Description
The Timer module for Joomla! 3.x provides a way to display an elapsed time or countdown in a simple yet flexible manner. Quickly create stylish displays by combining Joomla's own custom layout features and the smart features of the Timer module.
Installation
Upload the module .zip file to your site using Joomla's Extension manager in the administrator area.
Configuration
Once installed, go to Joomla's Module Manager and open the module parameters page. Adjust the operation parameters as desired, then set the module template position, menu options and enable it. The parameters are grouped in different tabs as shown below. Keep in mind some of the tabs pertain to standard Joomla features for any module and will not be explained here.
Module parameters

The following parameters control the general behavior and styling of the timer display.
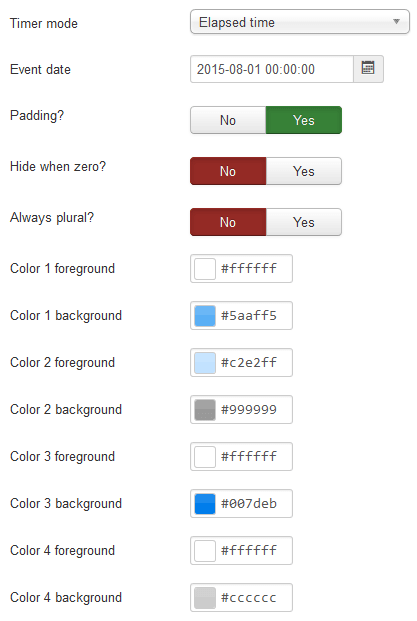
Timer mode
Choose the timer mode between Countdown and Elapsed time displays.
Event date
Use this parameter to set the Date and Time of the target event time. When in countdown mode, this value should be set on a future date to which time will be measured. For Elapsed time mode, the value should be set as a current or past time.
Padding?
Enable this parameter will make all numbers at least two digits long, padding them with zeroes to the left if needed.
Hide when zero?
Enable this parameter will make time elements with a value of zero to disappear.
Always plural?
Enabling this parameter will force the use of plural mode on all time label strings.
Color 1 foreground, Color 2 foreground, Color 3 foreground, Color 4 foreground
These parameters define the text color of certain elements of the template layout markup. Each layout can use colors differently, feel free to play with the parameters on all available module layout options. Read below for more information on module layouts and styles.
Color 1 background, Color 2 background, Color 3 background, Color 4 background
These parameters set the background color of certain elements of the template layout markup.
Content parameters

Include custom content elements into the time display with the following parameters:
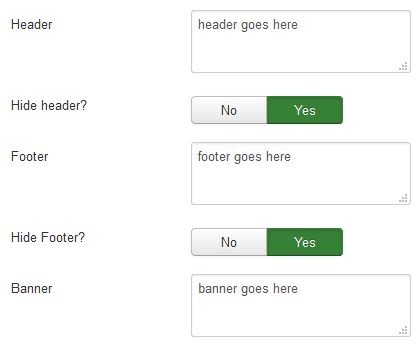
Header
This parameter takes any bit of text or HTML code for display in the Header area of the module layout.
Hide header?
Enabling this parameter to hide the Header area when a time countdown reaches zero.
Footer
This parameter takes any bit of text or HTML code to be shown in the Footer area of the module layout.
Hide footer?
Enabling this parameter to hide the Footer area when a time countdown reaches zero.
Banner
This parameter takes any bit of text or HTML code to be shown in the Banner area of the module layout. The banner area remains hidden and becomes visible only after the time countdown reaches zero.
Advanced parameters

Some advanced parameters are specific to Timer module:
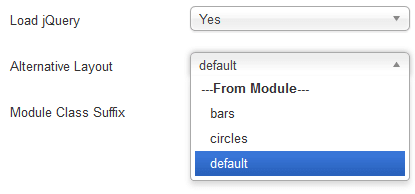
Load jQuery
Enable the parameter to force loading of jQuery library. In case of JavaScript conflicts, disabling this option might help if jQuery is being included elsewhere
Alternative Layout
Choose the display layout for the module.
Styling the module

The Timer module is compatible with Joomla MVC design pattern and supports multiple layouts both in the module folder and template override folders. By following these simple instructions you will be able to tweak and create your own styles in no time.
Template layouts are stored in this location at the module folder: /modules/mod_jxtc_timer/tmp. They can also be located on the active Joomla template folder as follows: /templates/templatename/html/mod_jxtc_timer. You can select the Alternative Layout parameter described above to choose which layout to use. Keep in mind a template override will take precedence over a module layout.
A layout consists of a PHP script and an optional separate CSS file for styling purposes. Both files must have the same filename (but different extension). Creating or modifying these files requires moderate knowledge of PHP, HTML and CSS.
If you wish to alter or create custom layouts, take a look at the ones already included with the module to get a better understanding of the contents.
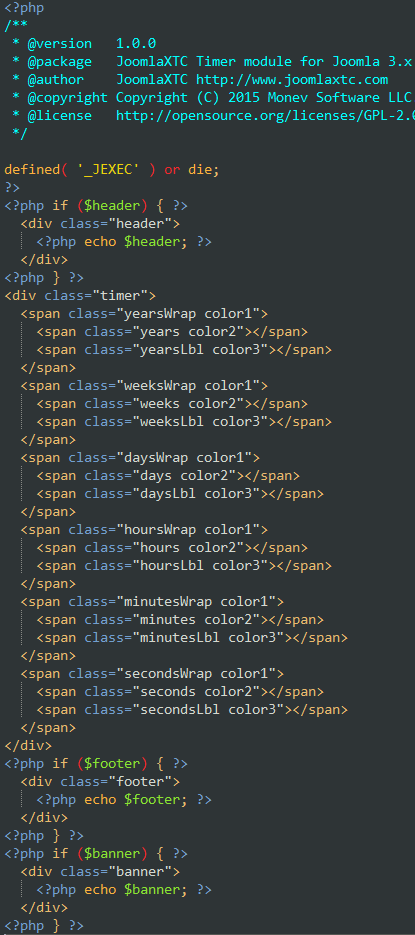
The PHP file
A Timer display can have up to six time elements: Years, Weeks, Days, Hours, Minutes, and Seconds plus other content elements. The layout PHP file contains the necessary HTML markup and CSS classes to arrange these time elements on screen with the placement of each defined by their specific CSS classes applied to specific HTML tags as described below. All classes are optional and can be left out of the code if you don't wish to display their values. The module will consider this when computing each time element values automatically. Please notice the classes are case-sensitive.
yearsWrap, weeksWrap, daysWrap, hoursWrap, minutesWrap, secondsWrap: These CSS classes must be assigned to the wrapping container of each time element. If the parameter Hide when zero? is enabled, the HTML elements with these classes and all their contents will be hidden appropriately.
yearsLbl, weeksLbl, daysLbl, hoursLbl, minutesLbl, secondsLbl: The label text for each time element will be placed on HTML elements with these CSS classes. The module will take care about the singular/plural changes.
years, weeks, days, hours, minutes, seconds: These are the classes controlling the display of time element values such as the number of hours, days, weeks and more. Again, the value will be included as the content of the HTML tags having the corresponding CSS classes.
header, footer, banner: Content parameter values must be placed inside these classes. If the module is set to hide the Header or Footer, or has a Banner parameter configured, these tags will turn on or off according to the module settings. The content is stored on similar PHP variables as seen on the example.
timer: This is the main wrapper for the entire timer display. It will be made invisible at event time if there is a banner content to show.
color1, color2, color3, color4: These classes can be assigned to any HTML tag to apply color. The color values can be managed in the module parameters.
p0 thru p100: These classes represent the progress percentage of the time element from 0 to 100, the corresponding class will be applied to each time element Wrap HTML tag depending on their value. Use these tags to create custom displays such as progress bars, rotating clocks and more.
In summary: Each time element (years, weeks, days, hours, minutes and seconds) must have a Wrap class surrounding their contents, a Lbl class where the element label will be shown and of course each element class will contain the corresponding value of the element.
The CSS file
The optional CSS file can contain any styling you desire for the module. The filename must be the same as the layout file, for example, if you have a circles.php layout file, the styling file should be named as circles.css. The module will load the file automatically if it is present.

