JoomlaXTC YouTube Background module
The easiest way to add life to your website, this module places one or more YouTube videos as a rotating background animation on the entire site, or just a portion.Installation
Installation is done as with any standard Joomla extension following these steps:- Download the extension zip file to your PC
- Use the standard Joomla Extension Manager to install the file.
Configuration
Setting up videos to appear is done thru the Extensions / Module Manager menu option and clicking on "JoomlaXTC YouTube Background" module to edit the parameters. For better results, make sure the module is in a Disabled state at first while you configure it to prevent any bad data or other disruption to your website frontend. Enable the module once you are done setting the parameters.Module parameters are split in two main groups described below:
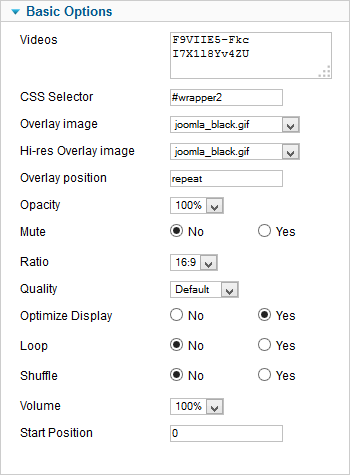
Basic Options

| Videos | These are the YouTube video ID's for the video(s) you want to show. Make sure to place only one value per line. |
| CSS Selector | This parameter specifies the placement of the videos. An empty value will show the videos as the background of the entire site, any other value will be used to locate the containing block for the videos. For example, a value of #myarea will show the videos as background of a block with ID="myarea", eg: <div id="myarea">videos go here</div> |
| Overlay image | This optional parameter selects an image from images/ folder to be used as an overlay for the video. |
| Hi-res Overlay image | Same as above, only this image will be shown on high-definition / retina devices. |
| Overlay Position | CSS background alignment value for the overlay image. Default value is "repeat" |
| Opacity | Select the opacity of the video player. |
| Mute | Choose to hear or not video sound. |
| Ratio | Select the aspect ratio of videos. |
| Quality | Choose the best video quality for your needs. |
| Optimize Display | Fits video to display area. |
| Loop | Loop video playback. |
| Shuffle | Randomizes playing order for multiple videos. |
| Volume | Set video player volume (0=mute 100=max). |
| Start Position | Set the seconds the video should start at. |
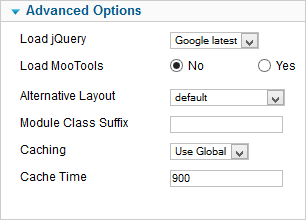
Advanced Options

| Load jQuery | The module uses jQuery, use this parameter to choose how to load it. Disable if your are already calling it else where. |
| Load MooTools | MooTools is not needed, but including it helps resolve certain JavaScript conflicts. Enable only if needed. |
| Alternative Layout | Select an alternate HTML rendering method, if available. See Joomla! documentation for more information. |
| Module Class Suffix | Custom CSS class to be added on Module display. See Joomla! documentation for more information. |
| Caching | Select a Joomla! caching method. See Joomla! documentation for more information. |
| Cache Time | Cache Time. See Joomla! documentation for more information. |
Publishing
Once parameters are set, it is time to publish the module. The best place to do so is in the debug module position of your template. If for some reason your template does not have such a module position, you can easily add one following these simple steps:- Locate and edit the index.php of your template. In some instances, the file to look for may be different. Consult your template's documentation for more information. In the case of JoomlaXTC templates, the file you need to edit is templates/templatename/layouts/layoutname/layout.php (replace templatename and layoutname with your own values).
- Find the </body> tag in the .php file and change it from this:
</body>
to this:<jdoc:include type="modules" name="debug" /> </body>
Once done, save the changes and go back to the module parameters view. - On the module parameters view, type debug as the module position name and click on the Save icon to store your changes.
Working with YouTube videos
YouTube video playback is subject to many conditions. For example, a video might be configured to prevent playback on mobile devices or it could have DRM region locks preventing playback on your user's locations. In addition to this, some videos may only be available in non-compatible formats or unwanted resolutions. Different browser technologies may cause one video to play in one browser but not in another.On iOS and Android devices where the user may be on a cellular network and be charged per data unit, preload and autoplay are disabled. No data is loaded until the user initiates it.
JoomlaXTC YouTube Background uses javaScript code Copyright (c) 2001-2013 Matteo Bicocchi (Pupunzi) used under license.
Copyright 2015 Monev Software LLC www.joomlaxtc.com

