
Taking the Web 2.0 look to the next level, Aventa is the perfect template for Expo and Event sites, Personal blogs, Web Design Firms, and whatever your mind can dream up! Using the latest advances from CSS3 and a high contrast graphic design, Aventa will make all your web design dreams into reality!
Requirements
- Joomla 2.5 / 3x
- Apache 2.2+ or Microsoft IIS 7
- PHP 5.3+
- MySQL 5.0.4 or higher
Features
- JoomlaXTC Framework
- 60 Module Positions
- 40+ module style variations
- Multiple Menu Styles
- CSS3 Effects
- JavaScript Effects
- Tableless Template Design
- CSS Pie IE CSS3 Overrides/li>
- Joomla Qucikstart Version
- JoomlaXTC Extensions
- Joomla Overrides
Template Set Up
If this is for a brand new site, we suggest you use our QuickStart version of the template, which is a full pre-configured install of Joomla with all demo content in place.
Template Installation
Uploading the template:
Login to the administration side of your Joomla install and from the Extensions menu select Install / Uninstall. Browse your computer for the "template_jxtc_templatename.zip" and upload the file to your Joomla site.

TemplateFramework Component:
XTC templates make use of a helper component required for it to work, if you are installing the stand-alone template then make sure to also install the XTC Helper Component also available in the template's download list before enabling the template.
Template Manager:
From the Extensions menu select the Joomla! template manager. You now should see the default Joomla templates and the new JoomlaXTC template displayed in a list. Please select the template you wish to use by checking the box next to the template name and clicking "default" in the top right of the page.
JoomlaXTC offers many training videos for Joomla for register users. If you are a new user to Joomla, we strongly suggest you view these videos for basic Joomla! training - View Videos
Extension Installation:
Each JoomlaXTC template comes with custom themes and extensions for the template. After you do your main install of the template you can install the custom extensions - please view the component or module documentation for docs on installing and configuring these extensions.
Quickstart Install
JoomlaXTC Quickstart Template Editions are complete Joomla installers with the latest versions of Joomla and our Template with demo content. The quickstart editions are only for fresh installs of Joomla, if you already have a joomla site built and are looking to change the template - use the basic template with your Joomla installer.
Installing Joomla
Step One:
Unzip the Quickstart edition .zip file. Next, using an FTP program such as Filezilla, upload the contents of the unzipped Quickstart edition folder to the root of your server. After you have uploaded the files go to step 2.
Step Two:
Login to your servers control panel and create a new Database for your Joomla Install - Make sure to write down the Host, DB Name, Username, and Password - You'll need it later.
Step Three:
Point your browser to your web address - www.mydomain.com to start the Joomla Install
Joomla Install: Page One
Joomla Welcome Page:
This is the starting page of the Joomla installation. You should see this screen when you go to your web domain. On this page you set up your domain name information, Super User Name and Password

Joomla Install: Page Two
Database Configuration:
This is where you will need to set up your database configuration for your Joomla install. Select the type of database from the drop down list. This will generally be MySQL. Enter the hostname of the database server Joomla! will be installed on. This may not necessarily be the same as your Web server so check with your hosting provider if you are not sure. Enter the MySQL username, password and database name you wish to use with Joomla!. These must already exist for the database you are going to use. If you are unsure about Database set up, please contact your hosting company.

Joomla Install: Page Three
Sample Data Installation
In order to install all the demo content and extensions to re create the demo, you will need to select the sample_JXTC demo content.
Pre Installation Check
This is the pre installation check page of the Joomla install. The first area is critical to running Joomla on your server, If any of these items are not supported (marked as No), your system does not meet the minimum requirements for installation. Please take appropriate actions to correct the errors. Failure to do so could lead to your Joomla! installation not functioning properly.
The Second area checks your core PHP settings, These are the recommended settings for PHP in order to ensure full compatibility with Joomla!. Joomla! will still operate even if your settings do not match.

Joomla Install: Page Four
Final Installation Page:
At this point make sure you have written down your admin login and password and then click the Remove Installation Folder to finish the install

Trouble Shooting
In some cases you may bet a Server 500 Error: Depending on the template and your hosting company, you may need to change permissions on the install folders and sub-folders 0777 to 0755.
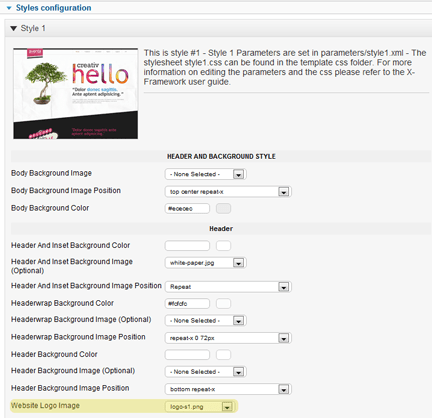
{youtube 1Fi3581a3ik}Logo, using style parameters in template backend

When you install the template you have predefined settings for the logo within the selected style. In the parameters we have added in four parameters where you can select logo(from the images/templates/aventa/logos folder of the template), set width and height of the logo(without px at the end) and set left and right padding for the logo(this will create space from the logo to the menus on each side).

Main Menu Setup Using Joomla Main Menu Module

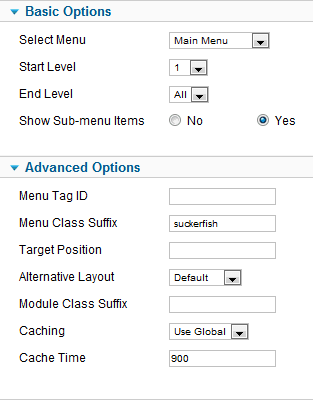
First, open your Joomla Module Manager and open the Joomla mainmenu module. Next, assign the module to the menubar module position. The Aventa Main Menu works with the built in menu class (suckerfish,dualfish and dropline). See settings below where you should check Yes for Always show sub-menu Items and in the Menu Class Suffix field you type in the prepared menu suffix suckerfish OR dualfish OR dropline::

Editing the Main Menu Javascript files
To change the MooTools effects of the Menu you must edit the code in the layout.php found the in the templates layouts/default folder
$document->addScriptDeclaration("window.addEvent('load', function(){ xtcMenu(null, 'menu', 300, 50, 'h', new Fx.Transition(Fx.Transitions.Cubic.easeInOut), 90, true, false); });");
The following is a quick reference guide to the Javascript Settings:
container: The menu container element or ID as string. When null passed, the container by default is the whole document body.
menu-class: The class of the menus to be apply the script on.
fx-duration: The duration of the menu animation (slide, fade or slide&fade) in miliseconds.
pause: The amount of time in miliseconds the dropdown will wait before it starts to hide.
fx-type: The effect type: 'h' for height, 'f' for fade, and 'hf' for both height and fade at the same time.
transition-type: a Mootools transition object. Defautls to: new Fx.Transition(Fx.Transitions.Quint.easeInOut). More at: https://mootools.net/docs/core/Fx/Fx.Transitions
fps: Frames per second for the animation. Recomended value is from 50 to 80. It is NOT recomendable to increase the fps in order to achieve a better performance, if the browser and the DOM is too overloaded increasing the fps will actually add more load and the result may be worse. Fx smootheness is also determined by the browser video processing, always check how Chrome and IE are doing with the effect, Firefox is actually the worse at this.
center: When set to true, it will center the dropdowns under it's top level parent.
align: When set to true it will prevent the dropdowns to go out from its wrapper.
Front Page Module Set Up
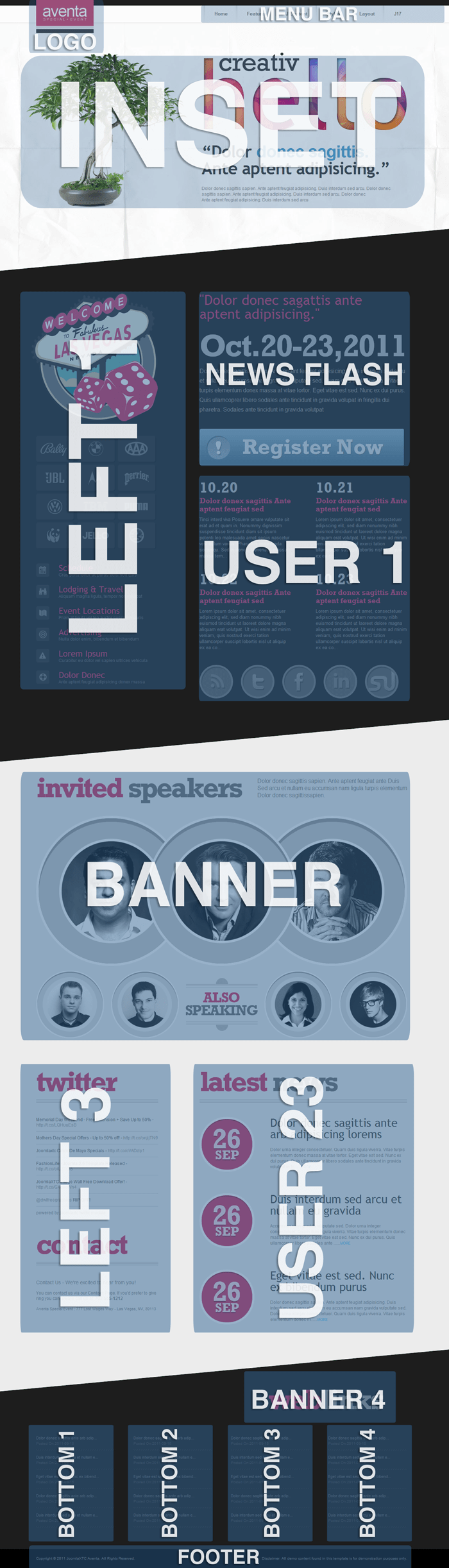
If you are not using the Quickstart version of our template you will need to set up all the Components, Modules, Plugins and Content. This is fairly easy, but does require a moderate level of Joomla experience. To start you must first know what module positions we use and which modules are used in those positions. Below is map of the Templates home page with each use module position listed. Keep in mind this should only take a few minutes for the experienced user, but if you are new to Joomla we highly suggest you use the Quickstart Installer and go from there.

- 1: Inset - Custom HTML Module
- 2: User1 - K2 Category Wall
- 3: User13 - K2 Content Wall
- 4: User19 - K2 Content Wall
- 5: User25 - K2 Content Wall
- 6: User31 - K2 Content Wall
- 7: Use37 - Custom HTML Module
- 8: Use37 - K2 Content Wall
- 9: Bottom 1 - Custom HTML Module
- 10: Bottom 1 - Image Wall
- 11: Footer - Custom HTML Module
- 12: Legals - Custom HTML Module
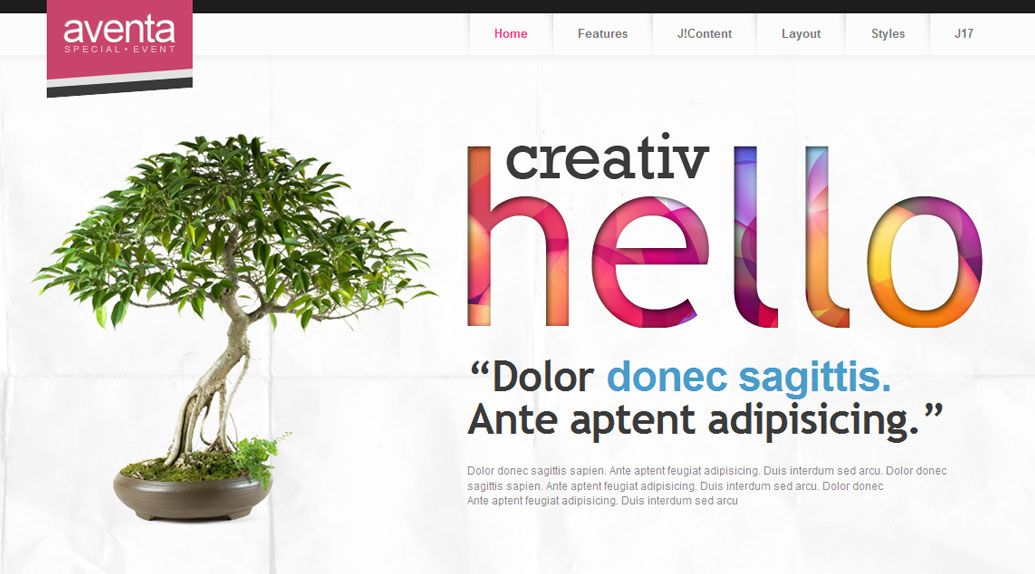
Inset Position- Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the code below (please note: you must be in HTML mode - Do note use a WYSIWYG editor!).
<div class="helloimg"></div> <div style="float:right; width:570px; margin-right:6px;"> <div class="hello"> </div> <p class="hellointro">"Dolor <span class="hellocolor">donec sagittis.</span><br />Ante aptent adipisicing."</p> <p>Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu. Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu. Dolor donec<br /> Ante aptent feugiat adipisicing. Duis interdum sed arcu</p> </div>
Newsflash Position - Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the code below (please note: you must be in HTML mode - Do note use a WYSIWYG editor!).
<p><span class="typotest"> "Dolor donec sagattis ante <br /> aptent adipisicing." </span></p> <h3 class="bigdate">Oct.20-23,2011</h3> <p class="extendedinfo">Dolor donec sagittis sapien. Ante aptent feugiat adipisicing. Duis interdum sed arcu et nullam eu accumsan nam gravida vulputate sed. Quam duis ligula viverra. Vitae turpis elementum donex massa at vitae tortor. Eget vitae est sed. Nunc ex dui purus. Quis ullamcoprer libero sodales ante tincidunt in gravida volupat in fringilla dui pharetra. Sodales ante tincidunt in gravida volutpat</p> <a href="/component/eventlist/?view=categoryevents&id=1&Itemid=75"><div class="registerbtn_xxl"><span class="registernow">Register Now</span></div></a>
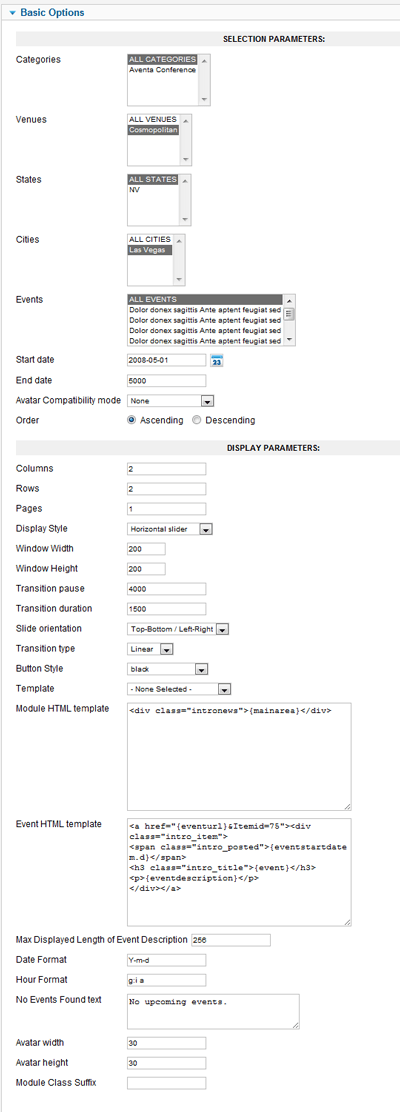
User 1 Position - JoomlaXTC Eventlist 1.0 Wall

In the User 1 position we use our JoomlaXTC Eventlist Wall to create a listing of upcoming events. The Eventlist Wall is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package. It is also pre configured and loaded into the Quickstart install version.
In order to recreate the Eventlist you will first need to upload the Eventlist Wall to your Joomla install. Next, open the Eventlist Wall Module and configure with the following details:

User 1 Position- Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the code below (please note: you must be in HTML mode - Do note use a WYSIWYG editor!).
<div class="social"> <a href="#"><img src="https://www.joomlaxtc.com/images/rss.png" /></a> <a href="#"><img src="https://www.joomlaxtc.com/images/twitter.png" /></a> <a href="#"><img src="https://www.joomlaxtc.com/images/facebook.png" /></a> <a href="#"><img src="https://www.joomlaxtc.com/images/linkedin.png" /></a> <a href="#"><img src="https://www.joomlaxtc.com/images/stumble.png" class="last" /></a> </div>
Left 1 Position- Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the code below (please note: you must be in HTML mode - Do note use a WYSIWYG editor!).
<div class="welcome"></div>
Left 1 Position- Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the code below (please note: you must be in HTML mode - Do note use a WYSIWYG editor!).
<img src="https://www.joomlaxtc.com/images/logobank.png" />
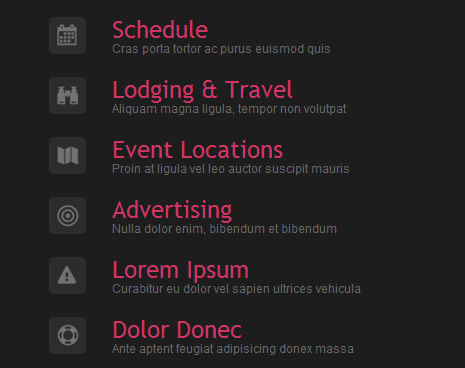
Left 1 Position- Joomla Menu Module

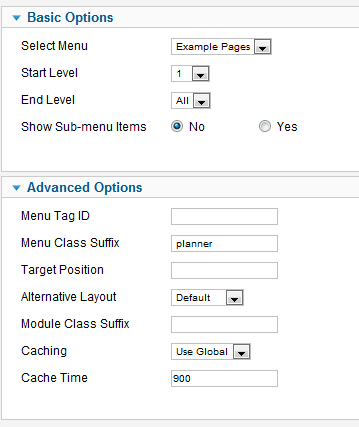
Open the Joomla Module Manager and create a new menu module. In the menu module select Example Pagesand add the menu class suffix planner.
Menu Module Settings:

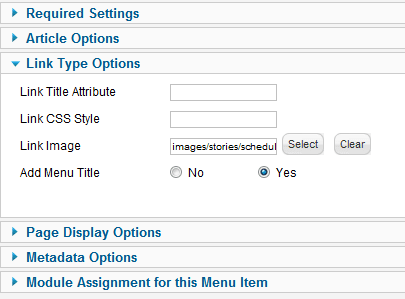
Menu item settings:

Banner Position - Custom HTML Module

Open the Joomla Module Manager and create a new custom html module. In the HTML window copy the code below (please note: you must be in HTML mode - Do note use a WYSIWYG editor!).
<p style="width:420px; font-size:16px; color:#838383; line-height:125%; float:right; margin-top:-68px;"> Dolor donec sagittis sapien. Ante aptent feugiat ante Duis Sed arcu et nullam eu accumsan nam ligula turpis elementum Dolor donec sagittissapien. </p>
Banner Position - JoomlaXTC Deluxe News Pro Module

In the Banner position we use our Deluxe Newspro Module to showcase 3 Joomla author Titles and Intro Text with CSS3 effects.
The Deluxe Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package.
It is also pre configured and loaded into the Quickstart install version. Club Members and single Template Full Package purchases come with a custom version of Deluxe Newspro with a pre installed layout template for the Banner position. Simply install the Newspro Module and Publish it in the Banner position and select the aventa_mainspeakers_banner template from the Newspro Template selector dropdown.
Banner Position- JoomlaXTC Deluxe News Pro Module

In the Banner position we use our Deluxe Newspro Module to showcase 3 Joomla author Titles and Intro Text with CSS3 effects.
The Deluxe Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package.
It is also pre configured and loaded into the Quickstart install version. Club Members and single Template Full Package purchases come with a custom version of Deluxe Newspro with a pre installed layout template for the Banner position. Simply install the Newspro Module and Publish it in the Banner position and select the aventa_additionalspeakers_banner template from the Newspro Template selector dropdown.
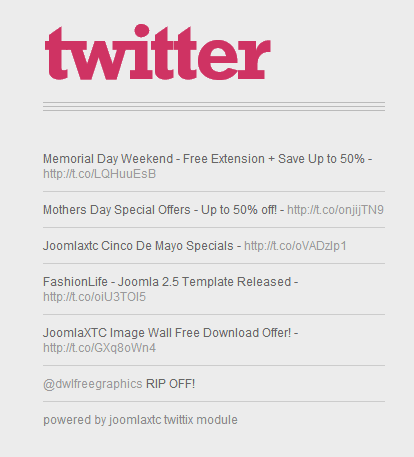
Left 3 Postion - JoomlaXTC Twittix Module

In the Left 3 we use our Twittix Module to display 7 tweets with CSS3 effects.
The JoomlaXTC Twittix Module is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package.
It is also pre configured and loaded into the Quickstart install version. Club Members and single Template Full Package purchases come with a custom version of Twittix Module with a pre installed layout template for the Left 3 position.
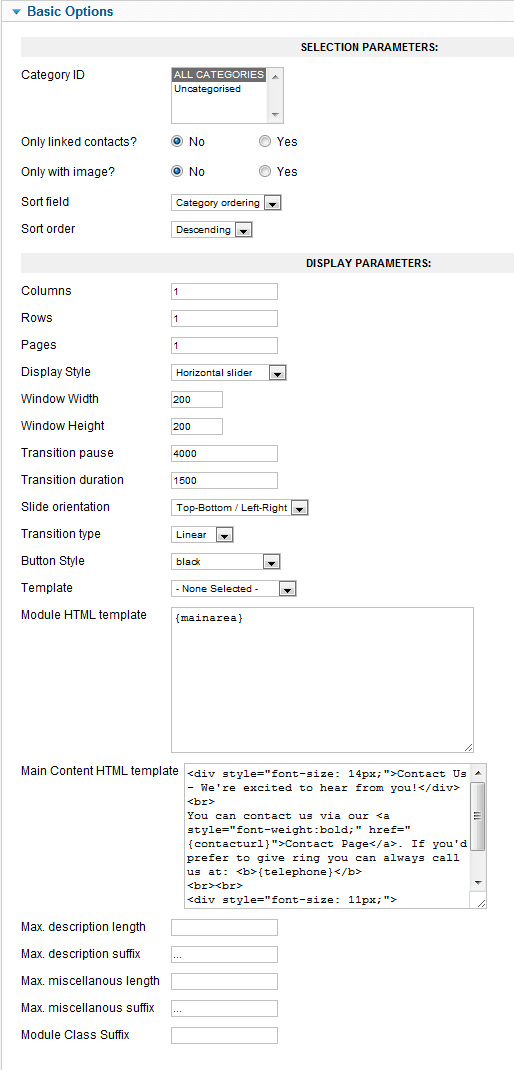
Left 3 Postion- JoomlaXTC Contact Wall

In the Left 3 we use our JoomlaXTC Contact Wall to display a link to our contact page with CSS3 effects.
The JoomlaXTC Contact Wall is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package.
It is also pre configured and loaded into the Quickstart install version. Club Members and single Template Full Package purchases come with a custom version of JoomlaXTC Contact Wall with a pre installed layout template for the Left 3 position.

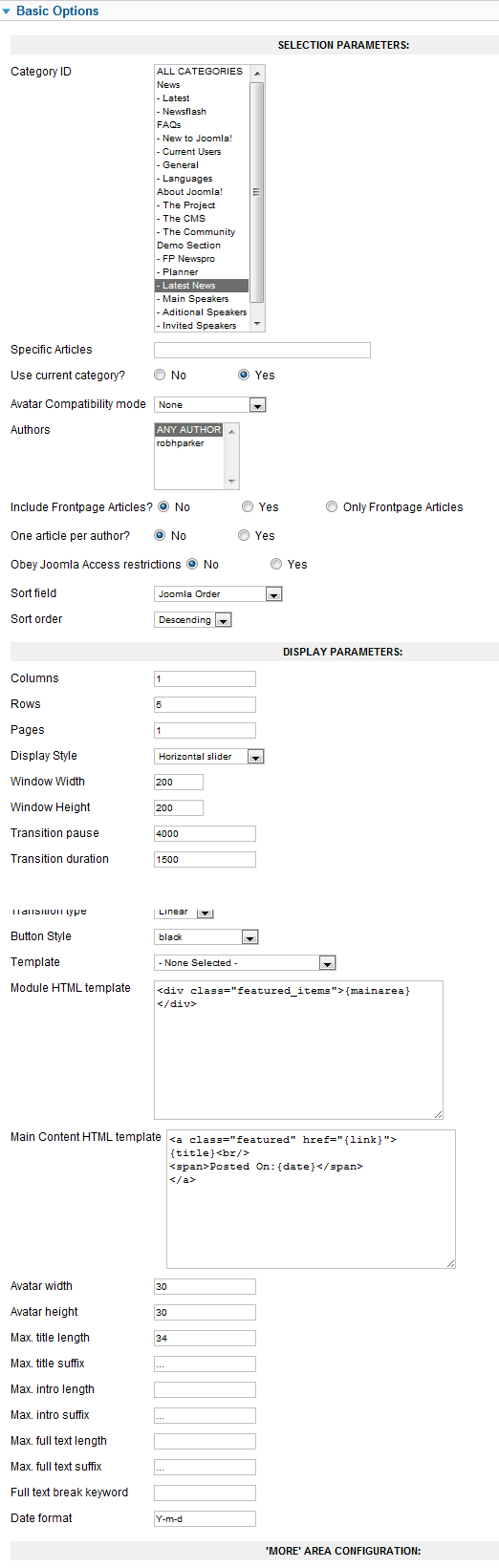
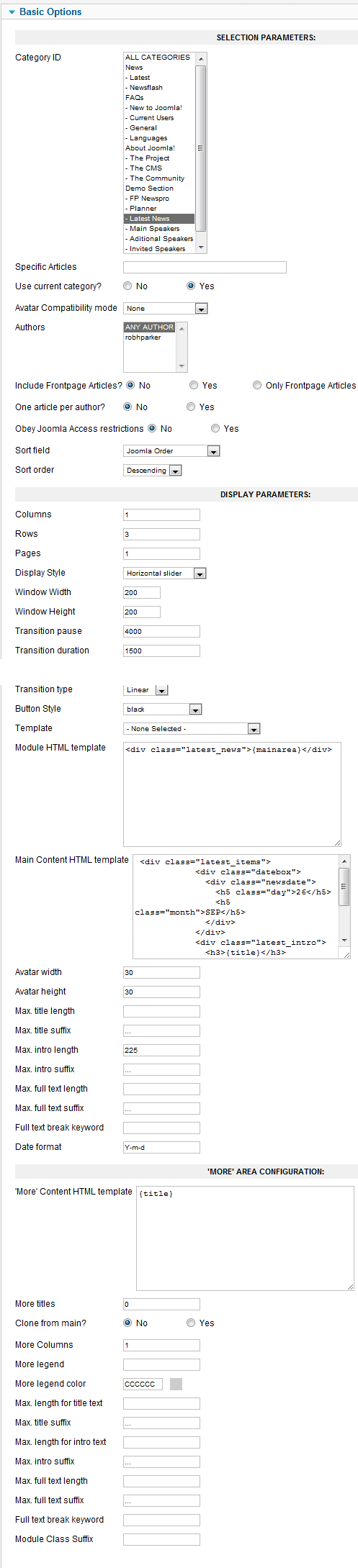
User 23 Postion- JoomlaXTC Deluxe News Pro

In the User 23 we use our Deluxe Newspro Module to showcase 3 Joomla article Dates, Titles and Intro Text with CSS3 effects.
The Deluxe Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package.
It is also pre configured and loaded into the Quickstart install version. Club Members and single Template Full Package purchases come with a custom version of Deluxe Newspro with a pre installed layout template for the user 23 position. Simply install the Newspro Module and Publish it in the User 23position and select the aventa_latestnews_user23 template from the Newspro Template selector dropdown.

Bottom 1-4 - JoomlaXTC Deluxe News Pro

In the Bottom 1-4 positions we use our Deluxe Newspro Module to showcase 3 Joomla author Titles and Intro Text with CSS3 effects.
The Deluxe Newspro Module is a JoomlaXTC extension and is available to Extensions Club, Combo Plan, and Developer Club Members and in the single Template Purchase Full Package.
It is also pre configured and loaded into the Quickstart install version. Club Members and single Template Full Package purchases come with a custom version of Deluxe Newspro with a pre installed layout template for the bottom 1-4 positions. Simply install the Newspro Module and Publish it in the bottom 1-4 positions and select the aventa_bottom_bottom1_4 template from the Newspro Template selector dropdown.