Uploading the package elements
#1 Unzip the jxtc_v-tubepro_j15_unzipfirst.zip package in your PC
#2 Upload all the extracted files to your Joomla install via the Joomla Installer.
Setting Up Playlists and Videos:
After installation you will first need to set up the Playlists and Video Items.
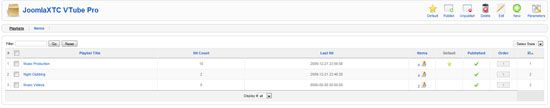
#1 Open the V-Tube Pro component from your Joomla Administration panel and select the Playlist admin area.
Create a Playlist:
You must first create a Playlist. Start by selecting NEW on the top right of the page.

Title: Title of Playlist
Order: Order in playlist list
Published: Yes or No
After setting up the configuration for the Playlist click the SAVE button on the top right
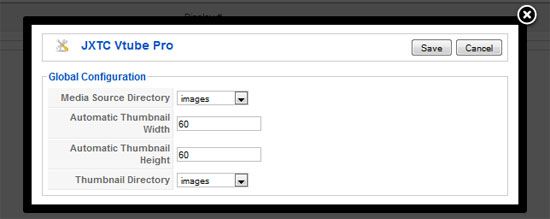
Global Configuration
Now we need to set up the Overall Global Configuration Parameters by clicking the Parameters Tool button on the top right of the page.

Media Source Directory: This is the Directory where your videos will be stored. Images is set as default
Automatic Thumbnail Width: Thumbnail Width when auto thumbnail is used.
Automatic Thumbnail Height: Thumbnail Height when auto thumbnail is used.
Thumbnail Folder: This is the Directory where your thumbnails will be stored. Images is set as default
Once complete save the Configuration
*NOTE: The auto thumbail mean: generate one thumbail from the image that you set in the field Thumbnail
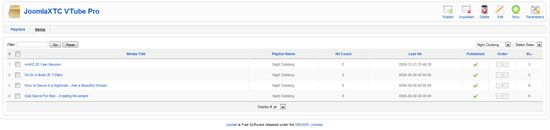
Setting up the playlist video items:
Select the Items page from the V-Tube Pro Admin Page.

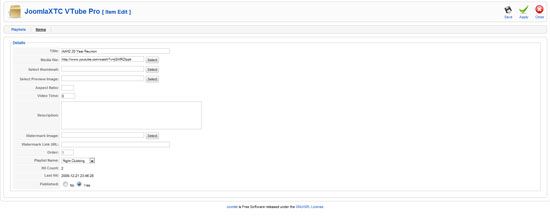
Next, Select NEW from the top right button bar

Title: This is the Video Title
Media file: This is your Video - Browse from your select folder, upload via the upload area in the Media Manager, or paste a youtube or video link here.
Select thumbnail: Add your own custom thumbnail or leave blank for youtube
Select preview Image: Add your own custom preview image or leave blank for youtube
Aspect Ratio: Add your own custom Aspect Ratio or Leave Blank for Auto Configure
Time: Add your own time or Leave Blank for Auto Configure
Description:: Add your own custom description or leave blank for youtube
Watermark Image: Add your own custom Watermark
Watermark Link URL: Link Url for image
Order: Order in Playlist
Playlist Name: Playlist Video is attached to
Published: Yes Or No
Once complete Save and repeat the process for additional videos
Setting up the module:
To show the V-Tube Pro in a module position open you Joomla module manager and select the one of the Three Player modules.
 Player height = Video height (in pixels).
Player height = Video height (in pixels).
Player width = Player width (in pixels).
Player height = Player height (in pixels).
Display Type = Player display mode.
Link Button = Button Image for Pop Up setting. Upload images to /images directory.
Auto Load = Auto Load Videos
Auto Play = Auto Play Videos
Buffer Time = The buffer size, in seconds
Button Sound Effects = buttonSoundvalue
Control Bar Auto Hide = Auto Hide Control Bar
Control Bar Auto Hide Delay = Control Bar Auto Hide Delay Time
Video Play Click Control = Click on the video to play/pause the video
Controls Padding = Padding Between Control Panel Controls
Description Window Size = Size of the Description Window
Description Text Padding = Text Padding for Description
Double Click Sceen Control = If this option is selected when the background area is double clicked the player goes in FullScreen mode or in Normal mode
Jump To Next Category = If set after a video finishes play and if it is the last video from current category the player will play the first video from next category
Keep Aspect Ratio = If this option is set to false then the video will be shown on the entire player area
Loop Video = If this option is set to true then the player will replay the video
Mouse Auto Hide = If this option is set to true then the mouse cursor will hidden after a number of seconds
Mouse Auto Hide Value = the number of seconds of inactivity after the mouse cursor will hidden
Continuous Play = Play Videos back to back
Playlist Size = Size of Playlist Area
Playlist Thumb Height = Video Thumbnail Height in playlist
Playlist Thumb Width = Video Thumbnail Width in playlist
Playlist Thumbnail Padding = Video Thumbnail Padding
Random Play = If this option is set to true then the player will play the videos randomly
Show Full Screen Option = If this option is set then a change window state button will be displayed on Control Bar
Show Hide Playlist = If this option is set then a button for expand/collapse the playlist will be displayed
Show Middle Play Button = If this option is set then Middle Play Button will be displayed when the video is stopped or paused
Show Image Preview = If this option is set then the player will display a preview image when the video is stopped
Show Share Button = If this option is set to true then a share button will be displayed on Control Bar
Show Watermark = If this option is set to true then a Watermark image will be displayed over the video
Space Bar Control = If this option is set then when the space key is pressed the video will toggle play-pause events
Volume Level = Default Volume Level
Watermark Position = Show Watermark
Border Color = Color of the border surrounding the player.
Border Width = Player border width (in pixels).
Background Color = Player Background Color
Pre Loader Background = The background's color
Pre Loader Background Shading = Pre Loader Background Transparency
Pre Loader Text Color = Pre Loader Text Color
Pre Loader Circle Color = Pre Loader Circle Color
Middle Play Button Arrow Normal = the arrow's color for the normal state
Middle Play Button Back Normal = the background's color for the normal state
Middle Play Button Shade Normal = The alpha transparent value for the normal state
Middle Play Button Arrow Over = The arrow's color for the over state
Middle Play Button Back Hover = The background's color for the Hover state
Middle Play Button Shade Hover = The alpha transparent value for the Hover state
Middle Play Button Arrow Down = The arrow's color for the press state
Middle Play Button Back Active = the background's color for the over state
Middle Play Button Shade Active = the alpha transparent value for the press state
Control Bar Background = Background Color for Control Bar
Control Bar Buttons Normal = Color of Control Buttons Normal State
Control Bar Buttons Hover = Control Bar Buttons Hover Color
Control Bar Buttons Active = controllerButtonsdown
Volume Border = Border Color for Volume Bar
Volume Background = Background Color for Volume Bar
Volume Speaker = Color of Speaker Icon
Volume Bar = The volume's bar color
Volume button's border color Normal = Volume button's border color for the normal state
Volume button's background color Normal = volume button's background color for the normal state
Volume button's border color Hover = Volume button's border color for the Hover state
Volume button's background color Hover = Volume button's background color for the Hover state
Volume button's border color Active = Volume button's border color when pressed
Volume button's background color Active = Volume button's background color when pressed
Progress Bar Border = Progress Bar Border Color
Progress Bar Background = Progress Bar Background Color
Progress Bar Elapse = Progress Bar Elapsed Time Color
Progress Bar Download = The downloaded time bar's color
Progress Button Border Normal = Progress Scrub Button Border Normal
Progress Button Back Normal = the scrub video button's border color for the normal state
Progress Button Border Hover = Video button's background color for the normal state
Progress Button Back Hover = Video button's background color for the Hover state
Progress Button Border Active = Video button's border color for the press state
Progress Button Background Active = Video button's background color for the press state
timesvalue = timesvalue
Share Background = Share Background Color
Share Backround Shade = Share background Alpha trasparent
Share Box Background = Share Box Background Color
Share Box Background Shade = Share Box background Alpha trasparent
the labels Link to this video, Embed this video and Send to a friend text's color
Share Error Text = Share Error Text Color
Share Text = Share Text Input Color
Share Text background = The input text's background color
Share Text Border = The input text's border color
Share Buttons Normal = The buttons color for the normal state
Share Buttons Hover = The buttons color for the hover state
Share Buttons Active = The buttons color for the pressed state
Playlist background = playlist background color
Playlist Line = Playlist line color
Playlist Thumb Background = Playlist Thumb Background Color
Playlist Thumb Normal Shade = The thumb's alpha transparent for normal state
Playlist Thumb Hover Shade = The thumb's alpha transparent for hover state
Playlist Thumb Selected Shade = The thumb's alpha transparent for active state
Playlist Title Text = The video title text color
Playlist Description Text = The video description text color
Category Background Normal = The category background's color for normal state
Category Title Text Normal = the category title text color for normal state
Category Background Hover = Category background Hover Color
Category Title Text Hover = Category title text color Hover color
Category Background Selected = The category background's color for select state
Category Title Text Selected = The category title's color for select state
Description Background = The description background's color
Description Line = The description's line separator
Description Title = Description Title Text Color
Description Text = Description Text Color
ScrollBar Trackbar = The track bar
Scroll Bar Border Normal = Scroll Bars Border Normal Sate
Scroll Bars Background Normal = Scroll Bars Background Normal State
Scroll Bar Border Hover = Scroll Bar Border Hover State
Scroll Bar Background Hover = Scroll Bar Background Hover State
Scroll Bar Border Active = Scroll Bar Border Active State
Scroll Bar Background Active = Scroll Bar Background Active State
Plug In Settings:
V-Tube works Plug-in: {vtube}cat_id,width,height{/vtube} id_cat as ALL for all categories, if you want to display more than one category use | (a pipe) for example {vtube}cat_id1|cat_id2|cat_id3,width,height{/vtube}.
V-Tube Playlist Plug-in: {vtubep}cat_id,width,height{/vtubep}
V-Tube Single Plug-in: {vtubes}id_video,width,height{/vtubes}
WHERE:
cat_id: number - the id of the category that you want to display, you can get the number in the component.
video_id: number - the id of the video that you want to display, you can get the number in the component.
width: number - the width of the player, in pixels
height: number - the height of the player, in pixels
EXAMPLES:
{vtube}1,700,350{/vtube} to display only category with id 1 in a player with size 700*350
{vtube}1|2,700,350{/vtube} to display category with id 1 and 2 in a player with size 700*350
{vtube}ALL,700,350{/vtube} to display all categories in a player with size 700*350
{vtubep}1,700,350{/vtubep} to display category with id 1 in a player with size 700*350
{vtubes}1,700,350{/vtubes} to display video with id 1 in a player with size 700*350
The other parameters can be found in the plug-in parameters and are the same that in the module.
FAQ
The following FAQ will explain certain issues you might find with the V-Tube player. Please note we can not be responsible for youtube service issues as the player uses the latest API, but youtube is always making new adjustments and restrictions.
Although in some browsers the player looks as it is supposed to, in others - controls are overlapping. What should I do?
Update your Adobe Flash Player to the latest version. This solves other issues as well. To download the latest version please visit https://www.adobe.com.
Some of the YouTube videos in my playlist no longer show up. Not even the preview or the thumb image. What is happening?
The real owner of the video complained to YouTube about a copyright infringement. There are several outcomes, each of which can render the video player unable to load that specific video: - YouTube completely removed the video. - If the complaining owner is one of the media companies that signed an agreement with YouTube, the video becomes available ONLY in certain countries. If you are not viewing from one of those countries, you will not be able to see the video. In the same way, our Video Player will not be able to load it. - YouTube disabled embedding. This means you can watch that specific video ONLY from YouTube. No external player is allowed to play it.
When someone watches the YouTube video on the player, does YouTube count that as a "view"? Does it record it as a view?
Yes, YouTube counts views even if they are made from external players.
Can I remove the YouTube Logo when I play one of their videos?
Removing the logo, changing the title or the video description constitutes a violation of YouTube's copyrights. This holds true even if it is one of your own videos that you uploaded on YouTube.
Is your player YouTube TOC compliant?
Yes. Consequently, it uses the YouTube API provided by them for playing YouTube videos.
I have a fixed player size. Can I stretch videos from YouTube to match my width?
No. For YouTube videos the player uses a YouTube API that they provide. The resize function is part of this API. YouTube does not let their videos to be stretched.
The player plays videos fine in your demo, but it does not play any of my .mov videos, only my .flv. What can I do?
For playing any type of file other than .flv, the files need to be H.264 encoded. If your videos are not H.264 encoded, we suggest you re-encode them using QuickTime Pro, or one of the free encoders around the web (here is an example).
Does the player support streaming and/or seeking?
Yes, it supports both. For non-streaming videos, the seek feature is available only for the section of video that has already loaded.
Why isn't Full Screen working?
There are several possible reasons for that:
- Please take note that the way Adobe's Flash Player is built, Full Screen only works in browser.
- You need to have the parameter "allowFullScreen" set to true in the code you use to embed the swf in your html; please have a look at videoPlayer.html to see how to set this parameter using swfObject. The Full Screen option is enabled by default if you use the embed code we provide.
- You must have version 9,0,28,0 or later of Adobe's Flash Player installed to use full screen mode.
How can I embed the player multiple times on the same html page?
Use the standard Joomla features to make a copy of the Vtube module, multiple copies of the module can operate with different settings.

