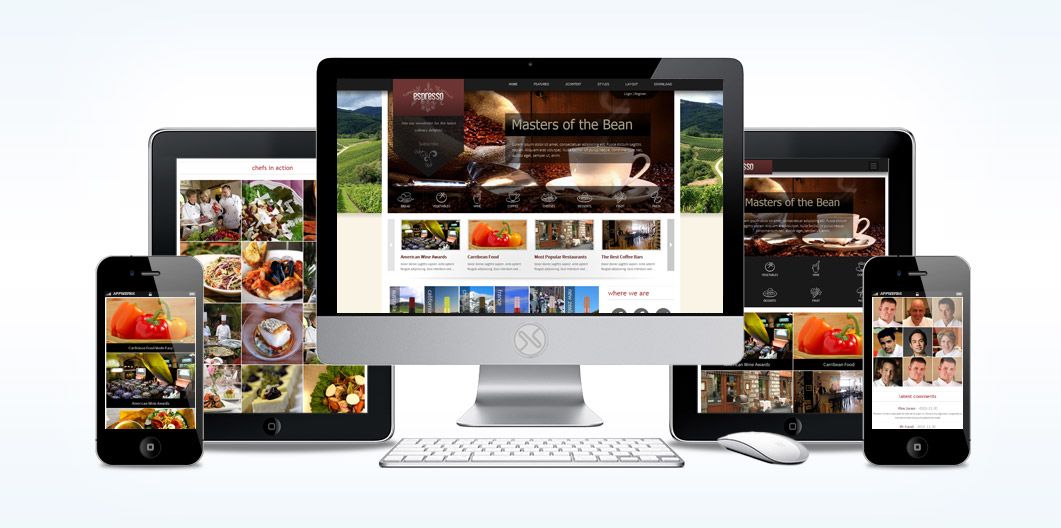
Espresso is the perfect culinary template designed for vertical market success. No matter what market, Espresso has you covered, from Wine, Coffee, Recipes, Restaurants, Espresso has a clean and modern feel. In addition to the design Espresso comes packed with styling for some of the top components for Joomla!
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 70+ module positions
- 60+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- 6 Styles
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla / K2 Overrides
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

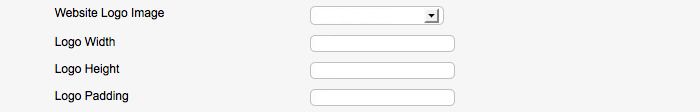
When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo(from the images/templates/espresso/images/logos/ folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo(this will create space from the logo to the menus on each side). Espresso has 2 LOGO areas the first is for the Frontpage of your site and the second is for sub pages. You will need to add 2 different sized logos for this feature.

Main Menu Setup
Main Menu Setup Using Joomla Main Menu Module

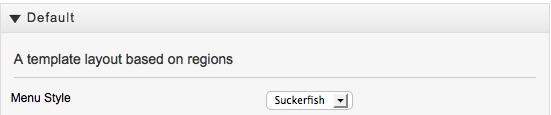
First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign the module to the menubarleft module position. The Main Menu works with the three different menu classes built in( suckerfish, dualfish and dropline). Open the template manager and select the Grid Parameters and set the menu style.

Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false); xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
The following is a quick reference guide to the Javascript Settings:
container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
menu-class: The class of the menus to be apply the script on.
fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
transition-type: a Mootools transition object. Defaults to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). More at: https://mootools.net/docs/core/Fx/Fx.Transitions
fps: Frames per second for the animation. Recommended value is from 50 to 80. It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.
center: When set to true, it will center the dropdowns under it's top level parent.
align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

NEWSFLASH - ACYMailing Module

In the NEWSFLASH position we use the ACYMailing Module to add a Newsletter Subscription area
TOP - JoomlaXTC Slide Module

In the TOP position we use our JoomlaXTC SlidePanel to create a MooTools dropdown login. Our Slidepanel Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the slideshow you will first need to upload the Module to your Joomla install. If you are using the SlidePanel from the Template package you can select the espresso_slidepanel template from the Demo Templates included in the Module.
INSET - JoomlaXTC Easy Image Gallery

In the INSET position we use our Easy Image Gallery Unoslider Module to create a Responsive slideshow. Please view the online documentation for our Easy Image Gallery Component for more information on configuration -> Read More
INSET - Joomla Menu

First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign the module to the inset module position. Under the Advanced Parameters add the menu class suffix "-Example" and the module class suffix "pullup"
USER1 - Deluxe NewsPro Module

In the USER1 position we use our Deluxe NewsPro Module to create a column of Joomla Content for with a Javascript slider. Our Deluxe NewsPro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Module from the Template package you can select the espresso_newsproslider_user1 template from the Demo Templates included in the Module
USER14 - Custom Html

In the USER14 module position we use a Custom HTML module to add a column of Wine Bottles with links
<div align="center"> <ul class="bottles"> <li class="wine1"><a href="#"><img src="https://www.joomlaxtc.com/images/winespacer.png" /></a></li> <li class="wine2"><a href="#"><img src="https://www.joomlaxtc.com/images/winespacer.png" /></a></li> <li class="wine3"><a href="#"><img src="https://www.joomlaxtc.com/images/winespacer.png" /></a></li> <li class="wine4"><a href="#"><img src="https://www.joomlaxtc.com/images/winespacer.png" /></a></li> <li class="wine5"><a href="#"><img src="https://www.joomlaxtc.com/images/winespacer.png" /></a></li> <li class="wine6"><a href="#"><img src="https://www.joomlaxtc.com/images/winespacer.png" /></a></li> </ul> </div>
RIGHT4 - Socializer Wall Module

In the RIGHT4 position we use our Social Icon Wall Module to create a row of Social Icons. Our Socializer Wall Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Module from the Template package you can select the espresso_socialicons_right4 template from the Demo Templates included in the Module.
LEFT5 - Deluxe NewsPro Module

In the LEFT5 position we use our Deluxe NewsPro Module to create a row of Joomla Content. Our Deluxe NewsPro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Module from the Template package you can select the espresso_newsproarticles_left5 template from the Demo Templates included in the Module.
LEFT5 - Banner Module

In the LEFT5 position we use the core Joomla Banner component and module Module to add a banner ad
USER19 - Deluxe NewsPro Module

In the USER19 position we use our Deluxe NewsPro Module to create a row of Joomla Content for events. Our Deluxe NewsPro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Module from the Template package you can select the espresso_localevents_user19 template from the Demo Templates included in the Module.
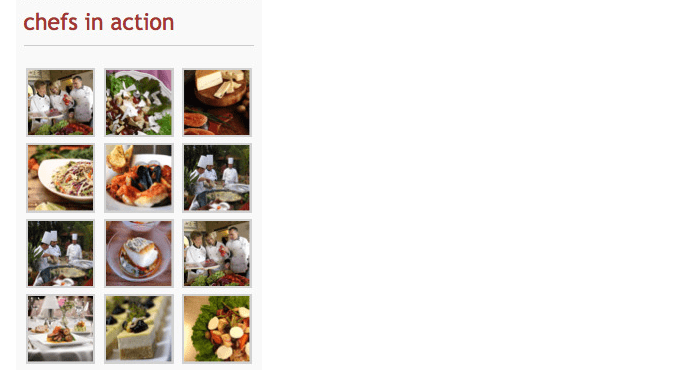
USER19 - Deluxe NewsPro Module

In the USER19 position we use our Deluxe NewsPro Module to create a row of Joomla Content for chefs in action videos. Our Deluxe NewsPro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Module from the Template package you can select the espresso_chefsinaction_user19 template from the Demo Templates included in the Module.
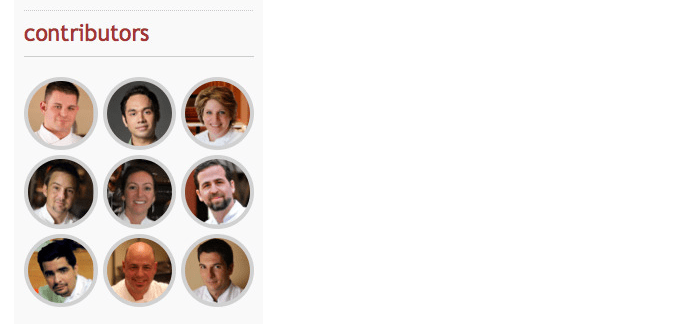
RIGHT5 - JoomlaXTC Contact Wall

In the RIGHT5 position we use our JoomlaXTC Contact Module to create a grid of Joomla Contacts. Our Contact Wall Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Contact Module from the Template package you can select the espresso_contributors_right5 template from the Demo Templates included in the Module.
RIGHT5 - JoomlaXTC Komento Wall

In the Right5 position we use our JoomlaXTC Komento Wall Module to create a row of Comments. Our Komento Comment Wall Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and is also pre configured and loaded into the Quickstart install version.
In order to recreate the layout you will first need to upload the Module to your Joomla install. If you are using the Komento Module from the Template package you can select the espresso_comments_right5 template from the Demo Templates included in the Module.
USER37 - Custom Html

In the USER37 module position we use a Custom HTML module to add some text
<p class="footertext">JoomlaXTC Espresso Joomla Template</p>
USER38 - Custom Html

In the USER38 module position we use a Custom HTML module to add a Additional Info Tab
<div class="triggerstyle">~ additional information ~</div>
USER39 - Custom Html

In the USER39 module position we use a Custom HTML module to add some text
<p class="legaltext">(C) 2013 Monev Software LLC - www.joomlaxtc.com</p>
BOTTOM 1-4 - Menu Module

In the BOTTOM 1,2,34 positions we use the core Joomla menu modules. Simply publish 4 menus in positions BOTTOM 1,2,3 and 4.
FOOTER - Custom HTML Module

<center><img src="https://www.joomlaxtc.com/images/bottomlogo.png"></center>

