Inset - JoomlaXTC PowerTabs

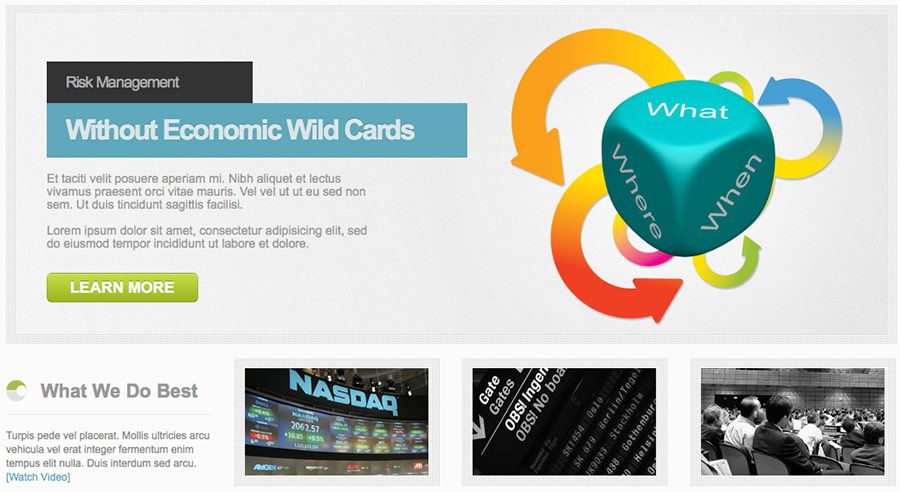
In the Inset position we use the JoomlaXTC Power Tabs to create a Tabbed Slideshow. Use the module suffix class 'nopad'.
For more information on configuring the JoomlaXTC Power Tabs visit the full documentation HERE
Inset - JoomlaXTC PowerTabs Component
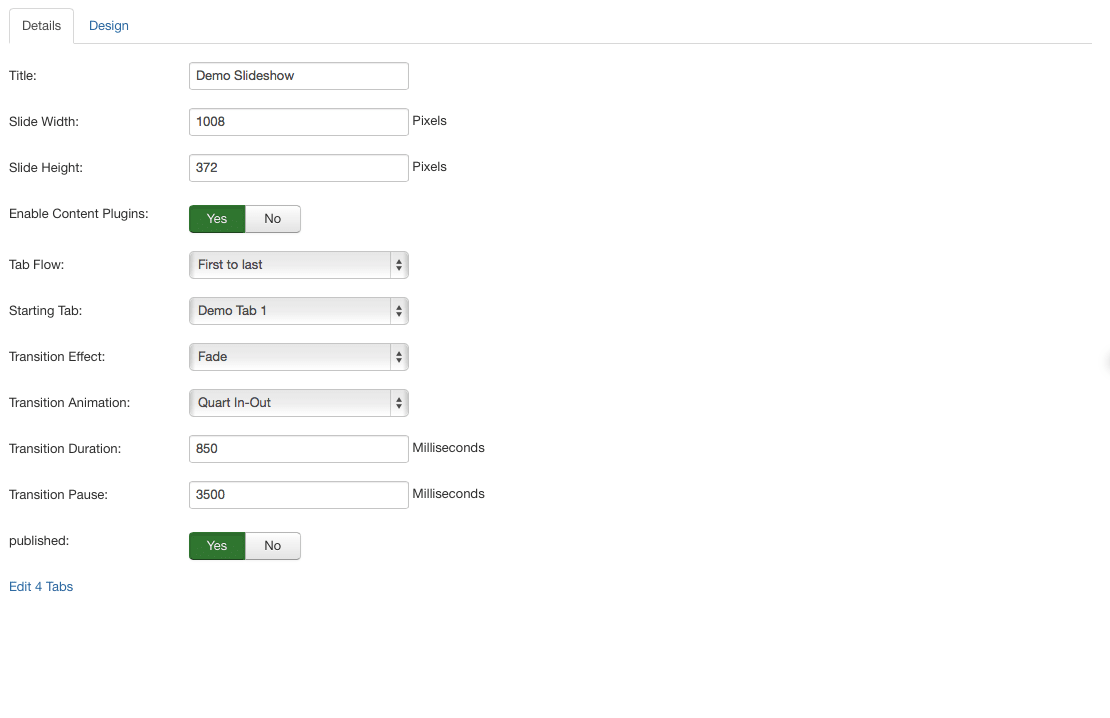
In order to create the tabbed slideshow as in the demo you will need to open the Power Tabs component and create a new slideshow with the following settings:

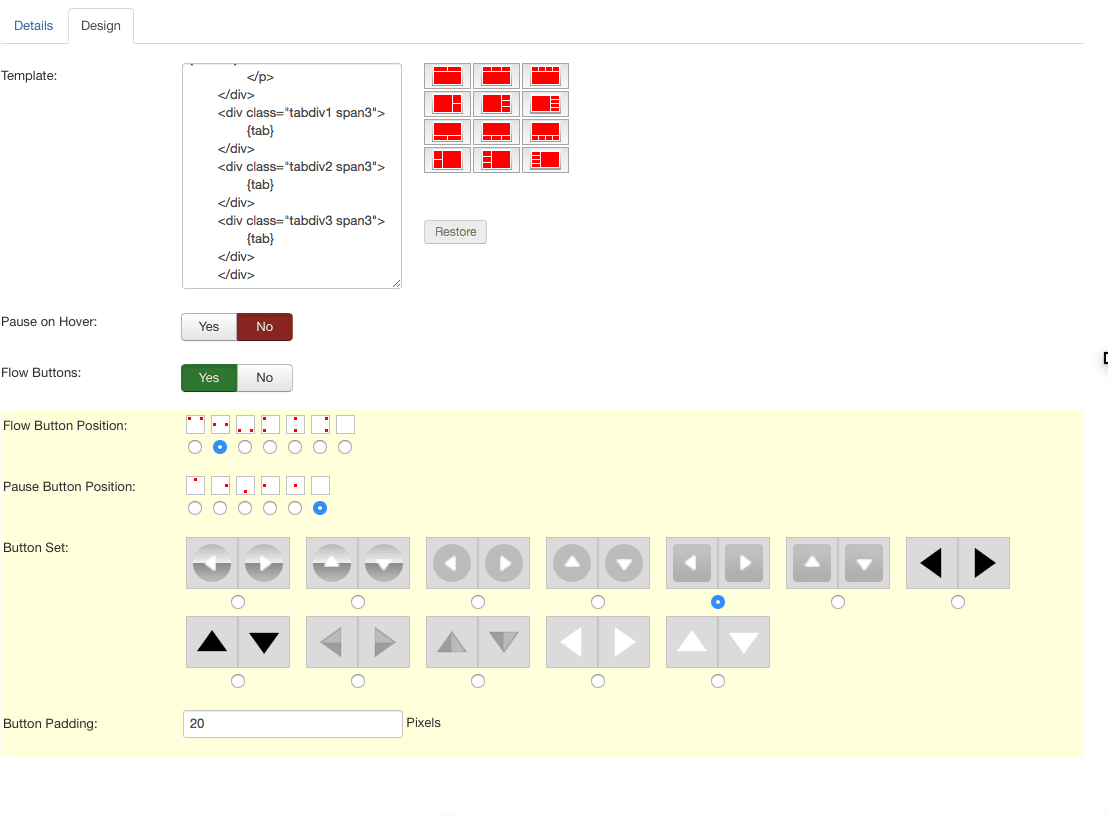
Next, in the design tab use the following mark up in the template window and settings:

HTML
<div class="slidewrap"> {slideshow} </div> <div class="tabwrap"> <div class="custom span3"> <h5 class="slideicon" style="margin-bottom:16px; margin-top:1px; font-size:22px; padding-bottom:16px; padding-top:5px; border-bottom:1px solid #ebebeb;font-weight:bold;" >What We Do Best</h5> <p style="color:#888888; line-height:140%; margin:0;"> Turpis pede vel placerat. Mollis ultricies arcu vehicula vel erat integer fermentum enim tempus elit nulla. Duis interdum sed arcu. <a href="/index.php/video-url?tmpl=component" class="jxtc662c4c7b4f8f3">[Watch Video]</a> </p> </div> <div class="tabdiv1 span3"> {tab} </div> <div class="tabdiv2 span3"> {tab} </div> <div class="tabdiv3 span3"> {tab} </div> </div>
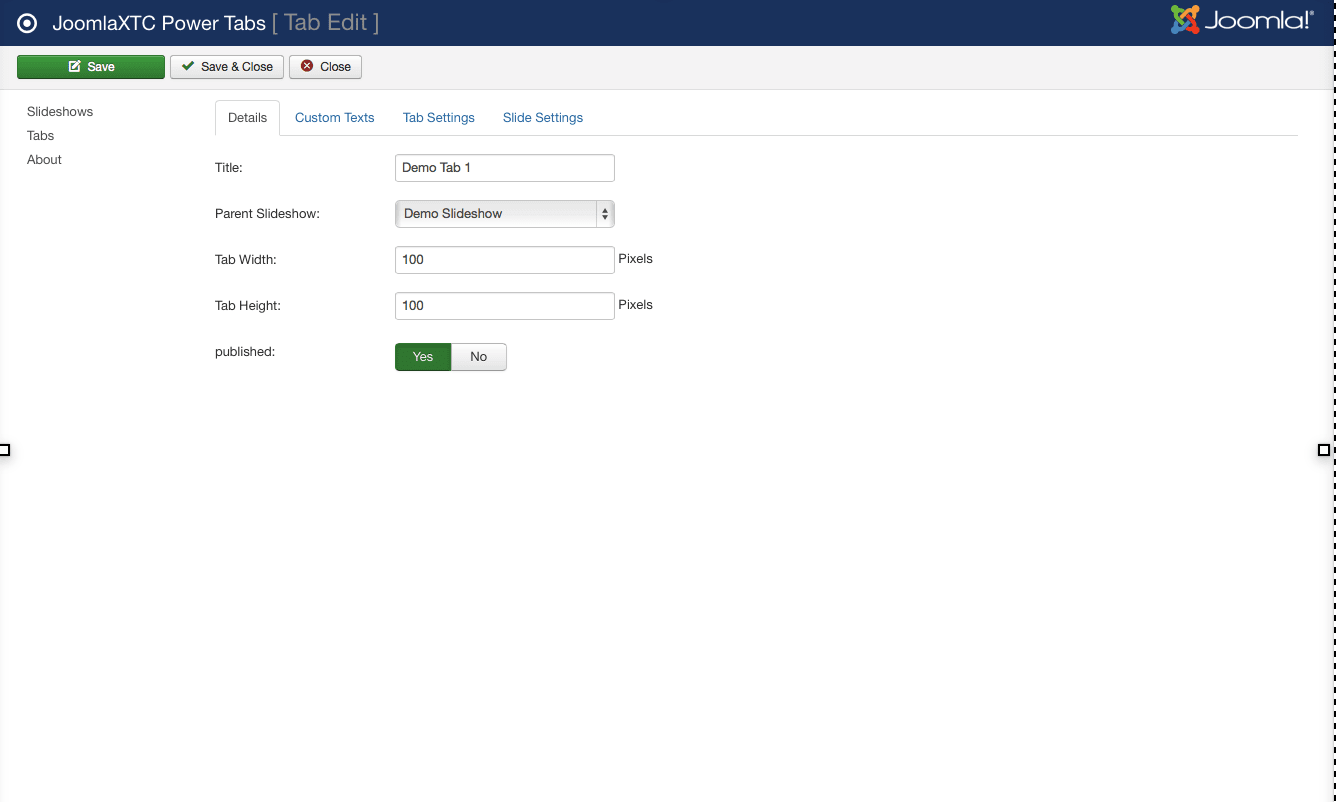
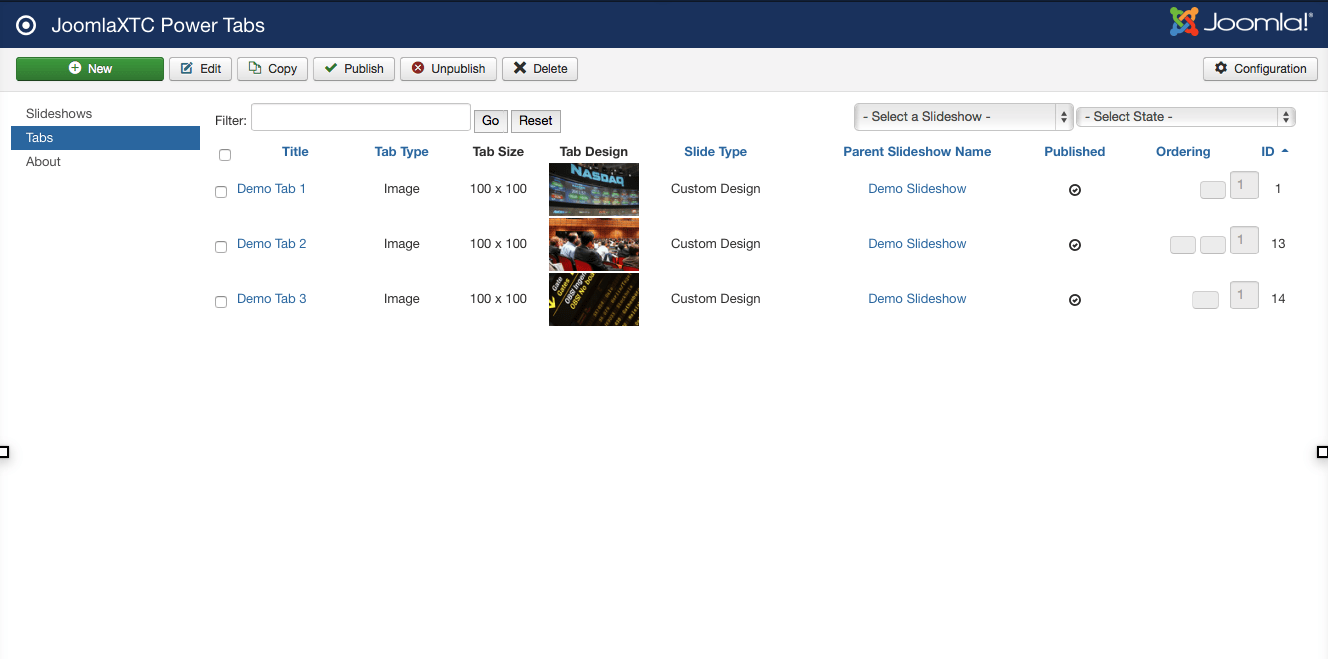
Next you will need to create your tabs

Use the following settings: