JoomlaXTC Komento Wall module
Display comment lists anywhere on your site with total layout and style control. Use pre-made templates or create your own custom HTML and CSS templates to show messages in rows, columns and grids with one or more pages as well as special animation effects for page transitions. Komento Wall is the easiest way to display comments in "most recent", "top rated" lists and many more ways.
• Supports multiple module copies with different configurations
• Arrange comment data in columns, rows and grids with one or more pages
• 42 button sets included
• 34 built-in templates
• 21 data tags to display information such as title, links, alias, avatars and more
• JXTC Showcase Library for Sliders, Tooltips, Pop-ups and more animation effects
• 100% Joomla Moo compatible effects
• Fully customizable Main and More Area HTML/CSS templates
Installation
Installation is done as with any standard Joomla extension following these steps:- Download the extension zip file to your PC
- Use the standard Joomla Extension Manager to install the file.
Configuration
Use the Extensions / Module Manager menu option in Joomla's administrator page to edit the module parameters. For better results, make sure the module is in a Disabled state at first while you configure it to prevent any bad data or other disruption to your website frontend. Enable the module once you are done setting the parameters.
Module parameters are split in two main groups described below:
Basic Options
Selection Parameters
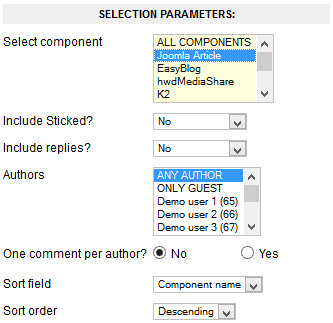
These parameters define the source and type of comment data to display, each comment will be an item that can have one or more data fields shown.

- Select Component
- Choose the source component for comments.
- Include Sticked?
- Choose to include comments marked as Sticked or not.
- Include replied?
- Replies to comments can also be selected for inclusion here.
- Authors
- Filter comments by Author, if needed.
- One comment per author?
- This option will show only one comment per author.
- Sort field
- Comments can be sorted in different ways, use this parameter to select their ordering.
- Sort order
- Use along the previous parameter to specify comment display order.
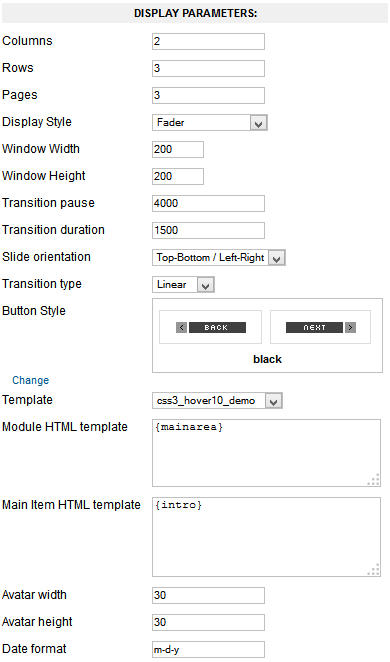
Use the following parameters to customize the layout of the module box. The layout consists of a grid made up with one or more pages of items organized in rows and/or columns.
- Columns
- Number of columns to show.
- Rows
- Number of rows to show.
- Pages
- Number of pages to show. Transition effects are enabled between page changes.
- Display Style
- Special effects applied to the layout. Window modes work with one page only, all others require multiple pages of content to perform transitions between them.
- Window Width
- Width (in pixels) of the window frame when using a Window special effect.
- Window Height
- Height (in pixels) of the window frame when using a Window special effect.
- Transition pause
- Pause time between page transitions in milliseconds. A value of -1 disables automatic transitions. Default value is: 4000.
- Transition duration
- Page transition effect duration in milliseconds (default: 1500).
- Slide orientation
- Slide transition orientation.
- Transition type
- Transition animation type.
- Button Style
- Button graphic set to use when buttons tags are enabled.
- Template
- To select one of our predesigned template. NOTE: Use None to use the Module HTML template and Main Content HTML template parameters.
- Module HTML template
- HTML/CSS code to display the overall module markup box. You can embed any of the supported area tags as part of the markup:
{mainarea} Renders the block containing markup for all 'Main' items, including the special effects. {morearea} Renders the block containing markup for all 'More' items. {leftbutton} Inserts a "Left/Back/Previous" button. {rightbutton} Inserts a "Right/Forward/Next" button. {pages} Inserts numbered page links for quick browsing. - 'Main' Item HTML template
- HTML/CSS code to display each item. You can embed any of supported item tags as part of the markup (see below).
- Avatar width
- Width of avatar image (in pixels).
- Avatar height
- Height of Avatar image (in pixels).
- Date format
- Default date format for date/time values according to PHP date() function.
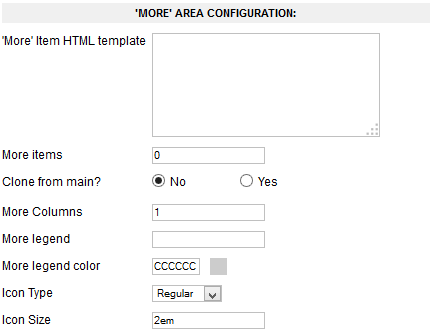
- 'More' Item HTML template
- HTML/CSS code to display each item. You can embed any of supported item tags as part of the markup (see below).
- More Items
- Enter the number of additional items to show on this area.
- Clone from Main?
- If enabled, the items from 'Main' area will be used instead.
- More Columns
- Number of columns to show. Items will be arranged on one or multiple rows according to this value.
- More Legend
- The more area can contain a title string on top. Enter the desired text here.
- More Legend Color
- Set the color of the title legend string (format is: RRGGBB).
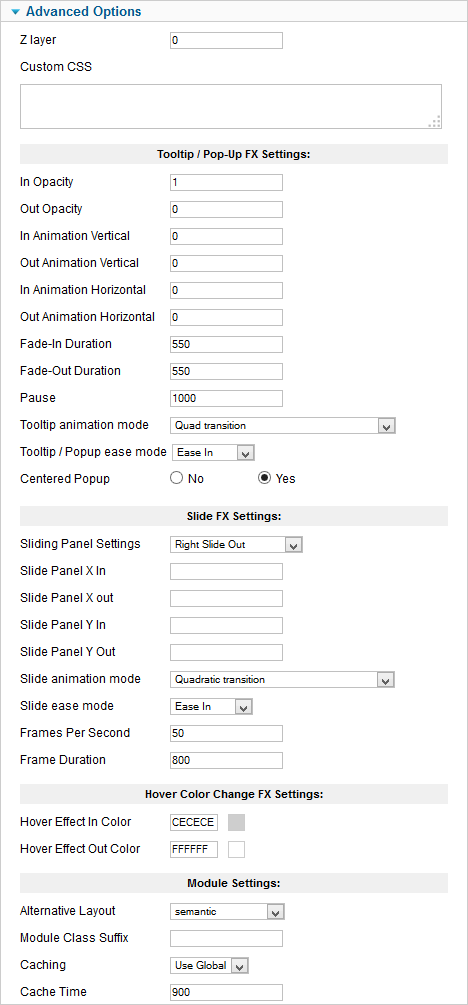
Advanced Options
- Z layer
- Define the z-index layer to use for the special effect content.
- Custom CSS
- Enter any custom CSS markup you need for styling.
Use these parameters to customize the Tooltip and Pop-Up effects:
- In Opacity
- The opacity of the tooltip/pop-up when the mouse enters the trigger zone. A value of 0 will make the display transparent while a value of 1 will make it opaque, values range from 0 to 1 in decimal increments.
- Out Opacity
- The opacity of the tooltip/pop-up when the mouse leaves the trigger zone. A value of 0 will make the display transparent while a value of 1 will make it opaque, values range from 0 to 1 in decimal increments.
- In Animation Vertical
- The distance the tooltip/pop-up will move vertically (in pixels) when the mouse enters the trigger zone.
- Out Animation Vertical
- The distance the tooltip/pop-up will move vertically (in pixels) when the mouse leaves the trigger zone.
- In Animation Horizontal
- The distance the tooltip/pop-up will move horizontally (in pixels) when the mouse enters the trigger zone.
- Out Animation Horizontal
- The distance the tooltip/pop-up will move horizontally (in pixels) when the mouse leaves the trigger zone.
- Fade-in Duration
- The duration of the "In" animation when the mouse pointer enters the trigger zone (in milliseconds).
- Fade-Out duration
- The duration of the "Out" animation when mouse pointer leaves the trigger zone (in milliseconds).
- Pause
- The time the tooltip/pop-up will be shown between the "In" animation and the "Out" animation (in milliseconds).
- Tooltip animation mode
- Select one of the many Moo functions to perform animations.
- Tooltip / Popup ease mode
- The transition type. All transitions, except for "linear" transition, can be combined with a "Transition Ease".
- Centered Popup
- Set this to "Yes" if you want pop-up effect displays to appear centered in the browser window.
These parameters control the "Slide" content effect:
- Sliding Panels Settings
- Choose an animation style from the list.
- Slide Panel X in
- The distance (in pixels) from the left trigger zone border that the custom slide panel will go to when the mouse enters the trigger zone.
- Slide Panel X out
- The distance (in pixels) from the left trigger zone border that the custom slide panel will go to when the mouse leaves the trigger zone.
- Slide Panel Y in
- The distance (in pixels) from the top trigger zone border that the custom slide panel will go to when the mouse enters the trigger zone.
- Slide Panel Y out
- The distance (in pixels) from the top trigger zone border that the custom slide panel will go to when the mouse leaves the trigger zone.
- Slide animation mode
- Select one of the many Moo functions to animate the slide effects.
- Slide ease mode
- Choose how to apply the animation effect. This setting is not used when "Slide Animation Mode" is set to Linear.
- Frames per Second
- The frames per second used to animate the effect. Note: Using a high value in a heavy site could decrease the video performance. Combine this setting with "Frame Duration" to get a smooth effect.
- Fame Duration
- The time (in milliseconds) the duration will last.
These Parameters Control the Hover Effect:
- Hover Effect in Color
- The background color that will fade in when mouse enter the element with class="js_hover".
- Hover Effect Out Color
- The background color that will fade out when mouse leaves the element with class="js_hover".
Using data tags
Data tags work as placeholders of information within the HTML code of your item template. Once the parameters are set, the module will loop thru all the available items adding the template code to the content areas and replacing the data tags with the corresponding bit of data.
These are the available item tags:
| {id} | This tag will return the id value of the comment | |
| {processed_comment} | Use this tag to show the comment as it is show on the Komento component, notice that this tag will show the emoticons that are set on the comments | |
| {rawcomment} | This tag will return the tag as it is saved on the database, without emoticons and with HTML code if that is set | |
| {comment} | This tag will return the comment without HTML code (and without emoticons) | |
| {comment 10} | This is a variation of the {comment} tag, but on this you can set as a parameter the length that you want for the comment (10 is an example, you can replace it for the value that you want) | |
| {email} | With this tag the value that was set on the "email" field when the comment was made will be show | |
| {url} | Use this tag to get the value that was set on the "url" field when the comment was made | |
| {ip} | This tag shows the IP of the user that made the comment that is show for the module | |
| {created} | This tag will show the date when the comment was made as is show on the Komento layout | |
| {childs} | Use this tag to get the number of children of the comment that is shown | |
| {contenttitle} | With this tag you can get the title of the content where the comment was made (for example the title of a Joomla Article, K2 item...) | |
| {link} | This tag return the URL to the content where the comment was made (for example a Joomla Article, K2 item...) | |
| {date} | With this tag you can get the date when the comment was made, this tag will use the parameter "Date format" to set the format of the date | |
| {date j M Y} | The same that the {date} tag, but on this case the "Date format" parameter is ignored and the value that you set as parameter is the format that the date will take (use PHP date function modifiers to set the format). | |
| {moddate} | Whit this tag you can get the latest date when the comment was modified, this tag will use the parameter "Date format" to set the format of the date | |
| {moddate j M Y} | The same that the {moddate} tag, but on this case the "Date format" parameter is ignored and the value that you set as parameter is the format that the date will take (use PHP date function modifiers to set the format). | |
| {authorusername} | Use this tag to get the username of the user that made the comment (only available if the user that made the comment was a registered user) | |
| {authorname} | With this tag you will get the value of the "name" field that appears when the comment was made | |
| {avatarurl} | With this tag you can get the URL to the avatar image of the user that made the comment | |
| {avatar} | With this comment you can get the image of the avatar of the user that made the comment | |
| {authorurl} | Use this tag to get the URL to the profile page of the user that made the comment (only available if the user that made the comment was a registered user) | |
| {title} | With this tag you can get the value of the field "title" that was set when the comment was made | |
| {title 10} | This is a variation of the {title} tag, but on this you can set as a parameter the length that you want for the title of the comment (10 is an example, you can replace it for the value that you want) |