
Appwerks is a fresh and stylish Business styled Joomla Template designed for multi application use. Appwerks is perfect for Appsites, Design Sites, Hosting Companies and Blog projects, or any online Business portal. Powered by the latest advancements in CSS3, Appwerks includes some of the latest animation styles (only for supported browsers, with graceful degradation for IE) from Spinning elements, Parallax Scrolling, Pulse effects, to Animated Text and Images
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 50+ module positions
- 90+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Table-less Design
- Mobile Template
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla Overrides
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing
Logo, using style parameters in template backend

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo(from the images/templates/appwerks/logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo(this will create space from the logo to the menus on each side).

Main Menu Setup Using Joomla Main Menu Module

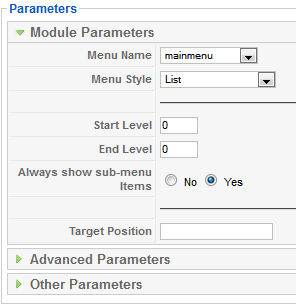
First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign the module to the menubar module position. The Appwerks Main Menu works with the three different menu classes built in(suckerfish,dualfish and dropline). See settings below where you should check Yes for Always show sub-menu Items and in the Menu Class Suffix field you type in one of the prepared menu suffixes suckerfish OR dualfish OR dropline:

Front Page Module Set Up
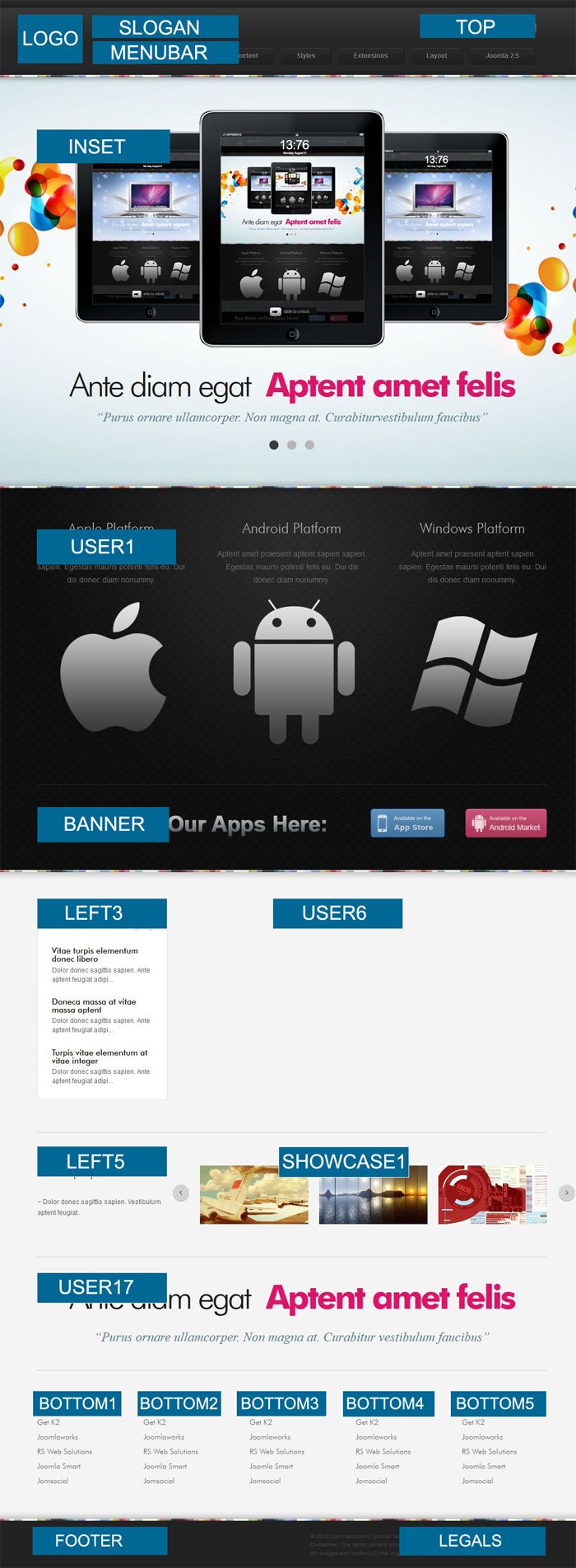
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

- 1: Inset - Custom HTML Module
- 2: User1 - K2 Category Wall
- 3: User13 - K2 Content Wall
- 4: User19 - K2 Content Wall
- 5: User25 - K2 Content Wall
- 6: User31 - K2 Content Wall
- 7: Use37 - Custom HTML Module
- 8: Use37 - K2 Content Wall
- 9: Bottom 1 - Custom HTML Module
- 10: Bottom 1 - Image Wall
- 11: Footer - Custom HTML Module
- 12: Legals - Custom HTML Module
Slogan Position - Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the code below (please note: you must be in HTML mode - Do note use a WYSIWYG editor!). This module calls the website title Slogan from the root images folder of your Joomla install. To create your own slogan, simply upload a new image to the root images folder of your Joomla installation.
<img src="https://www.joomlaxtc.com/images/slogan.png" alt="slogan" /> </div>
Top Position

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the code below (please note: you must be in HTML mode - Do note use a WYSIWYG editor!). To link the icons simply add your URL to where you see the # symbol.
<div id="socialwrap"> <a style="float:left;" class="animated pulse" href="#"><img src="https://www.joomlaxtc.com/images/techno.png" /></a> <a style="float:left;" class="animated pulse" href="#"><img src="https://www.joomlaxtc.com/images/twitter.png" /></a> <a style="float:left;" class="animated pulse" href="#"><img src="https://www.joomlaxtc.com/images/stumble.png" /></a> <a style="float:left;" class="animated pulse" href="#"><img src="https://www.joomlaxtc.com/images/rss.png" /></a> <a style="float:left;" class="animated pulse" href="#"><img src="https://www.joomlaxtc.com/images/facebook.png" /></a> <a style="float:left;" class="animated pulse" href="#"><img src="https://www.joomlaxtc.com/images/linkedin.png" /></a> </div>
Inset Position

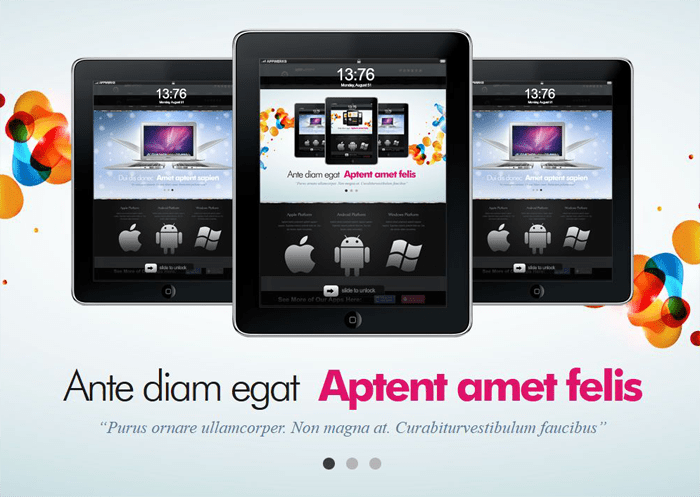
In the Inset position we use our PowerTabs Component / Module to create a Javascript based slideshow with CSS3 effects. The PowerTabs Component and Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
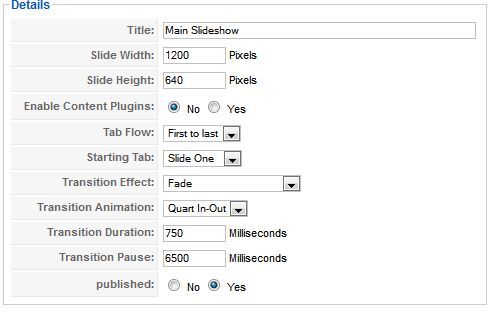
In order to recreate the Slideshow you will first need to upload the PowerTabs Component and Module to your Joomla install. Next, open the PowerTabs Component and select Slideshows and create a new slideshow with the following details:

Next, copy the layout mark up below and paste it into the Template Text Area in the Design window.
<div align="center">{slideshow}</div> <div align="center"> <div class="tabdiv">{tab}</div> <div class="tabdiv">{tab}</div> <div class="tabdiv">{tab}</div> </div>
You can now save the Slideshow settings. Next, we will set up the 3 main slides by selecting Tabs in the component admin panel. Create a new Tab and copy the settings below:
TAB ONE:

In the Text 1 2 and 3 areas copy the text below or add your own custom text:
TEXT 1
Ante diam egat
TEXT 2
Aptent amet felis
TEXT 3
“Purus ornare ullamcorper. Non magna at. Curabiturvestibulum faucibus”
We can now move onto setting up the Tab Images and Layouts. First select Tab Style "images" and select the following:
Active Tab Image: images/tab-on.png
Inactive Tab Image: images/tab-off.png

The final step is the Custom layout for the Slide Settings. First, select custom and copy the code below in the the Custom Slide Design text area:
<div style="position:relative;height:550px;"> <div class="mainslide2 slide_from_left" style="width:276px; height:354px;position:absolute;top:70px;left:200px;"></div> <div class="mainslide slide_from_top" style="width:342px; height:439px;z-index:10;position:absolute;top:30px;left:429px;"></div> <div class="mainslide2 slide_from_right" style="width:276px; height:354px;position:absolute;top:70px;right:200px;"></div> </div> <div align="center" class="intro_cont"> <div class="sp-container"> <span class="intro_1">{text1}</span><span class="intro_2">{text2}</span> <p class="intro_sm">{text3}</p> </div> </div>
Before we move onto the next Tab we should take a moment to inspect the Custom Slide Design code and how it works.
The images are called with DIV Classes from the template CSS files. The images for the 3 slides are stored in the template's images/backgrounds/ folder. You can find the image DIV classes in the template's css folder in GRID.CSS on or around line #227.
To change the images with your own custom im ages you will first need to upload them to the template's images/backgrounds/ folder.
Next, you will need to open the GRID.CSS on or around line #227 and edit the image names with your own custom image names and edit the width and height settings. Please view the CSS code below:
/* ----------------------------------------------*/ /* M 00 - Module Styles (Main Slideshow Images) /* ----------------------------------------------*/ .mainslide {background:url(/backgrounds/pad1.png) no-repeat 50% 60%; height:439px; width:342px;} .mainslide2 {background:url(/backgrounds/pad2.png) no-repeat 50% 60%; height:354px; width:276px;} .mainslide21 {background:url(/backgrounds/phone1.png) no-repeat 50% 40%; height:439px;width:342px;} .mainslide22 {background:url(/backgrounds/phone2.png) no-repeat 50% 70%; height:365px;width:188px;} .mainslide31 {background:url(/backgrounds/air1.png) no-repeat 50% 40%; height:402px;width:711px;} .mainslide32 {background:url(/backgrounds/air2.png) no-repeat 50% 70%; height:278px;width:543px;} .mainslide33 {background:url(/backgrounds/air3.png) no-repeat 50% 70%; height:278px;width:543px;}
The first Tab uses .mainslide and .mainslide2, the second Tab uses .mainslide21 and .mainslide22, the third Tab uses .mainslide31, .mainslide32, and .mainslide33.
Now that we understand where the images are coming from and how to edit in the CSS files, let's jump back over to the PowerTabs Custom Layout Design.
The layout design is responsible for calling the images, positioning them, adding CSS3 animations, and adding the custom text.
Let's start by looking at the 3 IPAD image classes.
<div style="position:relative;height:550px;"> <div class="mainslide2 slide_from_left" style="width:276px; height:354px;position:absolute;top:70px;left:200px;"></div> <div class="mainslide slide_from_top" style="width:342px; height:439px;z-index:10;position:absolute;top:30px;left:429px;"></div> <div class="mainslide2 slide_from_right" style="width:276px; height:354px;position:absolute;top:70px;right:200px;"></div> </div>
First we set the overall height of the DIV Container for the images:
<div style="position:relative;height:550px;">
Next we call the first image with the DIV Class "mainslide2" - The calls the CSS for the image, in addition to the main image call we also add a CSS3 class called "slide_from_left" - this makes the image slide into view with the CSS3 animation property. In order to position the image we add a CSS Style to the DIV. In the style we set the width and the height along with the positioning of the image by adding TOP and LEFT values.
<div class="mainslide2 slide_from_left" style="width:276px; height:354px;position:absolute;top:70px;left:200px;"></div>
The next DIV is the center IPAD using the "mainslide" DIV class. This is the same as the mainslide2 but we add the "slide_from_top" class and a Z-Index value of 10 to position the image ontop of the other images.
<div style="position:relative;height:550px;"> <div class="mainslide slide_from_top" style="width:342px; height:439px;z-index:10;position:absolute;top:30px;left:429px;"></div> </div>
The final DIV is the right IPAD using the "mainslide2" DIV class. This is the same as the mainslide2 left IPAD but we add the "slide_from_right" class and add spacing to the right since it is coming in from the right side.
<div class="mainslide2 slide_from_right" style="width:276px; height:354px;position:absolute;top:70px;right:200px;"></div> </div>
Now that we have covered how the images are called, positioned, and animated lets take a look at the text area below the images.
<div align="center" class="intro_cont"> <div class="sp-container"> <span class="intro_1">{text1}</span><span class="intro_2">{text2}</span> <p class="intro_sm">{text3}</p> </div> </div>
First we open a DIV that aligns the text center and adds the Class for "intro_cont". The Class for the "intro_cont" can be found in the GRID.css file on or around line #238. The CSS is as follows:
.intro_cont {position:relative;}
This class aligns the text with position "relative"
Next we open the "sp-container" DIV that animates the text using CSS3 animation. The Class for the "sp-container" can be found in the styleXX.css file. Next, we display the TEXT from Text 1,2, and 3.
<span class="intro_1">{text1}</span><span class="intro_2">{text2}</span> <p class="intro_sm">{text3}</p>
And that's it!
Now you should have an understanding of how each Tab is created and now we can move on the configuration of Tabs 2 and 3.
TAB TWO: Create a new Tab and copy the settings below:

In the Text 1 2 and 3 areas copy the text below or add your own custom text:
TEXT 1
Egestas mauris
TEXT 2
Potenti felis eu
TEXT 3
"Sem quisquam semper etiam vel. Sed potenti odio amet ornare"
We can now move onto setting up the Tab Images and Layouts. First select Tab Style "images" and select the following:
Active Tab Image: images/tab-on.png
Inactive Tab Image: images/tab-off.png

The final step is the Custom layout for the Slide Settings. First, select custom and copy the code below in the the Custom Slide Design text area:
<div style="position:relative;height:500px;"> <div class="mainslide22 slide_from_left" style="position:absolute; top:65px;left:350px;height:365px;width:188px;"> </div> <div class="mainslide21 slide_from_top" style="position:absolute;z-index:10;top:30px; left:429px;height:439px;width:342px;"></div> <div class="mainslide22 slide_from_right" style="position:absolute; top:65px;right:350px;height:365px;width:188px;" valign="bottom"></div> </div> <div align="center" class="intro_cont"> <div class="sp-container"> <span class="intro_1">{text1}</span><span class="intro_2">{text2}</span> <p class="intro_sm">{text3}</p> </div> </div>
TAB THREE: Create a new Tab and copy the settings below:

In the Text 1 2 and 3 areas copy the text below or add your own custom text:
TEXT 1
Dui dis donec
TEXT 2
Amet aptent sapien
TEXT 3
"In consequat aenean. Ut sem libero amet. Parturient pellentesque"
We can now move onto setting up the Tab Images and Layouts. First select Tab Style "images" and select the following:
Active Tab Image: images/tab-on.png
Inactive Tab Image: images/tab-off.png

The final step is the Custom layout for the Slide Settings. First, select custom and copy the code below in the the Custom Slide Design text area:
<div style="position:relative;height:500px;"> <div class="mainslide32 slide_from_left" style="position:absolute; top:190px; left:50px; height:278px;width:543px;"></div> <div class="mainslide31 slide_from_top" style="position:absolute; top:50px; left:244px; height:402px;width:711px;z-index:10;"></div> <div class="mainslide33 slide_from_right" style="position:absolute; top:190px; right:50px; height:278px;width:543px;"></div> </div> <div align="center" class="intro_cont"> <div class="sp-container"> <span class="intro_1">{text1}</span><span class="intro_2">{text2}</span> <p class="intro_sm">{text3}</p> </div> </div>
Now we have set up the PowerTabs component and can publish the Module. Open the Joomla Module Manager and create a new module using the PowerTabs module. Next set the module position to Inset and select the Main Slideshow in the module parameters.
User 1 - Deluxe Newspro Module

In the User 1 position we use our Deluxe Newspro Module to showcase 3 Joomla articles Titles and Intro Text with CSS3 effects.
The Deluxe Newspro Module is a JoomlaXTC extension pre configured and loaded into the Quickstart install version. Club Members and single Template Full Package purchases come with a custom version of Deluxe Newspro with a pre installed layout template for User 1. Simply install the Newspro Module and Publish it in the User 1 position and select the Large Icons - User 1 template from the Newspro Template selector dropdown.
If you do not want to user the Spinning animation of the Intro Image simple remove the Class "animated spinner" from the code. You can apply this Class anywhere in the template you would like to have CSS3 Rotations.
In order to get the same look we use in the Demo you will need to publish 3 articles in a new category and select the category in the Newspro Module. See the 3 article examples below.

Aptent amet praesent aptent sapien sapien. Egestas mauris potenti felis eu. Dui dis donec diam nonummy.

