VAI Media Center Module v1.6
The ultimate video - audio - image showcase for Joomla! 1.5
Install Instructions
#1 Upload the mod_jxtc_mediacenter.zip to your Joomla install via the Joomla Installer.
#2 Upload your custom images for your logo, the start image, and pop up button to your images in the root of your Joomla install.
Module Description:
Joomla XTC's VAI Media Center is your complete media showcase solution. Choose from Video - Audio - or Image showcases with unlimited media files, link to podcasts, internet radio, video links, and so much more. The image viewer multi purpose format allows for direct links to the images making this perfect for a featured gallery, store product showcase, a menu based link system, virtually anything you can dream up! The VAI module uses the JoomlaXTC XTC Playlist System requiring no special files to upload, no XMLs to edit, just simply enter you playlist links in the module itself and your done... But, if you would like to use the standard XML format we have included the option!
Video Mode:
Video mode supports FLV formatted videos, Full Screen Mode, Autoplay, Auto Advance to next video, Video Thumbnail / Icon, Title, Description, Active Link Button, and full resizing options.
Audio Mode:
Audio mode supports mp3 formatted music, Autoplay, Auto Advance to the next song, Full Image with image URL Link, Thumbnail Image, Start Page Logo, Title, Description Active Link Button, and full resizing options.
Image Mode:
Image mode supports Jpg, Gif, and Png Formatted images, Full Image with image URL link, Thumbnail Image, Title, Description, Active Link Button, and full resizing options.
Display Types:
Module:
Module mode loads the module in a standard Joomla module position.
Pop Up:
Pop Up mode displays an image based link (button) that opens the module in a standalone new pop up browser window.
Auto Pop Up:
Opens the module in a standalone new pop up browser window on page load.
Shadowbox:
Shadowbox mode displays an image based link (button) that opens the module in a shadowbox on top of the browse window.
Configuring The Module:

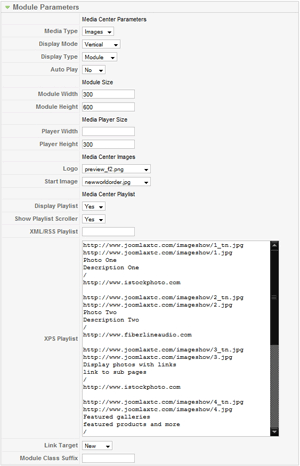
Module Parameters:
Media Type: The type of media (Audio, Video, Image)
Display Mode: Horizontial or Vertical
Display Type: Module, Shadowbox, Pop Up or Auto Pop Up
Autoplay: Autoplay Mode
Width: Overall Width of Player and Playlist
Height: Overall Height of Player and Playlist
Player Width: Set either Vertical Height for the Media Player or Horizontal depending on display mode. The Media Player size to the exact px you enter - leaving the rest for the Playlist.
Player Height: Set either Vertical Height for the Media Player or Horizontal depending on display mode. The Media Player size to the exact px you enter - leaving the rest for the Playlist.
Logo: Your logo placed in bottom right of Player
Start Image: Starting Image for the player for use as a logo or advertisement in Audio and Image Modes
Display Playlist: Playlist display ON or OFF
Show Playlist Scroller: Show or Hide the scroll slider for the playlist
XML Playlist: Link to your XML playlist - If you choose to use the XML feature
XPS Playlist: Your playlist - View correct input values below
Link Button: Custom image used to link to the pop up mode
Link Target: Target for image links
Module Class Suffix: Joomla Template Class
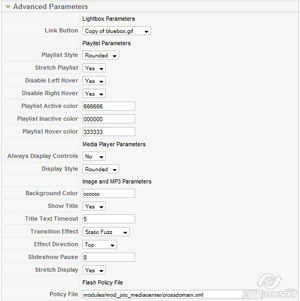
Advanced Parameters:

Link Button: Image for Pop Up Mode Link Button
Playlist Style: Display Round or Square Corners for the playlist
Stretch Playlist: Stretch Playlist to full size selected in Width and Height
Disable Left Hover: Disable Left Thumbnail Hover effect
Disable Right Hover: Disable Right Thumbnail Hover effect
Playlist Active Color: Playlist Active Tab Backround Color
Playlist Inactive Color: Playlist Inactive Tab Backround Color
Playlist Hover Color: Playlist Hover Tab Backround Color
Always Display Controls: Display Video Controls ON or Hide and display on mouse over
Display Style: Display Round or Square Corners for the player
Background Color: Color of the Display and Mp3 background
Show Title: Shows Title and Description in Player View for Audio and Image Players
Title Text Timeout: Amount of time in seconds to show the title and description
Transition Effect: Transition Effect for Image and Audio Player Images
Effect Direction: Transition Effect direction for Image and Audio Player Images
Slideshow Pause: Transition Rate for Image Player in Autoplay Mode
Stretch Display: Stretch Images to custom Width and Height
Flash Policy File: The path of your flash cross domain policy file * Please read up on Flash Crossdomain Policy Files and how to configure for your use. We have included a policy file in the module - As default we point the player to this file. You may need to leave this field empty and move the crossdomain.xml to the root folder of your Joomla Install for better performance.
Playlist Formats:
XPS FORMAT: (XTC PLAYLIST SYSTEM)
The Media Center uses the JoomlaXTC XTC Playlist System. The XPS system allows you to create and edit your playlist within the module itself without any need to upload or edit XML files. Each Mediatype has its own XPS format but all follow the simple rule of one item per line and a blank line between media.
XML FORMAT:
Media Center also supports XML files - simply point the module to your xml data file and follow the XML format listed below.
XPS Video Format:(LINK TO MEDIA FILE) (LINK TO START/PREVIEW IMAGE) (LINK TO LEFT THUMB IMAGE) (TITLE) (DESCRIPTION) (LINK TO RIGHT THUMB IMAGE) (WEBLINK FOR RIGHT THUMB IMAGE) (BLANK LINE FOR NEXT) The format should look similar to this when entered in the field: https://www.joomlaxtc.com/jxtct000/images/videos/mfg.flv If you do not want to show a certain field use / in its place. XML Video Format:
XPS Audio Format:(LINK TO MEDIA FILE) (LINK TO LEFT THUMB IMAGE) (LINK TO FULL IMAGE) (TITLE) (DESCRIPTION) (LINK TO RIGHT THUMB IMAGE) (IMAGE HTTP LINK) (BLANK LINE FOR NEXT) The format should look similar to this when entered in the field: https://joomlaxtc.com/mp3images/simuck.mp3 XPS Image Format:(LINK TO THUMB IMAGE) (LINK TO IMAGE FILE) (TITLE) (DESCRIPTION) (LINK TO RIGHT THUMB IMAGE) (IMAGE HTTP LINK) (BLANK LINE FOR NEXT) The format should look similar to this when entered in the field: https://www.joomlaxtc.com/imageshow/1_tn.jpghttps://www.joomlaxtc.com/imageshow/1.jpg Groovy Picture I like It https://www.joomlaxtc.com/imageshow/2_tn.jpg https://www.istockphoto.com
|
XML AUDIO FORMAT:
XML IMAGE FORMAT:
|
For more info or support visit the support section of Joomlaxtc.com
Tips,Tricks, and known issues:
Setting Correct Link Paths:
Depending on your server configuration you may have to use one of several paths to link to your media.
#1 : Directly linking to your path on your server
https://www.myserver.com/myfolder/mediafile
if this gives you an error, try:
https://myserver.com/myfolder/mediafile
#2 : Linking to a folder direct
/myfolder/mediafile
if this gives you an error, try:
myfolder/mediafile
You may need to use www. for one link and https: for another - If any function is not working, try changing the path.
If your player shows thumbnails or no images - Check the path your using - If you livesite is set to your domain without a www. then you need to use paths without www.
One of these options should work best. Try different options to get the best results!
Firefox has some known issues with streaming audio and video - If your video or audio starts and then stops suddenly, you may want to close and and restart your browser.

