
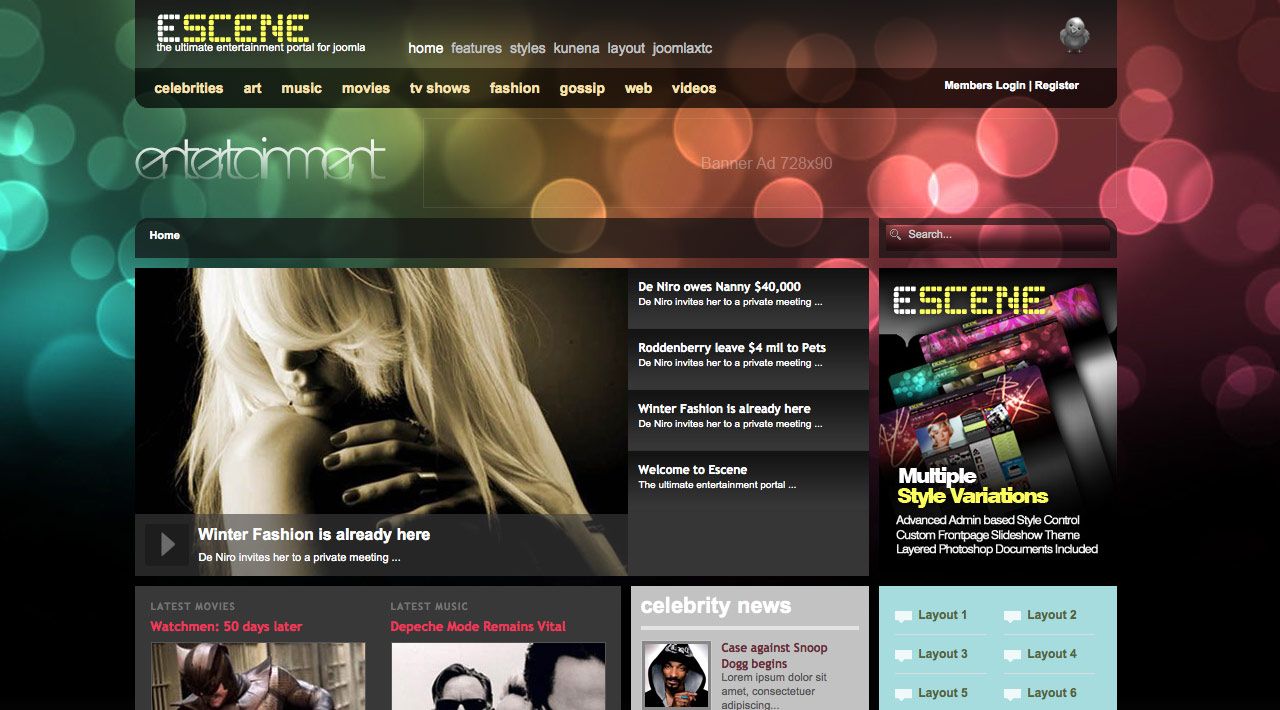
The Entertainment Industry gets a face lift! The latest and greatest template from JoomlaXTC delivers a fresh new CSS based design perfect for Online Magazine's, Blogs, Entertainment, Fashion, and Artistic Portals.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 24+ module positions
- 20+ module style variations
- 8 Default Styles
- Multi column based template
- Tableless Design
- MooTools Menu
- Cross Browser Support
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- PSD Source Files
- Joomla Overrides
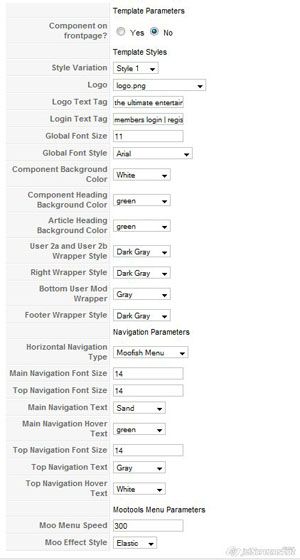
JoomlaXTC E-Scene Template Configuration:
Component on Front Page: Hide or Show content component on Home Page
Style Variation: Site Background Style Selection
Logo: Select your logo from your templates/jxtc_escene/images/ folder
Logo Text Tag: Add your custom Tag below the Logo here
Global Font Size: Select Overall Site Font Size in px
Global Font Style: Select Font Type
Component Background Color: Select color for the component and content background
Component Heading Background Color: Select color for the component title heading background
Article Heading Background Color: Select color for the article title heading background
User 2a and 2b Background Wrapper Style: Body Background for User positions 2a and 2b
Right Background Wrapper Style: Body Background for Right position
Bottom User Mod Wrapper Style: Body Background for User positions 8 and 9
Footer Wrapper Style: Body Background for User positions 10-14
Horizontal Navigation Type: Main Menu Style - Choose from CSS or Moo Based Menus
Main Navigation Font Size: Font Size for Main Menu
Top Navigation Font Size: Font Size for Top Menu
Main Navigation Text: Font Color for Main Menu
Main Navigation Hover Text: Font Color for Main Menu mouse over
Top Navigation Text: Font Color for Top Menu
Top Navigation Hover Text: Font Color for Top Menu mouse over
Moo Menu Speed: Effect Speed of the Moo Menu Styles
Moo Effect Style: Select Moo Effect Style
Custom Menu Suffix Classes
E-scene comes with several icon menu styles that can be set in the mod_main menu parameters
-blog
-vid
-event
-side (used for the 2 column side menu style)
-photo
-article
-split
Additional Style Modifications:
In order to edit the template styles beyond what is provided with the core Joomla administration you will need to edit the template.css file in the jxtc_escene/css folder. This requires a basic knowledge of css.
JoomlaXTC E-Scene Extensions:
E-Scene comes pre packaged with several top notch module and components. When using the Quickstart edition - these modules and components are pre loaded and configured. If you are install the template on a pre exisiting Joomla Install you will need to UNZIP the resources package and install each extension manually.
Front Page Slideshow:
E-Scene utilizes Frontpage Slideshow, a commercial component/module developed by JoomlaWorks, to display the showcased content slideshows. We will provide you with the Frontpage Slideshow template to match our Joomla! template design, but you will have to purchase Frontpage Slideshow separately from www.joomlaworks.gr.
To install our custom theme - First Purchase Frontpage Slideshow V2.0 and install both the component and module via the Joomla administration panel.
Next, download the theme_fps2_jxtcescene and then unzip the file and upload the Escene folder to modules/mod_fpss/tmpl/ then select the Mag template in the Module administrator for the mod_fpss
Now you can select the Escene style from the module administration panel of the Front Page Slideshow Module.
* Due to the use of Mootools in our template you must select MOOTOOLS for the slideshow module JS. JQuery slideshow will disable some of the core JS scripting of the template.
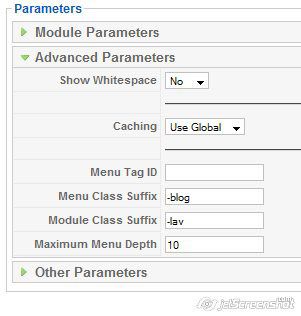
J!Menu Configuration:
E-Scene comes with our beta version of J!Menu used in the USER 4 Position as a side 2 column menu. If you are not using the quickstart version of the template you will need to upload the J!Menu and then configure it as detailed below to get the same look as our demo.
| Menu Name | - Select Menu -mainmenuside-menutop-menu |
| Menu Style | ListLegacy - VerticalLegacy - HorizontalLegacy - Flat ListLegacy - Vertical 2 column |
|
|
|
| Start Level | |
| End Level | |
| Always show sub-menu Items | No Yes |
|
|
|
| Target Position |
| Show Whitespace | YesNo |
|
|
|
| Caching | Use GlobalNo Caching |
|
|
|
| Menu Tag ID | |
| Menu Class Suffix | |
| Module Class Suffix | |
| Maximum Menu Depth |
Deluxe NewsPro V2.0 Configuration:
E-Scene comes with our 2.0 version of Newspro used on the homepage. If you are not using the quickstart version of the template you will need to upload the NewsPro Module and then configure it as detailed below to get the same look as our demo.
POSITION: USER2a, USER2b
| CONTENT SELECTION CRITERIA: | |
| Section ID | - Select Section -Demo ContentEntertainment News |
| Category ID | - Select Category -Entertainment News/Latest ArtEntertainment News/Latest GossipEntertainment News/Latest MoviesEntertainment News/Latest MusicEntertainment News/The WebEntertainment News/Top CelebritiesEntertainment News/Top FashionEntertainment News/Top TV Shows |
| Authors | AnyoneAdded or modified by meNot added or modified by me |
| Include Frontpage Articles | NoYes |
| Sort order | Recently Added FirstRecently Modified First |
| MAIN AREA CONFIGURATION: | |
| Columns | |
| Rows | |
| Pages | |
| Width | |
| Height | |
| Page flow | VerticalHorizontal |
| Slide mode | Automatic Buttons |
| Slide Pause | |
| Display Style | Vertical sliderHorizontal sliderFader |
| Transition delay | |
| Transition duration | |
| Slide orientation | Top-Bottom / Left-RightBottom-Top / Right-Left |
| Transition type | LinearQuadCubicQuartQuintExpoCircSineBackBounceElastic |
| Buttons Position | On TopOn BottomOn Top and Bottom |
| Button Style | BlackGreyRedBlueOrangePurplePurplegreen |
| HTML template | <div style="width:213px; padding:0px; margin-right:22px; margin-left:6px; margin-top:4px; margin-bottom:7px;"> <p style="font-family:Trebuchet MS, sans-serif; font-size:10px; font-weight:bold; text-transform:uppercase; color:#757575; margin-top:0px; letter-spacing:1px;"> {category} </p> <p style="font-family:Trebuchet MS, sans-serif; font-size:13px; font-weight:bold; color:#f33858; margin-top:0px;"><a style="color:#f33858;" href="/{link}"> {title}</a> </p> <div style="width:213px; height:100px; background: url(/{introimage}) 0% 20%; margin-top:7px; border:1px solid #555555;"> </div> <div style="font-family:Arial, Helvetica, sans-serif; font-size:11px; line-height:130%; color:#757575 !important; margin-top:9px;">{introtext}</div> </div> |
| Max. intro length | |
| Date format | |
| -MORE- AREA CONFIGURATION : | |
| More position | NoneTopBottomLeftRight |
| More titles | |
| More Columns | |
| More legend | |
| More legend color | |
| Read more HTML template | <div style="width:213px; margin-right:22px; margin-top:0px;font-family:Trebuchet MS, sans-serif; font-size:10px; font-weight:normal; color:#f33858; margin-left:6px;"> <a style="color:#f33858;" href="/{link}">{title}</a> </div> |
| Max. length for intro text | |
| Module Class Suffix |
POSITION: USER3, USER4
| CONTENT SELECTION CRITERIA: | |
| Section ID | - Select Section -Demo ContentEntertainment News |
| Category ID | - Select Category -Entertainment News/Latest ArtEntertainment News/Latest GossipEntertainment News/Latest MoviesEntertainment News/Latest MusicEntertainment News/The WebEntertainment News/Top CelebritiesEntertainment News/Top FashionEntertainment News/Top TV Shows |
| Authors | AnyoneAdded or modified by meNot added or modified by me |
| Include Frontpage Articles | NoYes |
| Sort order | Recently Added FirstRecently Modified First |
| MAIN AREA CONFIGURATION: | |
| Columns | |
| Rows | |
| Pages | |
| Width | |
| Height | |
| Page flow | VerticalHorizontal |
| Slide mode | Automatic Buttons |
| Slide Pause | |
| Display Style | Vertical sliderHorizontal sliderFader |
| Transition delay | |
| Transition duration | |
| Slide orientation | Top-Bottom / Left-RightBottom-Top / Right-Left |
| Transition type | LinearQuadCubicQuartQuintExpoCircSineBackBounceElastic |
| Buttons Position | On TopOn BottomOn Top and Bottom |
| Button Style | BlackGreyRedBlueOrangePurplePurplegreen |
| HTML template | <div style="width:218px; margin-bottom:8px; margin-top:0px; padding-bottom:8px !important; border-bottom:1px dotted #999999; float:left;"> <div style="float:left;width:63px; height:63px; background: #888888; padding:3px; border:1px solid #ccc; margin-right:10px;"> <div style="float:left"><a href="/{link}"><img src="/{introimage}" width="63" height="63"/></a></div> </div> <div style="float:left; width:134px; "> <a href="/{link}"> <p style="color:#6a2d38; margin-bottom:-19px !important; line-height:130%; font-family:Trebuchet MS,sans-serif; font-size:12px; font-weight:bold !important; padding-bottom:7px"> {title}</p></a> <br/> <p style="float:left; color:#555555 !important; font-size:11px !important;">{introtext}</p> </div> </div> |
| Max. intro length | |
| Date format | |
| -MORE- AREA CONFIGURATION : | |
| More position | NoneTopBottomLeftRight |
| More titles | |
| More Columns | |
| More legend | |
| More legend color | |
| Read more HTML template | {title} |
POSITION: USER6, USER7

