
Hipster
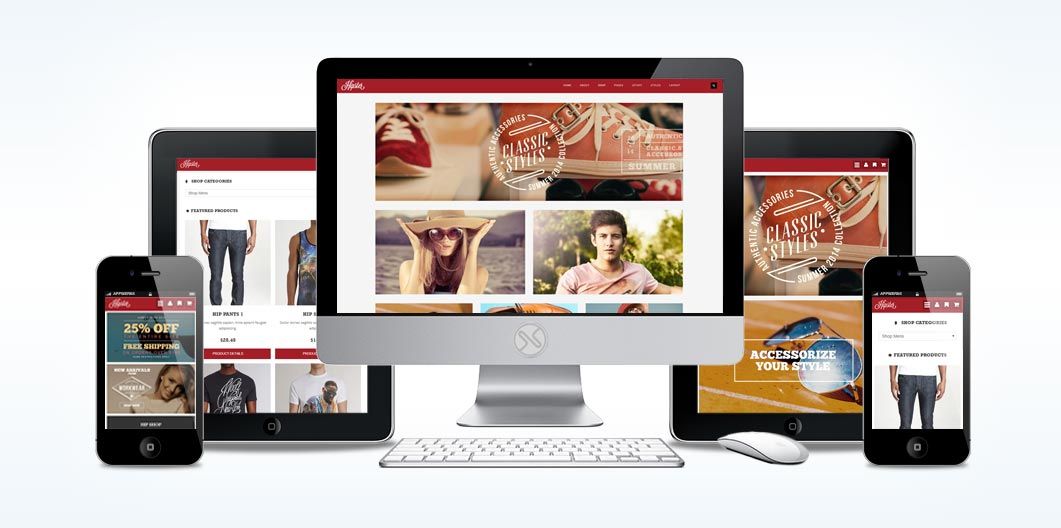
Hipster is a premium e-commerce template for Joomla. A clean and cutting edge design based on the current discount fashion store concept. Hipster is powered by CSS3 effects and J2Store for easy e-commerce + Virtuemart* for more advanced stores.
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- XTC Framework
- 70+ module positions
- 60+ module styles
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Responsive Design
- Sticky Header Option
- Joomla Quickstart
- XTC Extensions
- PSD Source Files
- Joomla Overrides
Introduction Video
Administration Video
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
{youtube 1Fi3581a3ik}Logo Editing

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo (from the images/templates/TEMPLATE_NAME/images/ logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo (this will create space from the logo to the menus on each side).
The template also includes the option to swap out the Main Logo for a mobile logo at a certain breakpoint in pixels. If you do not wish to have a different mobile logo, leave these parameters blank and set the Mobile Logo Swap Width to '0'.
Uploading Your Custom Logo
You logo image need to be uploaded to the template folder under the image/logos folder. Simply click on the select button to upload and select the image. If you would like to upload the logo with an FTP program such as FileZilla, browse to the templates folder / template_name/images/logos/ and upload your logo there. If you are not experienced with FTP programs please head over to our FTP Video Tutorials and learn something new today! [View FTP Video Tutorials]
Style Parameters
First you will need to open the template manager by selecting Extensions / Template Manager from the Joomla Administrator Backend. Next, select the template and select the Styles Tab and select the Style you wish to edit from the Thumbnails.
Once you have select the style, scroll down to the logo parameters under the Header Options continue with the set up:

Logo Parameters
- Website Logo Image - The main site logo
- Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Website Mobile Logo Image - The main site mobile logo
- Mobile Logo Width - This is the width of the image. This is not what width you want it to be displayed at but the actual width in Pixels.
- Mobile Logo Height - This is the height of the image. This is not what height you want it to be displayed at but the actual height in Pixels.
- Mobile Logo Padding - This is the overall top, right, bottom, and left padding you want for the logo in Pixels.
- Mobile Logo Swap Width - This is the website width in Pixels to swap out the Main logo for the Mobile logo.
- Suckerfish - Single Column Drop Down
- Dualfish - Dual Column Drop Down
- None - Optional for use with a 3rd Party Menu Module
- Menu Style: Suckerfish, Dualfish, or None
- Drop Down Position: Position for the Drop Down in pixels from the top of the site.
- Mobile Menu Width: The width in pixel you want the menu menu to switch to the mobile menu
Main Menu Setup

For the main menu we use the core Joomla! menu module. First you will need to open your Joomla Module Manager from Extensions / Module Magager menu in the backend administration side of Joomla.
Main Menu Module Assignment
Create a new Menu Module and assign the module to the menubarleft module position and select the mainmenu.

Main Menu Menu Parameters
Select the Menu Tab and make sure that the menu is displayed on all pages.

Main Menu Advanced Parameters
In order to use the the responsive features of the menu, you must select the advanced features tab and under alternative layout select the 'Responsive' layout.

Editing the Main Menu style
The Main Menu works with the three different menu classes built into our framework (suckerfish, dualfish and none).

To select the Menu Class first open the Template Manager and select the template. Next, select the Grid Parameters and scroll down to the Menu parameters.
Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the xtcMenu.js found the in the templates js/ folder. We have made this simple for you by including the basic JS code in the templates Layout folder. To edit: Open the templatename/layouts/default/layout.php file and edit the following:
xtcMenu(null, 'menu', 250,150,'h', new Fx.Transition(Fx.Transitions.Quint.easeInOut), 80, false, false);
The following is a quick reference guide to the Javascript Settings:
xtcMenu(container, menu-class, fx-duration, pause, fx-type, transition-type, fps, center, align);
- container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
- menu-class: The class of the menus to be apply the script on.
- fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
- pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
- fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
- transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). (More at: http://mootools.net/docs/core/Fx/Fx.Transitions)
- fps: Frames per second for the animation. Recommended value is from 50 to 80. (It is NOT recommendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smoothness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.)
- center: When set to true, it will center the dropdowns under it's top level parent.
- align: When set to true it will prevent the dropdowns to go out from its wrapper.
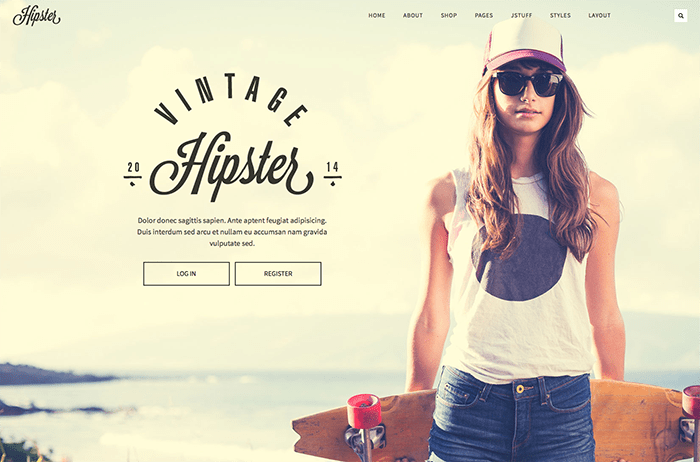
Front Page Module Set Up
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

MENURIGHT1- JoomlaXTC HTML Module
In the MENURIGHT1 position we use our JoomlaXTC HTML Module to create mobile level login and cart buttons. Depending on which cart you are using J2Store or Virtuemart (Joomla 2.5 only) you will have to use the appropriate cart HTML. *Important - You must add the module class suffix 'mobileshow mobiletools' to hide this module at desktop level.
Use the following mark up for the Module HTML:
J2Store HTML
<a href="/login.html"><i class="fa fa-user"></i></a> <a href="/component/j2store/?view=mycart"><i class="fa fa-shopping-cart"></i></a>
Virtuemart HTML
<a href="/login.html"><i class="fa fa-user"></i></a> <a href="/component/virtuemart/?view=cart&Itemid=810"><i class="fa fa-shopping-cart"></i></a>
For more information on configuring the HTML Module visit the full documentation HERE
Menu Right 2 - Joomla Search Module

In the MENURIGHT2 position we the core Joomla search module. In order to give it the expanding search effect you must select the 'expanding' Alternative Layout option in the module managers Advanced Options.
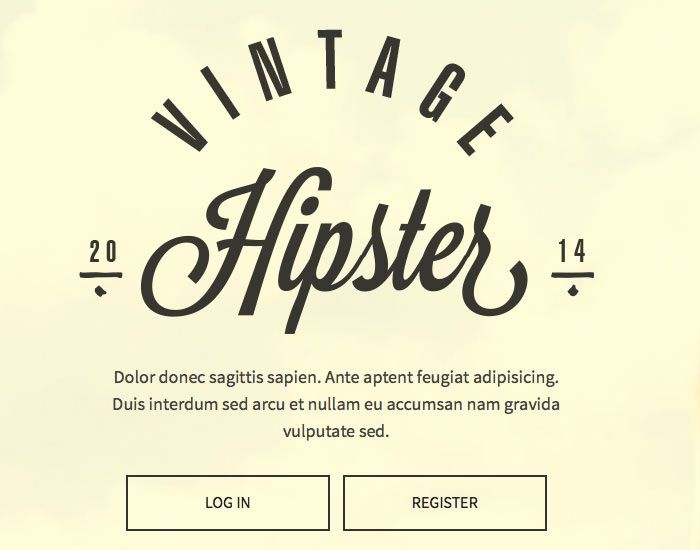
Inset - JoomlaXTC HTML Module

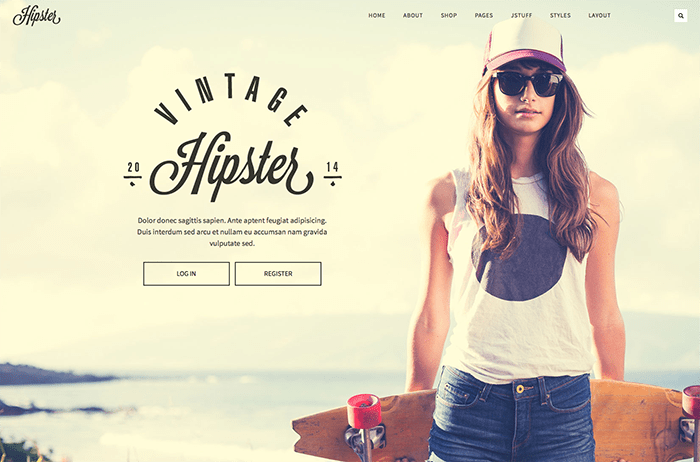
In the INSET position we use our JoomlaXTC HTML Module to create some Featured Text and Top Logo Image.
Use the following mark up for the Module HTML.
HTML
<div class="constrainmod"> <div data-scroll-reveal="reset" class="embellishment"> <div class="sitebadge"> <img src="/images/trans-spacer.png" /> </div> <p>Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. </p> <a class="btn" href="/login.html">Log In</a> <a class="btn" href="/login.html?view=registration">Register</a> </div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
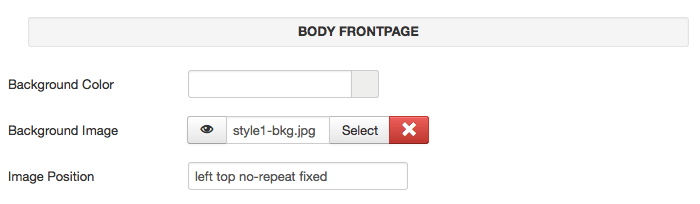
Front Page Background Image Set Up


The background Home Page image is set in the template manager. You will first need to upload your custom background image to the templates backgrounds folder in templates/hipster/backgrounds/. Next, open the template manager and select the Hipster template and open the parameters for the style you are using and find the first parameter option: Frontpage Background Image. Select your custom image and background position
Inset - Joomla Banner Module

In the INSET position on the Store Main Page we use the core Joomla Banner module to create a featured banner. You will need to add your own custom banner in the Joomla Banners Conponent and then set the Banner Module to the desired banner.
TOP 1 & 2 - Virtuemart Category Wall / Custom HTML

Depending on if you are using Virtuemart or J2Store you will need to use one of the module listed below
TOP 1 - JoomlaXTC Virtuemart Category Wall (Virtuemart)

In the TOP1 position we use our Virtuemart Category Wall to display the Category Images with CSS3 Hover effects for the Title / Description / and Category Link. Simply install the Virtuemart Category Wall and publish it in the TOP1 Position and select the categories to pull from and then select the 'hipster_vm_categories' from the template selector dropdown. Use the module class suffix 'nopad mobilehide' in the advanced parameters.
For more information on configuring the Virtuemart Category Module visit the full documentation HERE
Top 1 - JoomlaXTC HTML Module (J2Store)

In the TOP1 position we use our JoomlaXTC HTML Module to create a static image for the J2 Store Category with CSS3 Effects for the Title and the Description. Use the module class suffix 'nopad mobilehide' in the advanced parameters.
Use the following mark up for the Module HTML:
HTML
<div class="vmwallwrap"> <a href="/component/content/category/?layout=hipster:j2store&Itemid=771"><img src="/images/shopmens.jpg" class="intimage" /></a> <div class="zoom"> <div class="newstext"> <div class="newstext2"> <h3><a class="catlink" href="/component/content/category/?layout=hipster:j2store&Itemid=771">Shop Mens</a></h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mihi vero, inquit, placet agi subtilius et, ut ipse dixisti, pressius.</p> <a href="/component/content/category/?layout=hipster:j2store&Itemid=771" class="shopbutton">SHOP NOW</a> </div></div></div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
Top 2 - JoomlaXTC HTML Module (J2Store)

In the TOP2 position we use our JoomlaXTC HTML Module to create a static image for the J2 Store Category with CSS3 Effects for the Title and the Description. Use the module class suffix 'nopad mobilehide' in the advanced parameters.
Use the following mark up for the Module HTML:
HTML
<div class="vmwallwrap"> <a href="/component/content/category/?layout=hipster:j2store&Itemid=795"><img src="/images/shopwomens.jpg" class="intimage" /></a> <div class="zoom"> <div class="newstext"> <div class="newstext2"> <h3><a class="catlink" href="/component/content/category/?layout=hipster:j2store&Itemid=795">Shop Women's</a></h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mihi vero, inquit, placet agi subtilius et, ut ipse dixisti, pressius.</p> <a href="/component/content/category/?layout=hipster:j2store&Itemid=795" class="shopbutton">SHOP NOW</a> </div></div></div> </div>
For more information on configuring the HTML Module visit the full documentation HERE
USER1 - 3 - Joomla Banner Module

In the USER1,USER2, and USER3 positions we use the core Joomla Banner module to create a featured banners. You will need to add your own custom banner in the Joomla Banners Conponent and then set the Banner Modules to the desired banner.
In the LEFT module positions we use several common modules and specific to either J2Store or Virtuemart. Depending on the E-Commerece Solution you decide to use you will need to set the LEFT modules accordingly.
Left - Joomla Menu Module (J2 Store)

In the first LEFT module we create a mobile level dropdown for all categories. Publish the core Joomla Menu module and select your custom J2store Category Menu. Use the module class 'lightbox male mobileshow' and make sure the Alternative Layout is set to 'mobile'.
Left - Virtuemart Category Module (Virtuemart)

In the first LEFT module we create a mobile level dropdown for all categories. Publish the core Virtuemart Category module and select your Virtuemart Menu. Use the module class 'ightbox male mobileshow'.
Left - Joomla Menu Module (J2 Store)

In the second LEFT module publish the core Joomla Menu module and select your custom J2store Category Menu. Use the module class 'lightbox male mobilehide'.
Left - Virtuemart Category Module (Virtuemart)

In the second LEFT module publish the core Virtuemart Category module and select your Virtuemart Menu. Use the module class 'lightbox male mobilehide'.
Left - Joomla Menu Module (J2 Store)

In the third LEFT module publish the core Joomla Menu module and select your custom J2store Category Menu. Use the module class 'basecolor5_box female textlight mobilehide'.
Left - Joomla Menu Module (Virtuemart)

In the third LEFT module publish the core Virtuemart Category module and select your Virtuemart Menu. Use the module class 'basecolor5_box female textlight mobilehide'.
Left - J2 Store Cart Module (J2 Store)

In the fourth LEFT module publish the J2 Store Cart Module. Use the module class 'darkbox shopping-cart textlight mobilehide'.
Left - Joomla Menu Module (Virtuemart)

In the fourth LEFT module publish the Virtuemart Cart Module. Use the module class 'darkbox shopping-cart textlight mobilehide'.
Left - Joomla Login Module

In the fifth LEFT module publish the core Jooma Login Module. Use the module class 'mobilehide basecolor6_box lighttext formstyle gears'.
Left - JoomlaXTC HTML Module

In the sixth LEFT module we use our JoomlaXTC HTML Module to create a static advert image. Use the module class suffix 'darkbox mobilehide' in the advanced parameters.
Use the following mark up for the Module HTML:
HTML
<div align="center"><center> <a href="https://mediatemple.net/webhosting/shared#a_aid=522800633292f&a_bid=3718ad42" target="_top" rel="nofollow"> <img src="/images/250x250-grid-dark-1.jpg" alt="banner" width="350" height="350" /></a></center> </div>
For more information on configuring the HTML Module visit the full documentation HERE
SHOP COMPONENT VIEWS
In order to create the Shop views as seen in the demo you will need to first create a menu link to your store based on the cart that you are using.
Virtuemart Home Page Layout

From your main menu select the Virtuemart Home Page and configure the Virtuemart Home Page to show 4 columns in the Virtuemart Configuration.
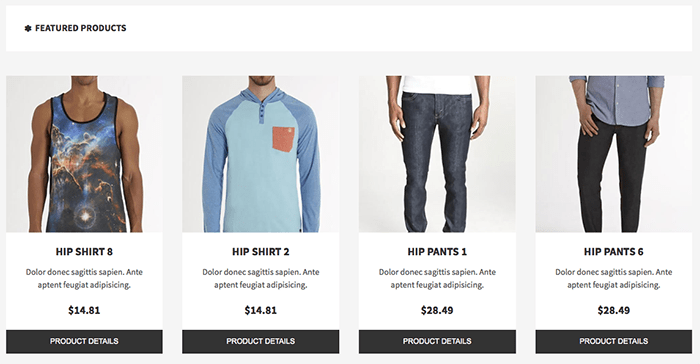
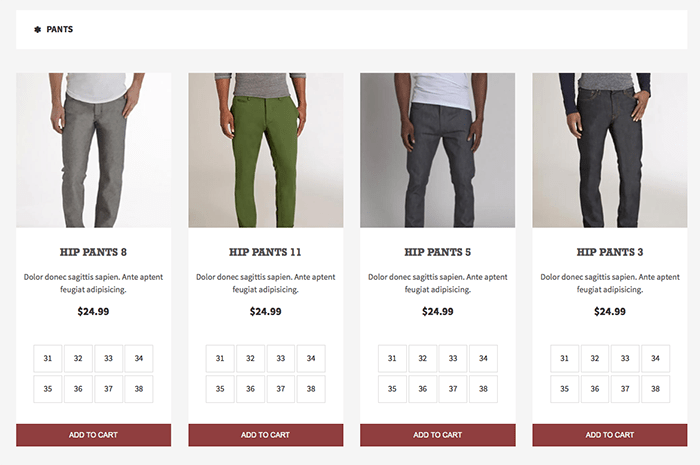
J2 Store Home Page Layout


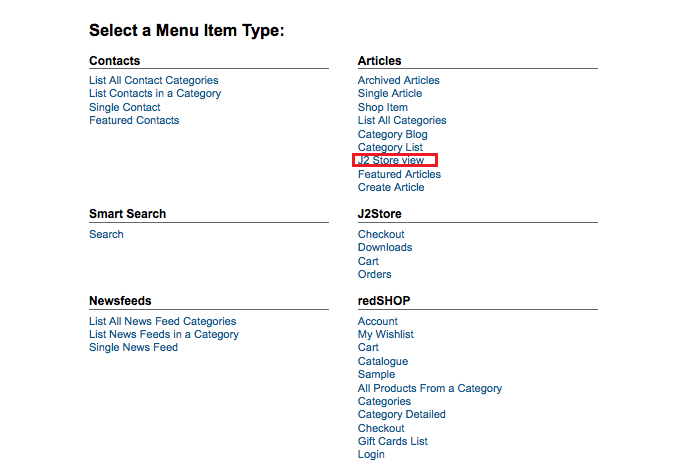
From your main menu select Articles / J2 Store view and set the blog layout to 4 columns.
Showcase 2 - 3 - Joomlaxtc Custom Html Modules

In the SHOWCASE2 and SHOWCASE3 module we use our JoomlaXTC HTML Module to create a static advert image. Use the module class suffix 'nopad' in the advanced parameters.
Use the following mark up for the Module HTML:
HTML
<img src="/images/bottombanner2.jpg" />
For more information on configuring the HTML Module visit the full documentation HERE
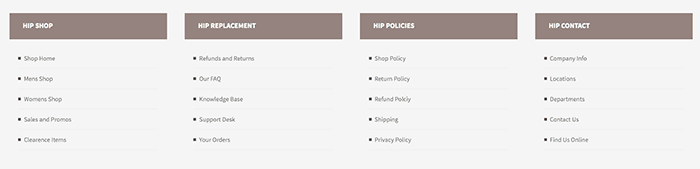
Bottom 1 - 4 - Joomla Menu Module

In the BOTTOM1, BOTTOM2, BOTTOM3, and BOTTOM4 modules publish the core Joomla Menu module and select your custom menu. Use the module class 'bottom'.
Footer - Custom HTML Module

In the FOOTER position we use our JoomlaXTC Custom HTML Module to display our copyright text use the module suffix 'modblank'.
<p style="font-size:12px;margin-top:16px;color:#666;">Disclaimer: This site is purely for demo use only and all the content relating to products and manufacturers are for demonstration purposes only. All images and logos are copyrighted to their respective owners.</p>
Legals - JoomlaXTC Socializer Wall

In the legals module position we use our JoomlaXTC Socializer Wall to create a row of Social Icons. In order to recreate the layout you will first need to upload the Module to your Joomla install. In the module admin select the hipster_social_legals template from the demo Templates included in the Module. Make sure to set the layout parameter to 'float' and add the module class suffix 'nopad' in the Advanced Options
For more information on styling and configuring the Socializer Wall Module visit the full documentation HERE
JOOMLA CONTENT VIEWS
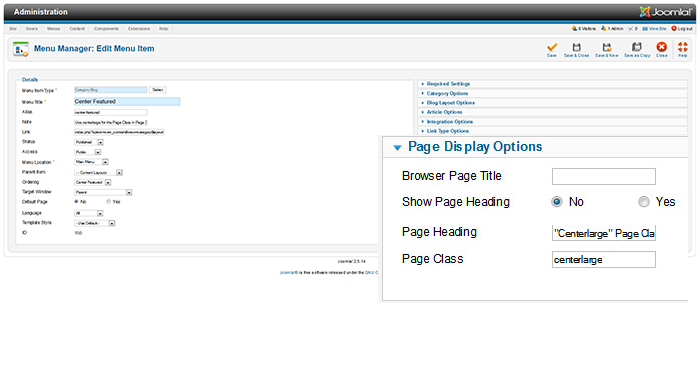
Content - Page Classes

Hipster comes with several page classes for custom layouts for Joomla Content. You have 3 custom options for Right Featured, Left Featured, and Center Featured. In order to use the custom layouts you need to add a Page Class Suffix to your menu item linking to the page. When you create the menu item go to the Page Display Options and in the Page Class add: centerlarge, leftlarge or rightlarge.
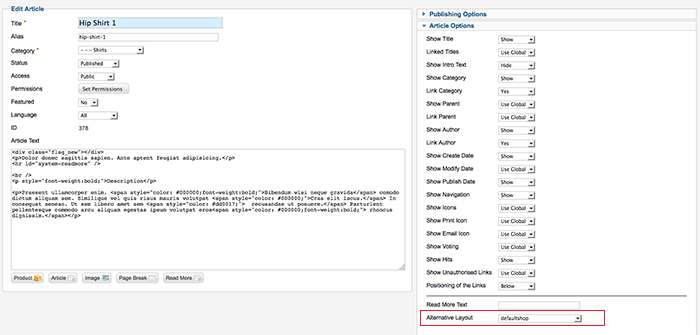
J2Store - Page

We use a alternative layout for the Joomla Content J2Store Pages. In order to get this special layout make sure to select the 'defaultshop' in the Alternative Layout setting in the Article Options
J2 Store Product Flags

In the J2 Store Products we have included a set of div class to create product flags such as: New, Hot, 10% off, etc. These flags work inside the intro text for the article. Simply place one of the following div classes before any intro text.
<div class="flag_hot"></div> <div class="flag_new"></div> <div class="flag_pick"></div> <div class="flag_sale"></div> <div class="flag_free"></div> <div class="flag_10"></div> <div class="flag_20"></div> <div class="flag_30"></div> <div class="flag_40"></div> <div class="flag_50"></div> <div class="flag_60"></div> <div class="flag_70"></div> <div class="flag_80"></div> <div class="flag_90"></div>

